【TweetDeck】マウスの進む・戻るボタンを有効にする方法

この記事では、「X(旧Twitter)」をカラム(列)で表示できるウェブサイト「TweetDeck(ツイートデック)」で、マウスのサイドボタン(戻る・進む)を使えるようにする方法について書きます。
キーに別の機能を割り当てるソフト「AutoHotkey(オートホットキー)」を利用します。
キーに別の機能を割り当てるソフト「AutoHotkey(オートホットキー)」を使うことで、「TweetDeck」上でマウスの進む・戻るのサイドボタンを使えるようにできます。
なぜか「TweetDeck」上だと、マウスのサイドボタンでカラムの進む・戻るができない仕様になっています。押してもツイートの詳細を開く、戻るといったことができません。
ブラウザをマウスのサイドボタンで操作している人にとっては、不便だと思います。
「AutoHotkey」を使って、「TweetDeck」がアクティブな時だけ、進むボタンにEnter、戻るボタンにBackSpaceを割り当ててみます。他のウェブサイトと同様に、「TweetDeck」上でマウスのサイドボタンが使えるようになります。ツイートを開いた後、いちいち左上の「Back to 〇〇」を押さなくて済みます。
実際に適用してみた動画を貼っておきます。
本当は、サイドボタンを押している実写動画を撮影したかったのですが、色々難しかったです。サイドボタンを押して、「戻る」・「進む」の操作をしています。
ブラウザで、サイドボタンを頻繁に使っているので、同じように「TweetDeck」でも、戻る・進むができないか考えたところ、本記事の内容を思いつきました。
2023年8月以降、「TweetDeck」は無料で使えなくなり、有料の「XPro」という名称になりました。
僕は、加入しておらず、加入する気もないため、現在は「TweetDeck(XPro)」を使っていません。そのため、有料になった現在でも使えるのかは不明です。使えなくなっていたとしても、僕はあてになりません。
本記事の前提
この記事は、以下の4つの条件をクリアしている必要があります。どれか1つでもクリアしていないとできないと思います。
- 「AutoHotKey」をインストールして、なんとなく使い方を知っている
- 「TweetDeck」を使える環境がある(ブラウザ、Twitterアカウントの所持)
- 「5ボタンマウス
」を持っている
- PWAを使って、アプリ化している
- 2023年2月以降の新UIではなく、古いUIのTweetDeckを利用している
「AutoHotKey」をインストールしていない場合
「AutoHotkey」をインストールしていない方は、以下の記事を参考にしてみてください。
5ボタンマウスについて
「5ボタンマウス」じゃないと機能しません。左側に2つのボタンを搭載しているマウスのことです。

5ボタンマウス、めっちゃ便利です。「初心者だから、別にいいや~」と思っている方にこそ、おすすめしたいです。僕は、「Logicool G Pro Wireless」を利用しています。ゲーミングマウスで軽くて、さらにサイドボタンが4つついている優れものです。
PWA(プログレッシブウェブアプリ)でアプリ化している
PWAにしていないと、ブラウザの戻る機能が発動してしまい、うまく「TweetDeck」内での戻るができない可能性があります。
僕は、本記事を思いついた時から、既にツイートデックを「PWA(プログレッシブウェブアプリ)」にしていたので、特に違和感ありませんでした。別の方から、ウェブサイト版「TweetDeck」だと、うまくできなかったという報告をいただいたので、追記しておきます。
PWAについては、下記記事を参考にしてみてください。
ウェブサイトを独立したアプリにする機能です。タブ、アドレスバー、サイドバーなどの不要な部分が全部なくなって、全画面みたいな状態になります。大画面で快適に「TweetDeck」を利用できる便利機能です。
「TweetDeck」のバージョンについて
2023年4月現在、「TweetDeck」には二つのバージョンが存在しています。ベータ版と古いレガシー版です。古いほうでは、タイムラインに戻るショートカットキーとして、BackSpaceが用意されています。一方で、新しいデザインでは用意されていませんでした。

