【YouTube】コメント欄の名前、本文、時間の文字色を変更するCSS
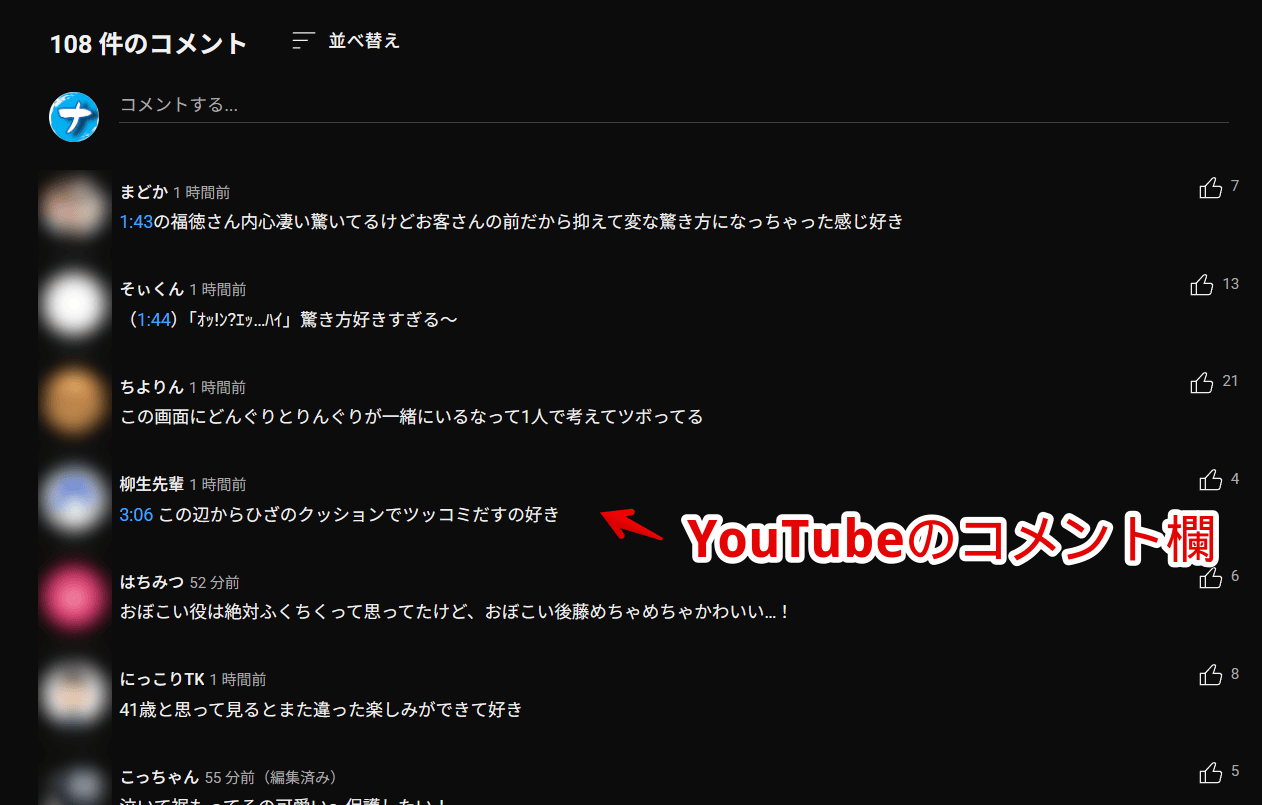
通常は以下のようになっています。

読者の方から「コメント欄のユーザー名、投稿時間、本文の文字色をCSSで変えられますか?」と質問していただいたので記事にします。
CSSを使うことで好きな色に変更できます。
CSSは拡張機能を導入できるPCブラウザ専用で、スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
YouTubeのコメント欄の文字色を変更するCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
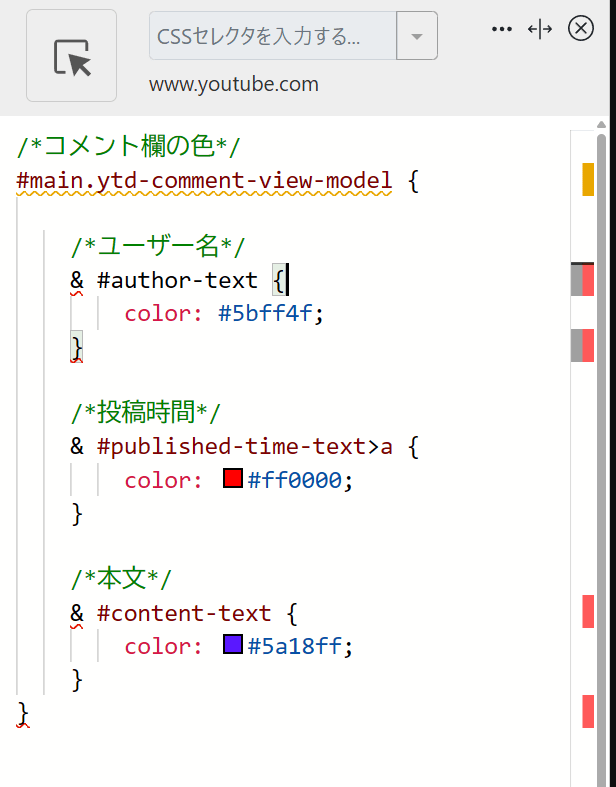
以下のCSSを書き込みます。
/*コメント欄の色*/
#main.ytd-comment-view-model {
/*ユーザー名*/
& #author-text {
color: #5bff4f;
}
/*投稿時間*/
& #published-time-text>a {
color: #ff0000;
}
/*本文*/
& #content-text {
color: #5a18ff;
}
}
/*動画投稿者が固定しているコメント欄の背景・文字色*/
ytd-author-comment-badge-renderer[enable-modern-comment-badges][creator] {
