Vivaldiブラウザを使ってX Pro風画面を構築してみよう!

この記事では、「Vivaldi」ブラウザの機能を利用して、2023年8月から有料になってしまった「X Pro(旧:TweetDeck)」の画面を、通常の「X(旧Twitter)」で再現する方法について書きます。
「Vivaldi」ブラウザのタブタイリング機能、タブスタック機能を利用することで、無料で「X Pro(旧:TweetDeck)」風の画面を再現できます。アドレスバー、ブックマークバー、タブバーなどの表示・非表示も切り替えられます。
CSSを適用できるChrome拡張機能などを利用することでスクロールバーを細くしたり、一定の横幅サイズ以下でサイドバーを非表示にしたり、より近づけます。
ただし、あくまで"風“です。本物と比べると機能性や操作性で劣ります。本家に勝てなくても僕を責めないでください。
本記事のことを全部実行する必要はありません。参考になりそうな知識を適当に羅列しているだけなので、皆さんがいいなと思うものだけを取捨選択して取り入れるといいかなと思います。
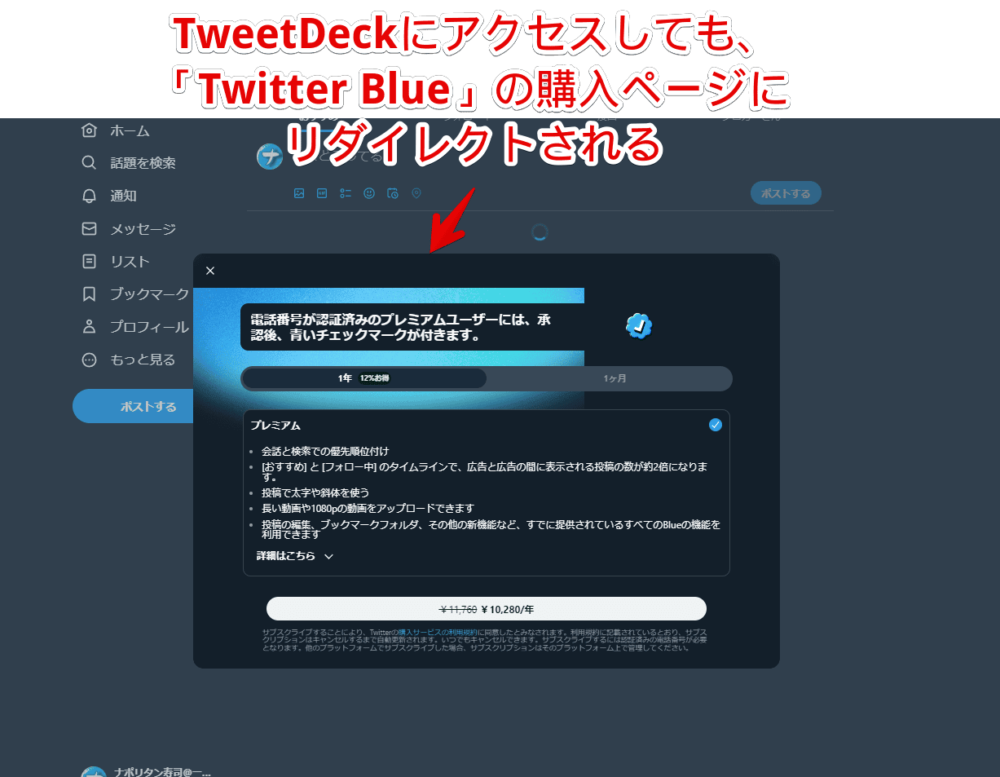
2023年8月以降、「X Pro」にアクセスしても「Xプレミアム」の購入ページにリダイレクト(移動)するようになりました。

僕は課金したくないほどアンチでもないですが、逆に課金するほどのヘビーユーザーでもないです。
メインで使っている「Vivaldi」ブラウザを使えば、「X Pro」に近い画面を通常の「Twitter(X)」で再現できそうだなと思ったので実験の意味を込めて記事にします。
本記事は既に「Vivaldi」ブラウザを利用している前提で書きます。
【余談】「Open-Deck」拡張機能の紹介
本題に入る前に拡張機能の紹介です。
「X(旧Twitter)」上のリプライに湧いているインプレゾンビ、スパムユーザー、アラビア文字・ユーザーなどを非表示にできる拡張機能「Clean-Spam-Link-Tweet」を開発されている作者さんが、2024年03月06日に「Open-Deck」という拡張機能を正式リリースされました。
僕は2025年5月9日時点ではFloorp(Firefoxベース)ブラウザに「Open-Deck」をインストールして使っています。
個人的に「Vivaldi」は最高のブラウザですが、こと「X Pro」の再現となると特化した「Open-Deck」のほうが使いやすく安定している印象です。
VivaldiでX Pro風画面を構築する手順
Vivaldiをインストールする
そもそもPCに「Vivaldi」ブラウザをインストールしていない方はインストールします。
初めてインストールする場合は、ダウンロードしたセットアップファイルを起動して、「ユーザー別にインストール」にして、保存場所は特に変更せず、そのままインストールで良いかなと思います。
もしインストールではなく、ポータブル版としてダウンロードしたい場合は、「スタンドアローンインストール」にして好きな保存場所を指定します。
個人的には特にこだわりがない場合、通常インストールのほうがいい気はします。
詳しい導入方法などはこちらの記事を参考にしてみてください。
インストールできたら初期チュートリアル画面が表示されます。(vivaldi://welcome/)画面の指示に従ってポチポチ押していけば1分~2分程度で終わると思います。
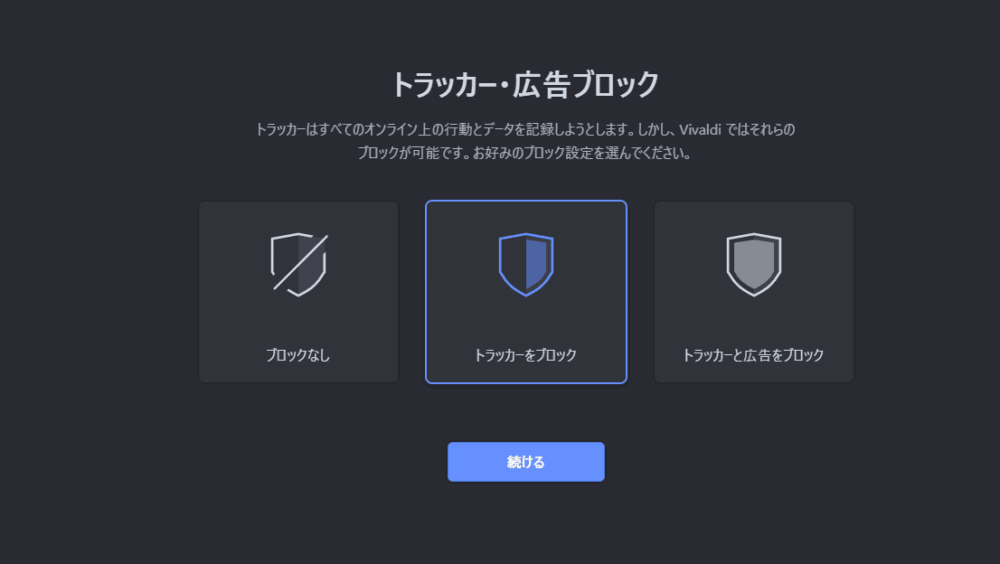
チュートリアルの途中で広告ブロッカーを選択する画面になります。Vivaldiブラウザには標準で広告ブロッカーが搭載されています。
「トラッカーと広告をブロック」にすれば、「X(旧Twitter)」上のプロモーションが消えてくれるかもしれませんが、ブロックの関係上画像が表示されなかったり、ログインがうまくできないなど別の不具合が発生する可能性もあります。頭に入れておきましょう。

慣れ親しんだ広告ブロック拡張機能(例:uBlock Origin)がある場合、Vivaldiのブロッカーは「ブロックなし」にしてあとから拡張機能を入れる…というのもいいかなと思います。
さらにチュートリアルを進めるとメールやカレンダー機能を有効にするかどうかの選択画面になります。
Vivaldiブラウザには内蔵メール・フィード・カレンダークライアントを備えています。ブラウザ一つでメール内容を確認・送信できます。
「もうX閲覧専用ブラウザにする予定だから余計な機能いらない!」という場合は「ウェブブラウザ」を選択しましょう。

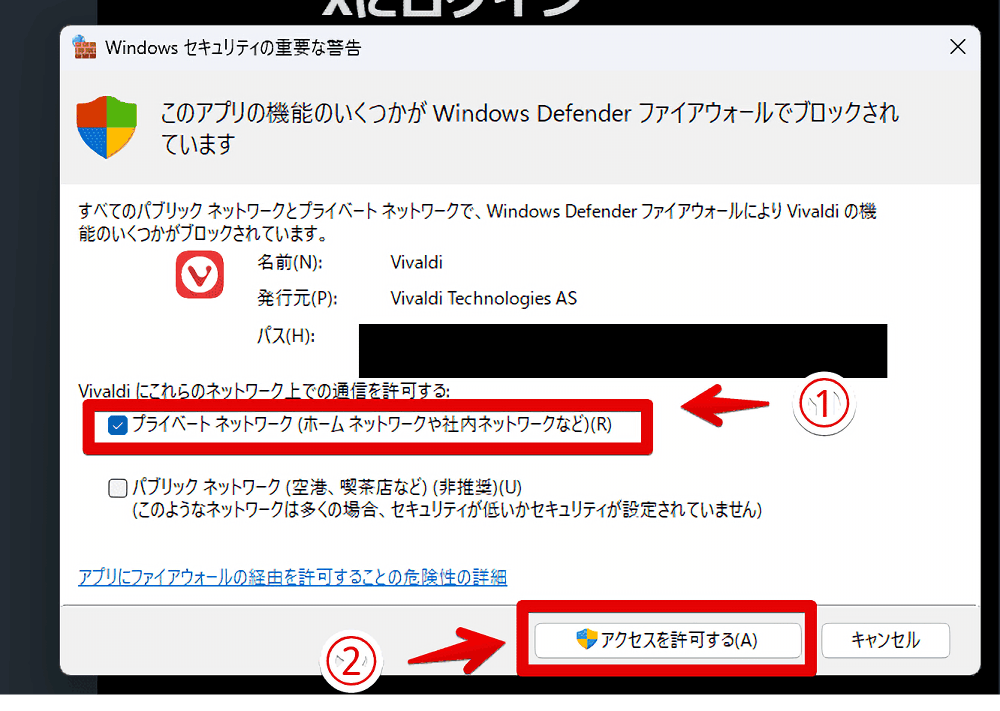
Windowsで「Vivaldi」ブラウザを使っていると「Windowsセキュリティの重要な警告」の「このアプリの機能のいくつかがWindows Defenderファイアウォールでブロックされています」ウィンドウが表示される時があります。
もし表示された場合は元々チェックが入っている下の「パブリックネットワーク(空港、喫茶店など)(非推奨)」のチェックを外して、「プライベートネットワーク(ホームネットワークや社内ネットワークなど)」にチェックを入れて、「アクセスを許可する」でいいと思います。

