【Stripe Maker】ストライプ模様のパスデータ作成ソフト

この記事では、好きな2色でストライプ模様を作成して、パスデータ(path)としてクリップボードにコピーできるソフト「Stripe Maker(ストライプメーカー)」について書きます。
任意の2色でストライプ模様を作成して、パスデータとしてクリップボードにコピーできるデザインツールです。リアルタイムでプレビューが表示されます。
Microsoftストアには有料版、GitHubには無料版があります。無料版だと、色の変更はできません。ストライプの角度のみ変更可能です。ストライプの角度、線の太さ、タイルの高さ・幅を好きなように調整できます。スライダーを動かすという直感的な操作です。
Microsoftストアの有料版では、任意の色に変更できます。色は2色指定でき、カラーパレットの中から選ぶか、HTMLカラーコード、HSV、RGB、HSLなどから直接指定できます。
完成したら、そのままワンクリックでクリップボードにパスデータ(path data)として保存できます。XAMLやSVGでの記述で活用できます。タイル画像(小さいサムネイルサイズ)としてPNG保存することも可能です。
Windows10、Windows11、どちらでも利用できます。
リリース元:emoacht
記事執筆時のバージョン:1.1.1(2022年4月10日)
インストール方法
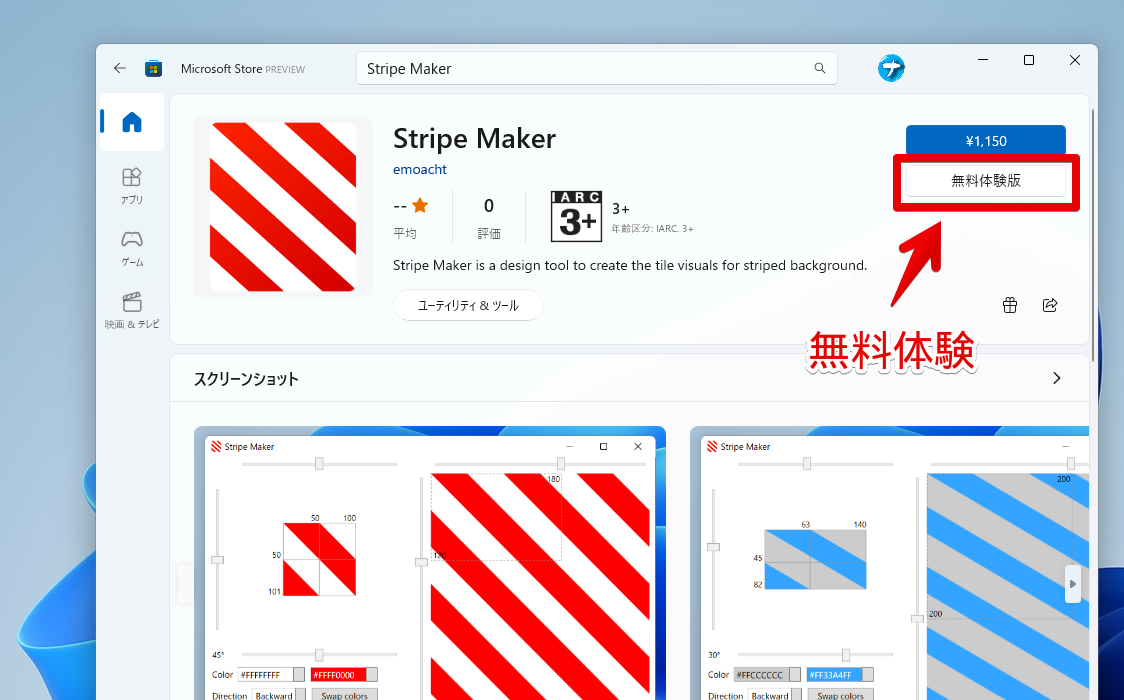
Microsoftストアか、「GitHub」からインストールできます。ストア版は有料となっています。もしかしたら、購入ボタン下に「無料体験版」と書かれているかもしれません。その場合、無料で有料版をお試しできます。

