【Monosnap】ブロガーに便利なキャプチャーソフトの使い方

この記事では、ブロガーに便利なスクリーンショット撮影ソフト「Monosnap(モノスナップ)」について書きます。
本ソフト1本で、画面キャプチャ、矢印・文字入れができるので、ブロガーにおすすめです。
画面全体、選択範囲、指定したウィンドウ単位でスクリーンショットを撮影できるキャプチャーソフトです。キャプチャー後に、編集画面で、直接矢印や文字入れができます。
キャプチャと編集が本ソフトだけでできるので、画像投稿するブロガーさんにぴったりです。編集画面では、以下のことができます。
- 好きな色の矢印、四角形、線、円、自由描画
- 好きな色のテキスト
- 任意の場所にモザイク
- クロップ(切り取り)
- 画像のリサイズ(拡大縮小)
矢印と文字がセットになったタイプも用意されています。画面上でポイントとなる部分を矢印で引っ張って、そのまま「ポイント!」といった風にテキストを書き込めます。
画像は、PNG、またはJPGで任意の場所に保存できます。
それぞれのショートカットキー(ホットキー)は変更できます。F5で選択範囲のキャプチャ、F8で全画面キャプチャといったように使い分けられます。
キャプチャー後の自動保存、ドラッグ&ドロップで指定の場所に画像を貼り付ける「Drag me」機能、スタートアップ登録機能などが用意されています。ファイル名は、置き換え文字で、好きなテンプレートに変更できます。
Windows11に標準搭載されている画面領域切り取りツール(Shift+Windows+S)は3つキーを押さないといけませんが、本ソフトは単一キーで指定可能です。
キャプチャ後に、編集画面を開くかどうか設定できます。編集しないで、そのまま保存することが可能なので、単純にキャプチャソフトとしても優秀です。キャプチャだけでなく、画面録画(動画)も可能です。
同じ系統の有名なソフトで、「Skitch(スキッチ)」がありますが、数年前にMac以外の開発が終了しました。よって、Windowsの方は本ソフトがいいかなと思います。最新OSのWindows11でも問題なく動作します。
無料プラン、有料プランがあり、有料プランだと、Googleドライブなどのクラウドにアップロードできます。無料プランでも、Monosnap専用のクラウドにアップロードできます。
当サイトにある画像は、10割本ソフトで編集しています。WindowsのPCの画面上を紹介する方におすすめです。
画像の矢印入れや文字入れをしないのであれば、「Lightscreen」、「KIOKU」、「PriScVista」などがいいかもしれません。編集できませんが、シンプルで軽量なソフトなので、キャプチャー目的だけなら、そちらの方がおすすめです。
リリース元:Monosnap
記事執筆時のバージョン:5.1.X(2022年6月21日)
ダウンロード方法
公式サイトからダウンロードできます。英語ですが、何とかなります。
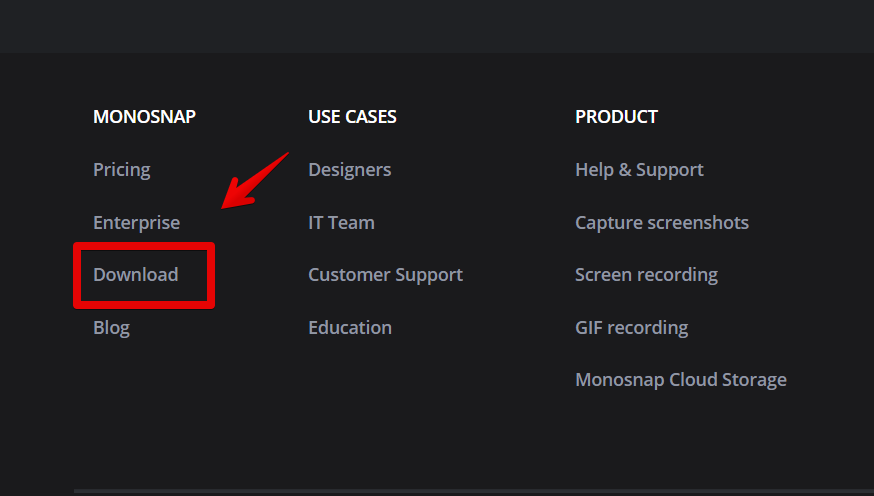
ページの一番下の「Download」をクリックします。

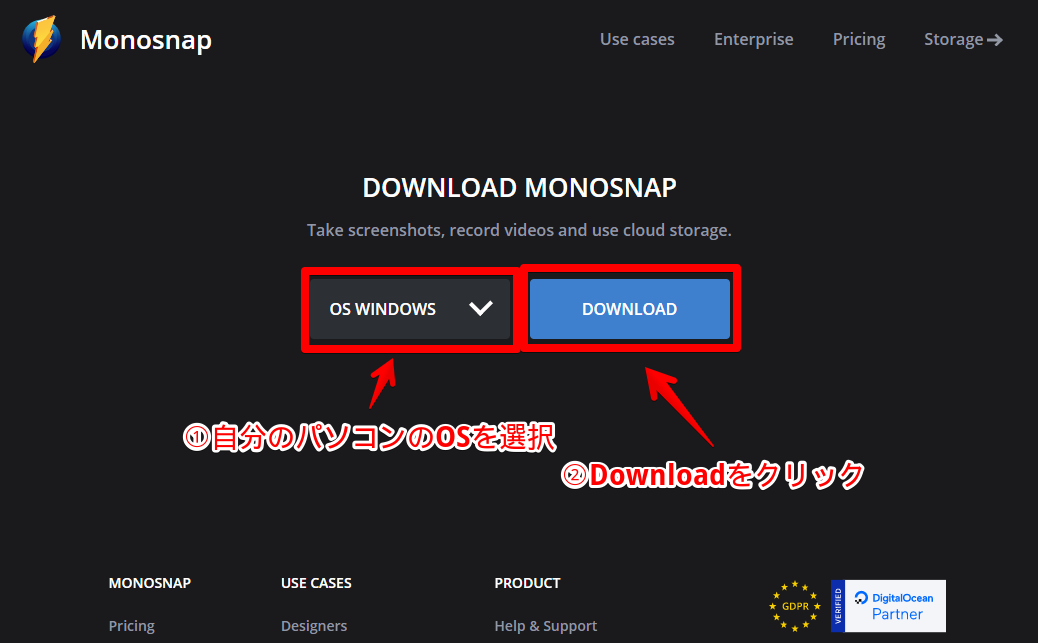
OSを選んで「Download」をクリックします。僕は、Windows11なので「OS Windows」を選択します。

ダウンロードは以上です。次にインストールしていきます。
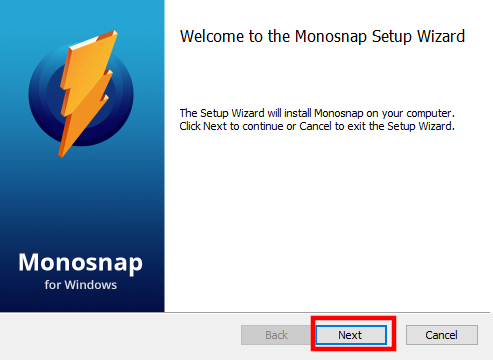
ダウンロードしたファイルを起動して、「Next」をクリックします

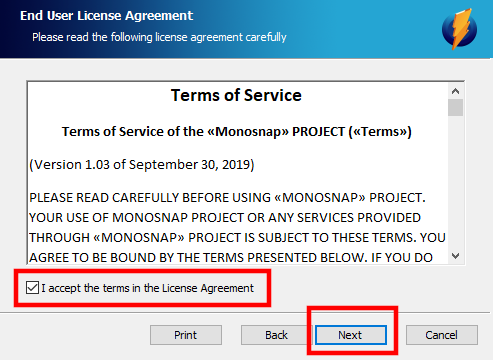
利用規約を確認して、「I accept the terms in the License Agreement」にチェックを入れます。「Next」をクリックします。

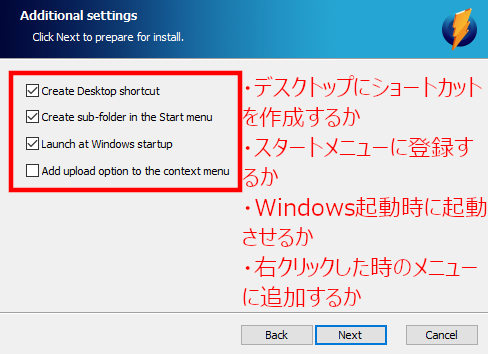
追加設定を選択します。こだわりがない場合は1~3番目にチェック、4番目はチェックを外して「Next」をクリックします。

| メニュー | 日本語訳 |
|---|---|
| Create Desktop shortcut | デスクトップにショートカットを作成するかどうか |
| Create sub-folder in the Start menu | スタートメニューにフォルダーを作成して登録するかどうか |
| Launch at Windows startup | スタートアップに登録するかどうか(チェックを入れるとパソコン起動時に自動で起動するようになります) |
| Add upload option to the context meru | コンテキストメニューにアップロードオプションを追加するかどうか |
「Install」をクリックします。

セットアップは終了です。画面上に、うすーく「Monosnap」アイコン(ドロップゾーン)が表示されたら、起動成功です。

タスクトレイにアイコンがあるかどうかでも判別できます。

画面のキャプチャ
全画面、選択範囲、ウィンドウ単位、画面中央など、様々なキャプチャー方法があります。本記事では、初心者が覚えるべき撮影方法だけに絞って紹介します。
選択範囲のキャプチャー、画面全体のキャプチャーの2つが便利です。
選択範囲のキャプチャー
マウスのドラッグ&ドロップで、範囲選択した部分をキャプチャーできます。範囲は、好きなように設定できます。
僕がよく利用するキャプチャー方法です。画面上の右半分だけキャプチャー、ウィンドウの一部だけキャプチャー…と好きなように指定できます。
初期では、キーボードのCtrl+Alt+5に割り当てられています。設定から変更できます。
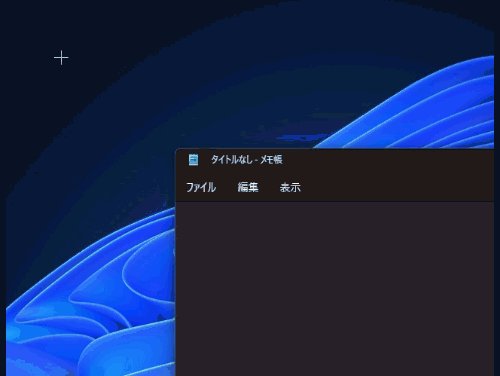
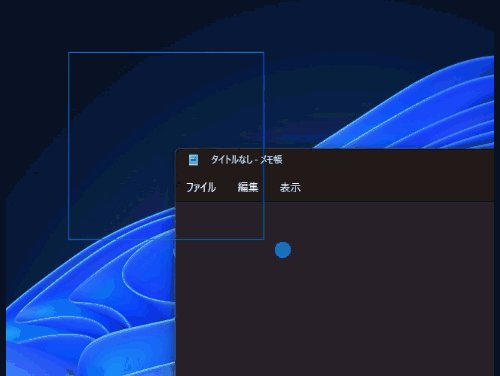
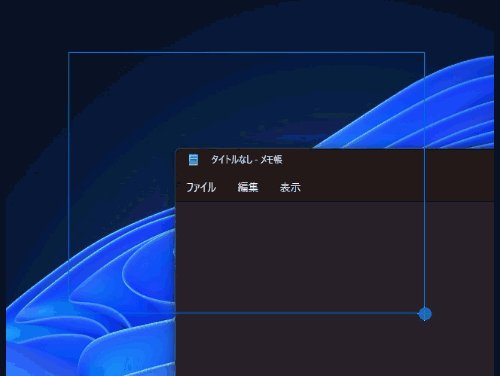
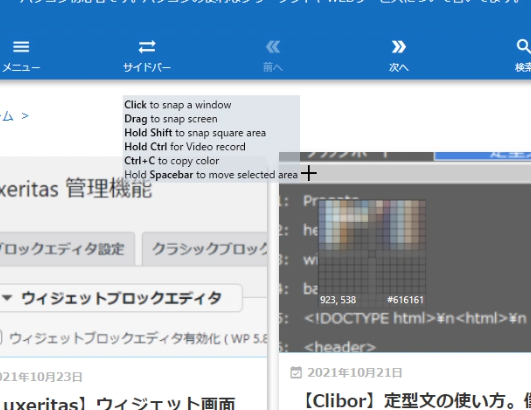
マウスカーソルが「+」アイコンに変わり、画面を範囲選択できるようになります。マウスのドラッグ&ドロップで、撮影したい範囲を指定します。

