【プライムビデオ】画面真っ暗なのはVideo Speed Controllerのせいかも?

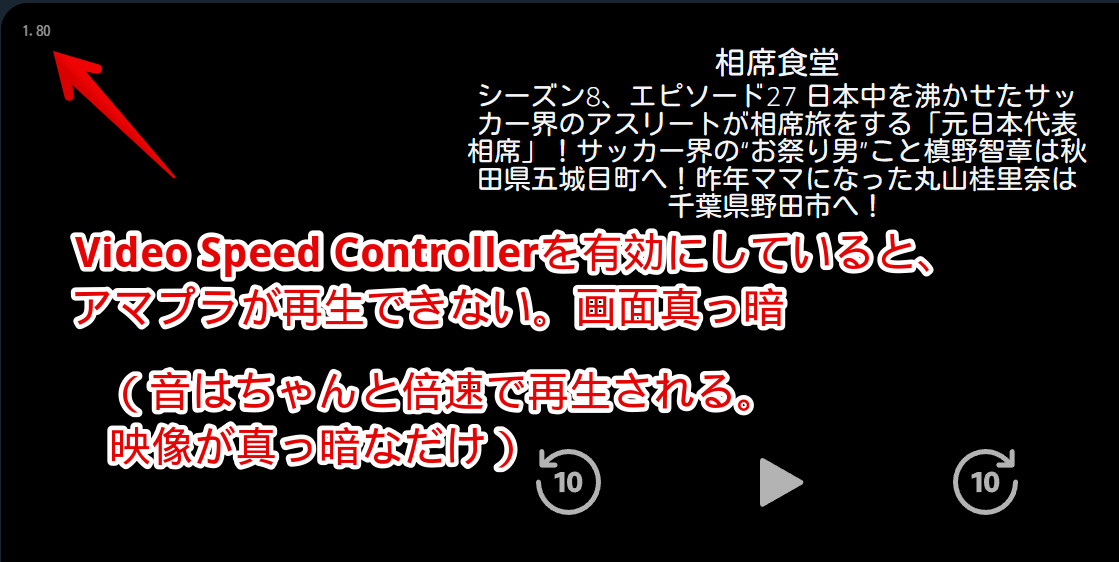
この記事では、2025年05月03日からPCウェブサイト版「Amazonプライムビデオ」で動画を再生しても音声だけが流れて映像が真っ暗で表示されない時の対処法について書きます。
2025年05月03日から環境変わっていないのに、いきなりプライムビデオの映像が真っ暗で表示されなくなった場合、動画を任意の速度に変更できる「Video Speed Controller」拡張機能が原因かもしれません。

「Video Speed Controller」を使っている…正確には使った上でコントロールバーを表示させている場合に映像が真っ暗になるようになりました。
本記事ではいくつかの対処法を紹介します。
本日より、PCに動画を倍速にできるChrome拡張機能「Video Speed Controller」を入れていると、Amazonプライムビデオの動画が真っ暗で見れない問題が発生しています
— ナポリタン寿司のサブ垢 (@Naporitansabu) May 3, 2025
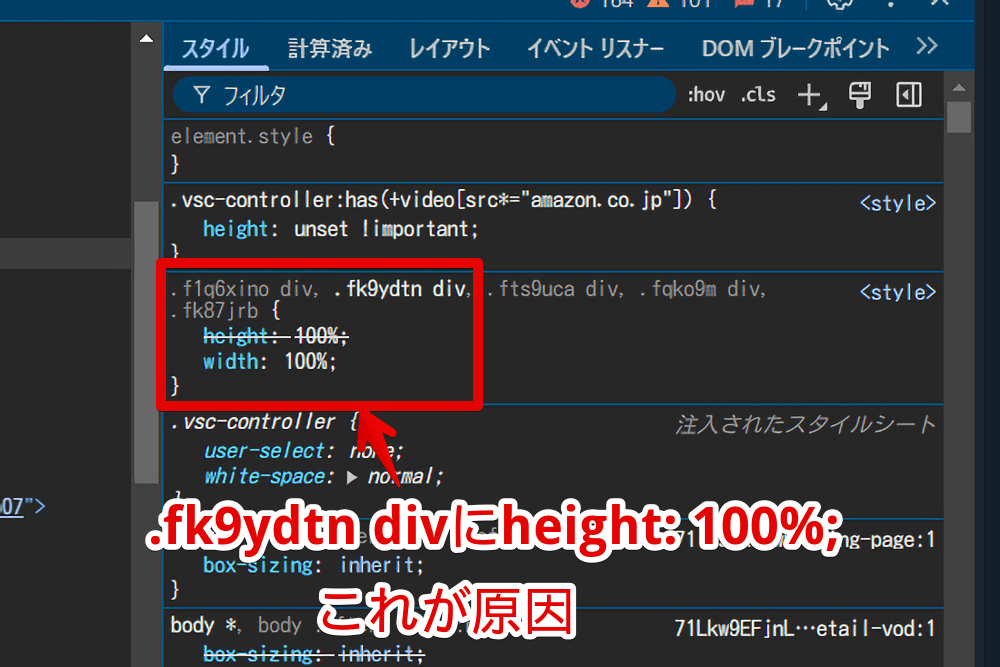