使い方
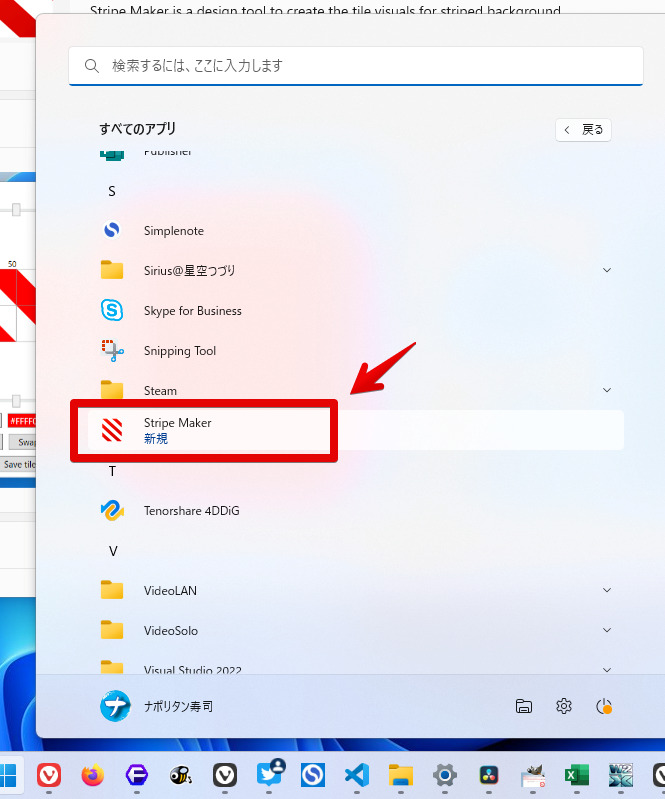
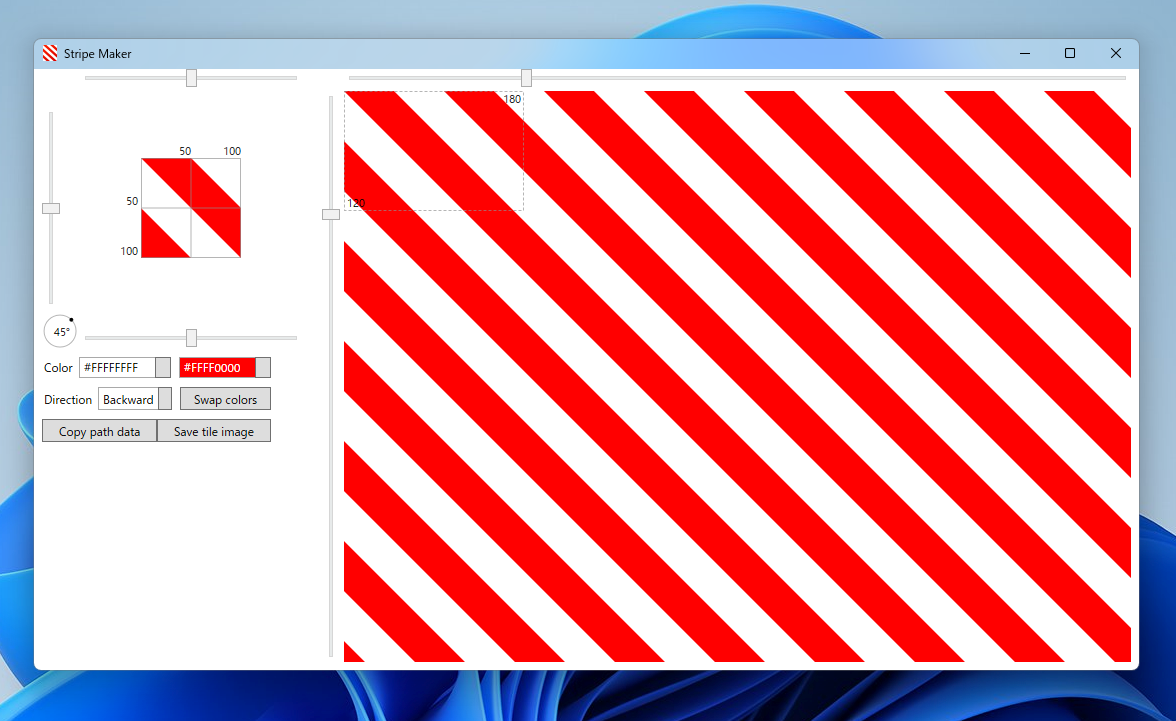
インストールできたら、スタートメニューの「S行」にある「Stripe Maker」をクリックして起動します。

