【Vivaldi Social】編集されたトゥートの日付を目立たせるCSS

この記事では、「Vivaldi Social(ヴィヴァルディ・ソーシャル)」の編集されたトゥートの日付を目立つように装飾するCSSを紹介します。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」、あるいは「Stylus(スタイラス)」を使います。

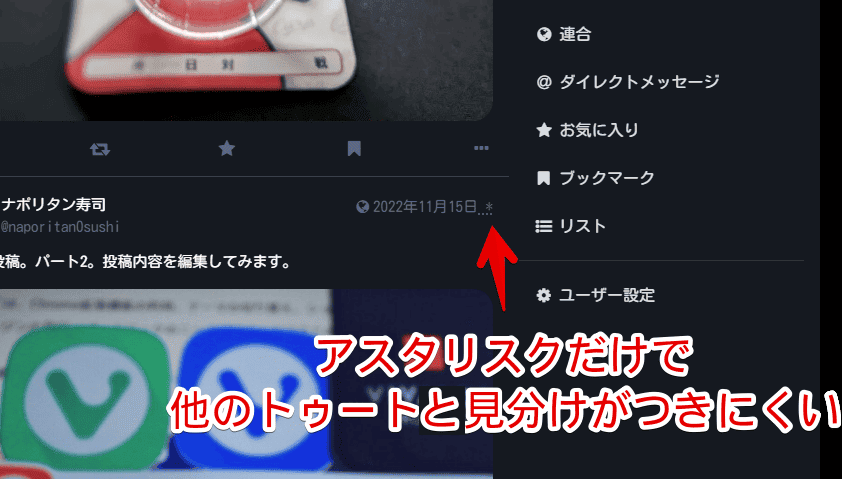
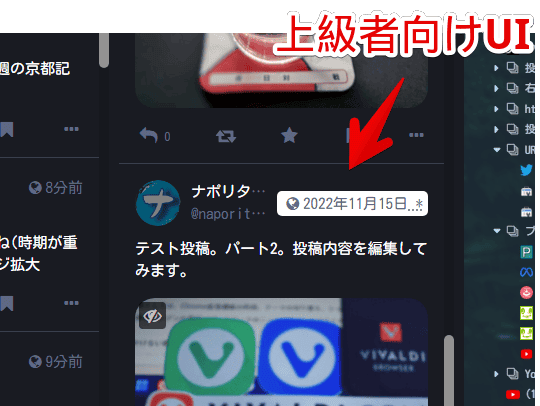
通常、投稿されたトゥートが後から編集された場合、日付の右側に「*(アスタリスク)」記号が付きます。しかし、これだけなので、通常のトゥートと見分けがつきにくいかもしれません。

そこで、CSSを使って、好きなように装飾してみます。具体的には、編集されたトゥートだけ、日付の部分に任意の背景を付けてみます。こうすることで、一目で編集されたトゥートだと確認できます。
通常UIだけでなく、上級者向けUIにしている場合でも利用できます。
本記事は、PCブラウザ限定です。スマホなどでは利用できません。「Vivaldi Social」での解説ですが、もしかしたら、「Mastodon(マストドン)」の他のインスタンスでも使えるかもしれません。試していないので分かりません。言語を日本語にしている必要があります。
「Vivaldi Social」については、以下の記事を参考にしてみてください。2022年11月からサービス開始したSNS(サーバー)です。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
Vivaldiのサイドバーに登録した「Vivaldi Social」にも反映させたい場合、「Stylebot」ではなく、「Stylus(スタイラス)」拡張機能を利用します。詳しくは、下記記事を参考にしてみてください。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
編集済みトゥートの日付部分をカスタマイズする手順
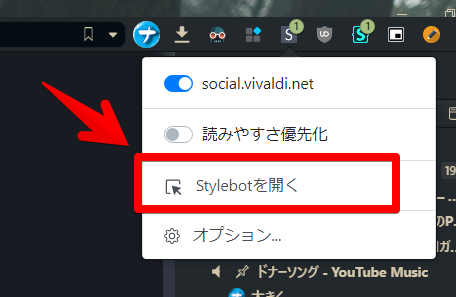
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

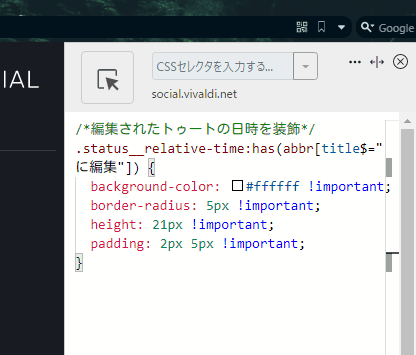
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*編集されたトゥートの日時を装飾*/
.status__relative-time:has(abbr[title$="に編集"]) {
background-color: #ffffff !important;
border-radius: 5px !important;
height: 21px !important;
padding: 2px 5px !important;
}「background-color」が背景色を指しています。HTMLカラーコードなどで指定できます。カラーコードは、こちらのサイトで調べられます。上記の「#ffffff」だと、白色の背景を付けるという意味です。
書き込めたら「×」で閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
編集済みトゥートの日付部分に、指定した装飾が付きます。上記CSSだと、角丸の白背景で囲まれます。

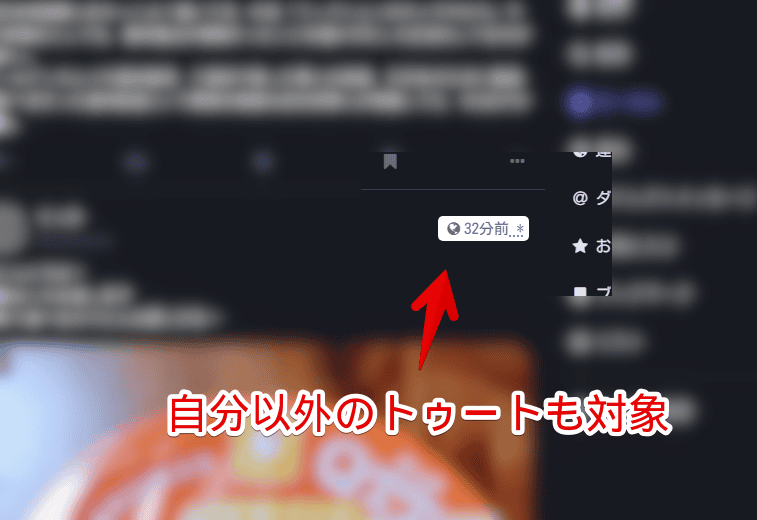
自身のトゥートだけでなく、他人のトゥートも対象です。編集されていたら、装飾します。

上級者向けUIにしている場合でも反映されます。

ライトモードでも反映されます。ただし、上記CSSは白背景にするという意味なので、ライトモードだとそこまで違いが分かりません。各自で、分かりやすい色に変更してみてください。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、「Vivaldi Social(ヴィヴァルディ・ソーシャル)」の編集済みのトゥートの日付部分をカスタマイズするCSSでした。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