【Vivaldi Social】トゥート入力画面をダークモードにするCSS

この記事では、「Vivaldi Social」の投稿入力画面をダークモードにする方法(CSS)を書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
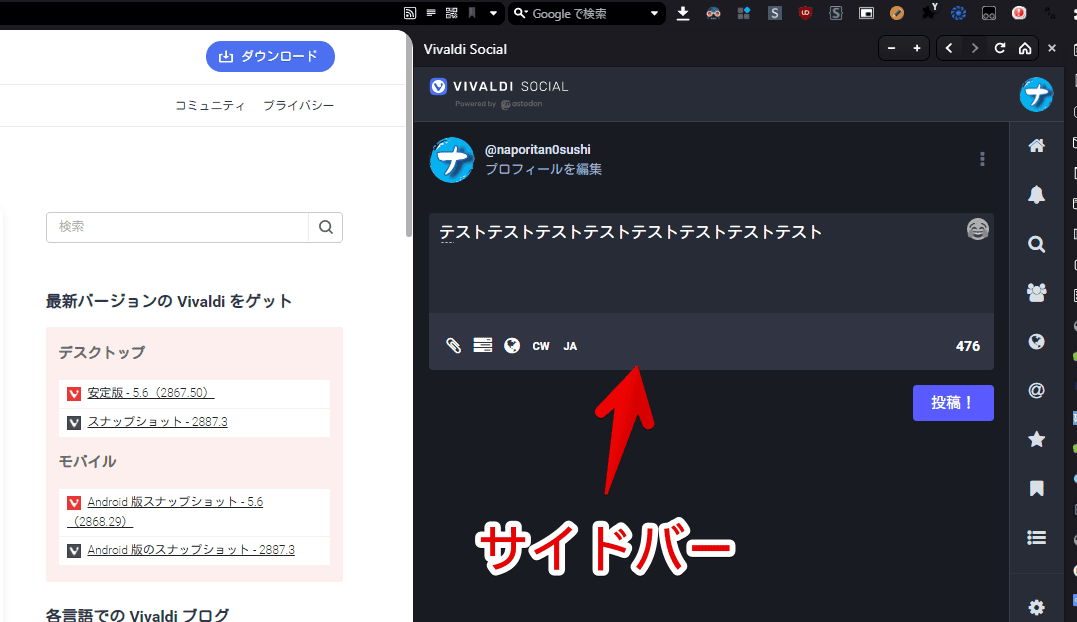
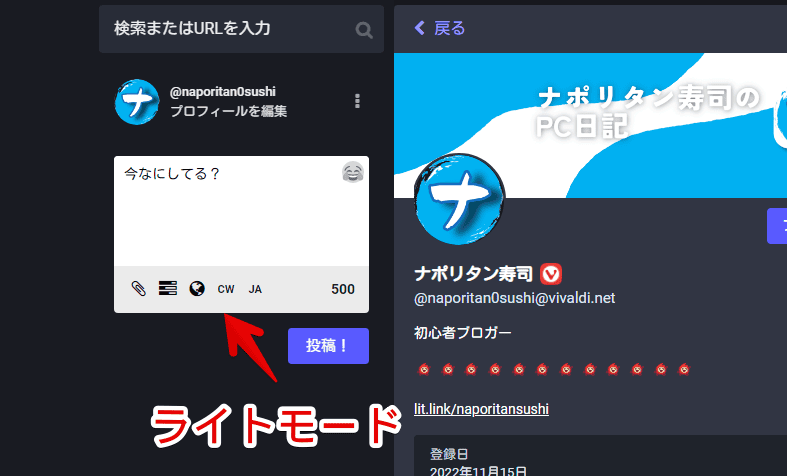
通常、ユーザー設定→外観→サイトテーマを「ダーク」にしていると、下記画像のようにトゥート入力画面は明るい白色になります。