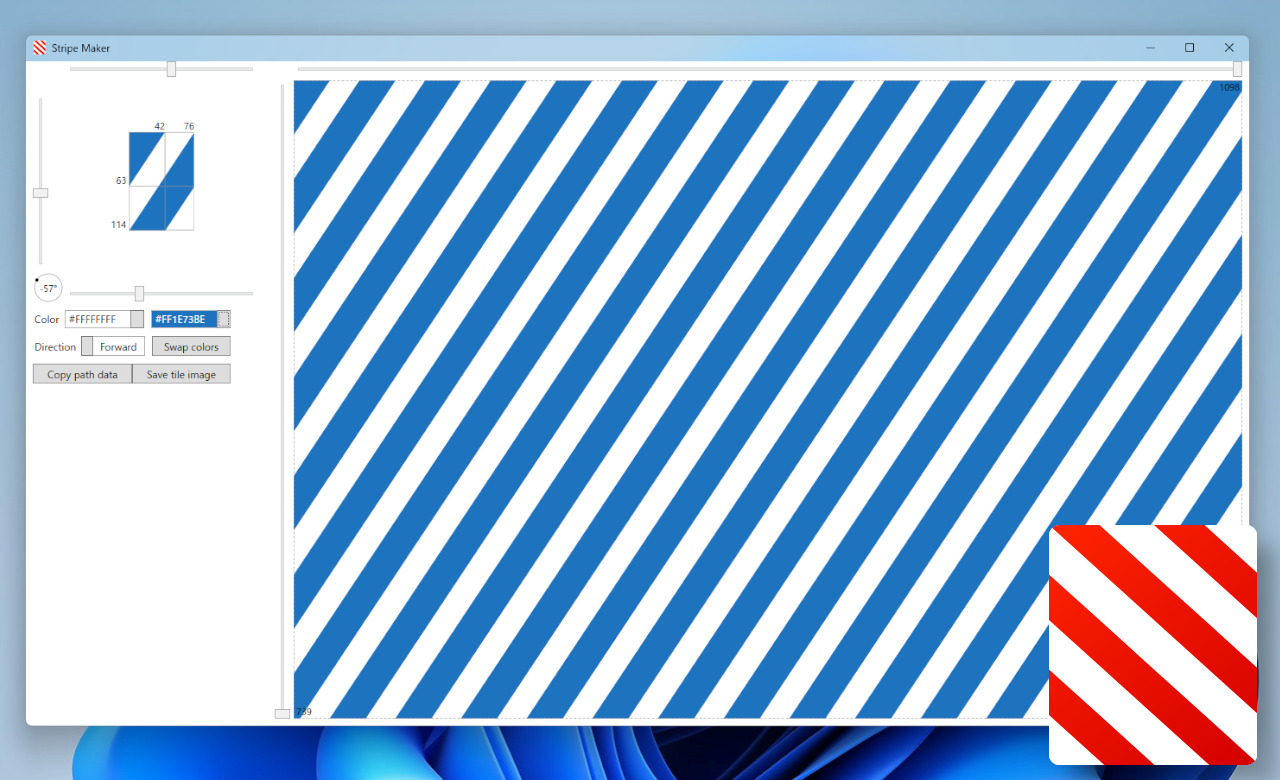
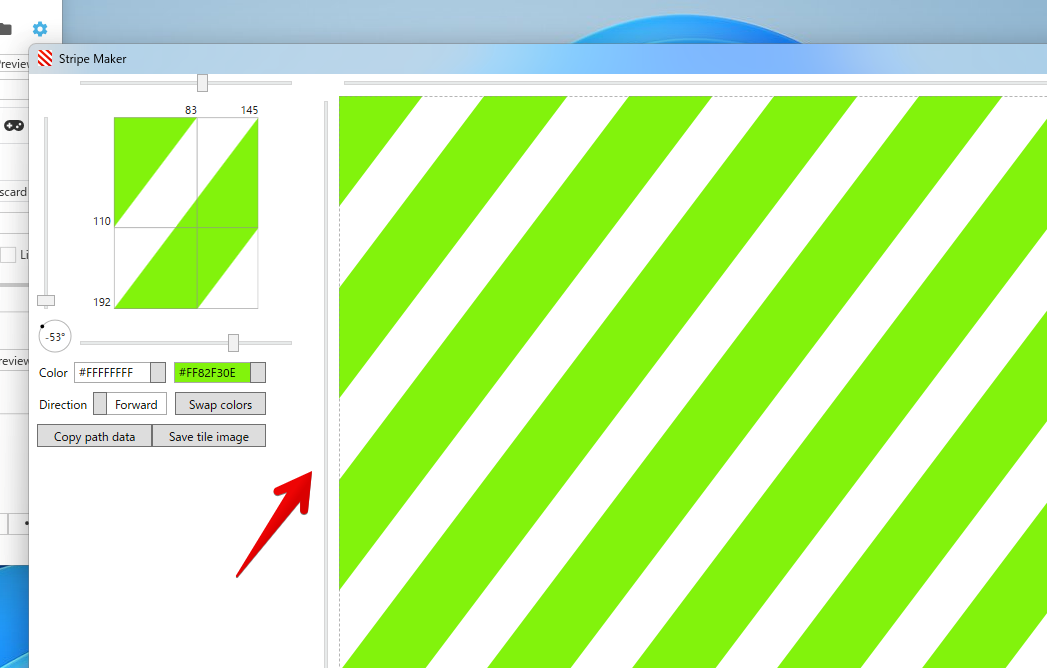
ストライプ模様のライブプレビューが表示されます。