「ここらへんでいいかな~」と思ったら、マウスを離します。編集画面が表示されます。そのまま矢印や文字を挿入できます。(詳しくはこちら)

画面全体のキャプチャー
Windows11でスクリーンショットを撮影する方法(Windows+PrintScreen)と同じで、パソコン画面全体をキャプチャーできます。撮影したい範囲が大きい場合に便利です。
初期では、キーボードのCtrl+Alt+6に割り当てられています。選択範囲のキャプチャー時と違って、マウスカーソルは変化しません。瞬時に編集画面が表示されます。

サブモニターがある場合は、一緒にスクリーンショットされます。2台モニターを使っている場合は、横に長い画像が生成されます。嫌な場合は、編集でトリミング(切り取り)します。
ウィンドウ単位のキャプチャー
ウィンドウ単位でスクショできます。ウィンドウ単位とは、ブラウザならブラウザ、ExcelならExcelだけのことです。
キーボードのCtrl+Alt+8、またはCtrl+Alt+5を押します。Ctrl+Alt+5は、選択範囲のショートカットキーですが、ウィンドウ単位でのキャプチャーもできます。
撮影したいウィンドウをクリックします。ブラウザならブラウザの好きな箇所、ExcelならExcelの好きな箇所をクリックします。

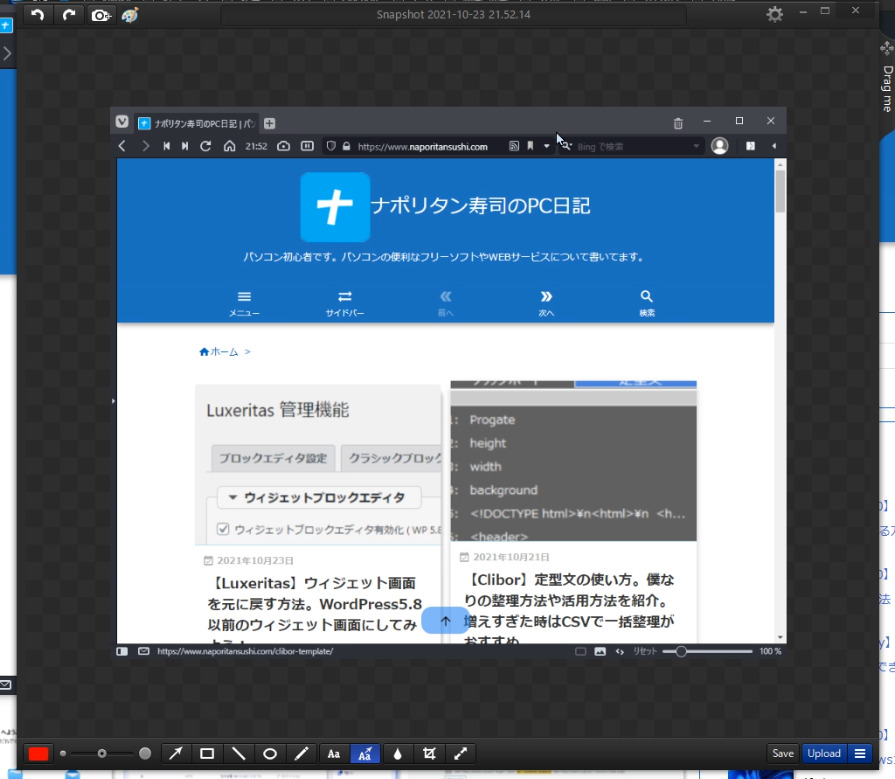
ブラウザで試してみます。ブラウザだけのスクショが取得できます。

画像を連続で、結合しながらキャプチャー
連続して選択範囲をキャプチャーできます。動画を貼っておきます。
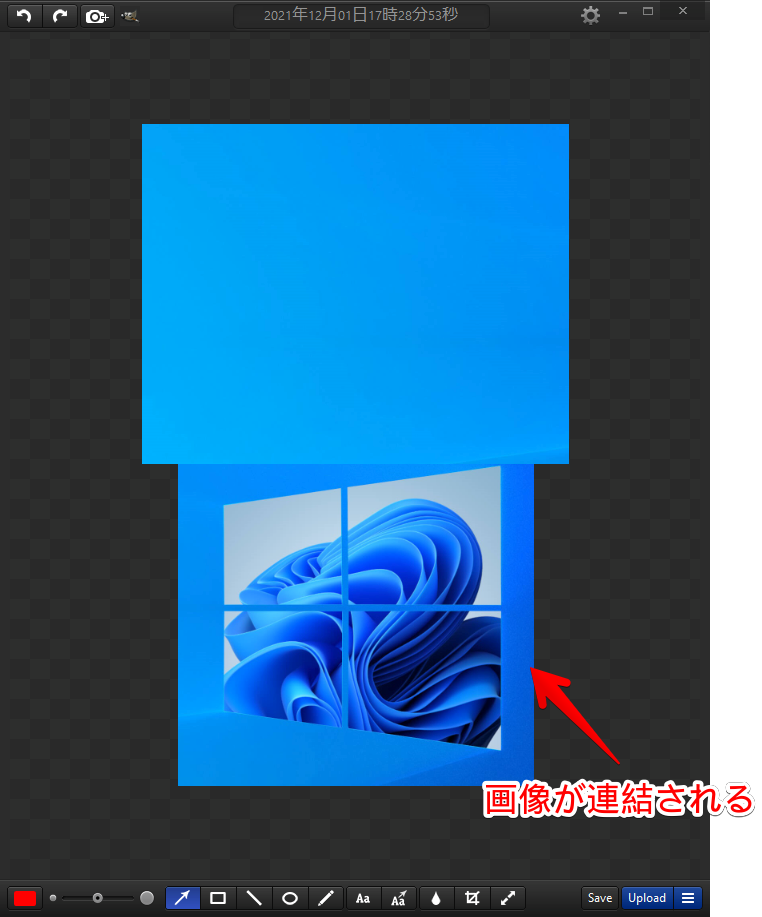
いつも通りキャプチャーして、編集画面を開きます。画面上部のヘッダーにある「Add screenshot」ボタンをクリックします。

追加でキャプチャーできるようになるので、任意の場所をキャプチャーします。1枚目に撮影した画像と、先ほど撮影した画像が上下に連結されて、エディターが開きます。

画像の編集
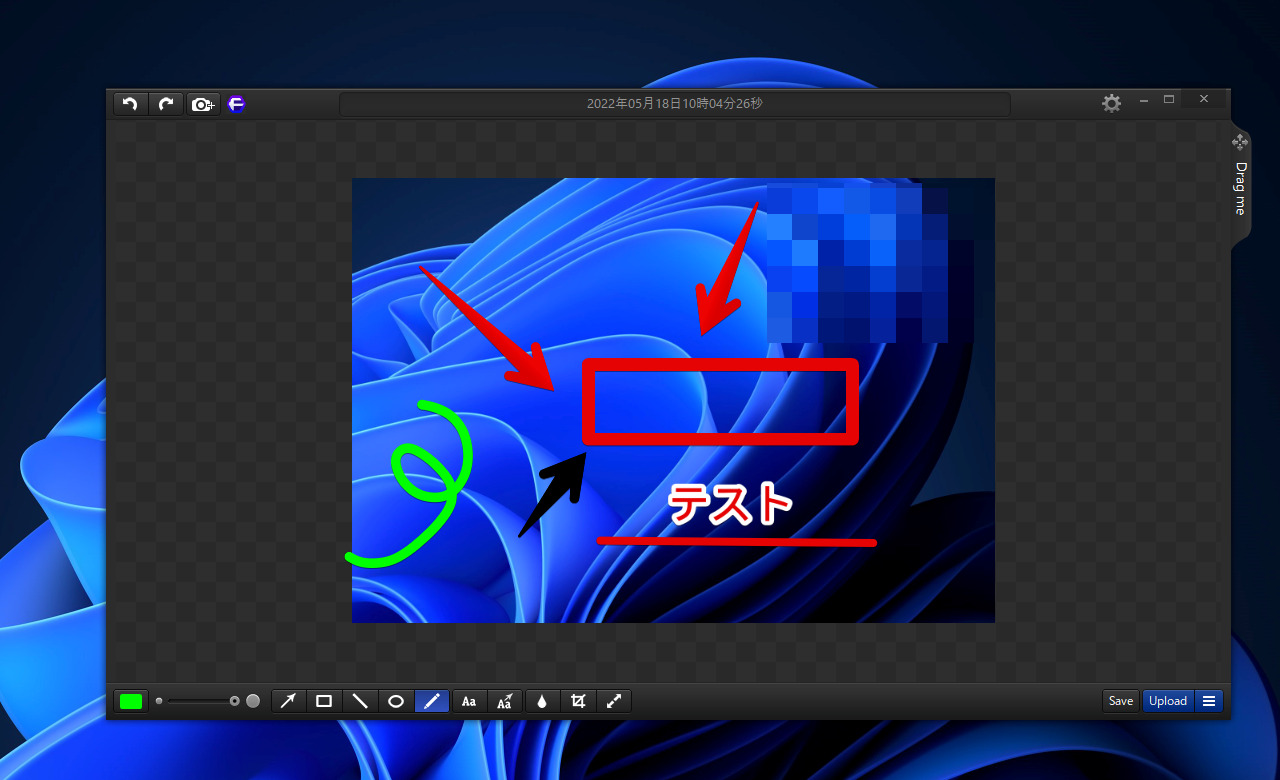
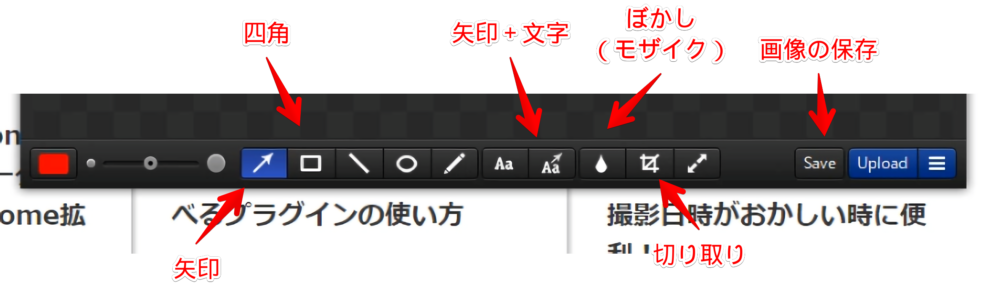
編集画面では、矢印、四角、線、丸、自由描画、文字、モザイク、切り取り機能を利用できます。
それぞれのアイコンをクリックして、モードを切り替えます。例えば、矢印を挿入したい場合は、矢印アイコンをクリック→マウスで好きなように描きます。

ブログの場合は、文字と矢印、四角、モザイク、切り取りの4つを覚えておけばOKです。
矢印挿入
マウスで好きな方向に、矢印を挿入できます。長さも向きも自由自在に調整できます。注目してほしい場所に、矢印を引くことで見やすくなります。後述する四角とセットで使うことで、より見やすくなります。

