【Vivaldi Social】プロフィールアイコンを角丸にする方法

この記事では、「Vivaldi Social(ヴィヴァルディ・ソーシャル)」のプロフィールアイコンを丸にする方法について書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。
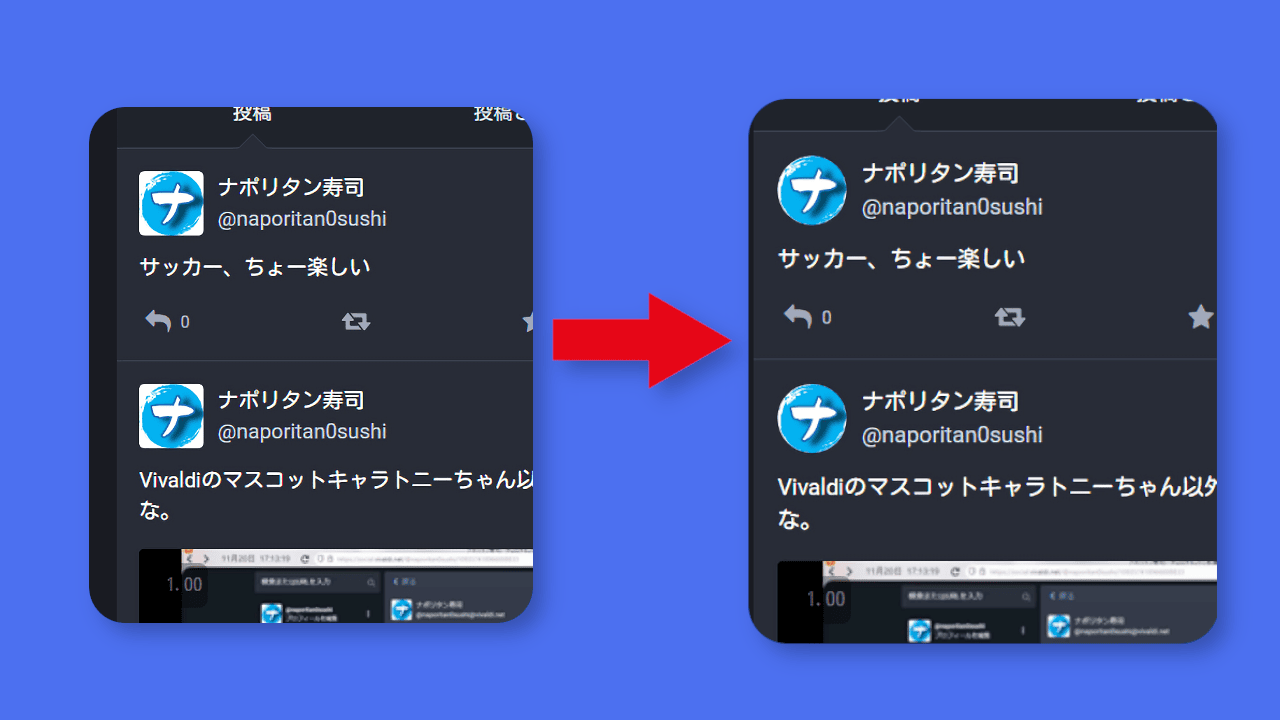
本記事で紹介するCSSを使えば、「Vivaldi Social(ヴィヴァルディ・ソーシャル)」のプロフィールアイコンを角丸にできます。通常は、ちょっと角が丸い四角になっています。僕はTwitterのように、完全な丸がいいと思ったので、CSSでカスタマイズしてみます。
Stylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
本記事は、「Vivaldi Social」画面での解説ですが、もしかしたら、「Mastodon(マストドン)」の他のインスタンスでも使えるかもしれません。試していないので分かりませんけどね。
「Vivaldi Social」については、以下の記事を参考にしてみてください。2022年11月からサービス開始したSNSです。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
アイコン画像を完全な角丸にする手順(CSS)
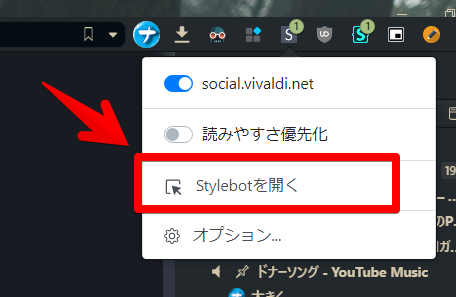
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