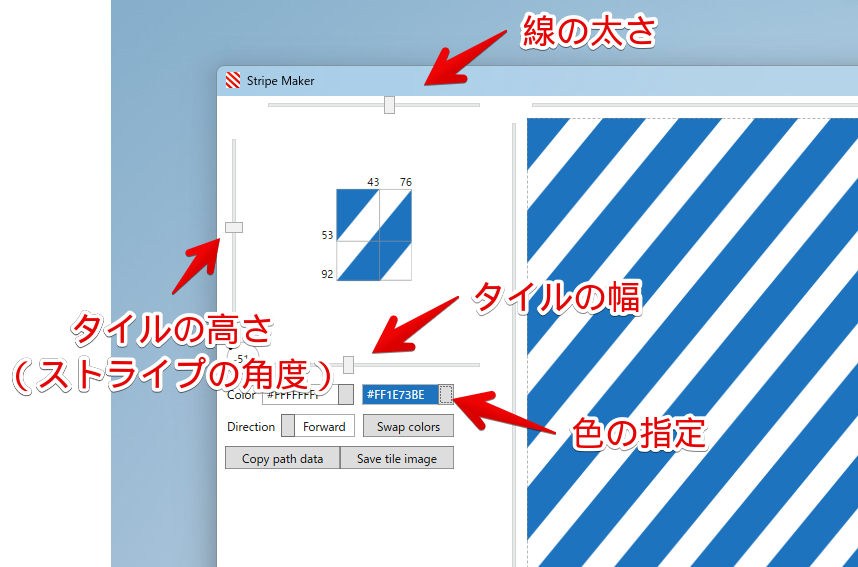
左側のサイドバーから設定します。スライダーで太さ、高さ(角度)、幅を指定できます。僕は、無料体験で有料版を入手したので、色を変更できます。