見たい分だけタブを複製する
「X(旧Twitter)」を開いてログインします。

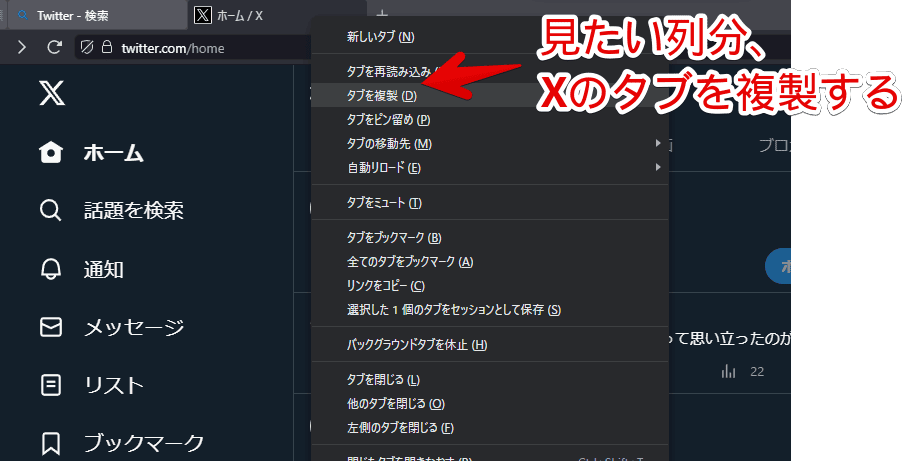
「X Pro(旧:TweetDeck)」風にして見たい列数分だけタブを複製します。タブを右クリック→「タブを複製」をクリックすることで複製できます。

それぞれのタブを見たいページに移動する
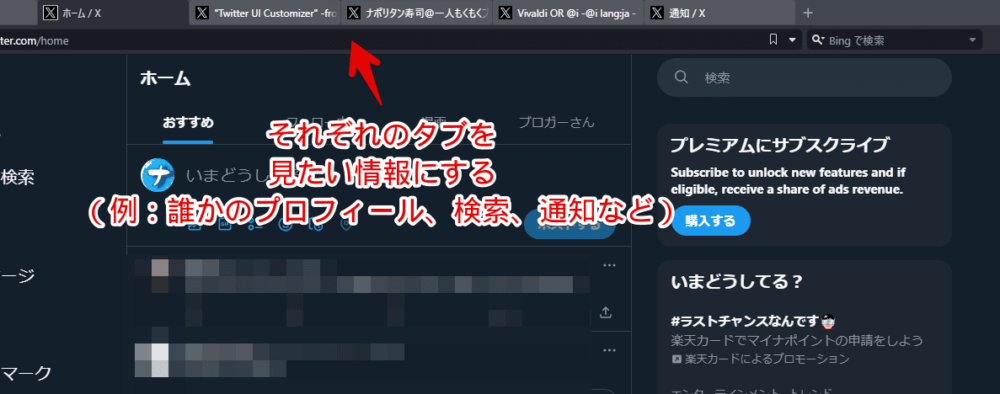
それぞれ複製したタブを見たい情報ページに移動させます。
スタックとかタイリングした後でもいいんですが、タイリング後の横幅が狭い時は若干操作しにくいと思うので、今のうちにやっておくといいかなと思います。
例えば、タブAはホーム、タブBは何かしらの検索結果、タブCは通知ページ…などなどです。

タブタイリングで左右に並べて表示する
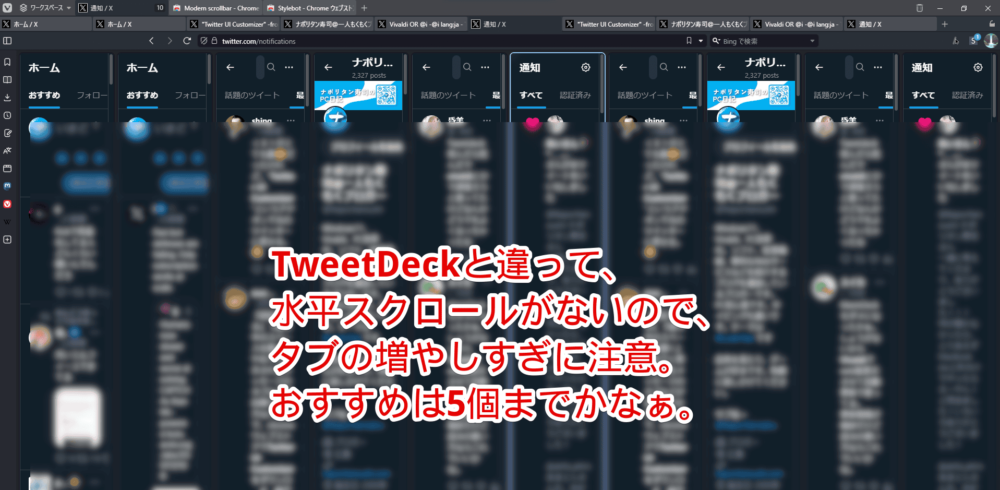
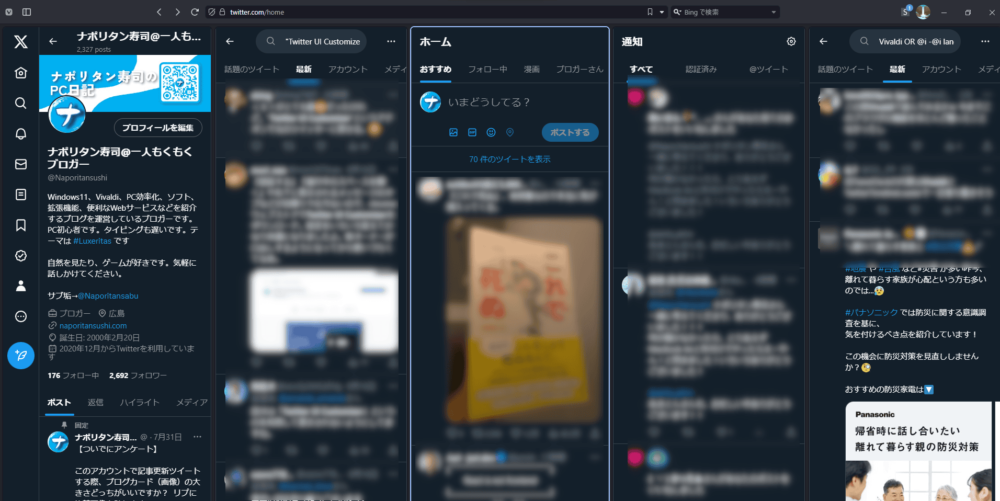
タイリングと呼ばれる複数ページを1つのタブ(ページ内)に並べられる機能を搭載しています。本機能を使って複数のXを1つのページ内に縦並びで表示しようという魂胆です。
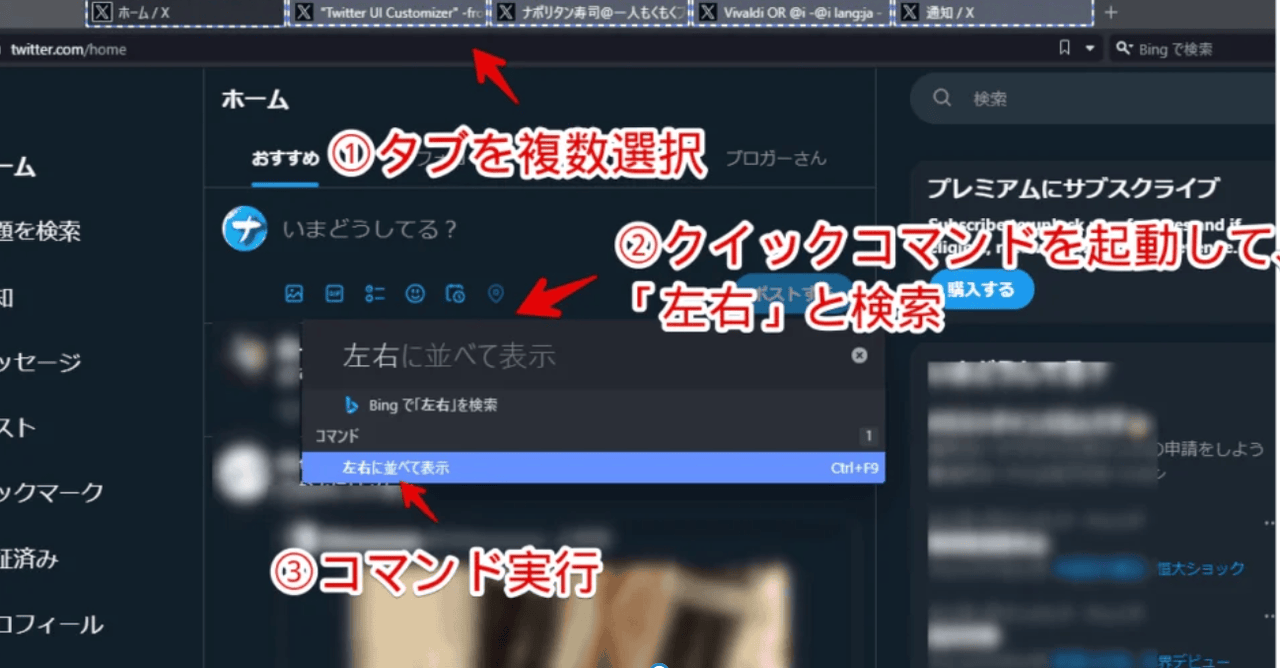
タブを複数選択します。タイリングしたいXの最初のタブをクリック→Shiftキーを押しながら最後のタブを選択すると、間にあるタブ全てが自動的に選択されます。
タイリングしたいタブを複数選択できたらクイックコマンド(F2)を起動します。クイックコマンドとはブラウザ内で使える辞書的なツールです。何かしたい操作を検索してすぐに実行できます。
クイックコマンド内の検索ボックスに「左右」と入力します。「左右に並べて表示」というコマンドが表示されると思うのでクリックして実行します。