ここも周りのダークモードと同じで暗い色にしたいと思いました。標準の設定からは変更できないのでCSSを利用します。好きな色にできます。
本記事は「Vivaldi Social」画面での解説ですが、もしかしたら「Mastodon」の他のインスタンスでも使えるかもしれません。試していないので分かりません。
「Vivaldi Social」については以下の記事を参考にしてみてください。2022年11月からサービス開始したSNS(サーバー)です。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
トゥート入力画面をダークモードにする手順
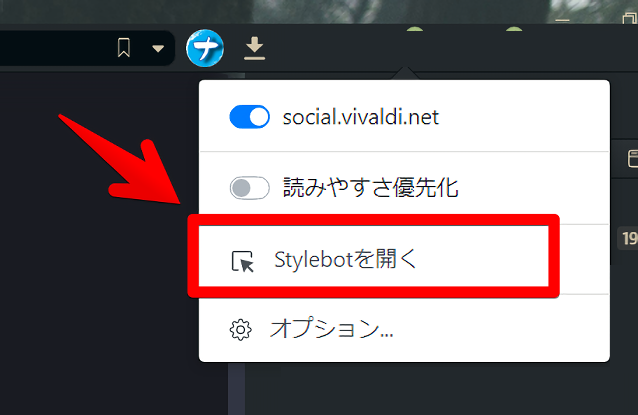
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*トゥート入力ボックス背景色と文字色*/
.compose-form :is(.autosuggest-textarea__textarea, .spoiler-input__input) {
color: #fff !important;
background: #272b36 !important;
}
/*トゥート入力ボックスとツールバーの間にある見えない境界線*/
.compose-form .compose-form__modifiers {
color: #fff !important;
background: #313543 !important;
}
/*トゥート入力ボックス下にあるツールバーの背景色*/
.compose-form .compose-form__buttons-wrapper {
background: #313543 !important;
}
/*トゥート入力ボックス下にあるツールバーの文字色*/
.compose-form .compose-form__buttons-wrapper button {
color: #fff !important;
}
/*トゥート入力ボックス下にあるツールバーの文字数の色*/
.compose-form .compose-form__buttons-wrapper .character-counter {
color: #fff !important;
}
/*「ここに警告を書いてください」、「今なにしてる?」の文字色*/
:is(input, textarea)::placeholder {
color: #fff !important;
}
/*言語選択ドロップダウンをダークモード化*/
.language-dropdown__dropdown {
filter: invert(1) hue-rotate(180deg) !important;
}
/*ツールバーの絵文字背景色*/
.emoji-picker-dropdown__menu,
section[aria-label="絵文字を追加"] :is(.emoji-mart-bar, .emoji-mart-search, .emoji-mart-scroll, .emoji-mart-category-label span) {
background: #313543 !important;
}
/*ツールバーの絵文字欄文字色*/
.emoji-mart,
.emoji-mart-search input {
color: #fff !important;
}
/*ツールバーの絵文字欄ヘッダーのジャンルアイコン色*/
button.emoji-mart-anchor {
color: #fff !important;
}
/*スクロールバーの色*/
::-webkit-scrollbar-thumb {
background: #929292 !important;
border-radius: 30px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
それぞれの「color」が文字色、「background」が背景色になっています。HTMLカラーコードなどで指定します。調べ方が分からない方はこちらの記事を参考にしてみてください。
「!important;」は優先的にそのCSSを使うという意味です。書いていないと正常にCSSが反映されない場合があります。
書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
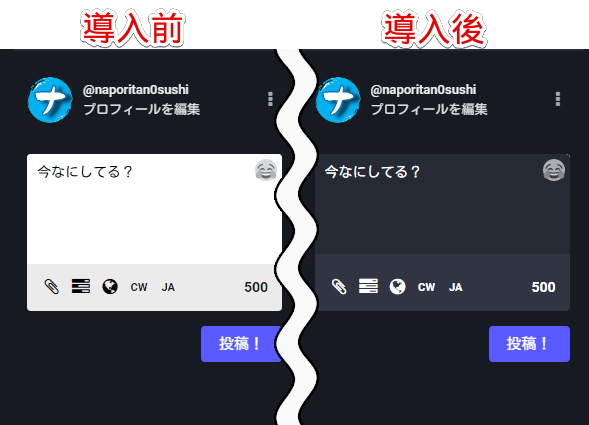
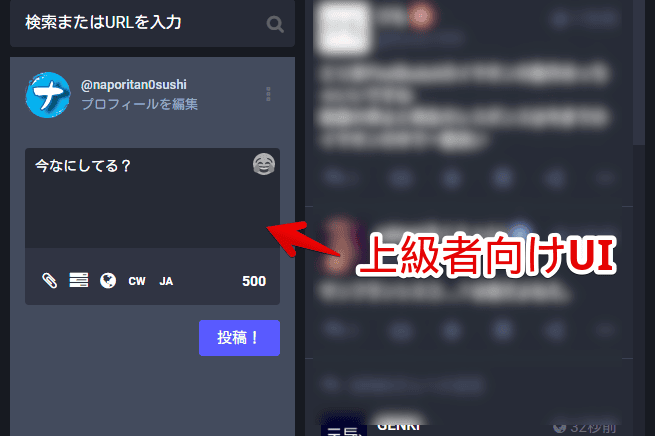
導入後は周りのダークに溶け込んだ暗めの色になります。「今なにしてる?」の文字色は白色にしています。

