【WordPress】ツールバーから不要なボタンを非表示にするCSS
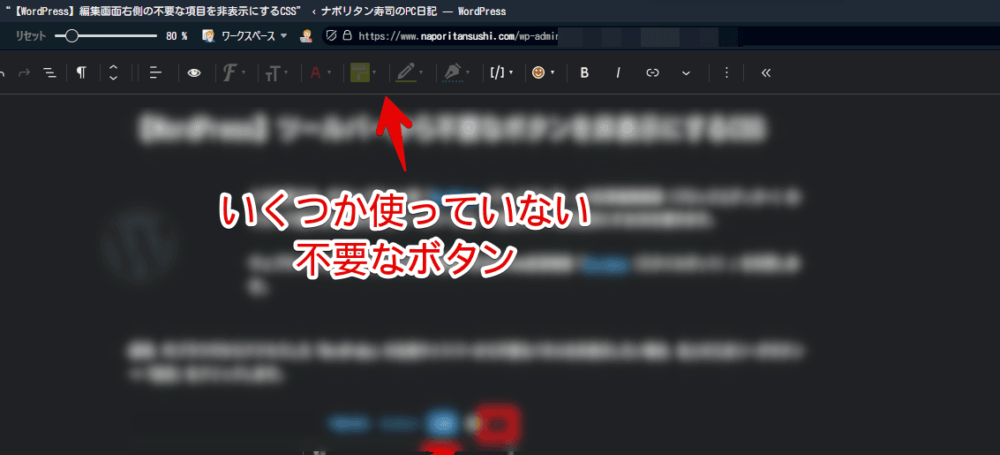
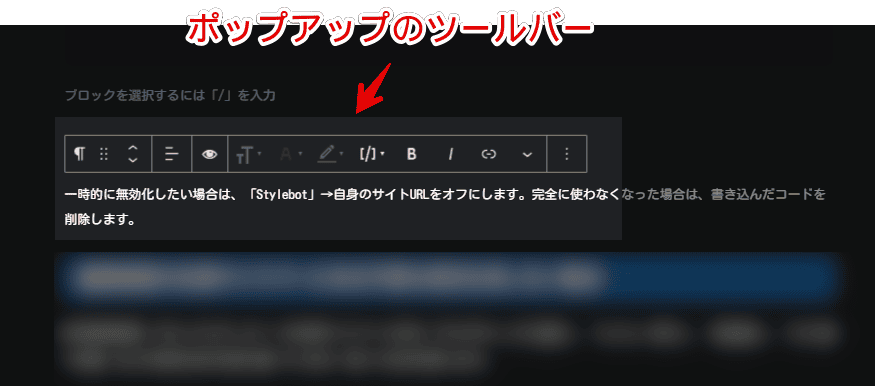
WordPressのブロックエディターの記事編集画面でブロックを選択したら、上部、あるいは付近にポップアップとしてツールバーが表示されます。太字、文字色、背景色、絵文字などの各機能にアクセスできるバーのことです。
いくつか使っていないボタンがあることに気づきました。僕は文字色、サイズ、斜体などを使っていません。あってもスペースを取るだけで邪魔なだけです。

標準の設定で消せるかなーと思って軽く調べてみたんですが、それらしき項目を見つけることができず…。どこにあるんだろう…。そもそもないのかな…。
探すのがめんどくさくなったのでCSSを使って自身の見た目上消すことにしました。いつでもオンオフできます。本記事はPCユーザー向けです。Chrome拡張機能が利用できないスマホでは利用できません。僕はブロックエディター(Gutenberg)を利用しています。クラシックエディターは知りません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
WordPressのブロック選択時のツールバーから不要な項目を消すCSS
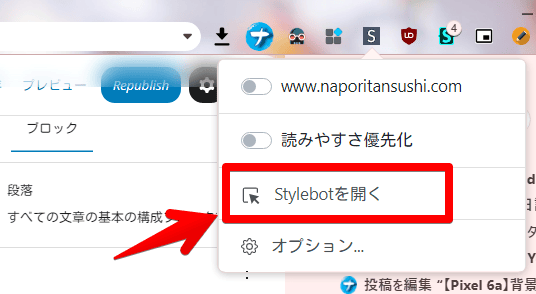
WordPressの管理画面にアクセスします。拡張機能メニュー内にあるインストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