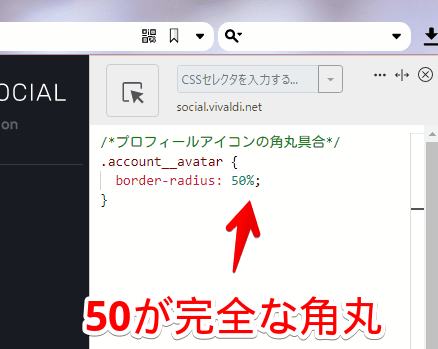
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*プロフィールアイコンの角丸具合*/
.account__avatar {
border-radius: 50%;
}「border-radius」が角丸具合です。「50%」は、完全な円にするという意味です。
書き込めたら、右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
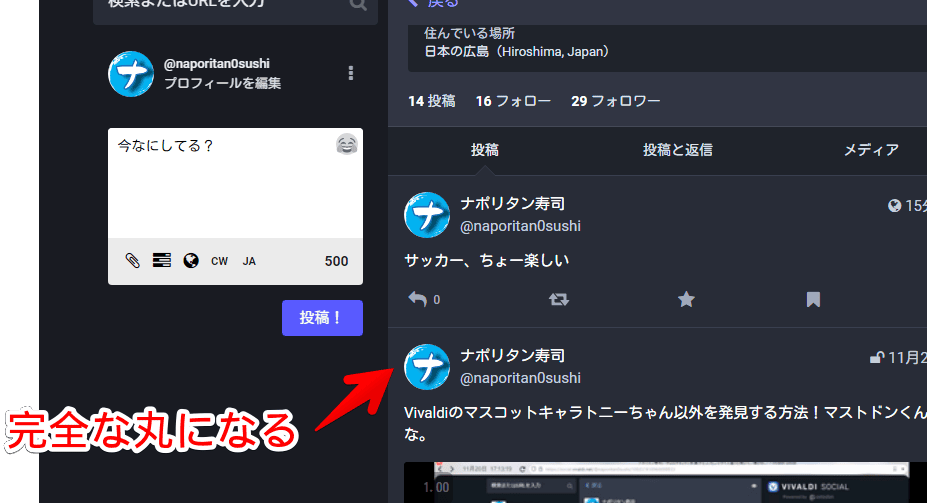
これで、プロフィールアイコン画像が、完全な円になります。Twitterと同じです。

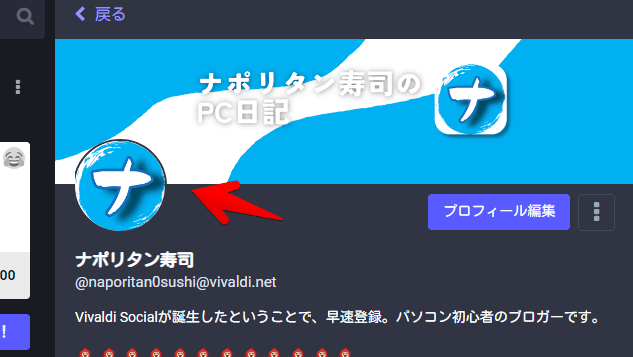
プロフィールページの大きなアイコン画像にも反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、「Vivaldi Social」のプロフィールアイコンをTwitterと同じ完全な角丸にする方法(CSS)でした。
他にもいくつか記事を書いているので、気になった方は参考にしてみてください。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