原因は多分、アマプラが仕様変更で「.fk9ydtn div」にheightとかを設定したためです。
ひとまずの解決策をいくつかリプで紹介します
対処法
速度変更後に左上のコントロールバーを隠す
「Amazonプライムビデオ」にアクセスして動画を再生します。
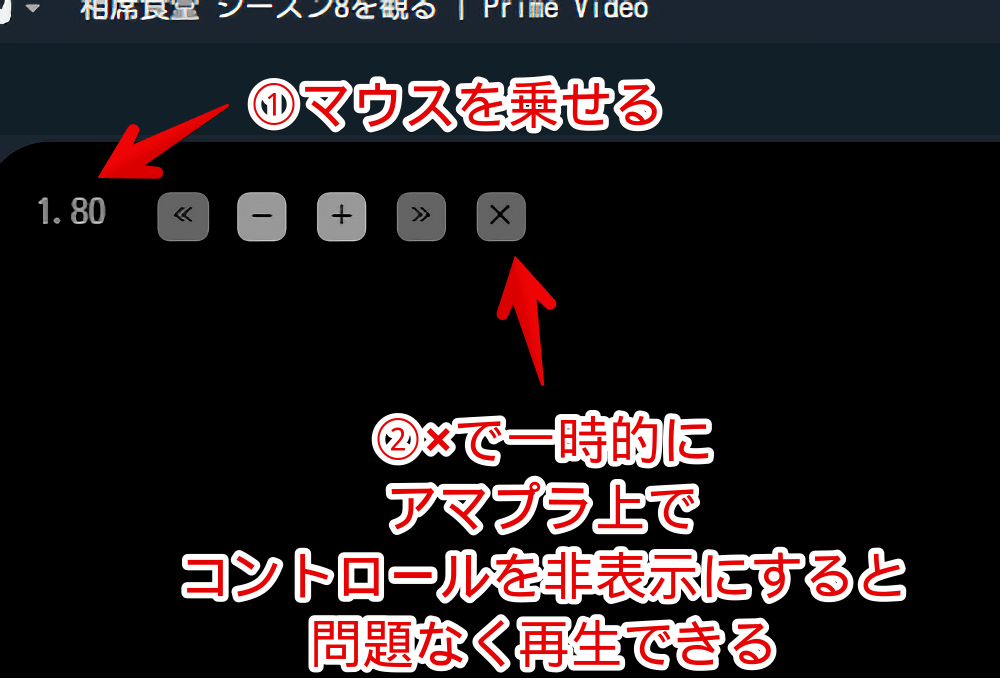
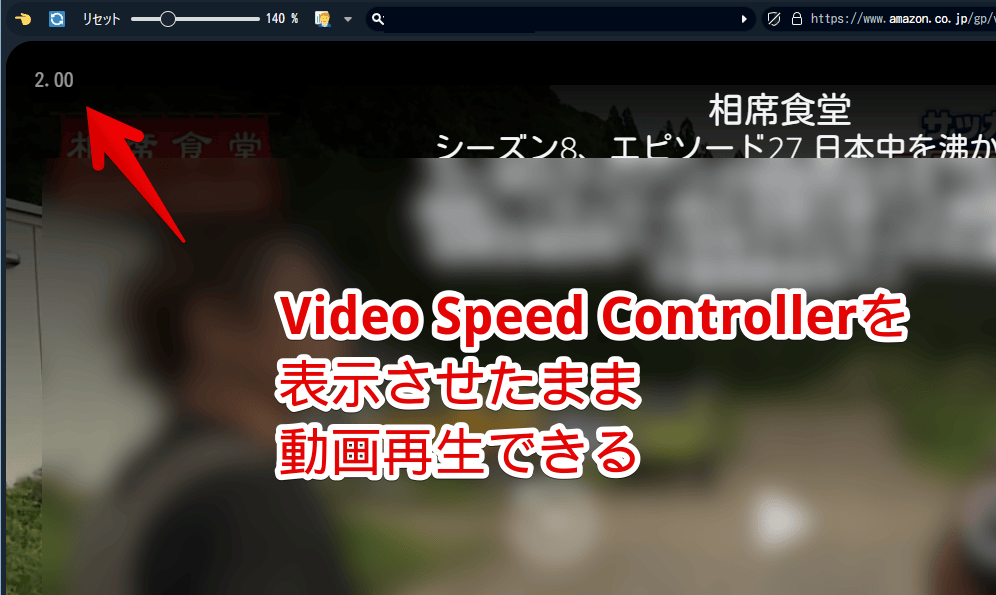
画面真っ暗の状態で、左上にある「Video Speed Controller」のコントロールボタンを操作して再生速度を変更します。好きな速度にできたら、コントロールバー内にある「×」ボタンを押します。

再生速度は変更したまま映像が問題なく表示されます。
一番手軽な方法ですが、毎回動画を再生する度に操作する必要があるのでちょっと手間です。
コントロールバーは特にショートカットキーを変更していない場合Vでオンオフできます。
今回の仕様変更は「Video Speed Controller」を使っているだけで発生するのではなく、「Video Speed Controller」のコントロールバーを表示させていることで発生する…と少なくとも僕は思っているので、Vで表示をオンオフするだけで解決します。