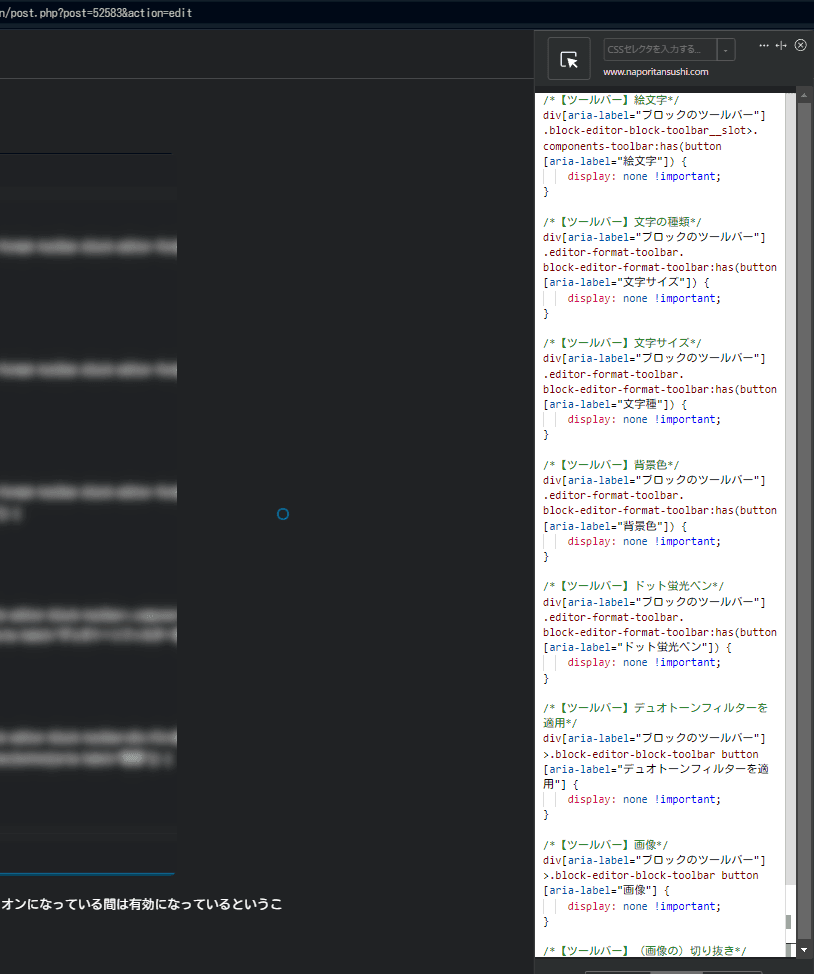
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
こちらに以下のコードを書き込みます。全てを書き込む必要はありません。自身が消したいボタンだけ書き込みます。
/*【ツールバー】絵文字*/
div[aria-label="ブロックのツールバー"] .block-editor-block-toolbar__slot>.components-toolbar:has(button[aria-label="絵文字"]) {
display: none !important;
}
/*【ツールバー】文字の種類*/
div[aria-label="ブロックのツールバー"] .editor-format-toolbar.block-editor-format-toolbar:has(button[aria-label="文字サイズ"]) {
display: none !important;
}
/*【ツールバー】文字サイズ*/
div[aria-label="ブロックのツールバー"] .editor-format-toolbar.block-editor-format-toolbar:has(button[aria-label="文字種"]) {
display: none !important;
}
/*【ツールバー】文字色*/
div[aria-label="ブロックのツールバー"] .editor-format-toolbar.block-editor-format-toolbar:has(button[aria-label="文字色"]) {
display: none !important;
}
/*【ツールバー】背景色*/
div[aria-label="ブロックのツールバー"] .editor-format-toolbar.block-editor-format-toolbar:has(button[aria-label="背景色"]) {
display: none !important;
}
/*【ツールバー】イタリック*/
div[aria-label="ブロックのツールバー"]>.block-editor-block-toolbar button[aria-label="イタリック"] {
display: none !important;
}
/*【ツールバー】蛍光ペン*/
div[aria-label="ブロックのツールバー"]>.block-editor-block-toolbar button[aria-label="蛍光ペン"] {
display: none !important;
}
/*【ツールバー】ドット蛍光ペン*/
div[aria-label="ブロックのツールバー"] .editor-format-toolbar.block-editor-format-toolbar:has(button[aria-label="ドット蛍光ペン"]) {
display: none !important;
}
/*【ツールバー】デュオトーンフィルターを適用*/
div[aria-label="ブロックのツールバー"]>.block-editor-block-toolbar button[aria-label="デュオトーンフィルターを適用"] {
display: none !important;
}
/*【ツールバー】画像*/
div[aria-label="ブロックのツールバー"]>.block-editor-block-toolbar button[aria-label="画像"] {
display: none !important;
}
/*【ツールバー】(画像の)切り抜き*/
div[aria-label="ブロックのツールバー"]>.block-editor-block-toolbar button[aria-label="切り抜き"] {
display: none !important;
}
/*【ツールバー】見出し選択時の配置*/
div[aria-label="ブロックのツールバー"]>.block-editor-block-toolbar:has(.block-editor-block-switcher>[aria-label="見出し"]) button[aria-label="配置"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
特に本記事のCSSは場合によっては思わぬ部分まで消えてしまう可能性もあります。
もし書き込んでも正常に動作しない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