タイリング機能はクイックコマンドからじゃなくても色々アクセス方法があります。ステータスバー経由、ショートカットキー、マウスジェスチャーなど、自分の好きな方法で「左右に並べて表示」してみてください。
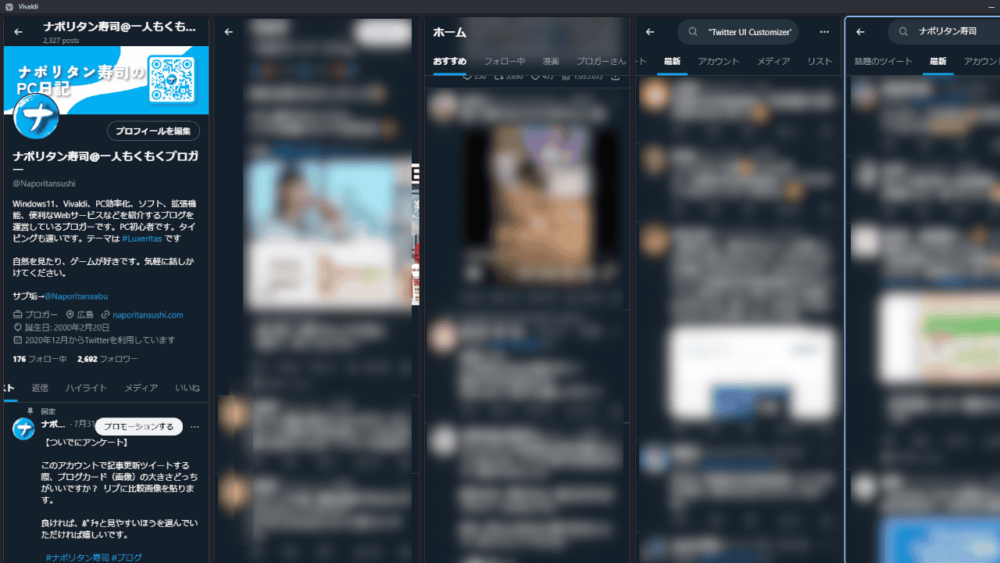
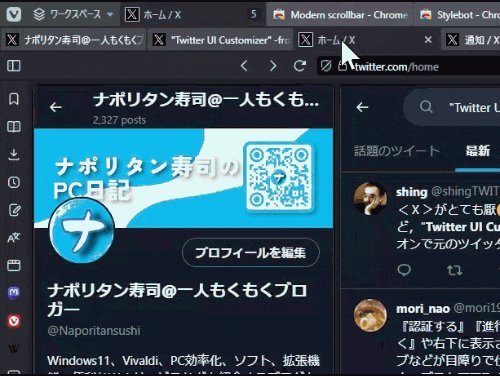
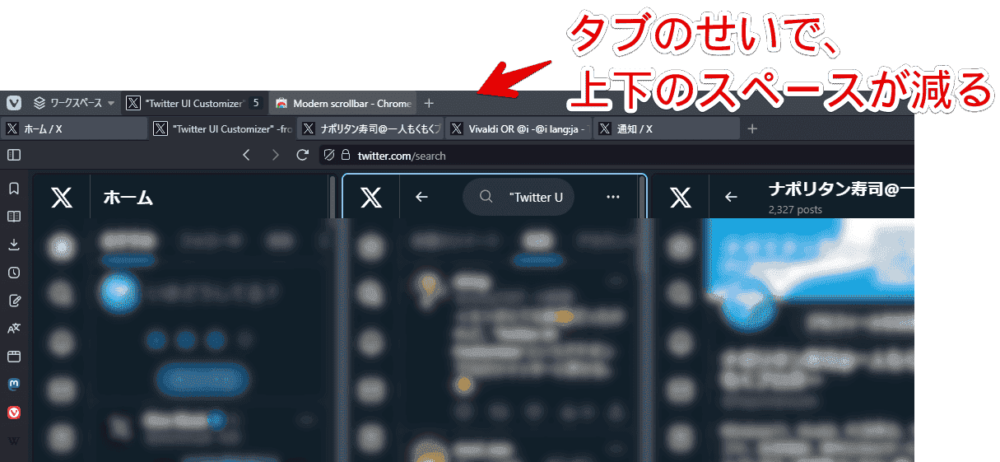
ある程度「X Pro」っぽい画面を構築できます。ただし、この時点ではスクロールバーが太く、どのカラムにもサイドバーがあるせいで画面が占有されている…など細かい問題点があります。

「これで十分」という場合は作業を終了してOKです。
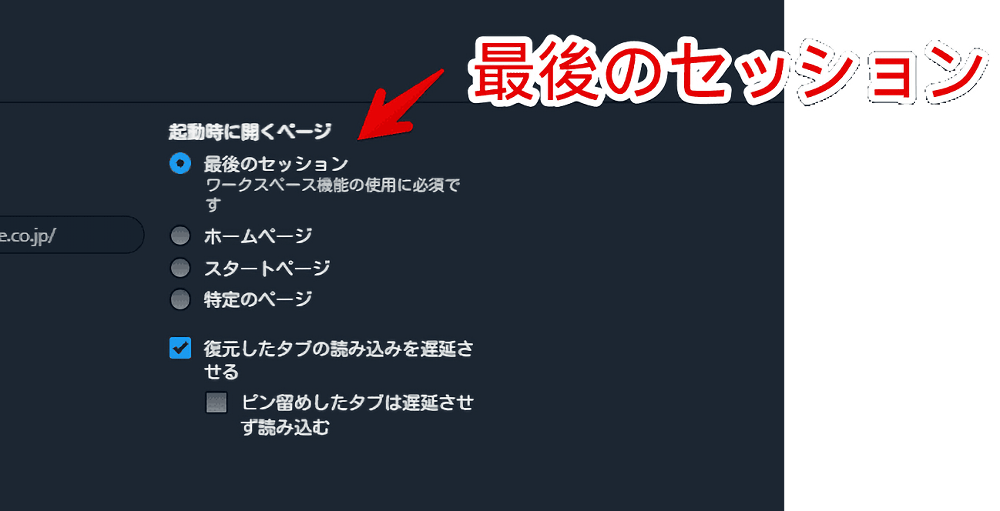
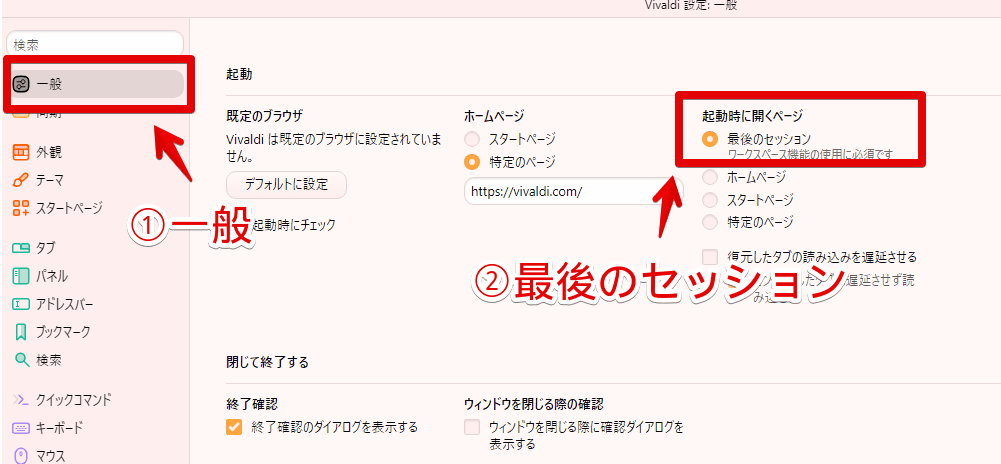
設定(Ctrl+F12)→一般→「起動時に開くページ」を「最後のセッション」にしている場合は、次回起動時もタイリング状態を維持してくれます。毎回作業する必要はありません。

やらなくてもいいけどスタックでタブをまとめる
タブスタックとは、タブの中にタブを入れてまとめられる機能です。やらなくてもいいけど、やっておいたほうがタブをいっぱい開いた時に管理しやすく見た目もすっきりします。
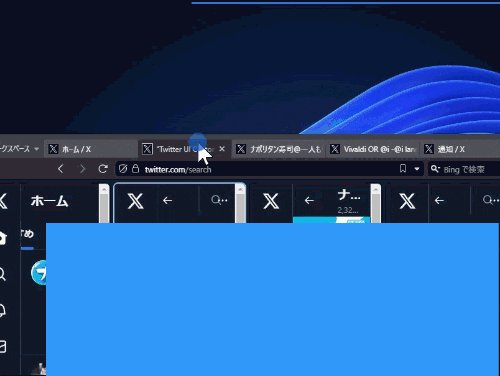
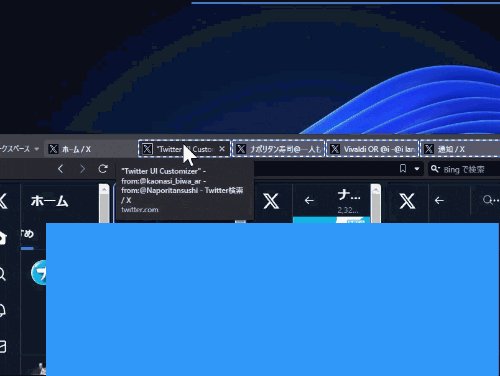
5個の「X(旧Twitter)」を開いているとします。この場合は4個のタブを複数選択します。残り1個の余っているタブに向かって複数選択したタブをドラッグ&ドロップします。GIF画像を貼っておきます。

水平タブバーを使っている場合のコツは、一旦タブをバーから切り離すかのように上(あるいは下)にもっていってから、1個のタブにドラッグ&ドロップする点です。
水平移動でドラッグ&ドロップしてもタブの並び替え動作になってしまいます。
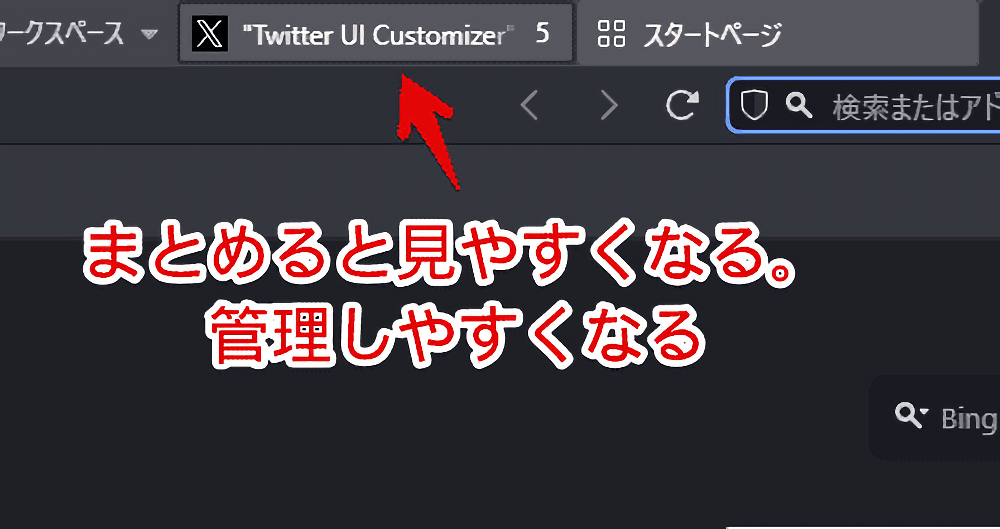
スタックすると1個のタブの中にドラッグ&ドロップしたタブが収納されます。他のタブを開いた時も見た目は1個のタブなので見やすくなります。

