【Twitter】上部のリストタブの高さを調整するCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の上部にあるリストタブの高さを調整するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
2023年8月から「TweetDeck」が「Twitter Blue(有料)」加入者のみ利用できるようになり、無課金ユーザーは、通常の方法だとアクセスできなくなりました。
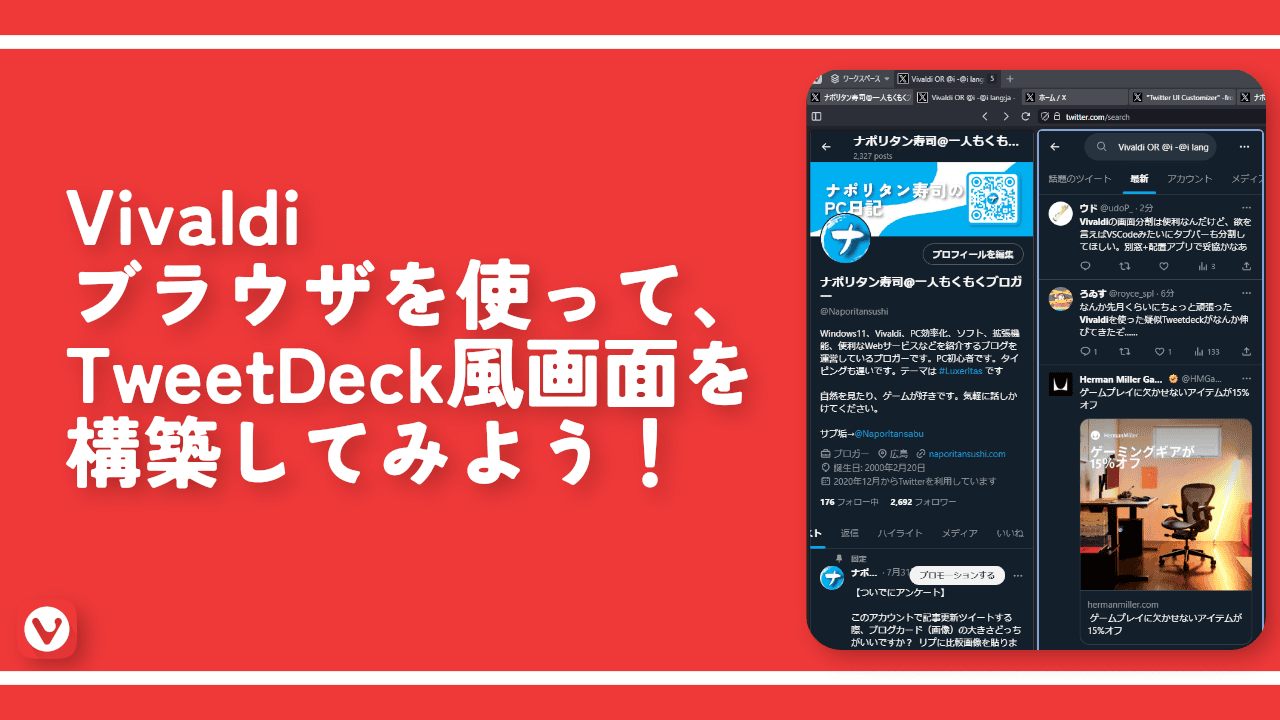
この件で、僕は普段使っている「Vivaldi(ヴィヴァルディ)」ブラウザのタイリング機能などを活用して、疑似TweetDeck環境を構築する記事を書きました。
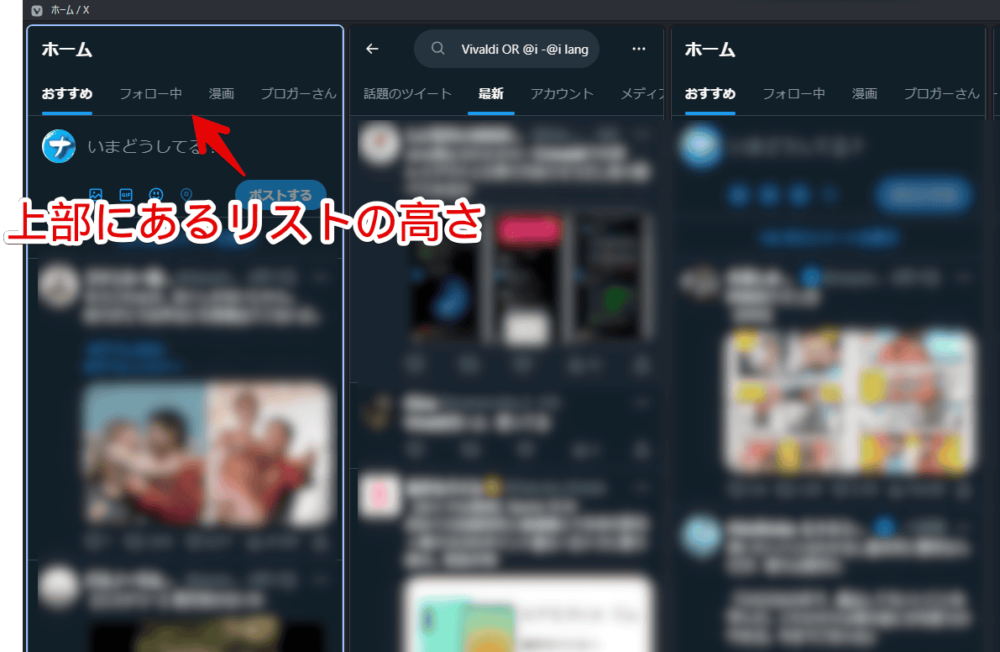
上記記事のように、Twitter画面をタイリングしていると、ふと「上部にあるリストタブが、やけに上下のスペースを取っているな…」と思いました。