枠(四角)挿入
四角い枠を挿入できます。サイズを自由に調整できます。矢印とセットで使うことで、よりアピールできます。

矢印+文字挿入
矢印と文字をセットで挿入できます。僕が一番使っているモードです。文字は、自動で矢印の端っこに配置されるようになっています。

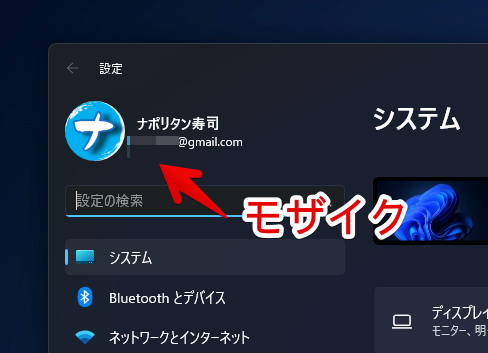
選択範囲のモザイク処理
画像の一部をモザイク処理できます。メールアドレスや、見られたくないファイルを隠したい時に便利です。

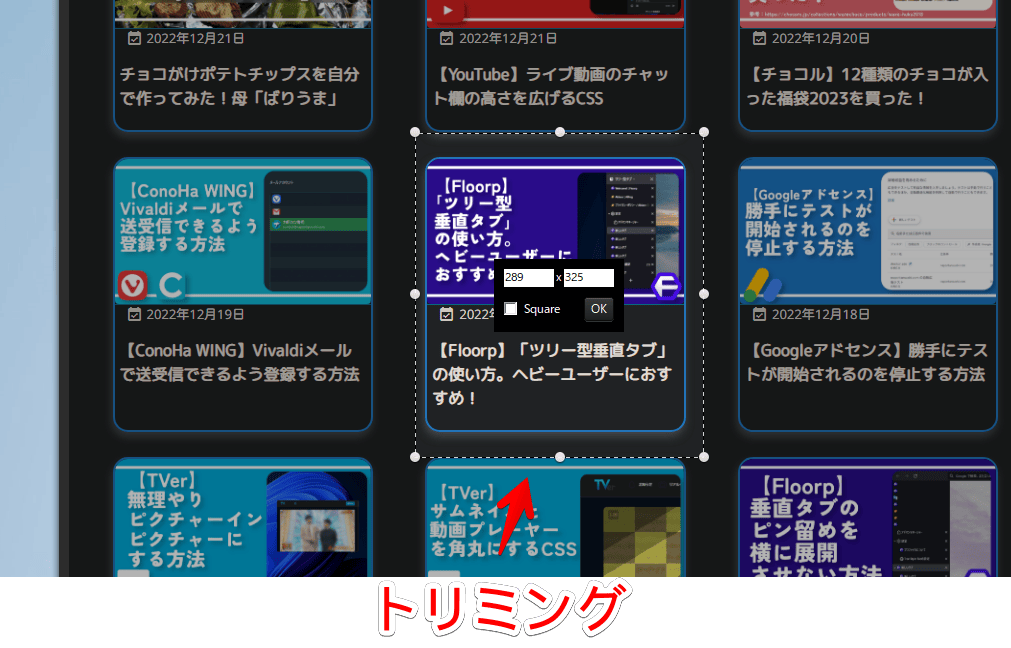
画像のトリミング(切り取り)
画像をトリミング(切り取り)できます。「全画面キャプチャーや選択範囲キャプチャーで撮影したけど、不要な部分が多かった!」という場合に便利です。

画像の保存
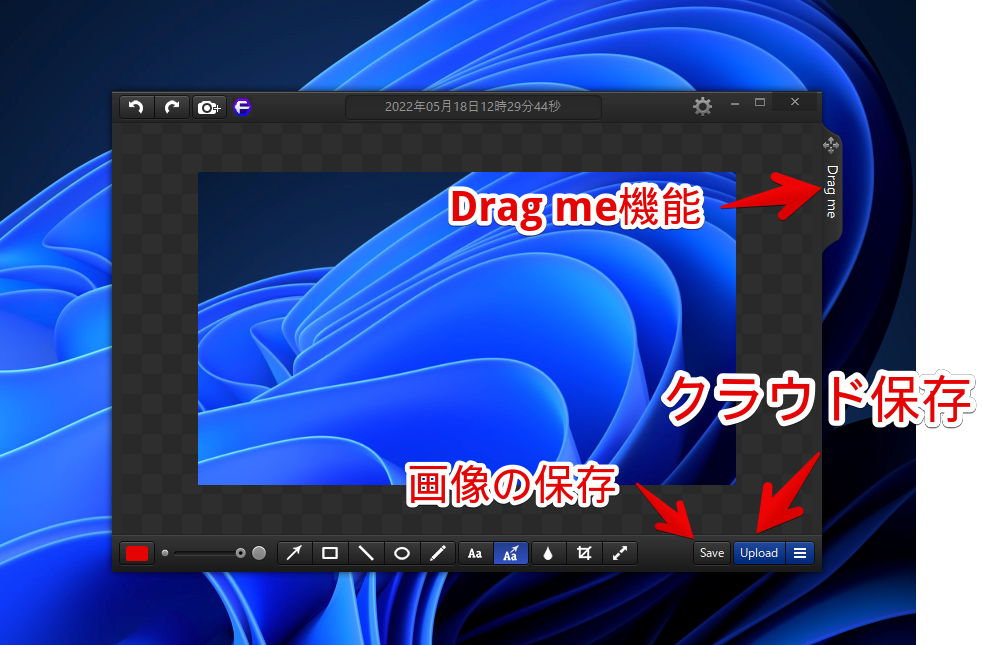
右下の「Save」でパソコン内に保存するか、「Drag me」で直接ブログに貼り付けられます。

「Upload」は、設定で登録したクラウドサービスに自動でアップロードできます。しかし、無料版だとアップロードできるクラウドサービスに制限があります。詳しくは、こちらを参考にしてみてください。
「Save」をクリックすると、設定で指定したフォルダー内に画像が保存されます。デフォルトでは、ピクチャフォルダーに保存されます。

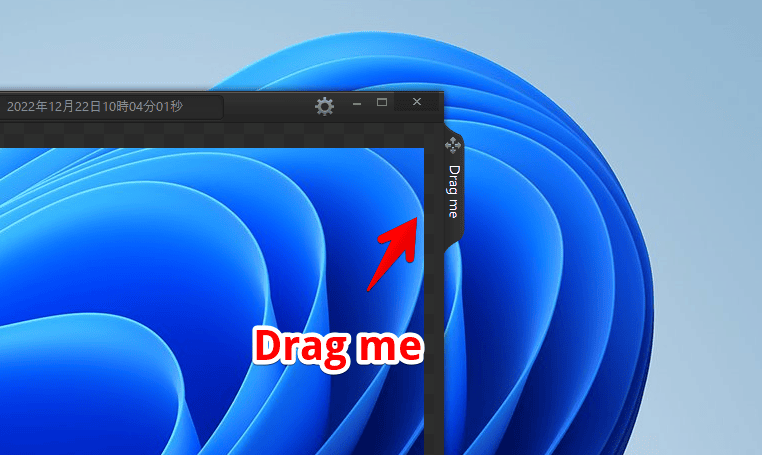
Drag me(ドラッグ・ミー)
画像を、そのままブログや別アプリに貼り付けられる機能です。画像を保存しなくても、別アプリに挿入できます。キャプチャー後に表示される編集画面の右端にある「Drag me」ボタンを、貼り付けたい場所にドラッグ&ドロップします。

マウスを離した場所に、画像が貼り付けられます。動画を貼っておきます。
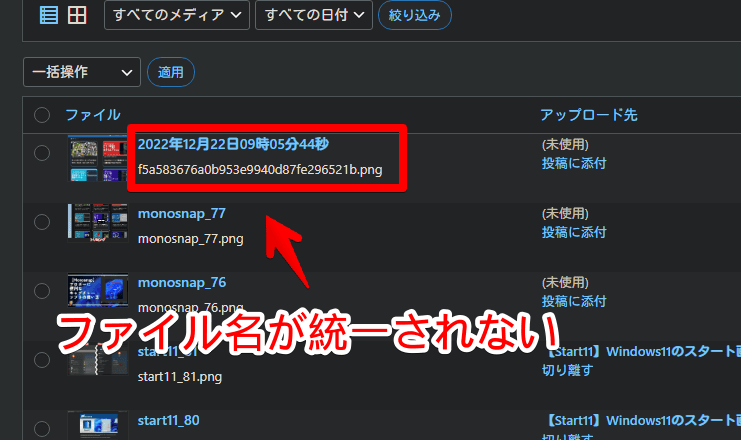
ただし、ブログに直接「Drag me」で貼り付けるのはおすすめしません。画像のファイル名が統一されないからです。画像をブログにアップロードする場合は、統一した名前にした方が管理しやすいです。後から同じ画像を使いたい時に検索で呼び出せます。

「過去にアップロードした画像は、別記事では使わない!また新しくアップロードすればいい!」という方は、「Drag me」機能を使っても、問題ないと思います。ファイル名の一括変更は、「ファイル名変更君」や「手軽にファイルリナンバー」がおすすめです。
画面録画
パソコン上の画面を録画できます。初期では、ホットキーが用意されていません。ドロップゾーンから開始できます。
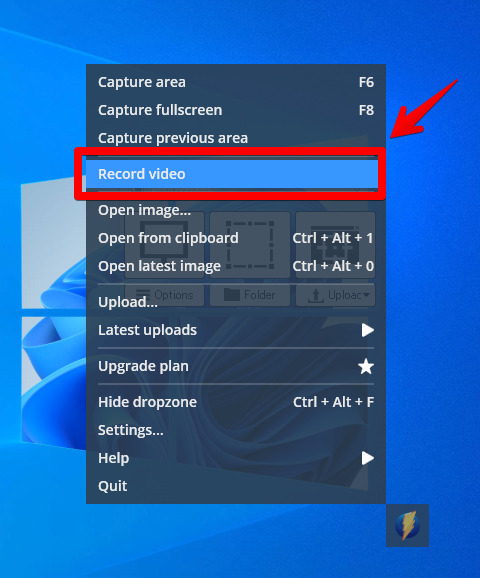
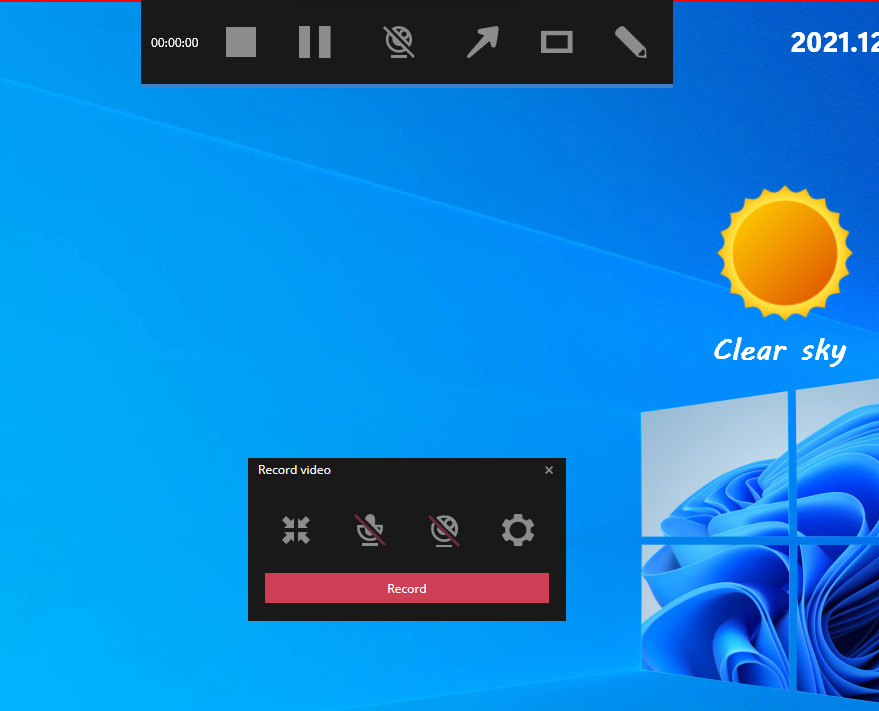
ドロップゾーンアイコンをクリック→「Record video」をクリックします。