リンクをスタック外で開くように設定
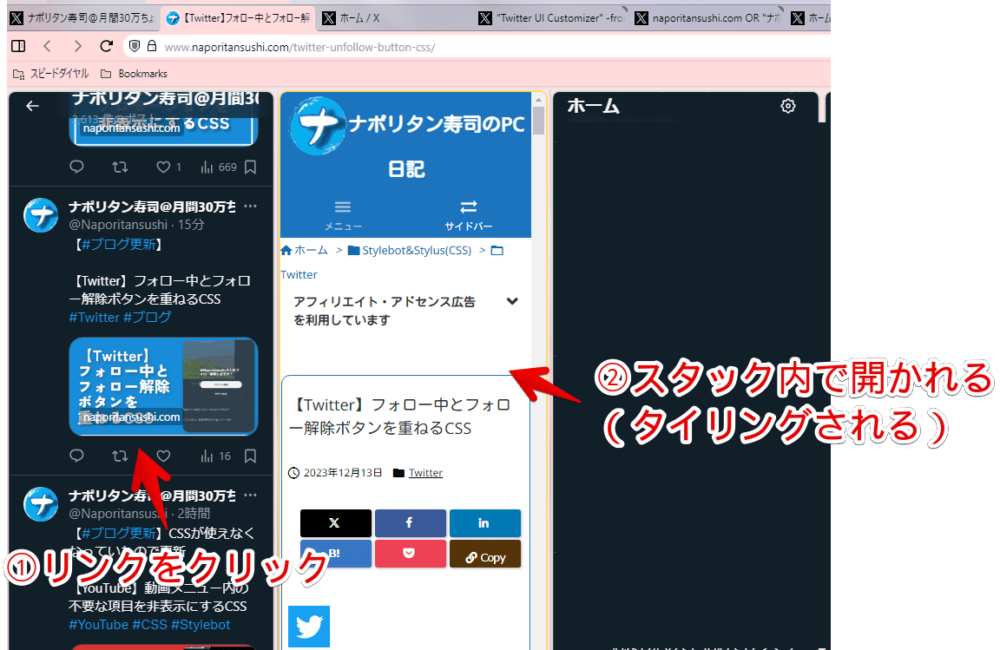
デフォルトではX内で開いた記事や画像リンクはタブスタックの中で開くようになっています。スタック内で開かれることにより、タイリングに巻き込まれて表示されてしまいます。

上記のような状態が嫌な場合は、スタック内で開かないように設定変更します。
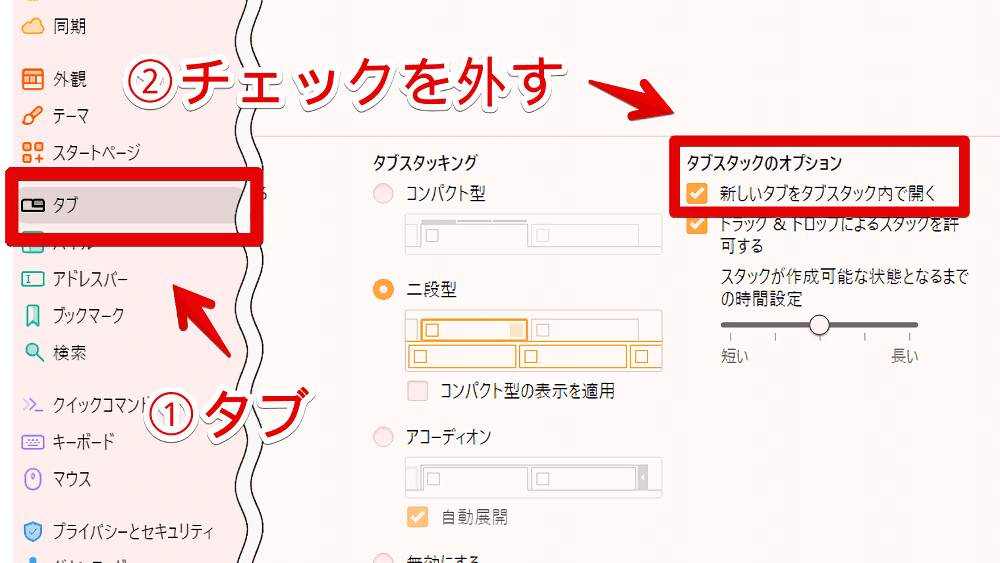
「Vivaldi」の設定(Ctrl+F12)を開きます。左側の「タブ」→「タブスタックのオプション」項目にある「新しいタブをタブスタック内で開く」のチェックを外します。

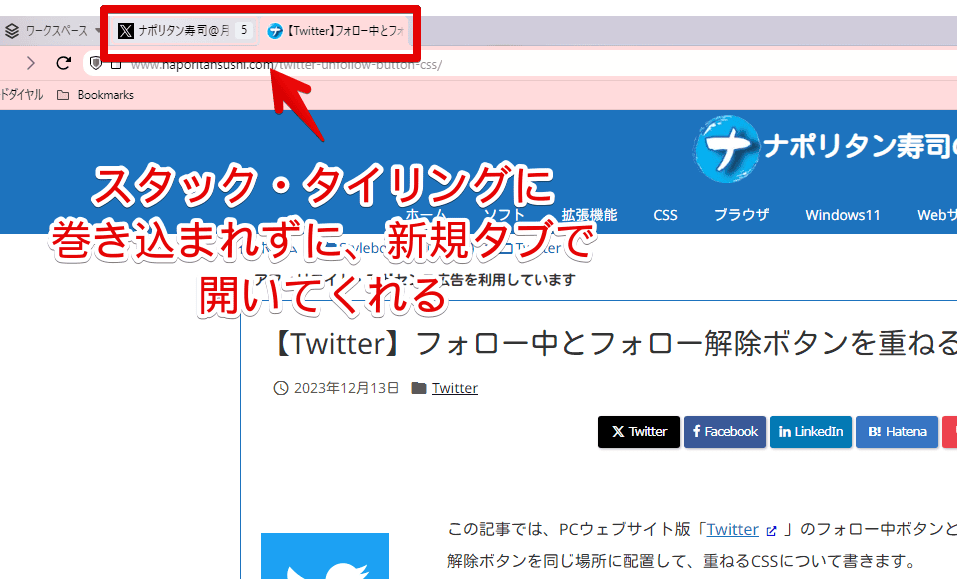
X内で開いたリンク先のページが、タブスタック・タイリングに巻き込まれず新規タブとして開かれます。タイリングした狭い画面ではなく、通常のタブ状態で記事やリンク先ページを閲覧できます。

画像を開く時のワンポイントアドバイス
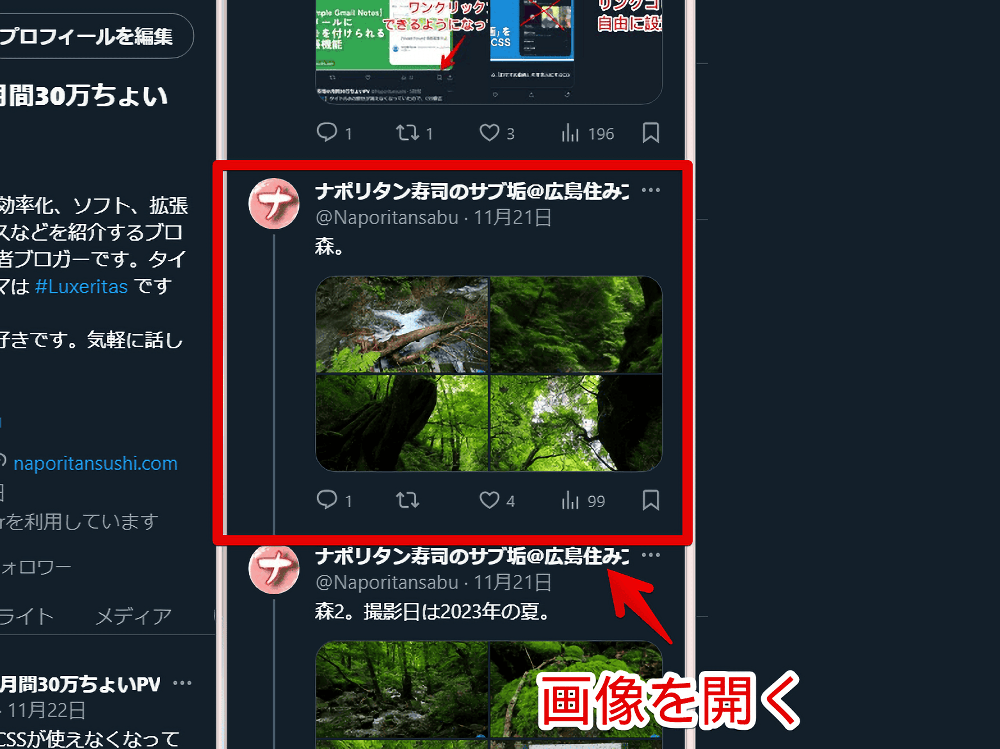
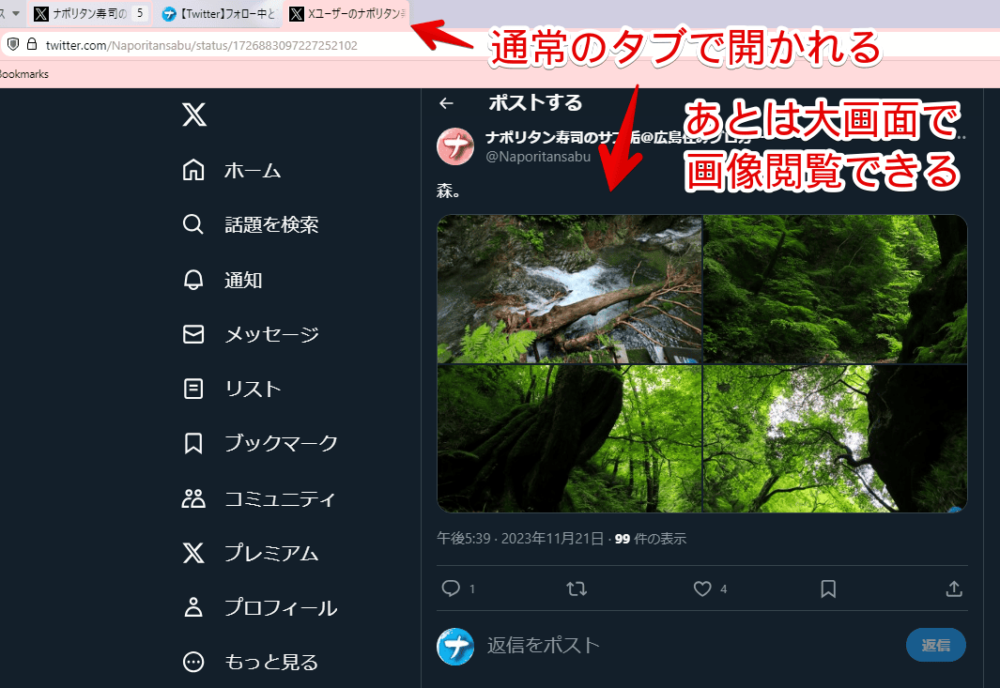
試しにこちらのポストの画像を開いてみます。

