【プライムビデオ】Prime Videoからのお知らせを非表示にするCSS
僕は広告フリーに加入していません。2025年6月6日時点では月額390円です。
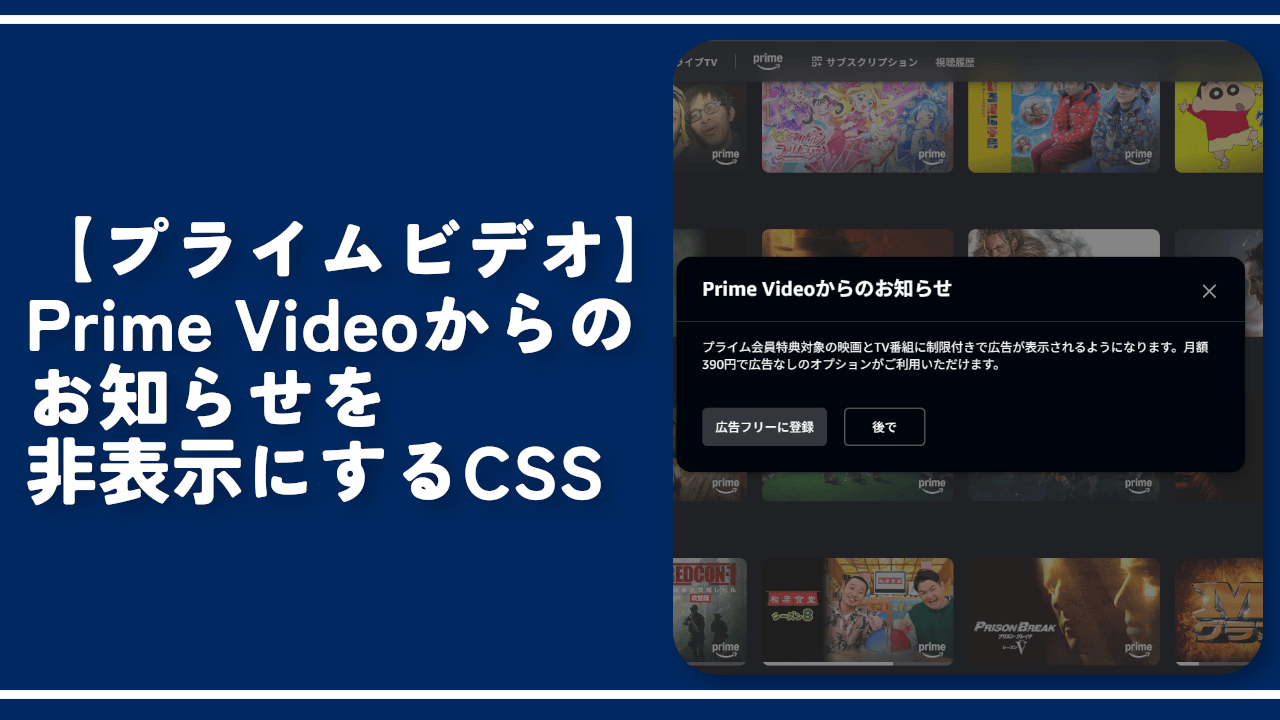
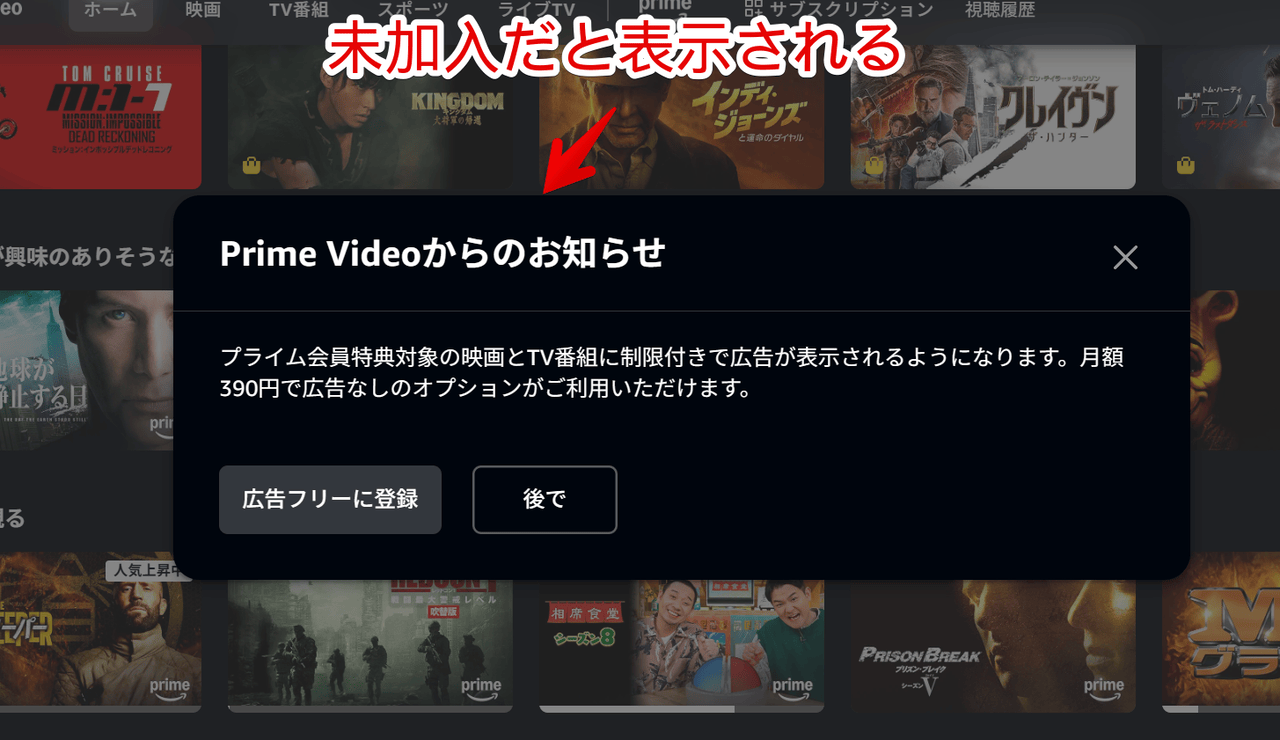
未加入だとPCブラウザでプライムビデオを開いた時、「Prime Videoからのお知らせ」というポップアップが表示されます。

「プライム会員特典対象の映画とTV番組に制限付きで広告が表示されるようになります。月額390円で広告なしのオプションがご利用いただけます。」ってメッセージが書かれています。
追加有料サービスの案内ですね。僕には不要です。CSSで自身の環境上だけで消してみます。他人や他デバイスには一切影響しないので、自分だけでひっそり使えます。
注意点として、ポップアップを消したからと言って内部の広告が消えるわけではないです。映画を見る前や途中に広告は表示されます。
あくまで広告表示されるのは承知の上、でもいちいち表示されるポップアップは不要って方向けです。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Prime Videoからのお知らせ(広告フリーに登録)」を非表示にするCSS
スタイルシートを開く
「プライムビデオ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
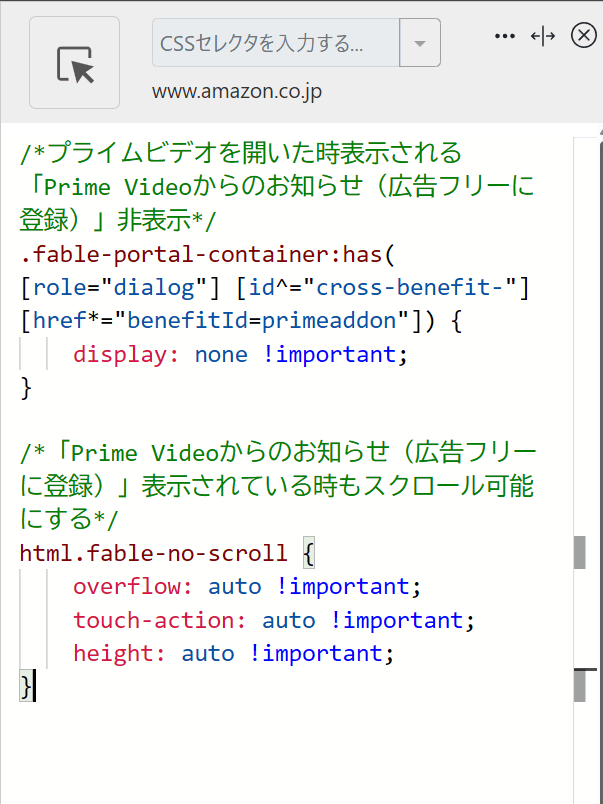
以下のコードを書き込みます。
/*プライムビデオを開いた時表示される「Prime Videoからのお知らせ(広告フリーに登録)」非表示*/
.fable-portal-container:has([role="dialog"] [id^="cross-benefit-"][href*="benefitId=primeaddon"]) {
display: none !important;
}
/*「Prime Videoからのお知らせ(広告フリーに登録)」表示されている時もスクロール可能にする*/
html.fable-no-scroll {
overflow: auto !important;
touch-action: auto !important;
height: auto !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