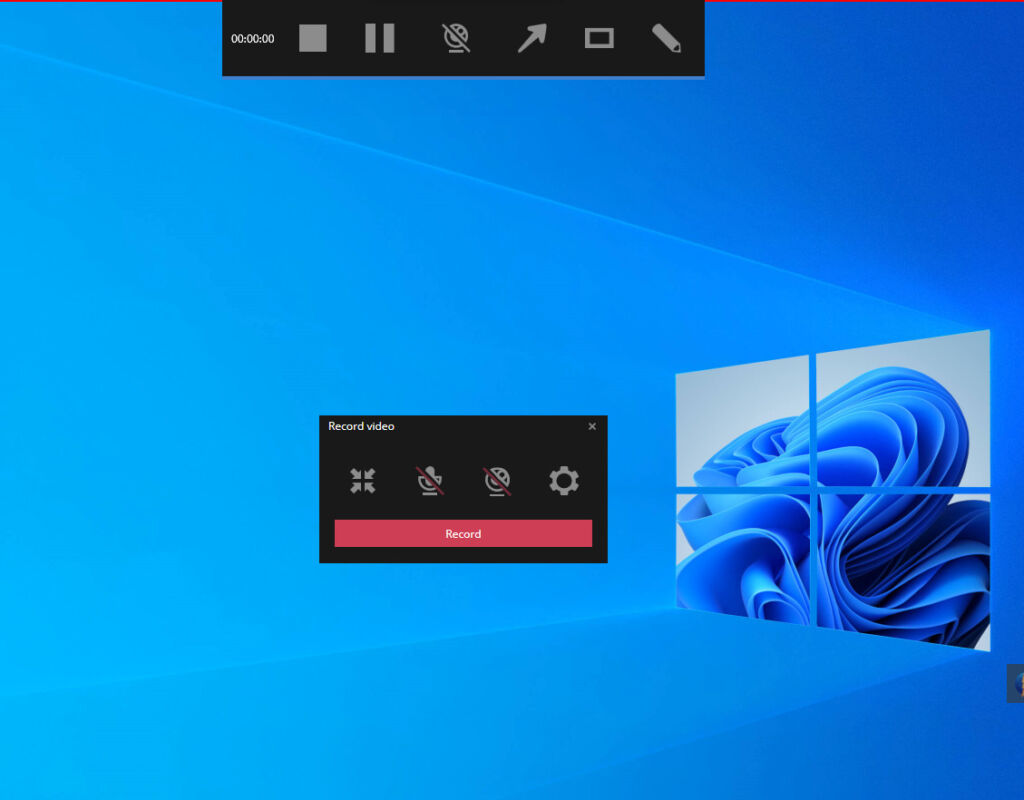
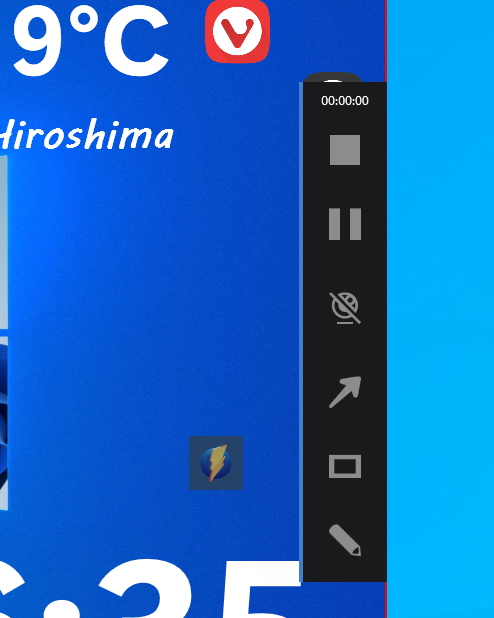
録画画面が表示されるので、中央の「Record」をクリックすると、録画が開始されます。サイドバーで一時停止、停止、矢印、四角、ペン挿入できます。

実際に録画してみた動画を貼っておきます。図形の挿入は、1つ前までが表示されます。消さなくても、新しく書き込めば自動で古い図形が消えます。
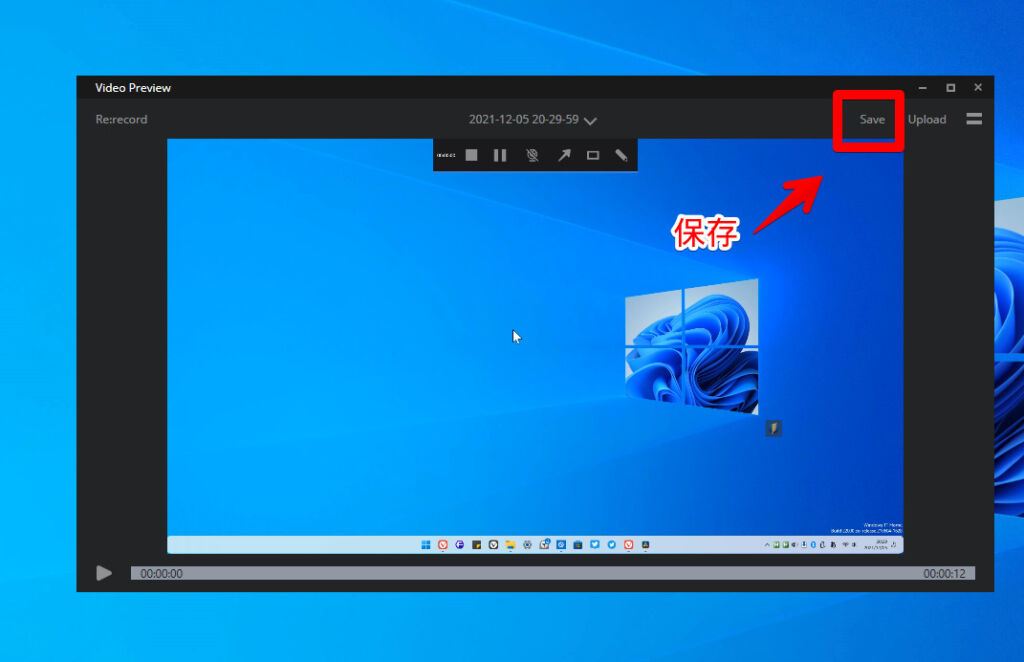
停止ボタンを押したら、動画のプレビューが確認できます。右上の「Save」から保存できます。

設定
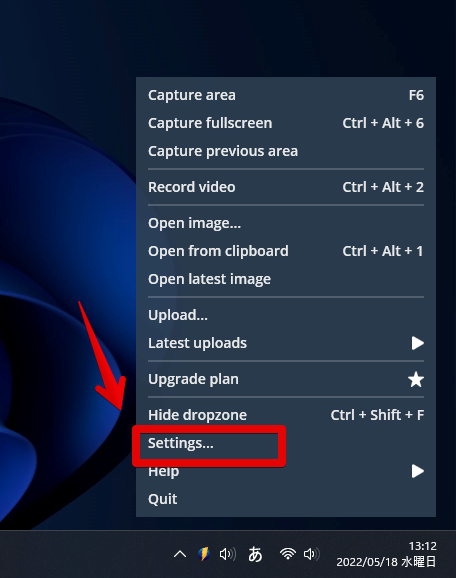
タスクトレイのアイコンを右クリック→「Settings」をクリックすると設定画面が開きます。

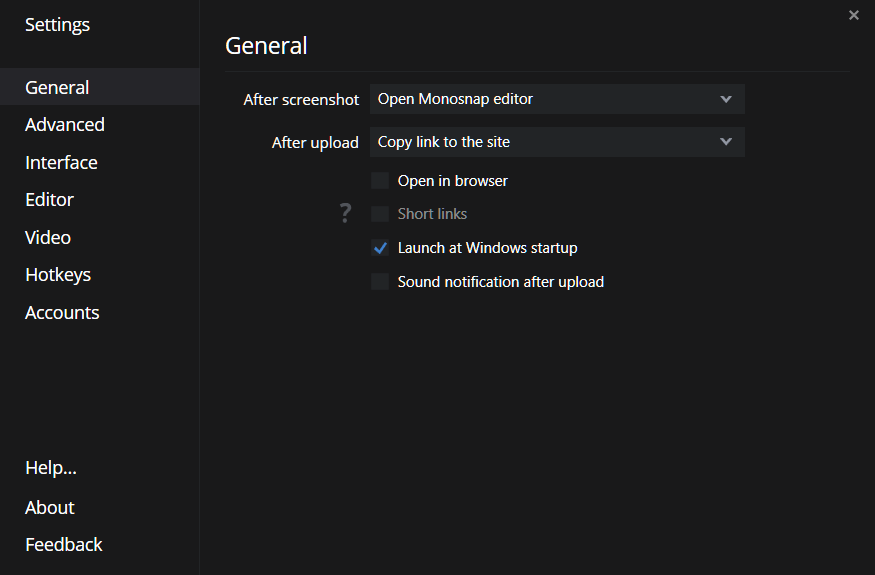
General(一般)

ポイントは、「After screenshot」と「Launch at Windows stratup」の2つです。
After screenshot
スクリーンショットを撮影した後に、どうするかを選択できます。ブロガーの方は、キャプチャー後に、そのまま編集画面を開く「Open Monosnap editor」がおすすめです。
| Open Monosnap editor | Monosnapの編集画面を開く |
| Open external editor | 外部エディターを開く |
| Save screenshot | 画像を保存する |
| Upload screenshot | 画像をクラウドにアップロードする |
| Copy to clipboard | クリップボードに保存する |
Launch at Windows stratup
Windows起動時に本ソフトも一緒に起動するようにします。頻繁に使う方は、チェックを入れるのがおすすめです。
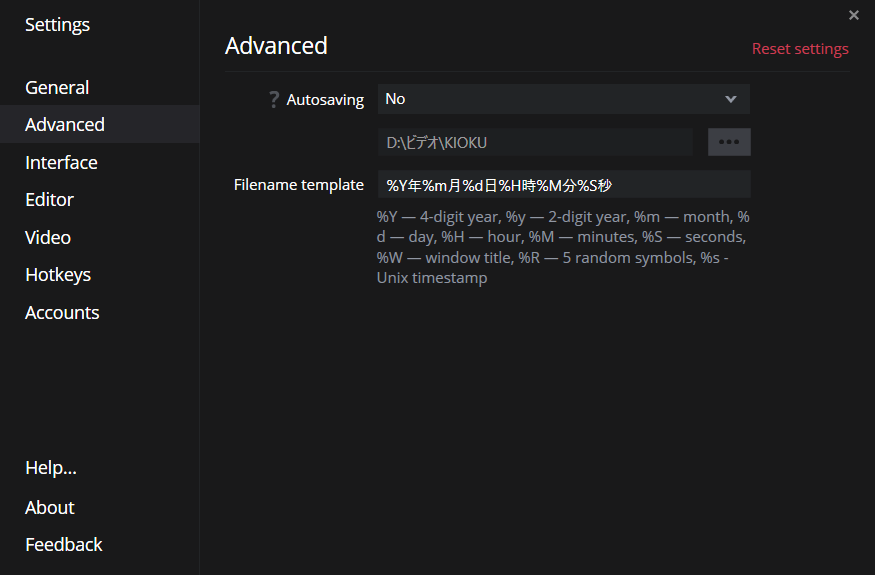
Advanced(高度な設定)
画像の自動保存機能、ファイル名の名前を設定できます。