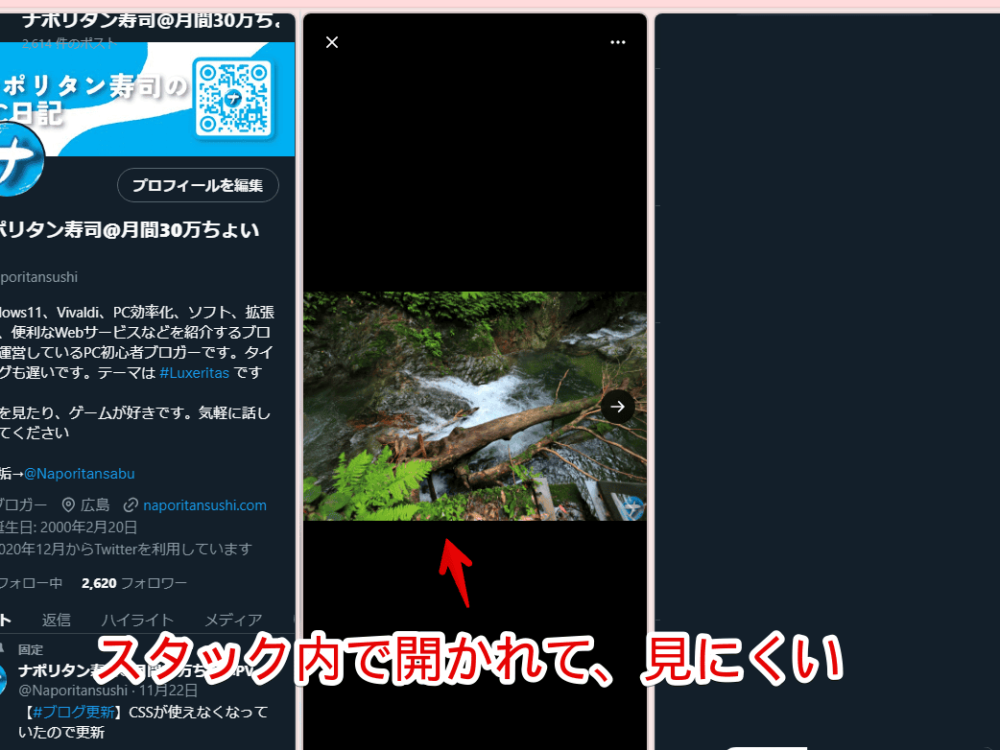
通常だとタブタイリング・スタック内で開かれてしまい狭くて見にくいです。漫画だと余計見にくいです。
ページの拡大縮小を使うと他の「X(旧Twitter)」タブにも反映されてしまい思わぬ表示崩れが発生するリスクがあります。

上記の現象で困っている場合、「リンクをスタック外で開くように設定」で解説したように「Vivaldi」の設定からリンク先をスタックの外で開くように設定します。
設定した状態でツイートをCtrl+左クリック、あるいはマウスのホイールでクリックします。

バッググラウンドタブでポスト詳細ページが開かれます。
スタックの外で開くようにしているので、タイリングタブに影響せず広い画面で閲覧できます。あとは画像をクリックしてそのタブ内で閲覧できます。

開いたタブを次回起動時も維持する方法
終了時に開いていたタブを次回起動時も表示するオプションがあります。
設定→一般→「起動時に開くページ」を「最後のセッション」にします。
疑似X Proを構築した後、タブを閉じずにそのままブラウザ右上の「×」を押します。再起動すると開いていたタブ・スタックがそのまま開かれます。

2つ以上のウィンドウを開いた後に閉じる順番を間違えると、思ったタブが復元しなかったり、不具合やクラッシュでタブが吹き飛ぶこともあるので過度な期待はしない方がいいかなと思います。
怖い方は標準搭載されているセッション機能を使ってタブ情報を保存するといいかなと思います。ゲームのセーブみたいにブラウザのタブを保存できる機能です。「Vivaldi セッション」とかでGoogle検索すると方法が出てくると思います。
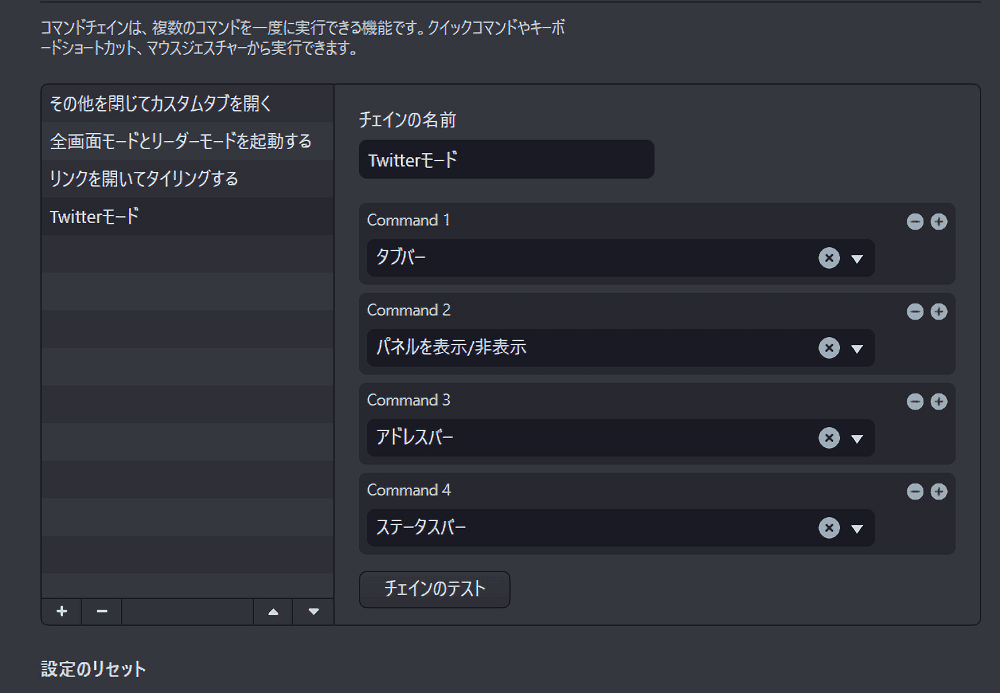
コマンドチェイン機能ですぐに開けるよう設定
コマンドチェインと呼ばれる複数の操作を一つにまとめて、任意のタイミングで発動できる機能を搭載しています。言い換えるとマクロとか自動化です。
任意のタイミングで複数の「X(旧Twitter)」を開いて左右に並べて表示…といったこれまで紹介した手順を自動化できます。
「Vivaldi」ブラウザをX Pro専用機にするのであれば、設定→一般→「起動時に開くページ」を「最後のセッション」にしておけば、勝手に次回起動時もタブの状態を維持してくれるので、コマンドチェインは作成しなくてもいいかなと思います。
ただし、「最後のセッション」は最後に閉じたウィンドウを復元する…という意味なので、複数ウィンドウを開いていて先に閉じたウィンドウのほうにX Pro画面を構築していた場合復元されなくなります。
閉じたタブを開く機能を使うことでさくっと元に戻せますが、心配な方はいつでも再現できるコマンドチェインとして作成しておくといいかなと思います。
スクロールバーを消す作戦
いくつか方法があると思いますが、本記事では以下の2つを紹介します。「消したくないよ!」という場合は何もしなくてOKです。
Chrome拡張機能「Hide Scrollbar」を利用する
恐らく類似の拡張機能は沢山あると思いますが、本記事では過去書いていた「Hide Scrollbar」拡張機能の紹介記事を貼っておきます。
注意点ですが、「X(旧Twitter)」に限らず全てのウェブサイト(一部特殊ページ除く)で消えます。

CSSを適用できる「Stylebot」拡張機能などを利用する
ウェブサイト上にCSSを適用できるChrome拡張機能「Stylebot」を利用することで、X上だけスクロールバーを消せます。
「Stylebot」は別記事で書いているので、初めての場合は一度目を通しておくといいかなと思います。
CSSを適用できる拡張機能は「Stylus」など色々あるので自分が好きな拡張機能でOKです。
スクロールバーだけでなくCSSでできる範囲のデザイン変更が可能です。当サイトでもいくつかカスタマイズ記事を公開しています。
- 【X・Twitter】ツイート下の「プロモーションする」を非表示にするCSS | ナポリタン寿司のPC日記
- 【Stylebot】X・Twitterのプロモーションを非表示にするCSS | ナポリタン寿司のPC日記
- 【X(旧Twitter)】右側サイドバーを非表示にするCSS | ナポリタン寿司のPC日記
- 【X】タイムラインの横幅を広げるCSS。画面を有効活用! | ナポリタン寿司のPC日記
- 【Twitter】DMの入力欄の高さ制限を撤廃するCSS | ナポリタン寿司のPC日記
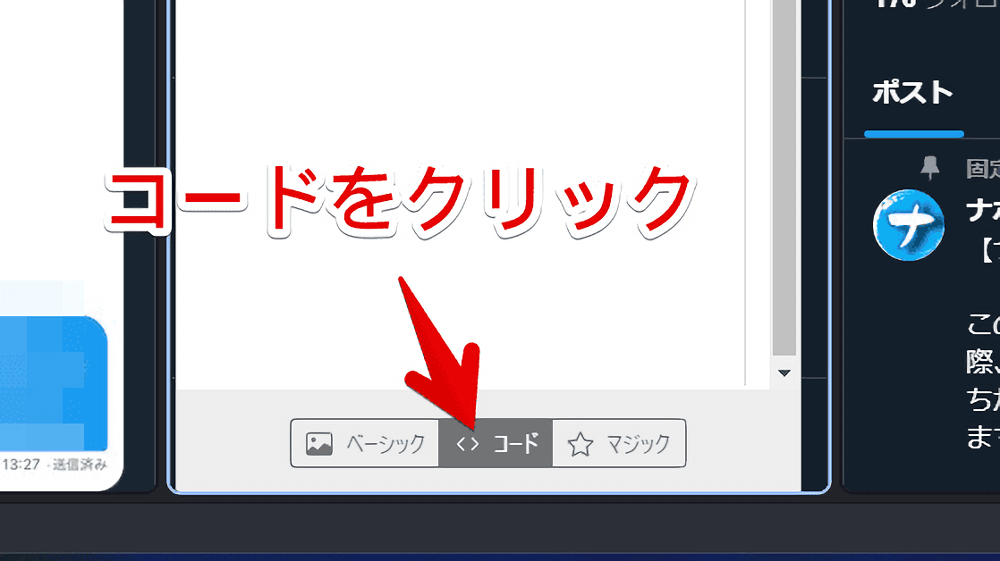
「Stylebot」でスクロールバーを消したい場合、タイリングしたXページを開きます。インストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