「TweetDeck」上でマウスの進む・戻るボタンを有効にするコード
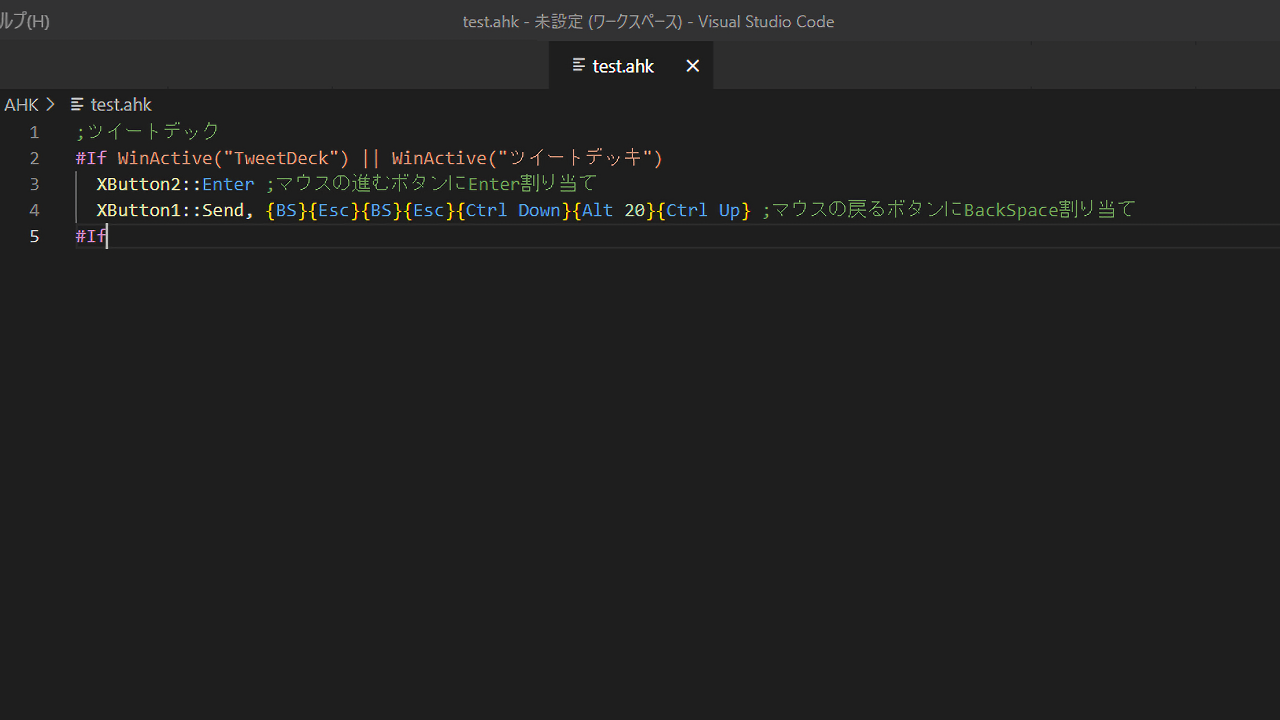
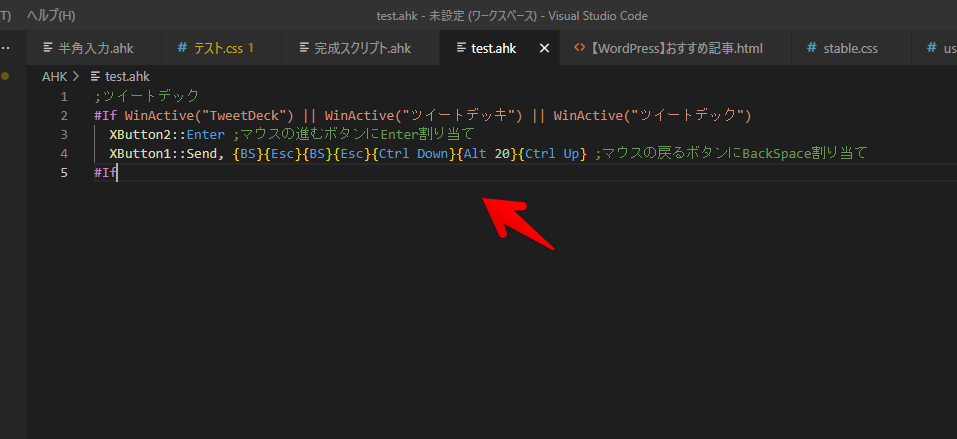
書き込む「AutoHotKey」コードは、以下のようになっています。Windows標準のメモ帳や、Microsoftの「Visual Studio Code」などで書き込みます。
;TweetDeck(ツイートデック)
#If WinActive("TweetDeck") || WinActive("ツイートデッキ") || WinActive("ツイートデック")
XButton2::Enter ;マウスの進むボタンにEnter割り当て
XButton1::Send, {BS}{Esc}{BS}{Esc}{Ctrl Down}{Alt 20}{Ctrl Up} ;マウスの戻るボタンにBackSpace割り当て
#If書き込めたら、上書き保存してスクリプトをリロードします。

他アプリ、ウェブサイトと同じようにツイートデックでも進む・戻るが使えるようになります。
ツイートデック上だけの変更なので、他アプリには影響しません。「TweetDeck」、「ツイートデッキ」、「ツイートデック」を指定しています。これらの文字列がタブの名前に含まれる場合に、本コードを発動するという意味です。
「ツイートデッキ」は、TweetDeckページを翻訳した用です。Chromeの場合、自動的に「TweetDeck」が翻訳されます。翻訳されると、ページタイトルが「ツイートデッキ」になることがありました。「ツイートデック」の場合もあります。よく分からなかったので、両方指定しました。
「マウスの戻るボタンにBackSpace割り当て」の行がちょっと長いですが、便利なコードです。画像を拡大した状態で、サイドの戻るボタンを押した時、画像を閉じてくれます。「XButton1::BackSpace」だけだと、画像を閉じてくれません。
実際に動画を貼っておきます。
感想
以上、「TweetDeck」でマウスの進む・戻るボタンを使えるようにする方法でした。
「TweetDeck」と「AutoHotkey」のコラボだと、マウスのサイドボタン+ホイール回転で水平スクロールするコードも紹介しています。気になった方は、参考にしてみてください。