通常のレイアウトではなく、上級者向けUIでも動作します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
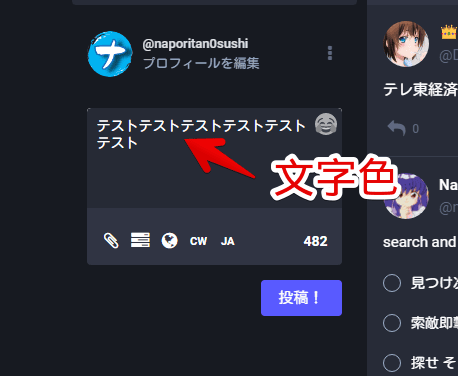
入力した文章の文字色
入力した文章を白色にしています。「トゥート入力ボックス背景色と文字色」の「color」で変更できます。

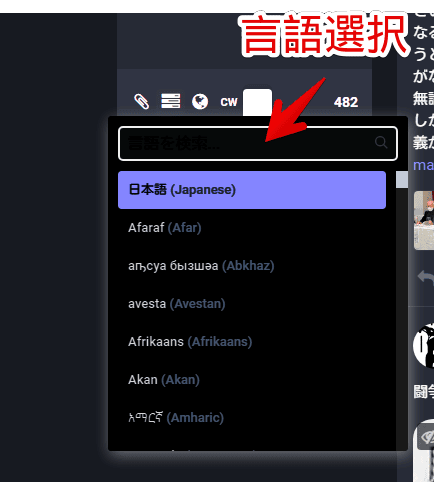
言語選択ドロップダウンリスト
言語を選択するドロップダウンリストは反転でダークモードにしています。無理やり色反転しているので若干文字がにじんで見えます。色を直接指定したら綺麗にできますが、めんどくさいのでやっていません。

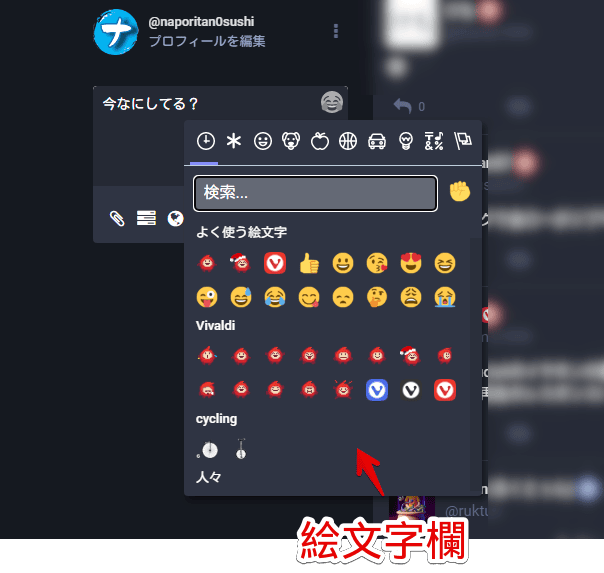
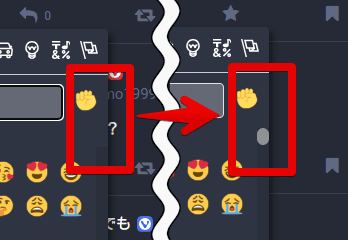
絵文字選択ドロップダウンリスト
絵文字欄もダークモードにしています。ここは反転ではなく、背景色を直接指定しています。

スクロールバー
絵文字欄の背景をダークモードにするとスクロールバーがちょっと見にくくなったので別の色に変えています。絵文字欄の背景色によっては変える必要ないと思います。

背景の「background」だけでなく、角丸具合を調整する「border-radius」も書き込んでいます。角丸が好きな僕の趣味です。不要な方は書き込まないようにしましょう。
スクロールバーの横幅サイズを変更したい場合は下記記事を参考にしてみてください。同じようにCSSを書き込むことで好きなサイズに調整できます。
感想
以上、「Vivaldi Social」のトゥート入力画面をCSSでダークモードにする方法でした。
「Stylus」拡張機能の場合、ウェブパネルに登録した「Vivaldi Social」にも反映されます。もしかするとデフォルトで登録されている「Vivaldi Social」だと機能しないかもしれません。その場合は一度削除して新しくウェブパネルとして登録してみてください。