【プライムビデオ】動画最後の「◯◯はいかがでしたか?」を非表示にするCSS
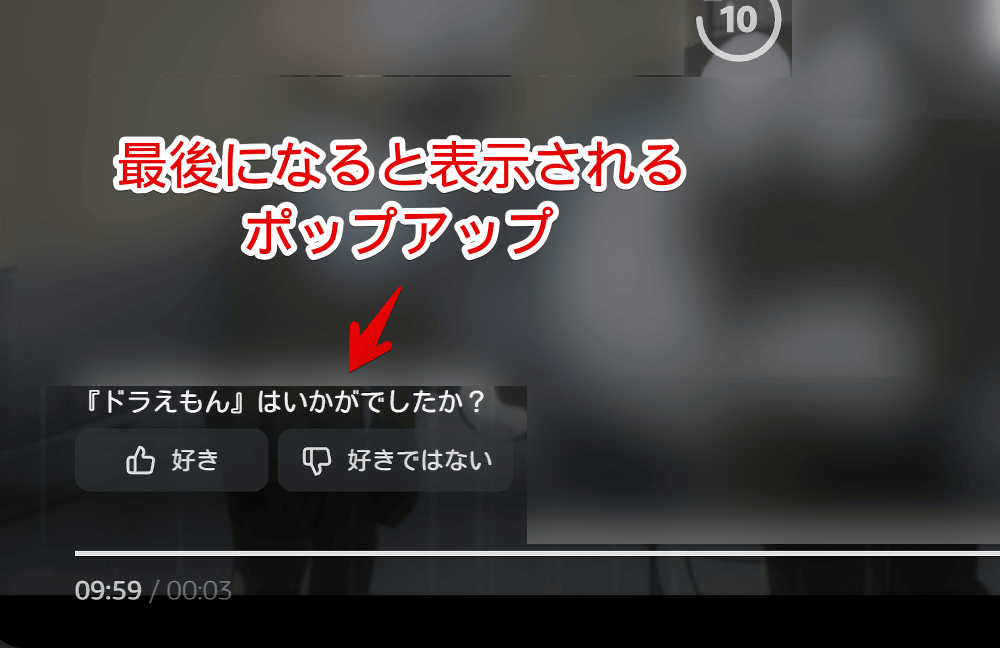
2025年のどっかのタイミングからPC版「プライムビデオ」で映画やアニメを見ていると、最後のほうに「『(作品名)』はいかがでしたか?(好き、好きではない)」ボタンが表示されるようになりました。

「Auto hide next up card for Amazon Prime Video」Chrome拡張機能を使ったり、本記事で紹介するCSSで綺麗さっぱり消せます。
自身の見た目上だけの反映なので他人には全く関係ありません。いつでもオンオフできます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
プライムビデオ動画最後の「いかがでしたか」を消すCSS
スタイルシートを開く
「プライムビデオ」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
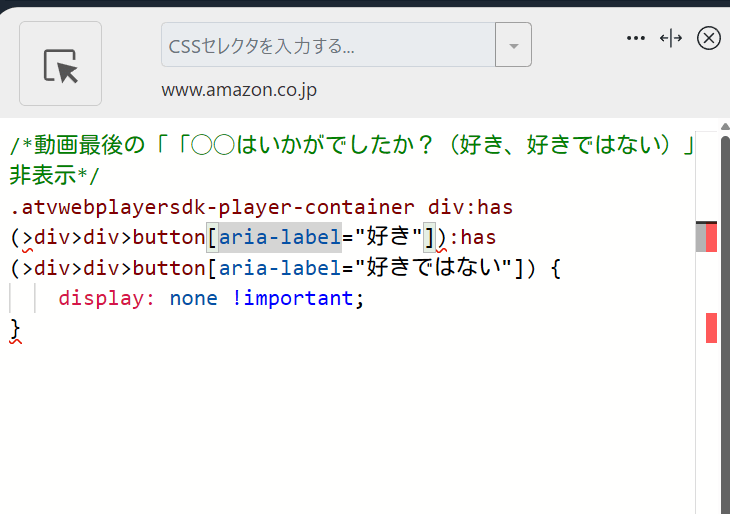
以下のコードを書き込みます。
/*動画最後の「「◯◯はいかがでしたか?(好き、好きではない)」非表示*/
.atvwebplayersdk-player-container div:has(>div>div>button[aria-label="好き"]):has(>div>div>button[aria-label="好きではない"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
適当に映画やアニメを再生して最後らへんを見ます。表示されなくなっています。

一時的に無効化したい場合は拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
Next up、あなたにおすすめの商品を非表示にしたい場合
以下記事を参考にしてみてください。
「Auto hide next up card for Amazon Prime Video」の紹介
「Auto hide next up card for Amazon Prime Video」というChrome拡張機能を利用することでも非表示にできます。
感想
以上、PCウェブサイト版「プライムビデオ」の動画最後に表示される「『〇〇』はいかがでしたか?(好き、好きではない)」項目を非表示にするCSSでした。
2025年4月から広告が導入されたり、2025年はアマプラにとってあれこれ方針変える時期なのかもです。個人的には鬱陶しいことこの上ないです。余計な要素増やさないでほしいです。