オフにしてもSとかDなどのショートカットキーで任意の再生速度に調整できます。
設定からデフォルトでコントロールバーを非表示にする
もし「ショートカットキーで速度変更するからコントロールバーは別に不要!」って場合は、デフォルトで非表示にしてやると今後いちいちオンオフ切り替えなくて済むのでいいかもです。
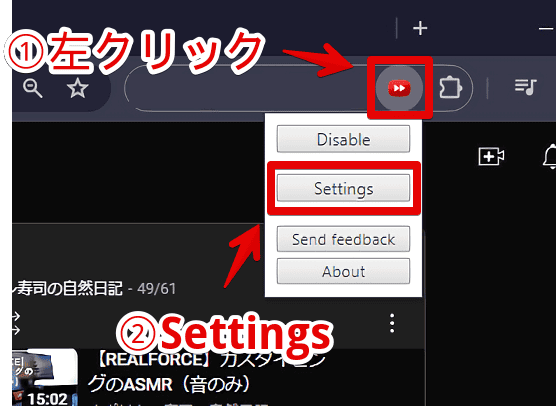
「Video Speed Controller」の設定を開きます。

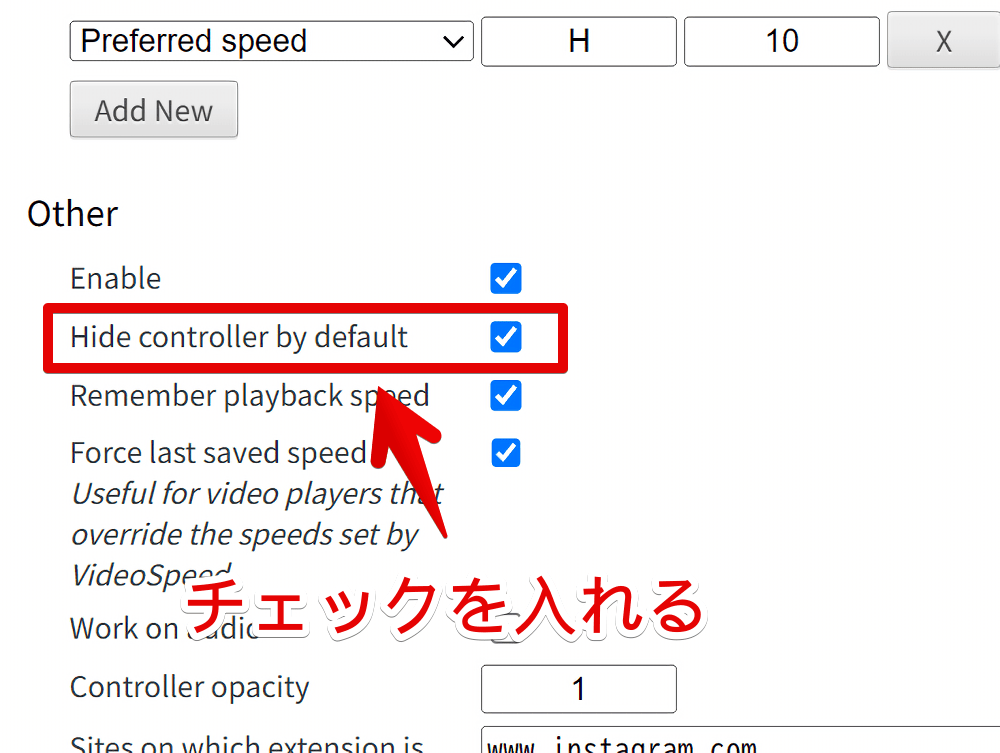
「Other」内にある「Hide controller by default」にチェックを入れます。

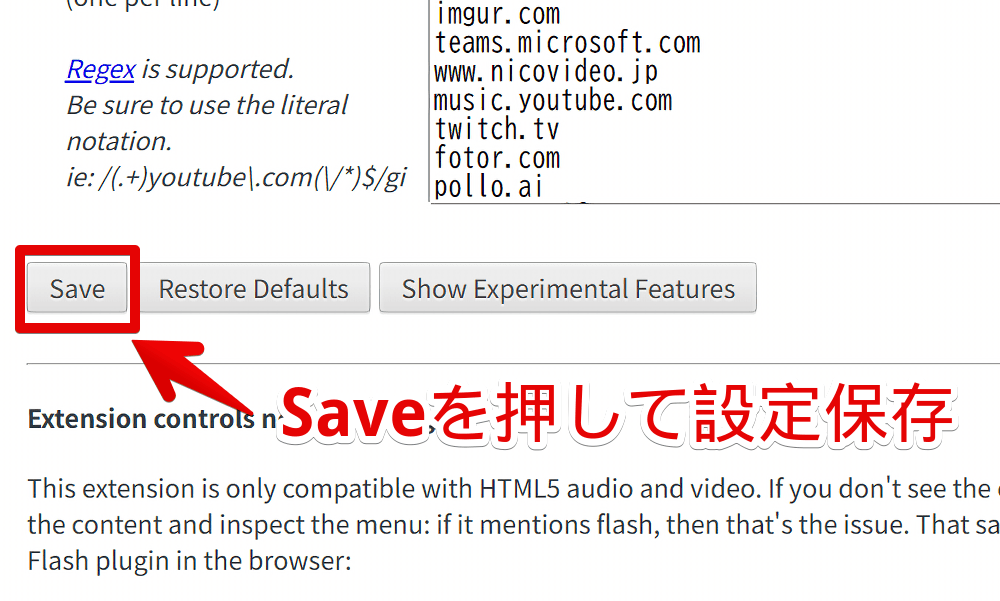
下のほうにある「Save」ボタンをクリックします。押さないと設定保存されないので注意です。

ページをリロード、あるいはブラウザを再起動します。
これで動画を再生しても左上にコントロールバーが表示されなくなります。表示させるにはVキーを押します。
注意点として、プライムビデオに限った話ではなく、YouTubeなどの他の動画サービスでも非表示になります。そもそもコントロールバーなんて使ってなかった民には特に問題ないかなと思います。