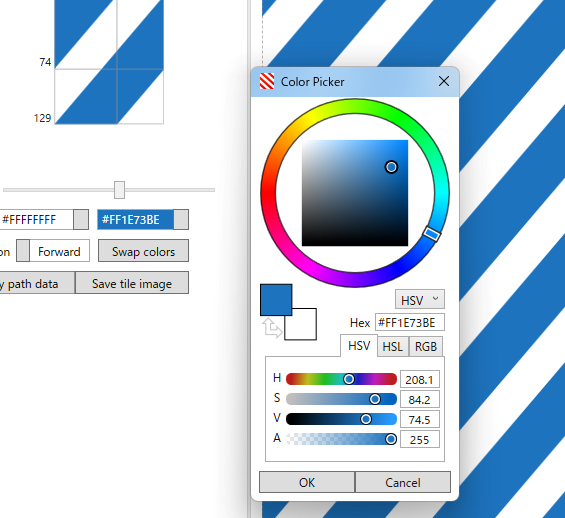
色は、カラーパレット内かコードで指定できます。透明度も指定できます。

太さや幅は、左のスライダーから調整できます。ウィンドウが小さくて見にくい場合は、アプリを最大化してみましょう。

動画も貼っておきます。
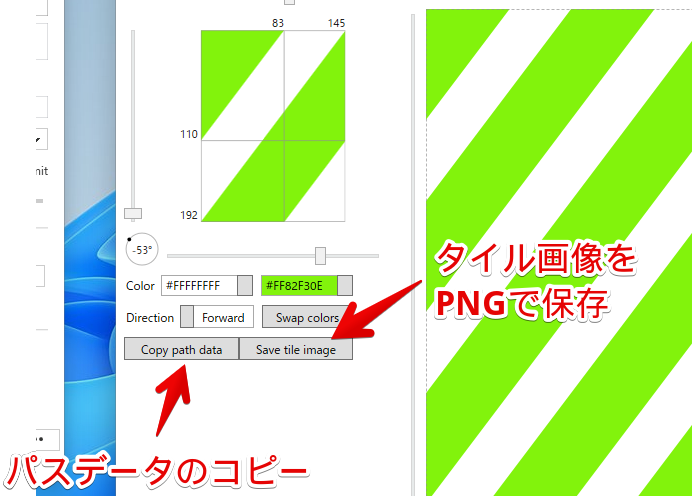
「Copy path data」でパスデータ(path)のコピー、「Save tile image」でタイル画像をPNGで保存します。画像保存は、有料版のみです。タイル画像は、左上に表示されている小さいストライプ画像のことです。画像サイズを指定することはできません。

「Copy path data」をクリックすると、自動的にクリップボードにコピーされます。メモ帳に貼り付けてみました。僕には全く理解できません。

公式サイトに、色々活用方法が書かれています。SVGやXAMLの表記で使えるようです。
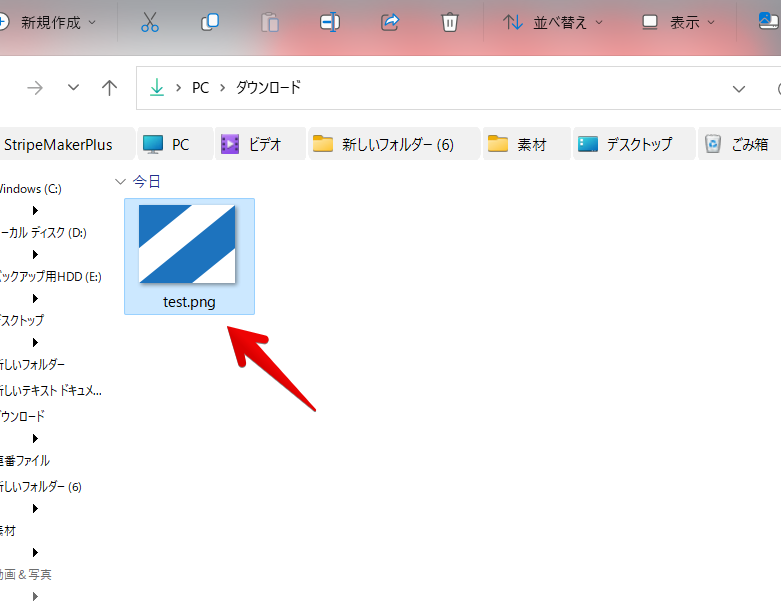
「Save tile image」をクリックすると、PNGでローカル内に保存できます。画像サイズは、96×78とかなり小さい画像でした。どこで使えるのかは不明です。

感想
以上、ストライプ模様をライブプレビュー上で作成して、パスデータとしてクリップボードにコピーできるデザインツール「Stripe Maker(ストライプメーカー)」についてでした。
僕は、こういった方面に疎いのですが、人によっては便利かもしれません。本アプリの作者は、複数モニターの明るさをタスクトレイから一括・個別調整できるソフト「Monitorian(モニタリアン)」というのも公開しています。気になった方は、下記記事を参考にしてみてください。