Autosaving
ファイルの保存に関する設定ができます。編集せずに保存した場合、「Autosaving」にチェックを入れると、自動で指定のフォルダーに保存してくれます。
ブロガーさんはオフにして、後述する「Editor」でオンにするのがおすすめです。
Filename template
ファイルの命名規則を設定できます。名前を日付にするといったことができます。テンプレートを組み合わせることで、自分が分かりやすいファイル名にできます。
| ファイルネームテンプレート | |
|---|---|
| %Y | 4桁の西暦(2021) |
| %y | 2桁の西暦(21) |
| %m | 月 |
| %d | 日 |
| %H | 時間 |
| %M | 分 |
| %S | 秒 |
| %W | ウィンドウタイトル |
| %R | 5桁のランダムの英数字 |
| %s | UNIX時刻 |
いくつかのパターンを書いておくので、「これ、いいな」と思ったものを、そのままコピペしてみてください。
| ナポリタン寿司が考えたテンプレート | |
|---|---|
| %Y年%m月%d日-%H時間%M分%S秒 | 2021年10月24日-14時00分38秒 |
| %Y.%m.%d-%H.%M.%S | 2021.10.24-14.03.19 |
| %W-%H時間%M分%S秒 | ナポリタン寿司のPC日記 — WordPress Vivaldi-14時間04分 |
なぜか「:」は使えませんでした。時刻を「〇:〇」という形で表現したかったんですが、できないようです。
ちょっと専門的な話になりますが、あくまでファイル名であって、フォルダーの作成はできません。
同じくキャプチャーソフト「KIOKU」では、フォルダーの名前も自由に設定できていたので、ちょっと不便だと感じました。
「Monosnap」の場合、例えば、自動でキャプチャしたウィンドウタイトルのフォルダーを作成して、その中に日付順で画像を作成する…といったことができないようです。
僕は、以下のテンプレートを使っています。
<!--2022年5月時点で使っているテンプレート-->
%Y年%m月%d日%H時%M分%S秒
<!--出力例-->
2021年12月01日16時00分20秒シンプルに日付+時間表示にしています。
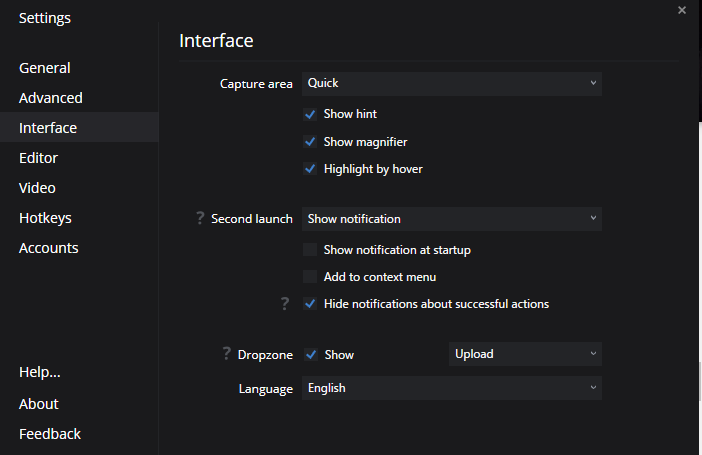
Interface(インターフェース)

表示に関する設定ができます。
| インターフェースの設定項目 | |
|---|---|
| Capture area -Default -Quick | キャプチャーエリア -デフォルト -クイック |
| Show hint | ヒントを表示 |
| Show magnifier | 右下に拡大表示 |
| Highlight hover | ハイライトホバー |
| Timer | タイマー (3、5、8、10秒から選択) |
| Second launch -Show notification -Start making aropped sareenshot -Make fullscreen shot | 2回目の起動 -通知を表示する -選択範囲のキャプチャを撮影 -全画面のキャプチャを撮影 |
| Dropzone Show -Open editor -Upload | ドロップゾーン 表示 -エディターを開く -アップロードする |
| Language -English -Russian | 言語を選択 -英語 -ロシア語 |
とりあえず、「Capture area」と「Dropzone」の項目を確認しとけば、問題ないと思います。
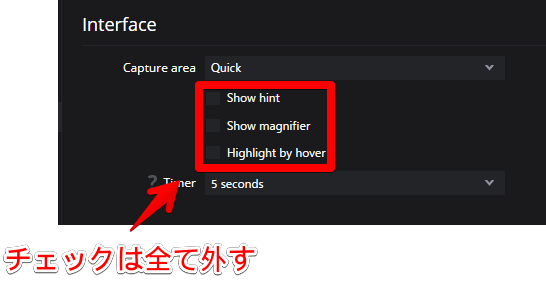
Capture area
選択範囲をキャプチャーする時の外観を設定できます。おすすめは、「Quick」、3つのチェック(Show hint、Show magnifier、Highlight by hover)を外した状態です。

選択範囲をキャプチャーする時に、スッキリした見栄えで撮影できます。

比較した動画を貼っておきます。
Second launch
本ソフトが既に起動している状態で、Monosnapの実行ファイルアイコンをクリックした時の動作を設定できます。
Dropzone
パソコンの画面上に表示されるドロップゾーン(Monosnapアイコン)の設定です。ドロップゾーンは、その名の通り、画像をアイコン内にドラッグ&ドロップすると、指定した操作が発動する機能です。

ドロップゾーンを使っていないという方は、「Show」のチェックを外して、非表示にするといいかなと思います。僕は、画像をドラッグ&ドロップして、編集画面を開くように「Open editor」にしています。
「編集せずに、画像保存したけど、やっぱり後から編集したい!」という時に便利です。動画を貼っておきます。
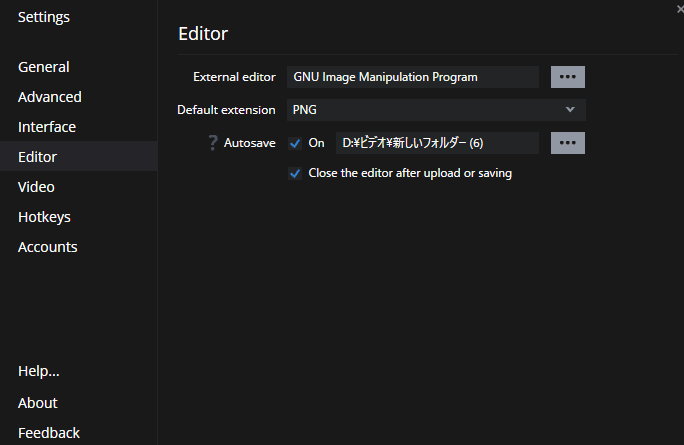
Editor(編集)
編集後の画像をどうするかを設定できます。

| External editor | 編集画面のヘッダーに外部エディターの ショートカットアイコンを登録 |
| Default extension | デフォルト拡張子(PNGかJPG) |
| Autosave | 「Save」をクリックすると自動保存 |
| Close the editor after upload or saving | アップロード・保存後にエディターを閉じる |
「Advanced」は、加工前の画像に対してで、「Editor」は加工後の画像に対してです。
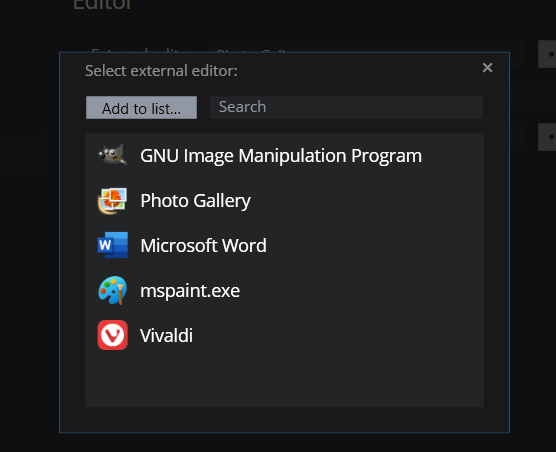
External editor
自分のパソコンにインストールしている他の外部エディターを登録できます。

登録すると、画像のキャプチャー→編集画面のヘッダー部分にアイコンが表示されます。クリックすると、登録したアプリで画像を開きます。「Monosnap」で撮影した画像を、そのままGIMPで編集する…といったことができます。

Autosave
ブログの画像投稿用で、本ソフトを利用している場合は、「Autosave」にチェックを入れておくと便利です。編集後に、画像を自動保存してくれます。
チェックしていない場合は、「Save」を押すと、名前を付けて保存ウィンドウが開きます。「Autosave」にしておくと、ウィンドウが表示されないので、素早く保存できます。
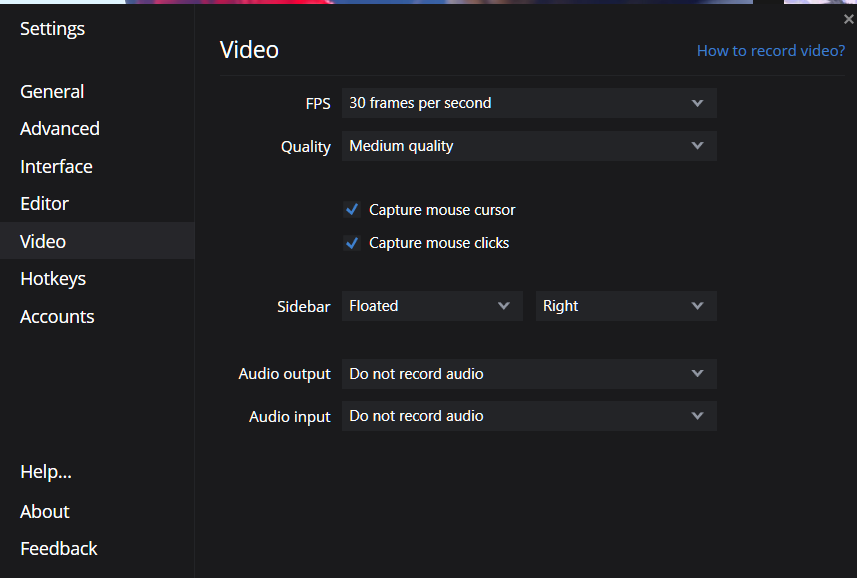
Video(ビデオ)
画面録画の設定ができます。

| ビデオの設定項目 | |
|---|---|
| FPS | フレームレートの設定(5、10、15、30、60FPSから選択) |
| Quality -Low quality -Medium quality -High quality | 品質 -低品質 -中品質 -高品質 |
| Capture mouse cursor | マウスカーソルを含める |
| Capture mouse clicks | マウスのクリックを含める |
| Sidebar -Pinned -Floated -Hidden | サイドバー(上下左右に配置可能) -ピン留め -フローティング -非表示 |
| Audio output -Do not record audio | 音声出力 -音声を記録しない |
| Audio input -Do not record audio | 音声入力 -音声を録音しない |
FPS
フレームレートの設定ができます。数値が大きければ大きいほど、滑らかな動画になります。ちょっとした作業を記録するくらいなら、デフォルトの30FPSで問題ないと思います。
ゲームなどの動きが激しい画面を録画する場合は、60FPSがいいかなと思います。
Quality
「High quality」が一番高画質ですが、それだけ容量も大きくなります。僕は、容量大きくてもいいので、「High quality」にしています。そもそも、あんまり使っていないんですけどね。
Sidebar
サイドバーボタンの配置、表示方法を設定できます。デフォルトだと、右側に表示されます。

個人的には上が好きです。

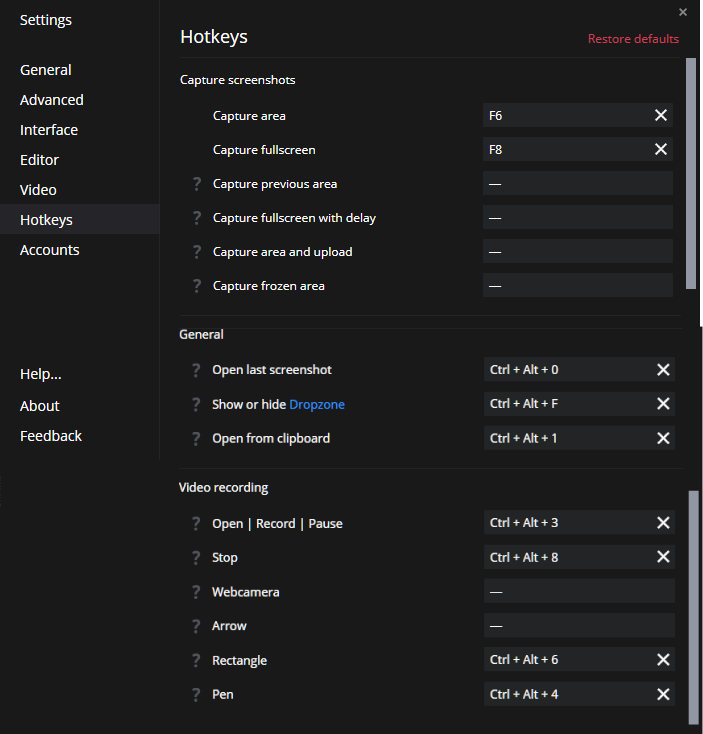
Hotkeys(キー割り当て)
どのキーを入力したら、どのスクリーンショットを撮影するか設定できます。