CSSを使う
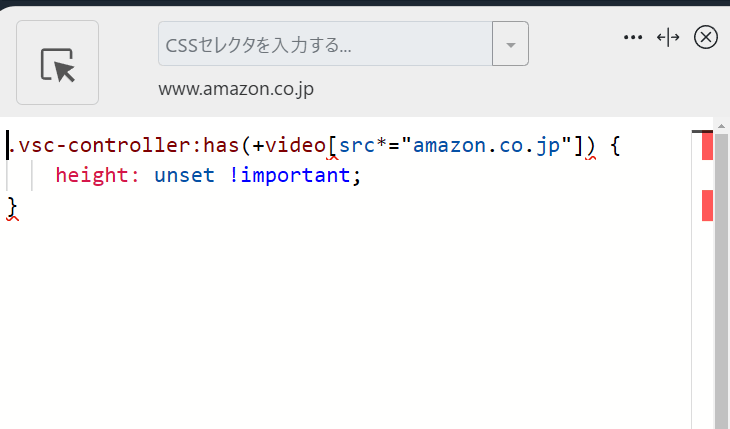
「Stylebot」や「Stylus」などのCSSを適用できるChrome拡張機能を使っている場合、Amazonプライムビデオ上のスタイルシートに以下を書き込みます。
/*Amazonプライムビデオ上でVideo Speed Controllerを使っても真っ暗にさせない*/
.vsc-controller:has(+video[src*="amazon.co.jp"]) {
height: unset !important;
}「Stylebot」については以下記事に書いています。ウェブサイトに自分で書いたCSSを適用することで不要な部分を見えないよう非表示にしたりできる超便利な拡張機能です。
- 【Stylebot】サイトにCSSを適用できる拡張機能の使い方 | ナポリタン寿司のPC日記
- 【プライムビデオ】関連タイトルを複数行表示にするCSS | ナポリタン寿司のPC日記
- 【Amazon】配送料(送料)の文字を大きく目立たせるCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】プレーヤーのタイトルを全部表示するCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】あらすじ(概要欄)を非表示にするCSS | ナポリタン寿司のPC日記