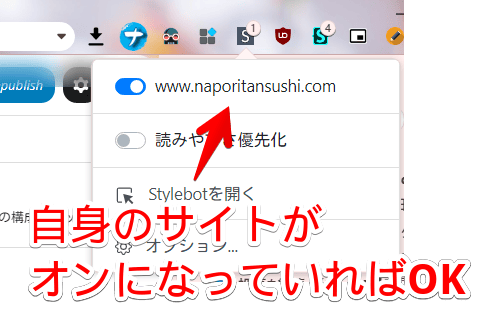
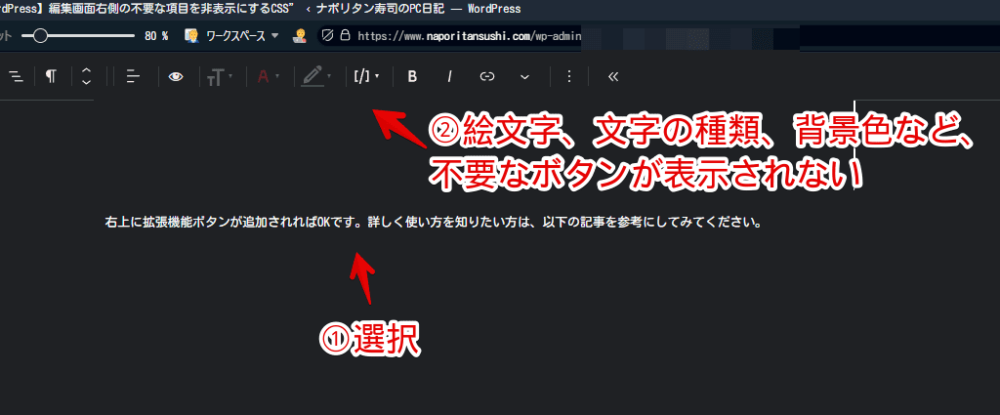
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。オンになっている間は有効になっているということです。

記事編集画面を開いて「p」タグでもなんでもいいのでブロックを選択します。これまで表示されていたボタンが表示されなくなります。

トップツールバーではなく通常のポップアップタイプのツールバーでも同様に消えます。僕は右上のメニューボタン(三点)→「トップツールバー」にチェックを入れて上部に固定表示するようにしています。

使わないボタンを消すことで少なくとも消したボタンを押し間違える心配がなくなります。使うボタンだけが残るので探すことなく素早く押せると思います。
一時的に無効化したい場合は「Stylebot」拡張機能アイコン→自身のサイトURLをオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
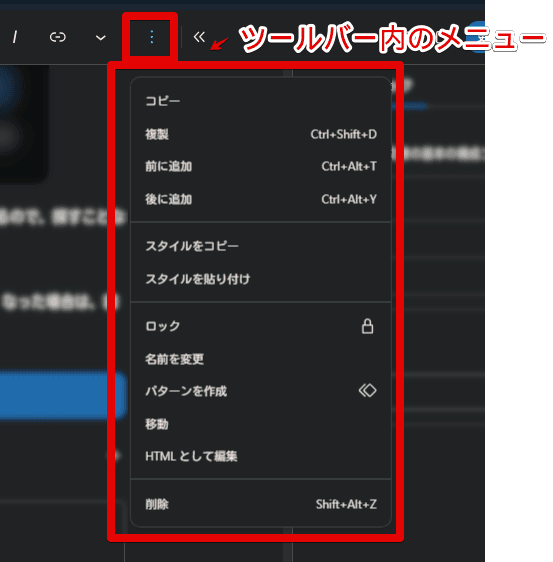
【追記】三点(⋮)ボタン内のメニューを個別に非表示
ツールバーの三点メニュー(もっと見る)内にも不要な項目が沢山あったので非表示にしてみます。