表示されなくなったか確認
広告フリー未加入でも表示されなくなります。
ポップアップを消すだけだと、見た目上は消えても実際ページの上下スクロールは禁止されたままだったので、追加でスクロールできるようにするCSSも書いています。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】他のアマプラ関連のCSS記事紹介
当サイトでは他にもいくつかプライムビデオ×CSSの記事を書いています。気になる方はサイト内検索やカテゴリーの絞り込みで探していただけると嬉しいです。
- 【プライムビデオ】あらすじ(概要欄)を非表示にするCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】「その他の購入オプション」を非表示にするCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】作品詳細ページ下部のバナー広告の非表示CSS | ナポリタン寿司のPC日記
- プライムビデオの「好き」、「好きではない」の非表示CSS | ナポリタン寿司のPC日記
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【プライムビデオ】「Next up」を非表示にするCSS | ナポリタン寿司のPC日記
僕のイチオシは「【プライムビデオ】関連タイトルを複数行表示にするCSS」です。ヘビーユーザーほど便利に感じると思います。
感想
以上、PCウェブサイト版「プライムビデオ」で広告フリーに登録していないアカウントに表示される「Prime Videoからのお知らせ(広告フリーに登録)」ポップアップを非表示にするCSSでした。
広告問題難しいですよねぇ…。
YouTubeもSpotifyもスマホゲームも最近はどれも広告除去プランみたいなのがありますよね。
元々無料で使えていたものなのに、何で広告なし(元通り)にするためだけに有料にしないといけないんだよって不満はあるとは思いますが、まぁこのご時世しょうがないことなのかなと思います。
まだ基本料金(Prime会員分の料金)に上乗せで広告除去プランが別途用意されているだけましなのかなと思います。そもそも基本料金が広告除去込みの値段(ただの値上げ)になったら嫌ですもんね。
今後もっと「広告を見なくて済む」っていうのも一つの付加価値になるんですかねぇ。そういうマーケティングがでている時点で広告っていうものがいかに世に浸透しているかが分かりますね。今後どうなることやら…。