初めて開く場合は「ベーシック」タブになっていると思います。下部にある「コード」をクリックしてスタイルシート画面に切り替えます。

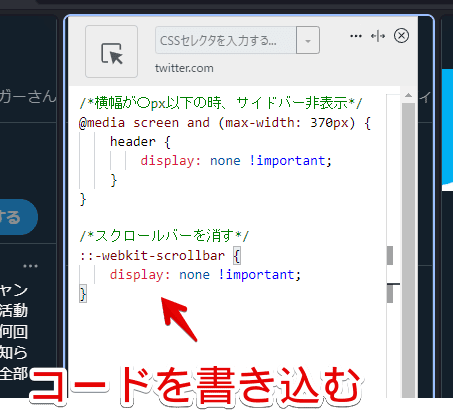
白紙のスタイルシートが表示されます。以下のコードを書き込みます。
/*スクロールバーを消す*/
::-webkit-scrollbar {
display: none !important;
}
書き込めたら右上の「×」で終了します。
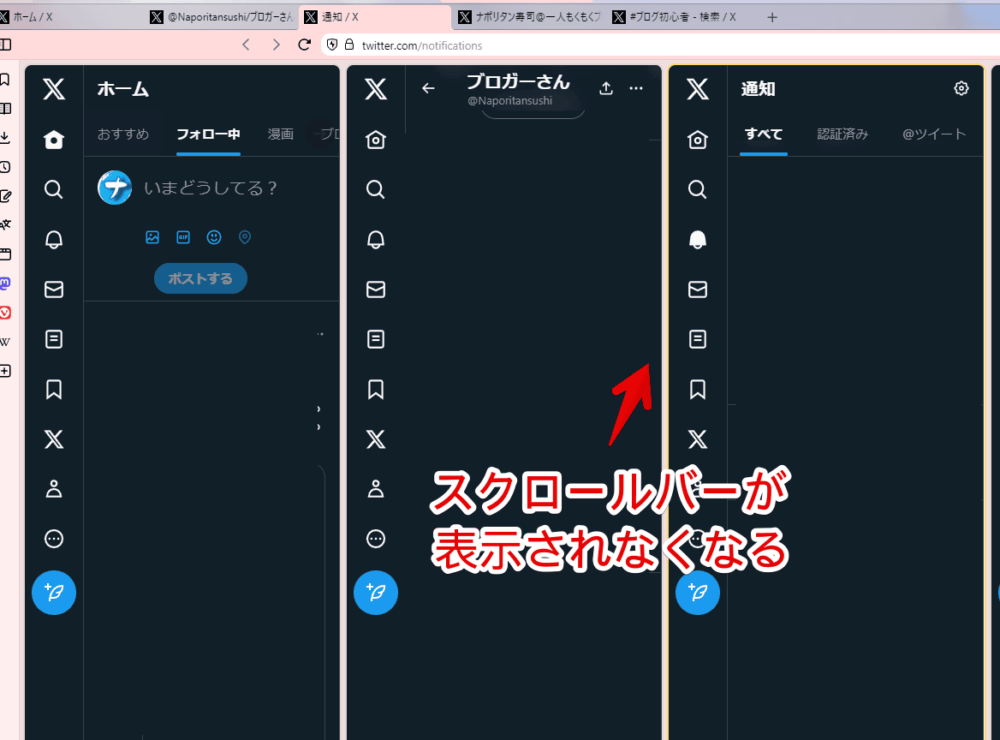
最初はスタイルシートを書き込んだタブの「X(旧Twitter)」だけ反映されると思います。一度ブラウザを再起動するかタイリングしているXタブ全てをリロードすると全てに反映されます。
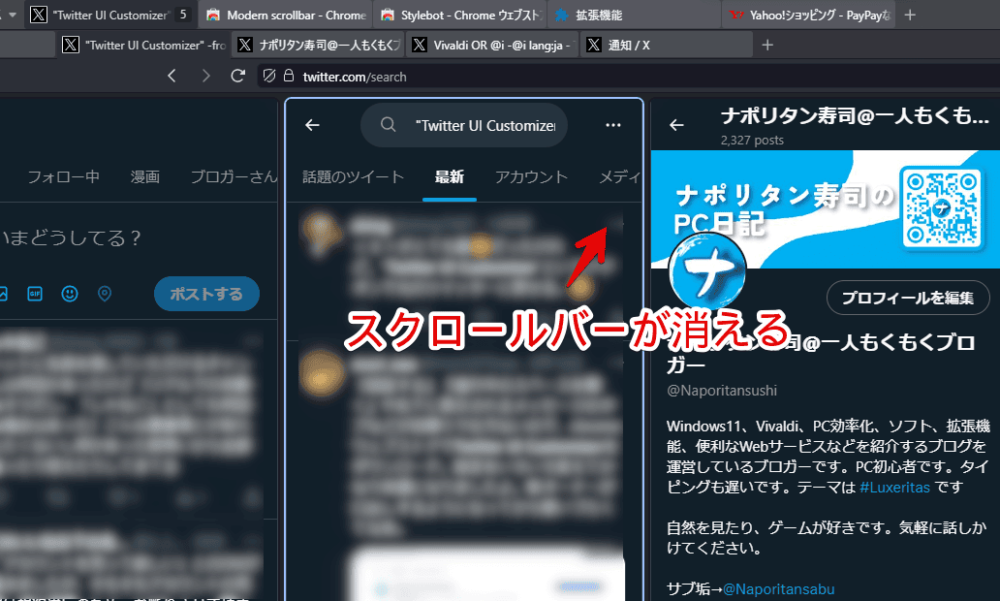
スクロールバーが消えて多少横幅を有効活用できます。

スクロールバーを細くする作戦
拡張機能を利用することで細くできます。「細くなくてもいいよ!」という場合は何もしなくてOKです。
類似の拡張機能は色々あると思いますが、本記事では「Modern scrollbar」を挙げます。全てのサイト上のスクロールバーを細く角丸な感じにするChrome拡張機能です。
インストールして一度タイリングした全てのXタブをリロードすると反映されてスクロールバーが細くなります。

サイドバーが不要な場合消してみよう作戦
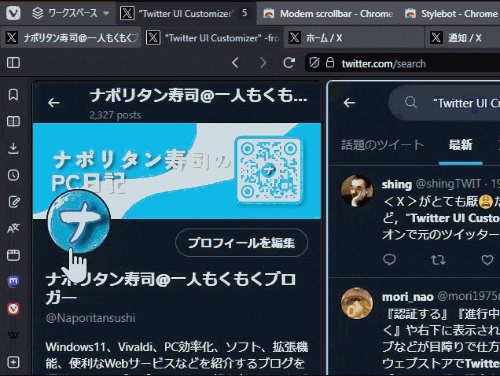
こちらで紹介した拡張機能を利用することで、左側サイドバーを特定の横幅以下の時に消すことができます。先ほど紹介した「スクロールバーを消す」方法と同じ手順で「Stylebot」のスタイルシートを開きます。
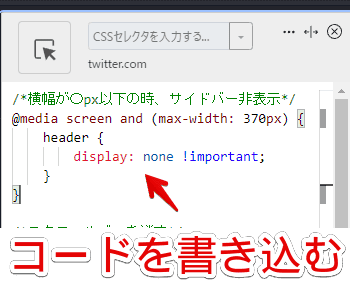
以下のコードを書き込みます。スクロールバーを消すCSSを書き込んでいる場合は下に追加する形で書き込みます。
/*横幅が〇px以下の時、サイドバー非表示*/
@media screen and (max-width: 370px) {
header {
display: none !important;
}
}
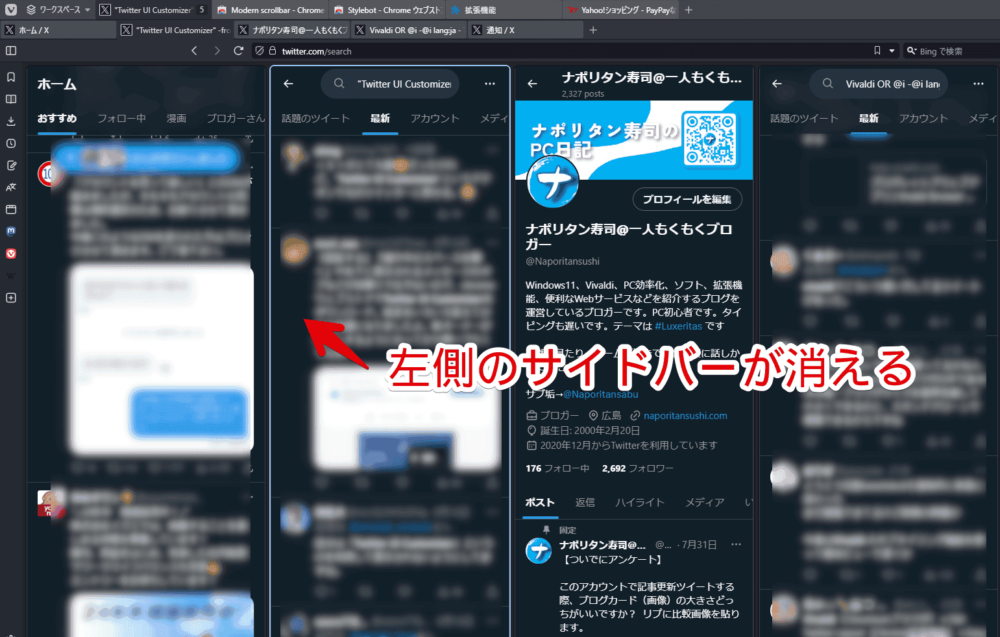
Xタブをリロードすると左側サイドバーが消えます。

