【Google検索】特定のドメイン名の背景に色をつけるCSS
本記事のCSSで「ナポリタン寿司のPC日記」など特定のドメインが含まれるサイトの背景色を好きな色にできます。Aのサイトでは赤色、Bのサイトでは青色といったようにサイトごとで色を分けられます。
いつでもオンオフできます。「あのサイト大好きだから、調べものした時にあのサイトが出てきたらなるべくそれを見たい!」という時に便利だと思います。
僕は記事を書く前に同じようなことを書いている人がいるかのチェックでGoogle検索します。以前その作業を忘れて記事を書いてしまい、後から調べたらなんと過去の僕がその記事を既に書いていたという事件がありました。
普段はGoogle検索&WordPress内検索でチェックするのでこういう事件は滅多に…というか、その1回きりしか起こっていないんですが、その時の驚きはすごかったです(笑)
「おぉーーい!過去の俺、同じ記事書いてるやん」って…。
こういうおっちょこちょいを二度と犯さないためにも、Google検索で僕のサイトには背景色を付けることにしました。
自身の環境上だけの反映で他人には影響しません。誰かに迷惑をかけることなく印として装飾できます。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Google検索結果の特定サイトに色をつけるCSS
スタイルシートを開く
「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
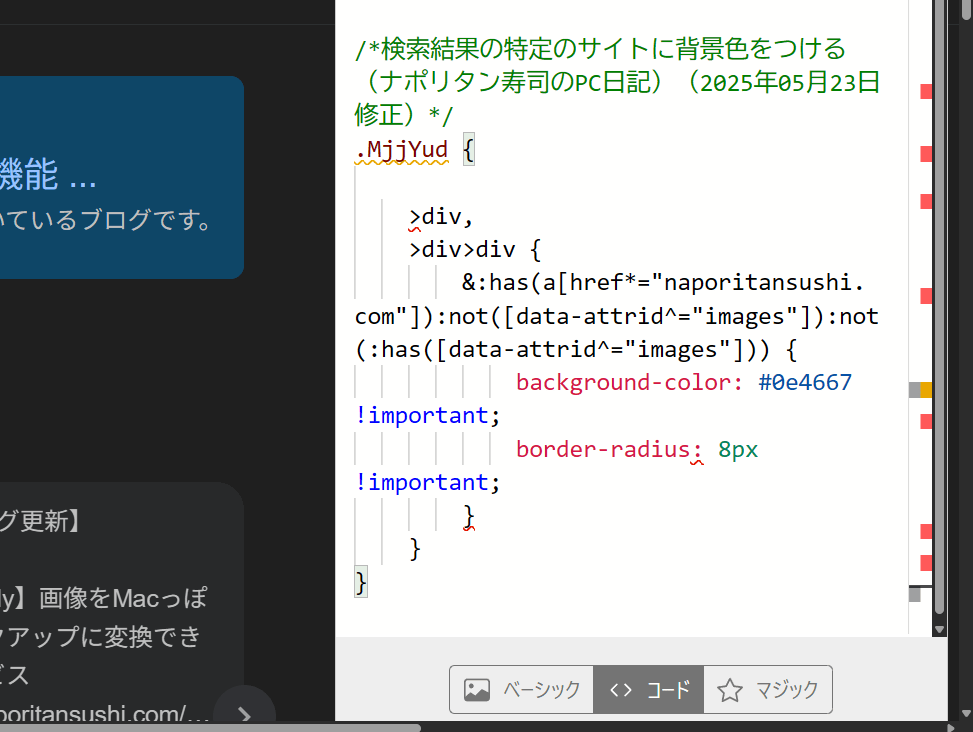