初期では、以下のキーが設定されています。
| ホットキー | 初期ショートカットキー | |
|---|---|---|
| Capture screenshots | スクリーンショットの撮影 | |
| Capture area | 選択範囲のキャプチャ | Ctrl+Alt+5 |
| Capture fullscreen | 全画面スクショ | Ctrl+Alt+6 |
| Capture previous area | 画面中央のスクショ | – |
| Capture fullscreen with delay | 指定時間後に全画面スクショ (指定時間はInterfaceから設定可能) | Ctrl+Alt+7 |
| Capture area and upload | 選択範囲キャプチャからのアップロード | Ctrl+Alt+4 |
| Capture frozen area | ウィンドウ単位でスクショ | Ctrl+Alt+8 |
| General | 一般 | |
| Open last screenshot | 最後のスクリーンショットを開く | Ctrl+Alt+0 |
| Show or hide Dropzone | Monosnapマークの表示切り替え | Ctrl+Alt+F |
| Open from clipboard | クリップボードの画像をエディターで開く | Ctrl+Alt+1 |
| Video recording | 画面録画 | |
| Open | Record | Pause | 録画を開く、録画、一時停止 | – |
| Stop | 停止 | – |
| Webcamera | ウェブカメラ | – |
| Arrow | 矢印挿入 | – |
| Rectangle | 四角挿入 | – |
| Pen | ペン挿入 | – |
全部は使わないと思うので、自分が使う項目だけ設定して、他は押し間違えないように削除するのがおすすめです。
僕は、選択範囲のキャプチャー(Capture area)にF6、全画面キャプチャー(Capture fullscreen)にF8を割り当ててます。この2つさえ設定しておけば、他はなくてもいいかなという印象です。
クリップボードの画像をエディターで開く(Open from clipboard)は慣れたら便利です。うっかりWindowsの切り取りツール(Windows+Shift+S)でキャプチャーした時、すぐにMonosnapの編集画面を開けます。
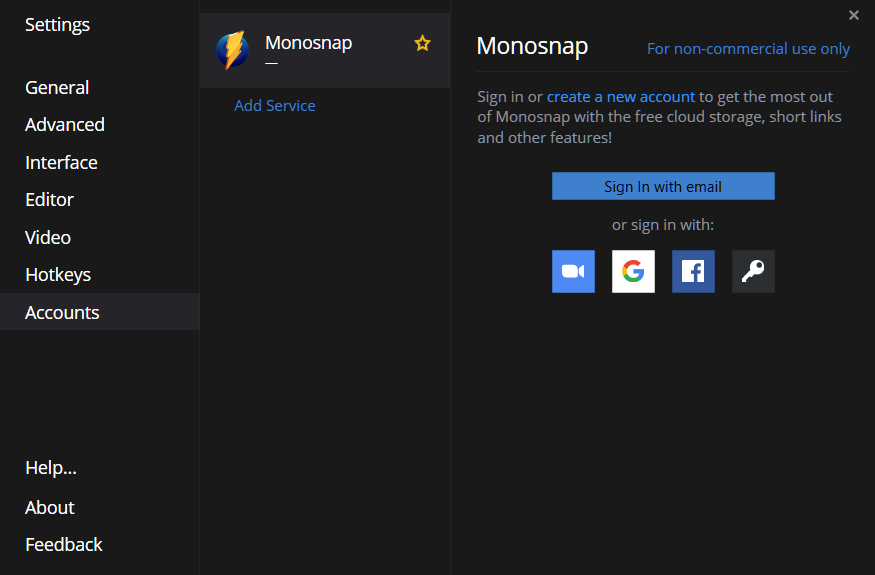
Accounts(アカウント)
アカウントに関する設定ができます。
デフォルトでは、Monosnap独自のクラウドサービスが表示されています。アカウントを作成することで、クラウドサービスを利用できます。

アカウントの作成は無料でできます。メールアドレスや、Googleアカウントで作成できます。
アカウントは無料版、個人利用の有料版、商用利用の有料版の3プランが用意されています。無料版と有料版のざっくりした違いを書いておきます。気になった方は、リンク先を参考にしてみてください。
| プランの違い | 無料版 | 有料版 |
|---|---|---|
| ストレージ容量 | 2GB | 10GB |
| ファイルのアップロードサイズ | 100MB | 10GB |
| 毎月のアップロード上限 | 1000枚 | 無制限 |
| 高速アップロード | × | 〇 |
| 外部のクラウドサービスの接続 | × | 〇 |
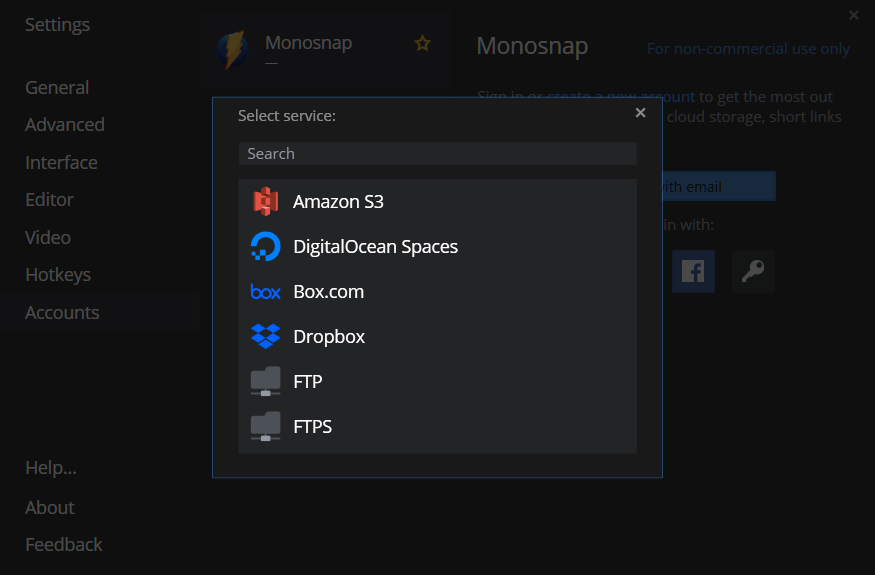
「Add Service」から、外部のクラウドサービスと連携できます。無料プランだと、連携の確認までで、実際に利用することはできません。

以下のサービスと連携できます。
- Amazon S3
- DigitalOcean Spaces
- Dropbox
- Box.com
- FTP
- FTPS
- Google Drive
- S3 Compatible
- sFTP
- WebDAV
- YouTube
- OneDrive
連携方法を知りたい場合は、こちらに飛んでみてください。
【応用編】マウスに呼び出しキーを設定する
通常、ホットキーにマウスを指定することはできません。あくまでキーボードのみです。実際に使っていると、いちいちキーまで手を伸ばすのが手間に感じました。
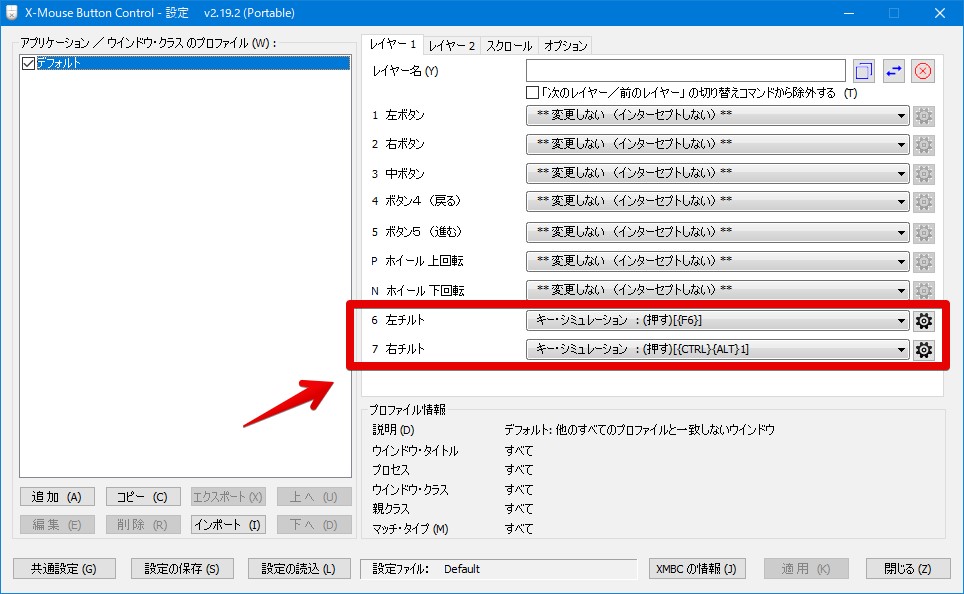
そこで、マウスにキー割り当てできるフリーソフト「X-Mouse Button Control(エックス・マウス・ボタン・コントロール)」を使って、チルトホイールにキーを割り当てることにしました。
僕は、F6に選択範囲のキャプチャーを割り当てているので、「X-Mouse Button Control」で設定するのも、F6になります。

マウスの左チルトクリック(マウスホイールを左に押すこと)で、選択範囲のキャプチャー画面が表示されて、すぐにキャプチャできます。マジで便利です。
ちなみに、右チルトには、クリップボードの画像を編集画面で開くCtrl+Alt+1を割り当てています。
ソフトによっては、Monosnapでキャプチャーできない時があります。その時は、Windows+Shift+Sでキャプチャーした後に、右チルトクリックで編集画面を開いています。
「X-Mouse Button Control」について詳しくは、以下の記事を参考にしてみてください。
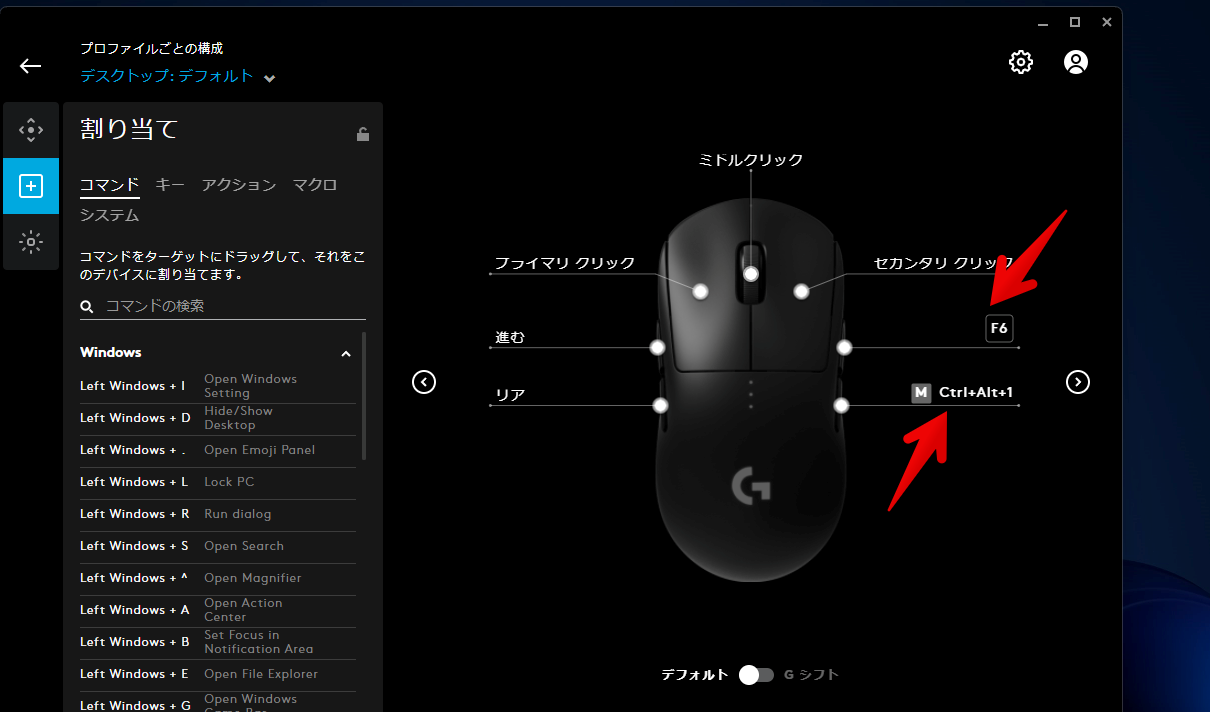
現在、僕は「Logicool G Pro Wireless」マウスを使っています。Logicoolの場合、専用のアプリが用意されているので、そちらで割り当てを変更しています。