本記事では、おすすめ、フォロー中、自分が作成したリストなどの高さを縮めて、より疑似TweetDeckを楽しめるようにしてみます。疑似TweetDeckではなく、通常のTwitterでも利用できます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」のリストタブの高さを調整するCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

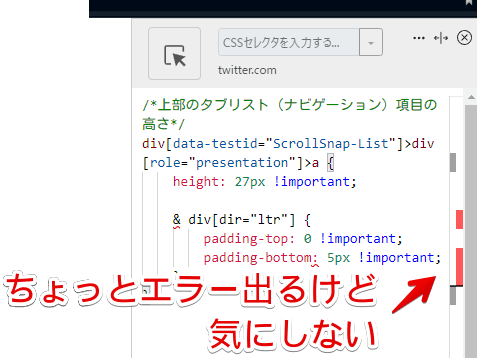
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*上部のタブリスト(ナビゲーション)項目の高さ*/
div[data-testid="ScrollSnap-List"]>div[role="presentation"]>a {
height: 27px !important;
& div[dir="ltr"] {
padding-top: 0 !important;
padding-bottom: 5px !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
「height」が高さです。「27px」の数字を各自、お好みで調整してみてください。下記画像のようになればOKです。

2023年8月に全ブラウザで対応したCSSの入れ子(ネスト)を使った記述の場合、現時点だと「Stylebot」側で、ちょっとエラーっぽい感じになりますが、問題なく動作します。右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
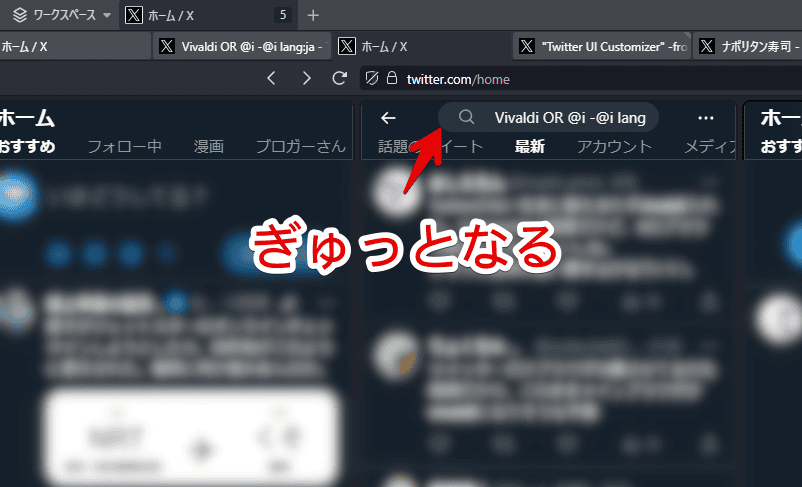
疑似TweetDeck環境にしている場合は、それぞれリロードする必要があります。指定した高さに変わります。ぎゅっと狭くなって、タイムラインを広々活用できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
上部の検索ボックスがある部分の高さを調整するCSS
上部の検索ボックスの高さも、気になりだしました。

ここの高さを調整したい場合、以下のCSSを追加で書き込みます。同じく「height」が高さなので、各自好みの数字に調整してみてください。ダークブルーテーマで検証したので、もしかしたら他のテーマでは動作しないかもしれません。
/*検索ボックスがある部分の高さ*/
.r-1h3ijdo:has(form[aria-label="検索"]),
form[aria-label="検索"]>div:nth-of-type(1) {
height: 30px !important;
}
感想
以上、PCウェブサイト版「X(旧Twitter)」の上部にあるリストタブの高さを調整するCSSでした。
「X(旧Twitter)」×「CSS」関連の記事は、いくつか書いているので、気になった方は、見ていただければなと思います。