もし消えない場合、それはタイリングしているタブの数が2個とか3個とかだと思います。この場合、上記CSSの「max-width: 370px」の数字部分を改造します。
上記CSSを説明するとタブの横幅(media screen)が「370px」以下だった場合、「X(旧Twitter)」の左側サイドバー(header)を「display: none」で削除するという感じです。
「370px」という数字に意味はありません。
僕のモニター環境下で5個のXタブをタイリングした時、たまたま左側サイドバーが表示される場合とされない場合の境界線に近い数字が「370px」でした。「360px」とかにしてしまうとサイドバーが表示されました。
何が言いたいかというと、皆さんのPC環境下で適切な数字は異なると思うので各自調整してみてください~ということです。人によっては400pxで消えるかもしれないし、500pxかもしれません。
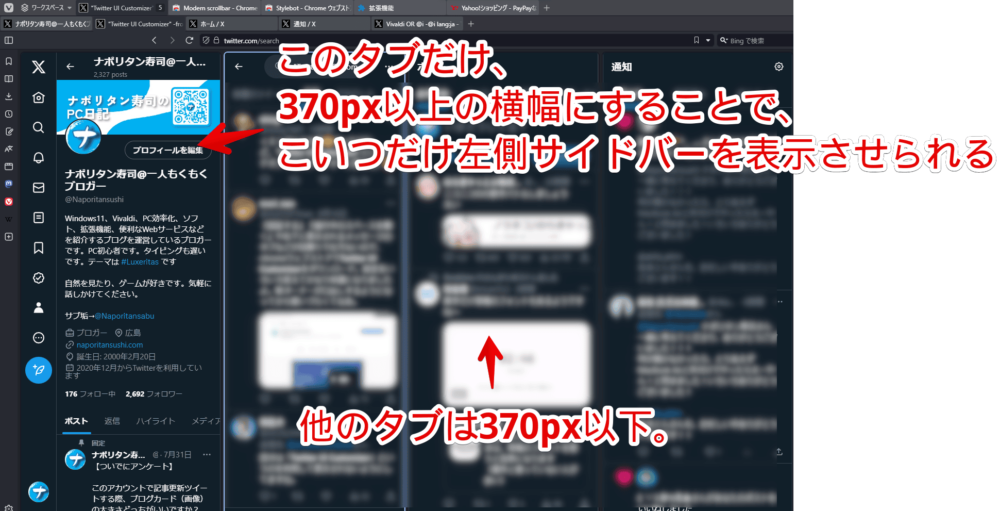
なぜ僕が特定の横幅以下の時に動作させようとこだわっているかというと、疑似X Proではなく、普通にXを開いた時はCSSを適用してほしくないためです。
以下のように普通に左側サイドバーを消すCSSにした場合、通常サイズで開いたX上でも消えてしまいます。
/*サイドバー非表示*/
header {
display: none !important;
}タイリングしていない一つの独立タブで開いた場合は、利便性・アクセス性を重視して左側サイドバーを表示させたいです。
タイリングした時、一つずつのタブの横幅が狭くなる仕様を狙って、あえて特定のサイズ以下の時に左側サイドバーを消すようにしています。

普通タイリングしていない状態で開いた場合、少なくとも横幅(width)は1000pxくらいあると思います。
よって「370px」とかのギリギリを狙わなくても「700px」とかにすれば、タイリングした時だけCSSを動作させるようにできるんですが、それだと一番左のタブだけあえてサイドバーを表示させる…といった応用技が使えなくなります。
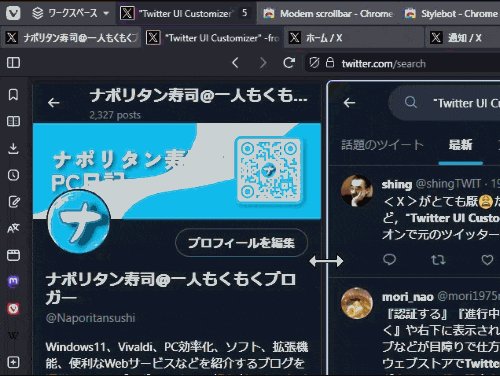
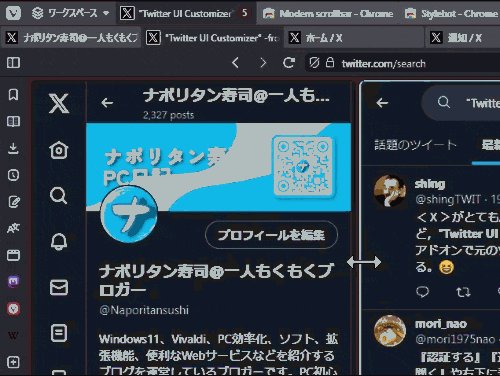
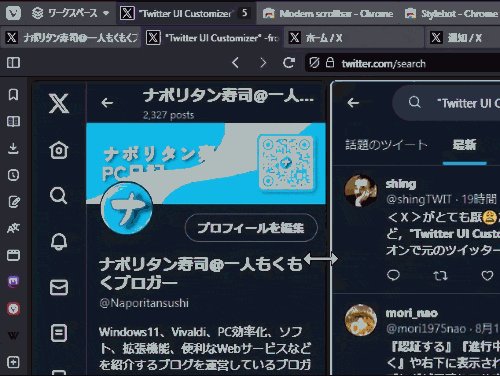
CSSが発動するギリギリを狙うことで、いざという時に素早く左側サイドバーを出現させられるというメリットがあります。GIF画像を貼っておきます。

タイリングしたタブ同士は、境界線をマウスで引っ張ることで比率を変えられます。
サイドバーを表示させたい時は書き込んだCSSの値以上に横幅を広げます。CSSが発動しない横幅になった瞬間サイドバーが出現します。

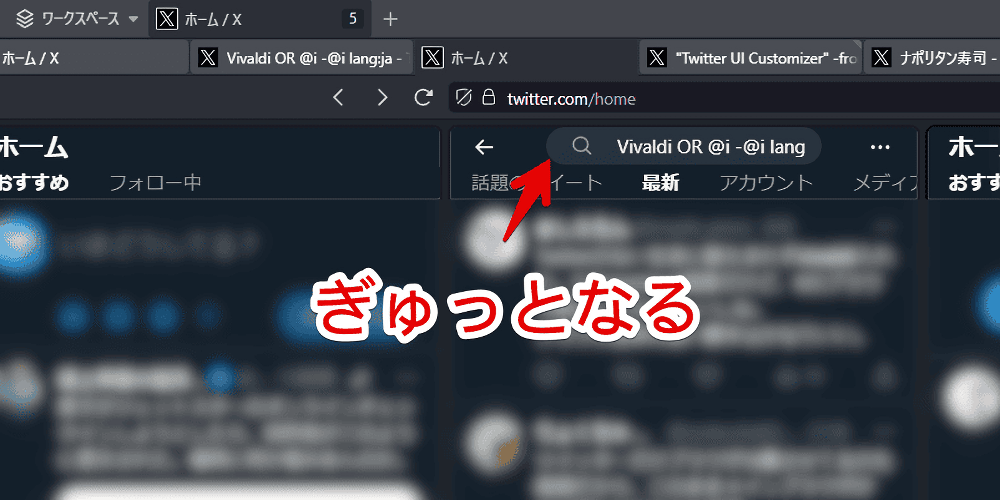
上部の検索ボックスやリストタブの高さを縮めよう作戦
上部の検索ボックスやリストタブが高さを占有しすぎていると思った場合、以下の記事が役に立つかもしれません。

タイムラインを自動更新する方法
Vivaldi標準の自動リロード機能を使う方法
標準でタブの自動リロード機能を搭載しています。特に拡張機能を導入しなくてもささっとできます。
自動リロード設定することでわざわざページを一番上までスクロールしなくても最新のタイムラインに更新されるというメリットがあるようです。
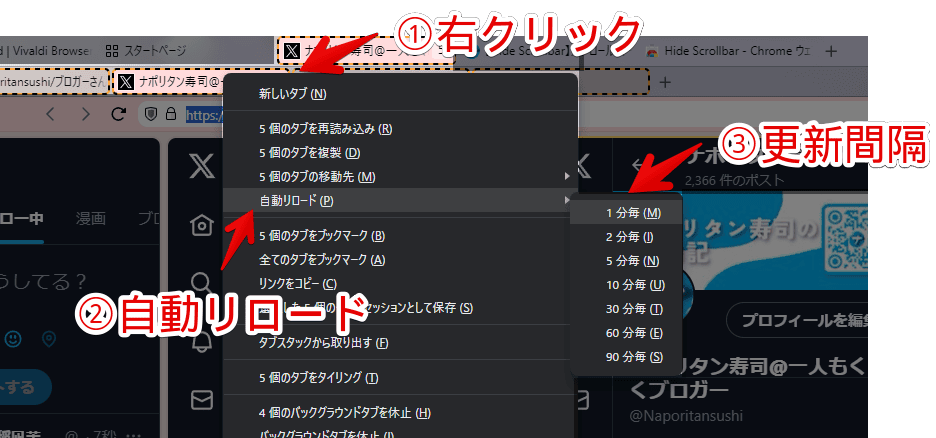
自動リロードしたいXのタブを選択します。一つでもCtrlやShiftを使った複数選択でもOKです。右クリックして「自動リロード」→好きな更新間隔を選択します。

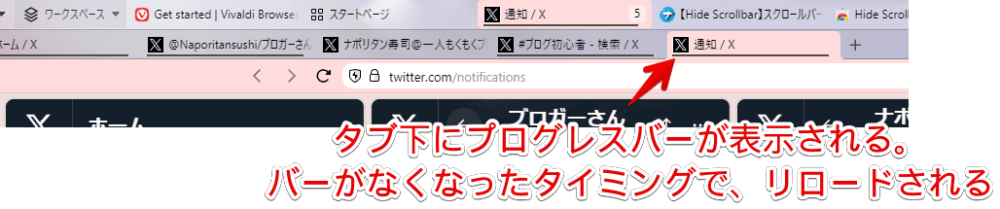
チェックを入れたらタブの下に左へ減っていくプログレスバーが表示されます。バーが一番左までいった時自動リロードされます。