公式の専用アプリがないマウスを使っている場合は、「X-Mouse Button Control」がいいかなと思います。
クラウドサービスと連携(Monosnap)
クラウドサービスと連携することで、オンライン上に画像を保存できます。Monosnap専用のクラウドサービスにアップロードできます。無料版だと、2GBと制限があります。
Googleドライブなどの他の外部クラウドサービスと連携する場合は、有料プランじゃないと利用できませんが、Monosnap専用のクラウドだと、無料版でも利用できます。
アカウントの作成
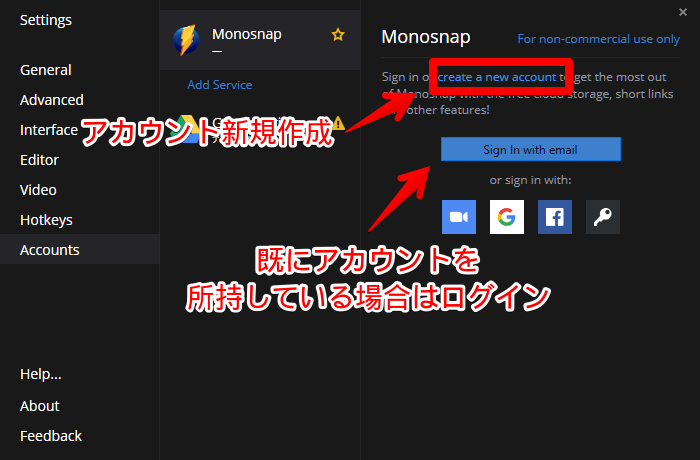
設定の「Accounts」を開きます。「Monosnap」を選択してログインします。新規作成の場合は、「create a new account」、既に作成している場合は、「Sign In with email」をクリックします。
今回は、新規でアカウントを作成してみます。

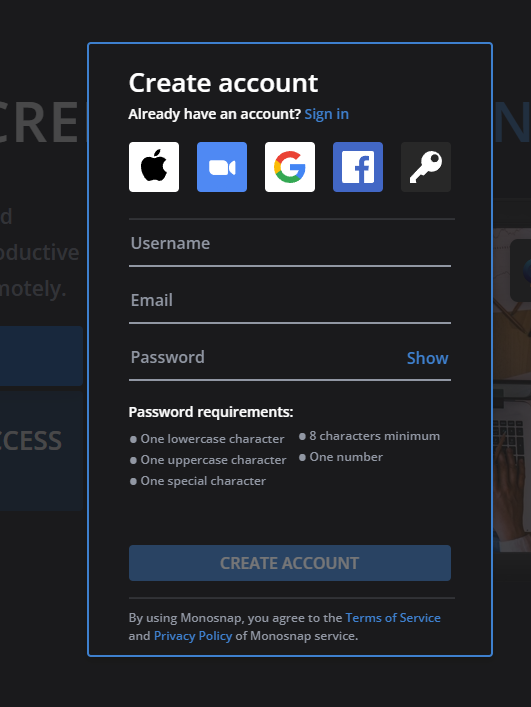
ブラウザで新規作成画面が表示されます。Apple、ZOOM、Google、フェイスブック等のアカウントを使えば、より素早く作成できます。今回は、Googleアカウントを使ってみたいと思います。

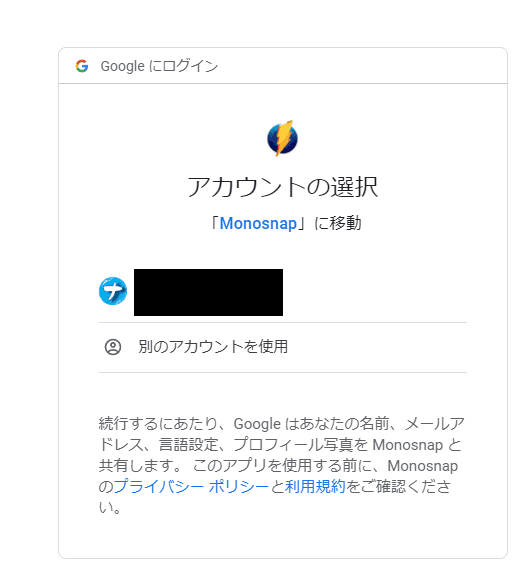
Googleのログイン画面が表示されるので、「Monosnap」と連携するGoogleアカウントを選択します。

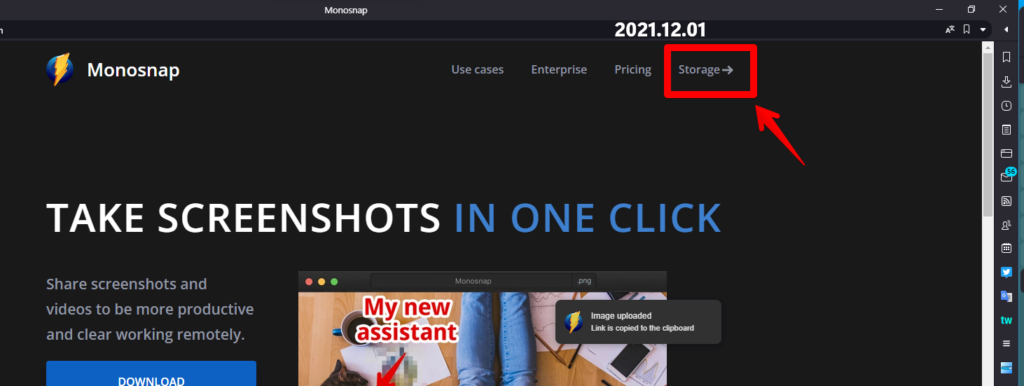
自動的にアカウントが作成されます。「Monosnapのサイト」右上に、「Storage」と表示されていたら、アカウントの作成&ログインに成功です。クリックしてみます。

もしかしたらアカウント作成後、右下に「ZOOMと連携しますか?」的な通知が表示されるかもしれません。連携したくない場合は、「×」で閉じるようにしましょう。
自分のストレージが表示されます。先ほどアカウントを作成したばかりなので、画像は0枚です。もしアップロードした画像を閲覧・削除・ダウンロードしたい場合は、ここから操作できます。

ログイン
ブラウザのほうでログインできたら、「Monosnap」の設定画面に戻って、ログインします。「Sign In with email」からログインできます。
ブラウザでダイアログが表示されるので、「Monosnapを開く」をクリックします。

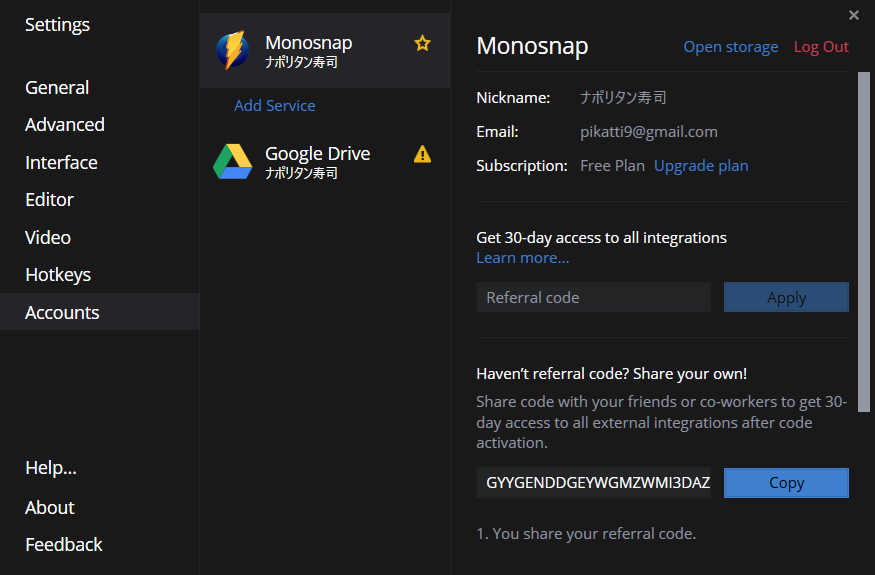
ログインできたら、以下のような画面になります。

「30日間の無料お試し利用」というものがあるようです。30日間は外部サービス、つまりGoogle Driveなどのクラウドサービスと連携&利用ができるようです。
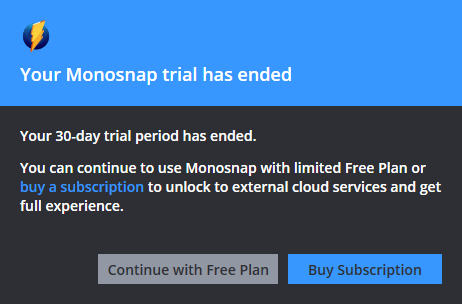
しかし、なぜか僕の場合はアカウントを作成した瞬間に、「Your Monosnap trial has ended(試用期間は終了しました)」って表示されました。

以前、間違えてUpload押したことがあるからそのせいかなー…。
無料お試しは終了しても、Monosnap自体は、問題なく利用できます。友達に招待コードを入力してもらうと、再び30日間フルアクセスで利用できるようです。
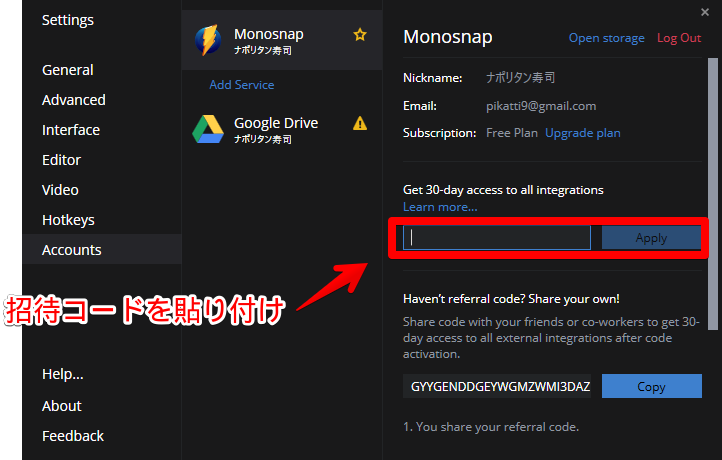
いちお僕の招待コードを貼っておきます。コードを入力していただくと、僕の方で、30日間の外部連携機能が解放されます。入力した側も、延長で30日間機能が解放されるとのことです。
GYYGENDDGEYWGMZWMI3DAZBTHBQTIYJVMM4GEMIコードは設定→Accounts→「Get-30 day access to all integrations」から入力できます。ぜひ、上記の僕のコードを入力してみてください。

アップロードする
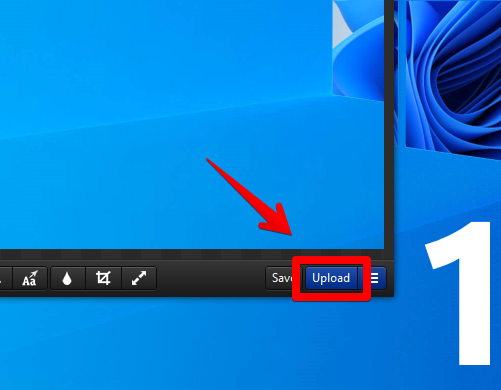
ログインできたら、早速使ってみます。「Monosnap」のエディターを開きます。右下の「Upload」をクリックします。