background-color: red !important;
& a#name {
color: red !important;
}
}そのまま書き込んだだけだと無茶苦茶な配色になります。
それぞれの「color」部分を好きなHTMLカラーコードに置き換えます。「カラーコードってなんぞや?」って方は以下記事が役立つかもです。
例えば、本文を「![]() 」みたいな色にしたい場合は、「
」みたいな色にしたい場合は、「color: #5a18ff;」の部分を「color: #fff267;」にします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
文字色が変わったか確認する
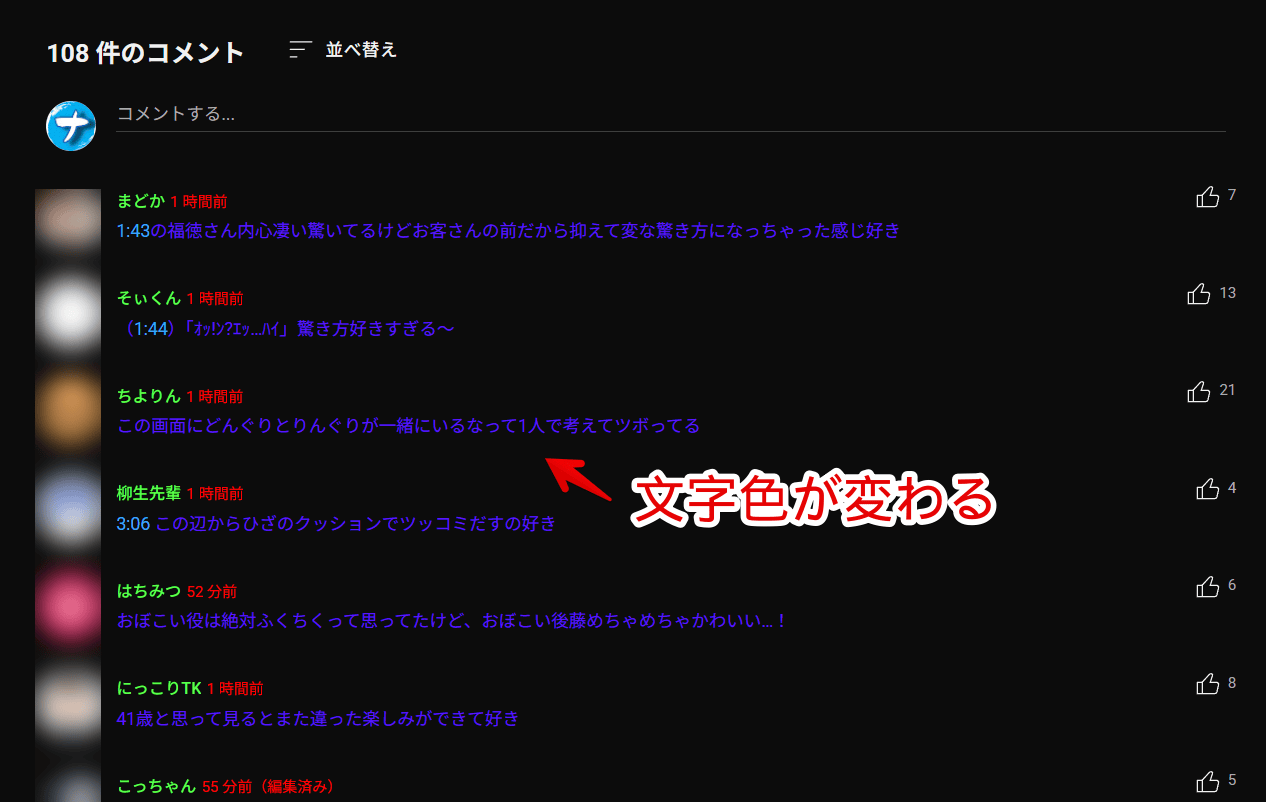
動画ページを開いて、下にスクロールしてコメント欄を表示させます。
文字色が変わっています。下記画像は上記CSSをそのまま書き込んだ状態です。色が無茶苦茶です。皆さん好きな色に変更してみてください。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」の動画にあるコメント欄のユーザー名、本文、投稿時間の文字色を好きな色に変更するCSSでした。
僕は普段使っていないので、いつ仕様変更で使えなくなっていても気づかないです。その場合、問い合わせより連絡ください。
YouTube関連のCSS記事は他にも書いているので気になった方はカテゴリーをチェックしてみてください。