これで「Video Speed Controller」のコントロールバーを表示させたままでも問題なく映像が表示されます。

CSSを使った方法だと、一つ目の方法と違ってアマプラ側が再び仕様変更しない限りは、ずーーっと適用してくれます。いちいち動画ごとに設定する必要ないです。
最初の導入だけちょっとだけ大変ですが、それ以降は何もしなくていいので個人的にはおすすめです。
アマプラを除外設定にする
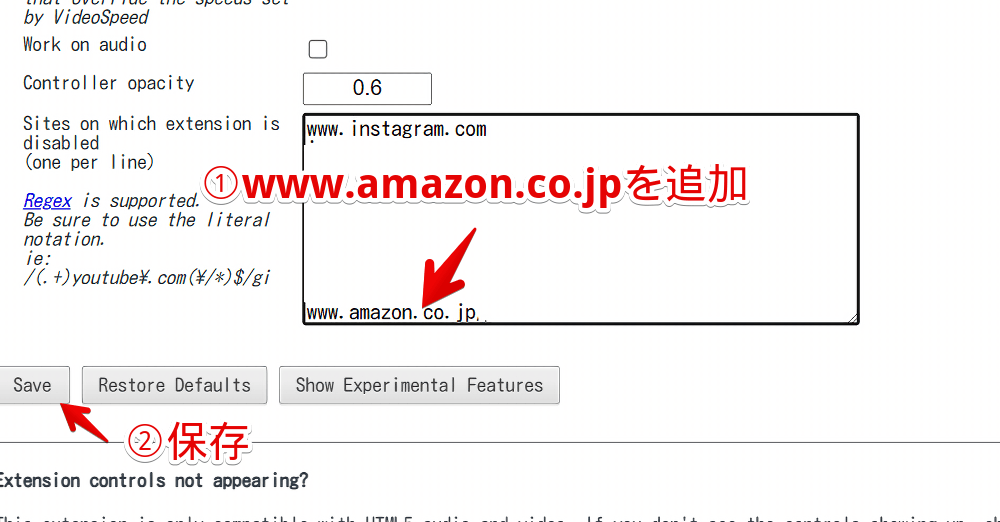
「Video Speed Controller」の設定から「www.amazon.co.jp」を除外設定に追加すると、問題発生しなくなります。

しかし、これだとプライムビデオ上で再生速度を変更できなくなります。倍速民には論外だと思います。
別の拡張機能を使う
今回はたまたまプライムビデオの仕様変更に「Video Speed Controller」が引っかかってしまっただけなので、多分別の速度変更する拡張機能を使えば問題なく再生できると思います。
具体的にどれってのは全然見ていないので分かりません。