「Upload」の右にあるボタンで、外部サービスを切り替えできます。無料版だと、Monosnap、YouTube、ZOOMの3つしか登録できません。
アップロードしている時は、ドロップゾーンアイコンが読み込み中アイコンになります。

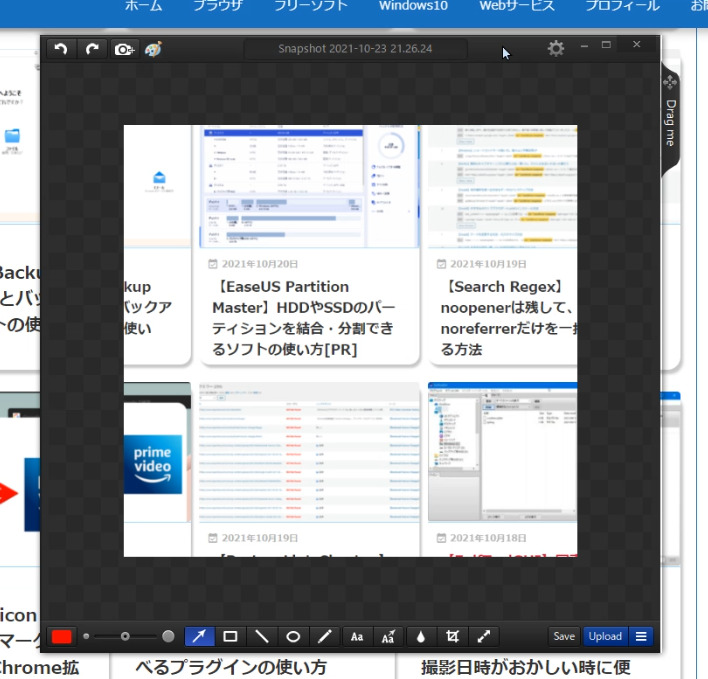
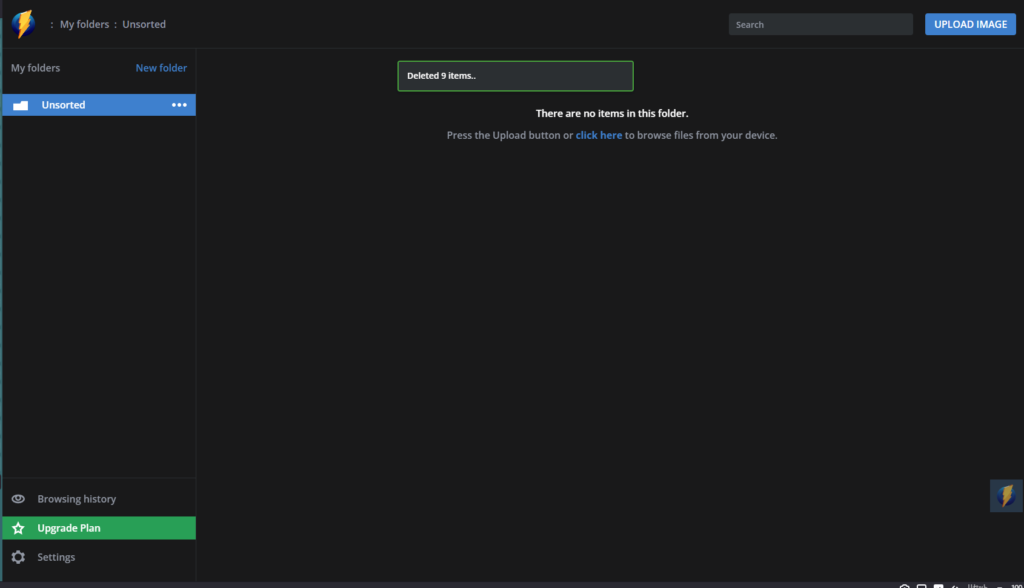
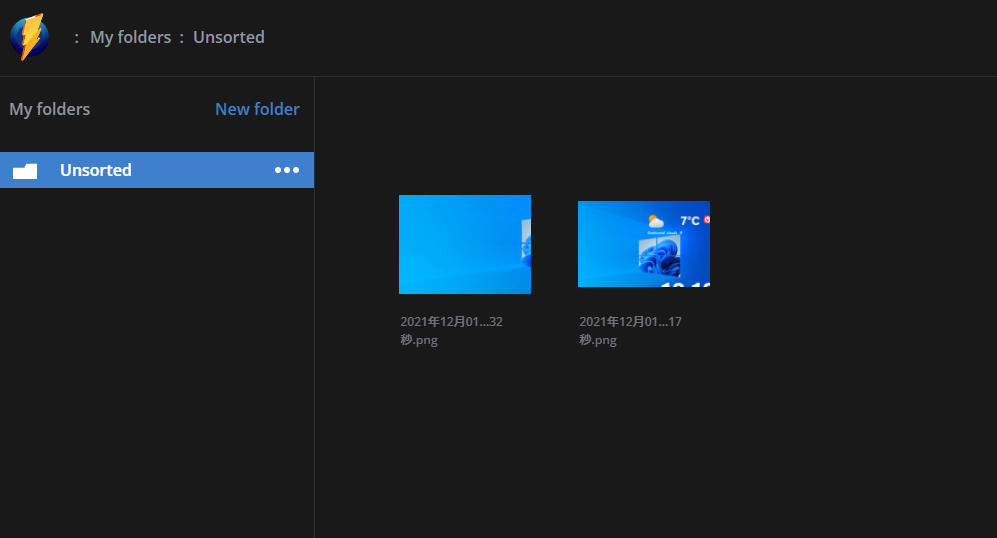
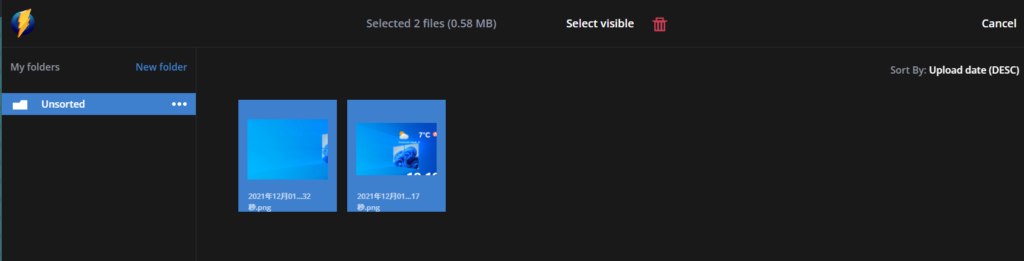
ブラウザで、Monosnapのストレージにアクセスしてみます。2枚撮影したので、ちゃんと2枚アップロードされていました。

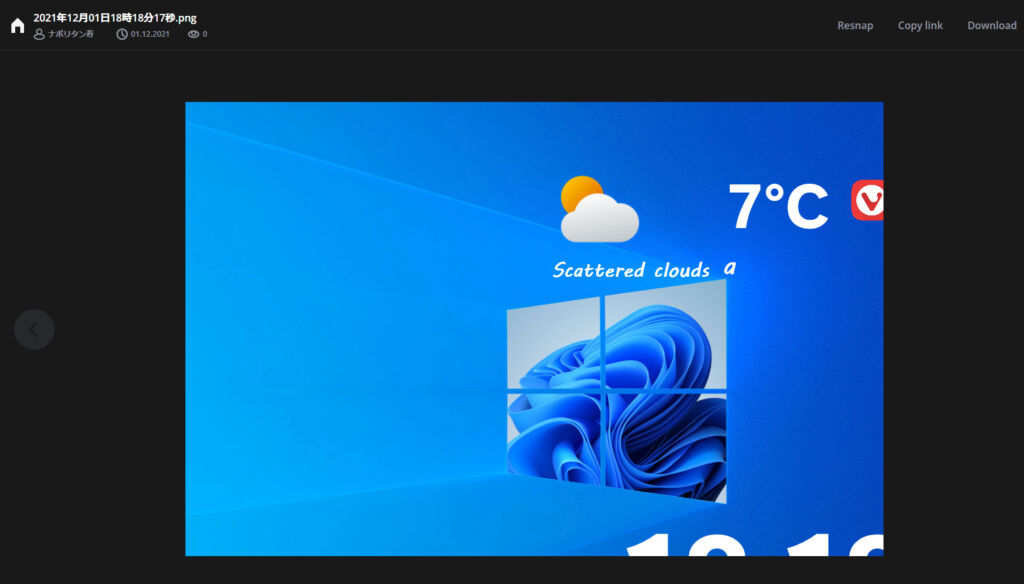
クリックで大画面になります。右上の「Copy Link」で、第三者も見られるようにリンクを作成、「Download」でパソコンに画像を保存できます。

サムネイル画像の端っこをクリックすることで、複数選択できます。一括削除したい時に便利です。

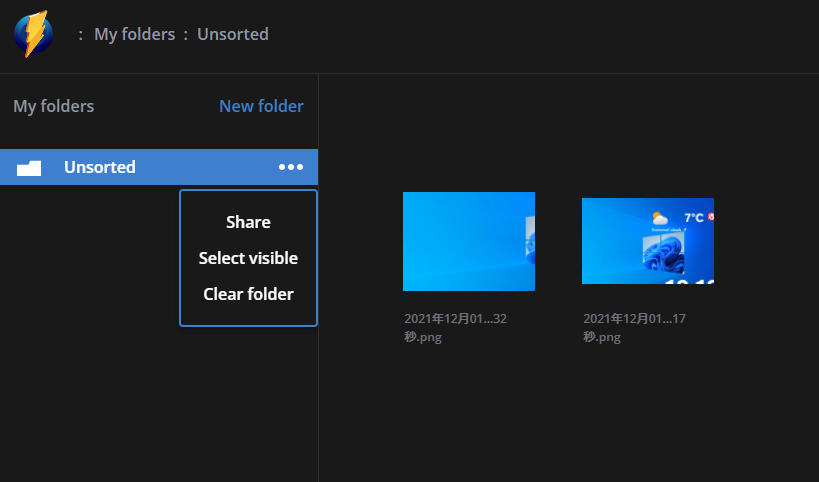
一括ダウンロードができればよかったんですが、どうやらそれっぽい項目は見つかりませんでした。フォルダー横のミートボールメニュー(三点ボタン)では、以下の項目を利用できます。

| フォルダーメニュー | |
|---|---|
| Share | フォルダー単位のリンクを作成 (フォルダー内の画像全てを誰かと共有したい時に便利) |
| Select visible | フォルダー内の画像を全選択 |
| Clear folder | フォルダーを削除 |
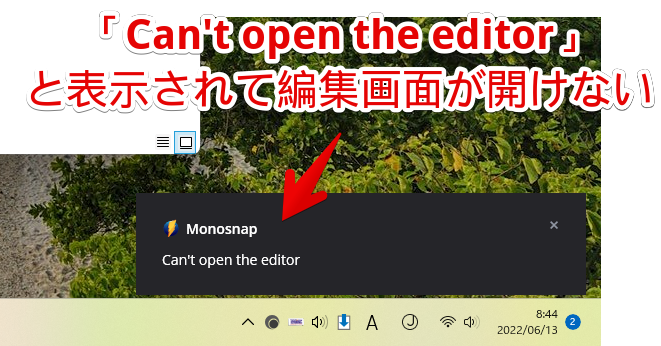
特定の画像で編集画面が開けない場合
特定の画像で、「Can’t open the editor」と表示されて、編集画面が開けない場合があります。拡張子PNGで、画像のビットの深さが「8」になっている場合、開けません。「32」だと正常に開けます。

詳しくは、下記記事を参考にしてみてください。
感想
以上、任意のキーで、選択範囲、フルスクリーンといったスクリーンショットを撮影できるブロガーに便利なキャプチャーソフト「Monosnap(モノスナップ)」についてでした。
今まで、KIOKUで撮影→GIMPで編集していました。Monosnapを使うことで、作業効率がアップしました。やはり、一つのソフトで撮影、編集できるのが便利です。