以下のCSSたちになります。お好みで使ってみてください。
ただし、一つ注意点があります。僕の技術不足によりピンポイントで要素を指定できなかったので、上から何番目を消すといった指定にしています。
これにより皆さんが入れているプラグインや環境によってはメニューの順番が僕と違って想定外の部分が非表示になる可能性が大いにあります。不要だと思う項目のCSSを一つずつ書いて変な見た目にならないか慎重に作業するのがいいかなと思います。
/*【ツールバーのメニュー】後に追加*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] .components-menu-group:nth-of-type(1) button.components-button.components-menu-item__button:nth-last-of-type(1) {
display: none !important;
}
/*【ツールバーのメニュー】前に追加*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] .components-menu-group:nth-of-type(1) button.components-button.components-menu-item__button:nth-last-of-type(2) {
display: none !important;
}
/*【ツールバーのメニュー】複製*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] .components-menu-group:nth-of-type(1) button.components-button.components-menu-item__button:nth-last-of-type(3) {
display: none !important;
}
/*【ツールバーのメニュー】コピー*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] .components-menu-group:nth-of-type(1) button.components-button.components-menu-item__button:nth-last-of-type(4) {
display: none !important;
}
/*【ツールバーのメニュー】スタイルのコピー、スタイルを貼り付け*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] .components-menu-group:nth-of-type(2) {
display: none !important;
}
/*【ツールバーのメニュー】ロック*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] button.components-button.components-menu-item__button:has(path[d^="M17 10h-1.2V7c0-2"]) {
display: none !important;
}
/*【ツールバーのメニュー】パターン/再利用ブロックの作成*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] button.components-button.components-menu-item__button:has(path[d^="M21.3 10.8l-5.6-5.6c-"]) {
display: none !important;
}
/*【ツールバーのメニュー】移動*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] .components-menu-group:nth-of-type(3) button.components-button.components-menu-item__button:nth-last-of-type(2) {
display: none !important;
}
/*【ツールバーのメニュー】名前を変更*/
.block-editor-block-settings-menu__popover div[aria-label="オプション"] .components-menu-group:nth-of-type(3) button.components-button.components-menu-item__button:nth-of-type(2) {
display: none !important;
}編集画面の右側サイドバーにある不要な項目を消したい場合
記事編集画面(ブロックエディター)の右側サイドバーにあるステータス、投稿者、リビジョン、読了時間、ゴミ箱へ移動ボタンなどの項目を消す記事も書いています。同じくCSSを利用します。
その他のWordPress×CSS記事の紹介
他にもCSSを使って「WordPress」の環境を快適にする記事をいくつか書いています。記事編集画面を好みに改造することでより効率的に記事執筆できます。
- 【WordPress】ブロックエディターを角丸にして気分あげあげ
- 【WordPress】コメント欄を一括無効化・閉鎖する方法
- 【WordPress】埋め込みブロックが多すぎるのでCSSで消してみよう!
- 【WordPress】編集画面の「画像の目的を説明」を非表示にするCSS
- 【WordPress】「URL の最後のパーツをカスタマイズ」を非表示にするCSS
- 【WordPress】カテゴリー選択画面の高さを広げるCSS
- 【WordPress】編集画面のパーマリンクURLを無効化するCSS
感想
以上、PCウェブサイト版「WordPress」の記事編集画面(ブロックエディター)のブロック選択時に表示されるツールバーから不要なボタンを非表示にするCSSでした。
本当は標準の設定から非表示にできるといいんですけど…。何か知っている方いましたら教えていただけますと幸いです。(問い合わせ)