「Global Speed: ビデオ速度制御」あたりはいけるような気がします。
簡単な解説
Amazonプライムビデオ上を開発者ツールで見てみると、「.fk9ydtn div(これはランダム生成っぽい?)」に「height: 100%;」が設定されていました。

2025年5月03日から問題発生し始めたので、恐らくそれより前はなかったんだと思います。
これが今回の原因です。
本当はアマプラ内だけで完結してほしいところ、「.fk9ydtn div」は「Video Speed Controller」のコントロールバーとも被っていました。
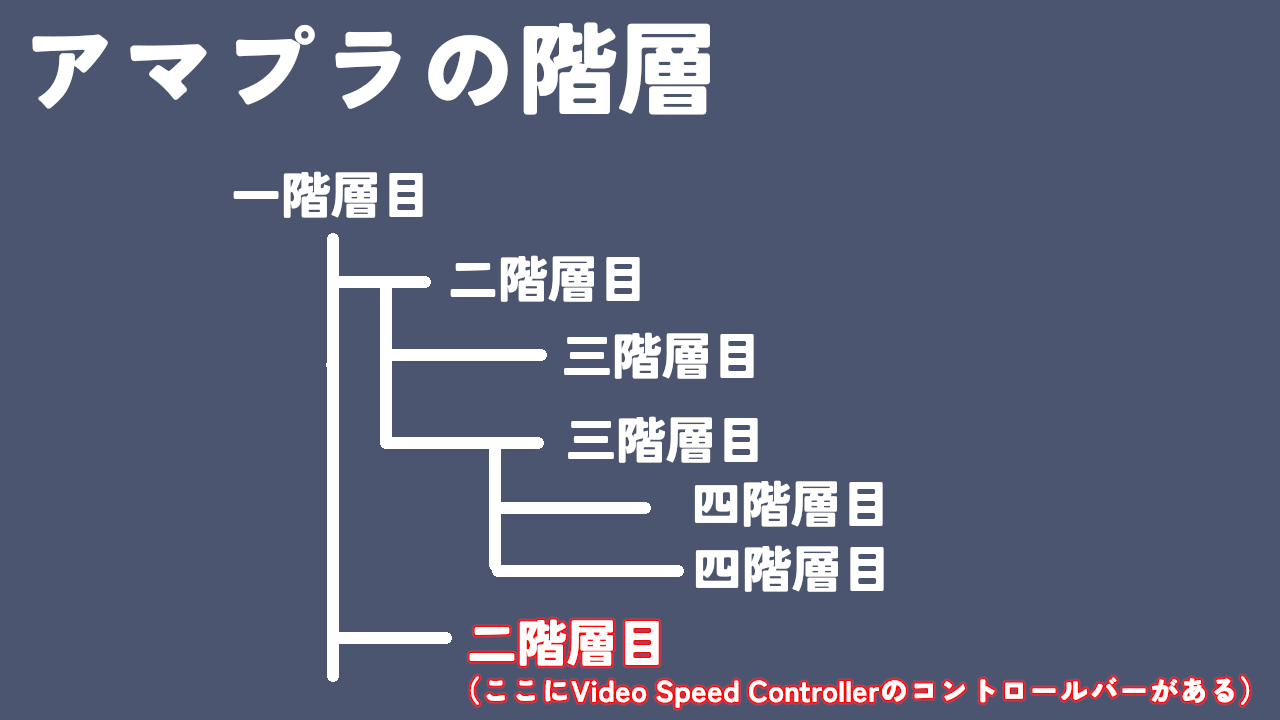
僕が適当に描いたイメージ画像貼っておきます。

ウェブページってざっくりいうと、階層になっていて一層目、二層目…二層目の中に複数の三層目…みたいな感じになっています。
今回アマプラが仕様変更を加えたのは上記画像でいうと二層目の部分です。
ここが一番のポイントですが、「Video Speed Controller」拡張機能を入れた場合、二層目のところにコントロールバーが配置されるようになっていました。
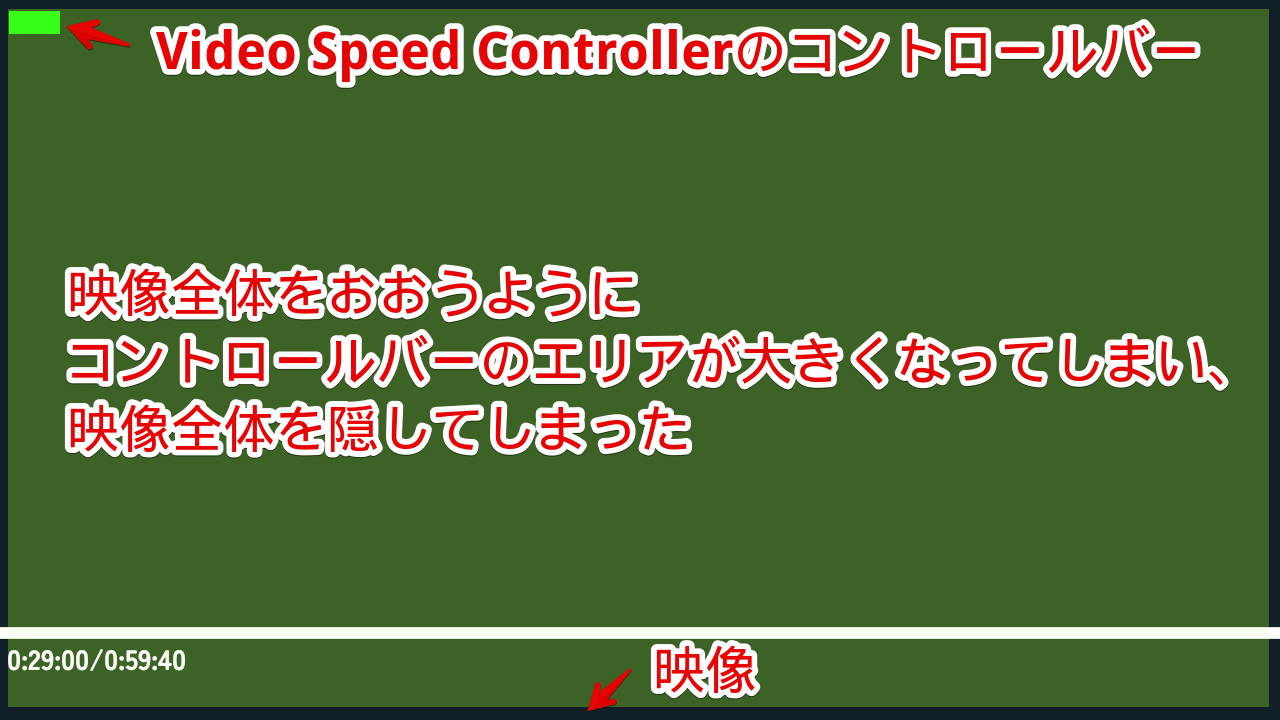
これにより、二層目に仕様変更を加えた=同じく二層目にある「Video Speed Controller」のコントロールバーにも「height: 100%;」が効いてしまい、コントロールバーがどかーんと大きくなって映像が見えなくなる…風になっていました。
実際目には見えないのでイメージしにくいですが、あの左上のコントロールバーが映像全体に覆いかぶさっているイメージです。

だからコントロールバーを非表示にすれば問題なく映像が表示されるし、音声は無関係なのでどっちにしろ流れていました。
CSSを使って「height: 100%;」は「Video Speed Controller」のコントロールバーには適用しないようにしてあげたら無事に解決ってわけです。
と言いましたが、僕はあくまでCSS初心者なので間違った理解をしている可能性もあります。ひとまずは解決するはずです。
感想
以上、2025年05月03日からPCウェブサイト版「Amazonプライムビデオ」で動画を再生しても、音声だけが流れて映像が真っ暗で表示されない時の対処法でした。
「Video Speed Controller」だけがピンポイントで対策されたわけではなく、たまたま被害被ったって感じなので、もしかしたら同じような構造の拡張機能も影響受けているかもしれません。