ただし、この方法はタイリングしたタブ全てで毎回個別リロードするためすぐにAPI制限になる…という声をちらほら聞きます。
僕はあくまで本記事執筆のために試しているだけで日常で使っているわけではありません。そのため実際どのくらい使ったら制限をくらうのか不明です。
恐らくリロードの回数によって制限を食らうのであれば、「Vivaldi」の自動リロード機能に関わらず、拡張機能系でも同様に発生すると思います。
他にもこちら側で瞬間的に一時オフといった操作ができないので、新しく文章書いている途中で自動リロードされてしまい書いていた内容が~~。という問題もあるようです。
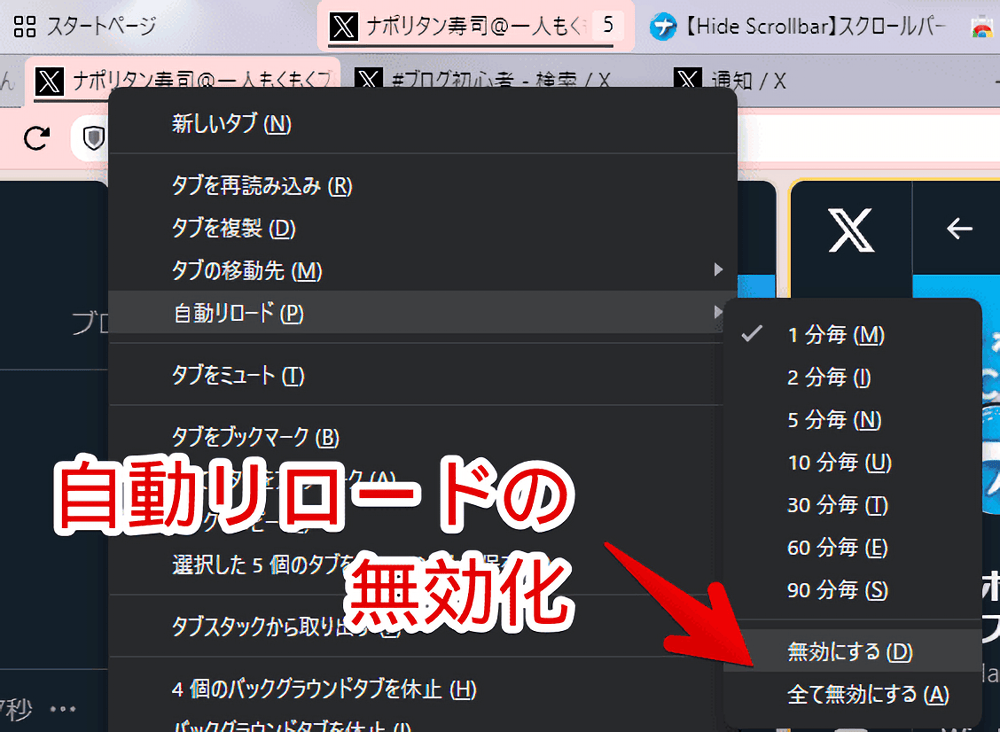
自動リロードを無効化するには、同様にタブを右クリックして自動リロード→「無効にする」を押します。選択タブ以外の全タブで無効化したい場合は「全て無効にする」を押します。

「TwitterTimelineLoader」拡張機能を利用する方法
「TwitterTimelineLoader」拡張機能を利用することで、タイムライン上部にスクロールしてある場合一定間隔ごとに「〇件のポストを表示」を押してタイムラインを更新してくれます。
「Vivaldi」標準の自動リロードはページ全体が更新されるのでラグがありますが、本拡張機能はページ自体はリロードせず、「〇件のポストを表示」をクリックしてX内で更新するだけなので、少しは動作が安定しているかもしれません。
よりヘビーにカスタマイズしたい方へ(他サイト様の記事紹介)
以下のサイト様が非常に詳しく書かれています。カスタムCSSやJavaScript(スクリプト)などかなりヘビーに使いたい方向けの内容となっています。
知っておくと便利な小技
スタック内のタブはCtrl+ダブクリで全選択
CSSなどのカスタマイズをしている場合、タイリングしているXタブ全てを一気にリロードしたい時があるかと思います。その場合、タブスタックでタブを1つにまとめていると素早く実行できます。
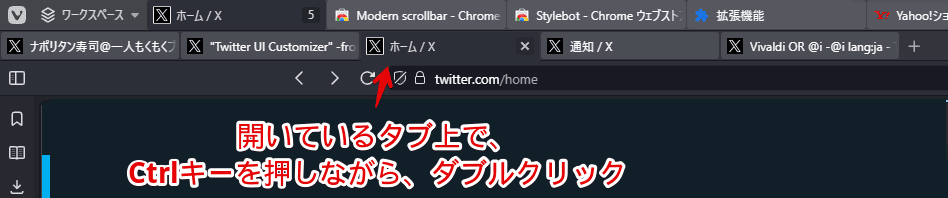
タブスタックしたXタブのどれでもいいので開きます。開いたタブ上でCtrlキーを押しながらマウスの左でダブルクリックします。

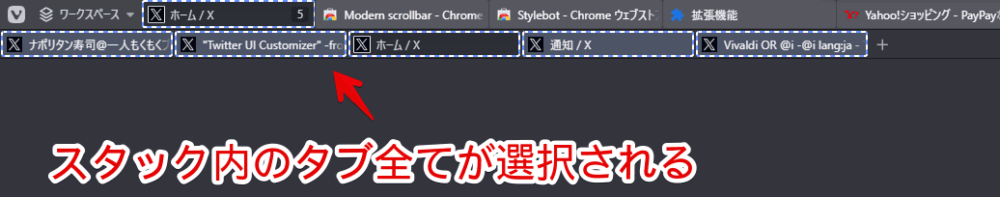
スタック内のタブが全選択されます。
Shiftキーを使って最初と最後のタブ選択~といった作業をしなくてもささっと選択できます。選択できたらそのままタブ上で右クリック→「〇個のタブを再読み込み」を押すことで同時にリロードできます。

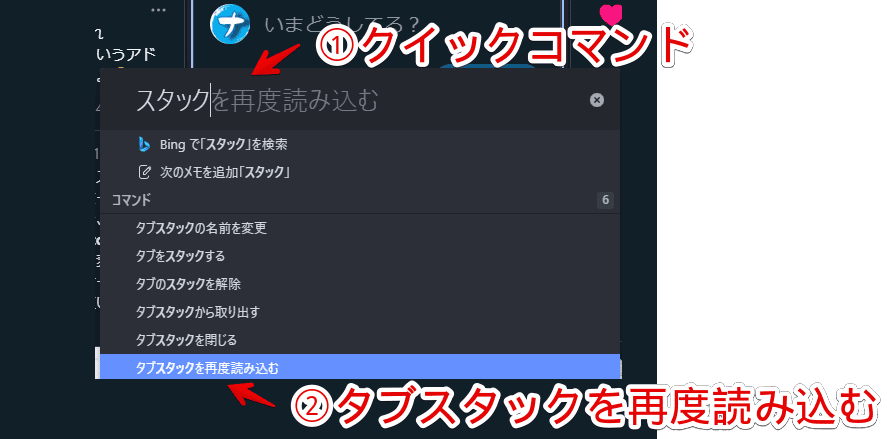
クイックコマンド(F2)→「スタック」と入力→「タブスタックを再度読み込む」を実行してもOKです。

ツールバー上にボタンとして配置することも可能です。ほんと多機能です。
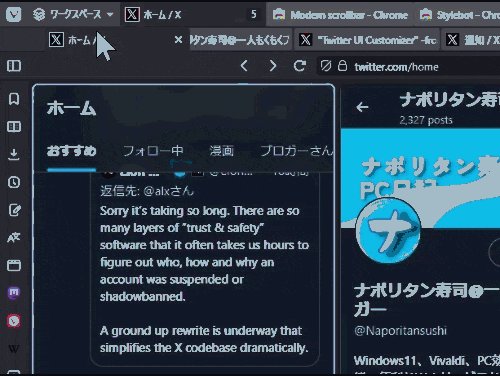
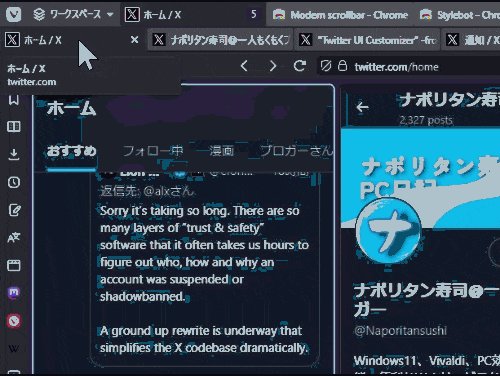
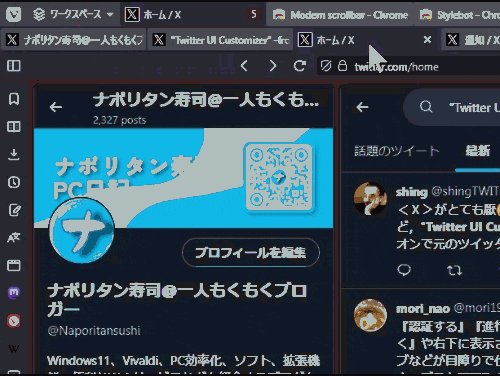
タブの並び替えは、カラム列の並び替え
タブを並び替えることでタイリングしたページを入れ替えられます。GIF画像を貼っておきます。タブだけ入れ替わるのではなく、一緒に中身の部分も変わっています。

新規プロファイルとかスタンドアローンで分ける
ガチ勢の方はいっそのこと新規プロファイルやスタンドアローン(ポータブル版)を活用して、X専用の環境を用意するといいかもしれません。
理由は「普段使いには必要なんだけど疑似X Proを見る時には不要!」というブラウザの要素(UI)を個々に調整できないためです。
同一プロファイル内や別ウィンドウだとタブとかパネルのUIが連動します。Xを見ている時だけタブバーやブックマークバー、パネルを消す…ということはできません。

タブバーやブックマークバーなどの表示・非表示を、一気に実行できるコマンドチェイン機能を使って、ささっと切り替えることも可能ですが、融通が中々利かないと思います。

完全X用の新規プロファイルを作成するのもアリかもしれません。プロファイルの作成方法はインターネットに方法があるので調べてみるといいかなと思います。
別のブラウザとして用意することで、タブバー、ブックマークバー、パネル、ステータスバー、はたまたアドレスバーなどの表示を消してもメインのプロファイルには影響しません。

プロファイルのショートカットを作成する方法
以下の記事を参考にしてみてください。Vivaldiの設定→アドレスバー→「プロファイルを管理」からアクセスできます。

感想
以上、「Vivaldi」の機能を利用して、2023年8月に無課金者が締め出された「X Pro(旧:TweetDeck)」の画面を「X(旧Twitter)」で再現する方法でした。
今後「Twitter(X)」はどうなるのでしょうかね~。