以下のコードを書き込みます。
/*検索結果の特定のサイトに背景色をつける(ナポリタン寿司のPC日記)(2025年05月23日修正)*/
.MjjYud {
>div,
>div>div {
&:has(a[href*="naporitansushi.com"]):not([data-attrid^="images"]):not(:has([data-attrid^="images"])) {
background-color: #0e4667 !important;
border-radius: 8px !important;
}
}
}上記CSSの「naporitansushi.com」の部分を指定したいサイトのドメイン名に置き換えます。例えばマクドナルドの公式サイトにしたい場合は「mcdonalds.co.jp」にします。
/*検索結果の特定のサイトに背景色をつける(マクドナルド)*/
.MjjYud {
>div,
>div>div {
&:has(a[href*="mcdonalds.co.jp"]):not([data-attrid^="images"]):not(:has([data-attrid^="images"])) {
background-color: #625636 !important;
border-radius: 8px !important;
}
}
}「background-color」で好きな背景色にできます。RGBやHTMLカラーコードで指定します。調べ方が分からない場合は以下記事が参考になるかもしれません。
「border-radius」は角丸具合です。不要な場合はその行を削除してください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。2025年5月23日時点の「Stylebot」だとめっちゃエラーっぽい赤波線とか赤い印がつきますが、問題なく動作するので気にしないでOKです。

右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
サイトに色がついたか確認
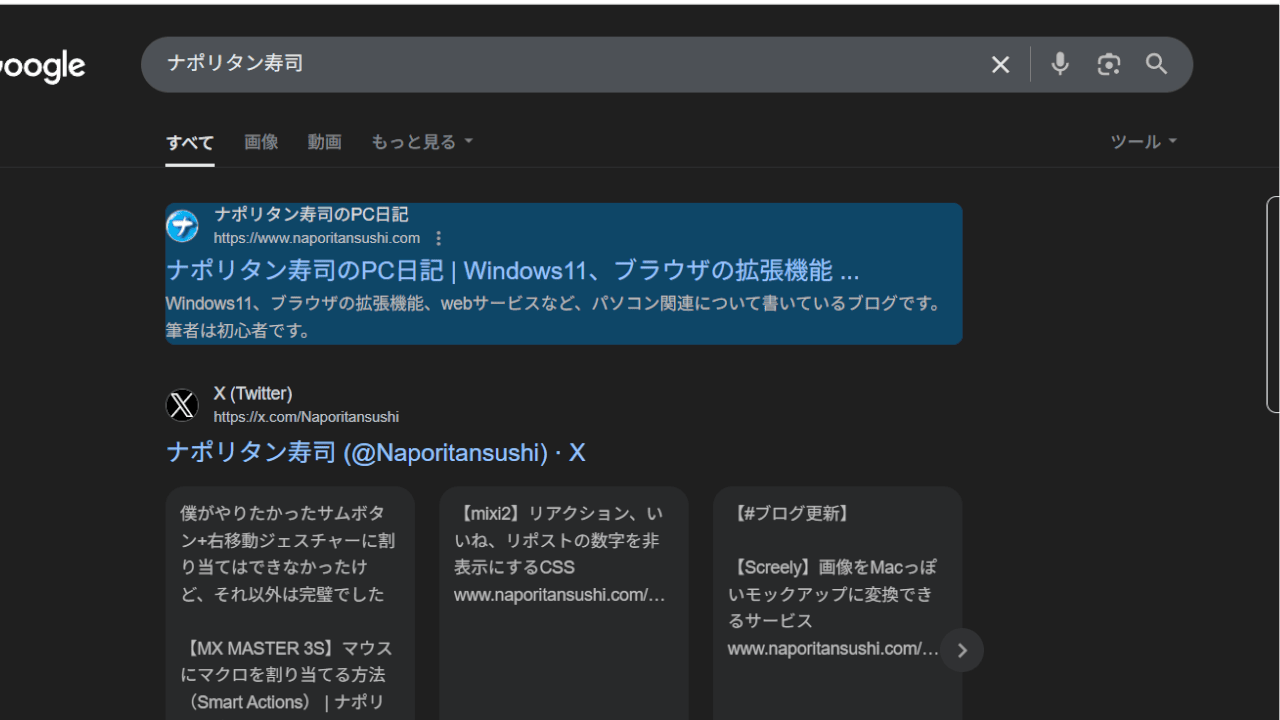
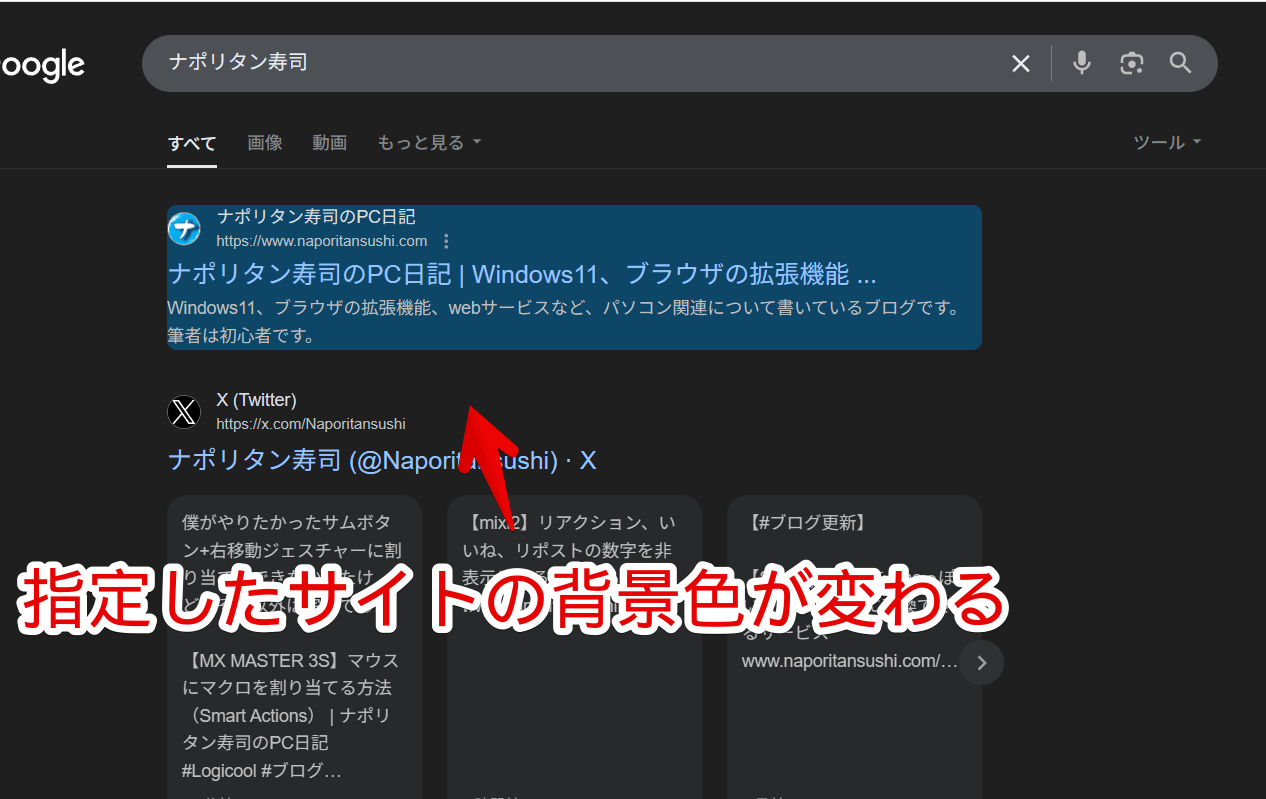
僕のサイトが検索結果に表示された時、背景色に色がつきます。

コードは複数書き込めます。僕のサイトは青色、マクドナルドのサイトは赤色といったようにできます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Google」の検索結果に表示される特定のドメイン名に背景色を付けて目立つようにするCSSでした。
僕はお気に入りのブロガーさんたちを別々の色にして登録しています。
ライバルの動向チェック…みたいな意味合いもあるにはあるんですが、基本的には尊敬・信頼している先輩ブロガーたちなので見つけたら優先的に見る意味合いが強いです。
Google関連のCSS記事はいくつか書いているので、気になった方はカテゴリーの「Stylebot」→Google関連をチェックしてみてください。