Twitchのチャットを見やすくカスタマイズする拡張機能

この記事では、PCウェブサイト版「Twitch」のチャット欄を見やすいようにカスタマイズできるChrome拡張機能「Twitch Chat Overhaul」について書きます。
フォントサイズ、行間、文字色などを変更できます。
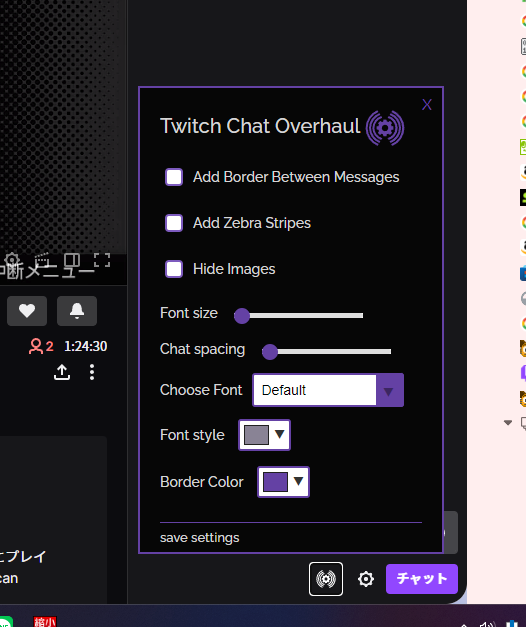
本拡張機能を導入すると、PCウェブサイト版「Twitch」のチャット送信ボックスの下に専用の設定ボタンが追加されます。クリックすると、ポップアップで設定画面が表示されます。一度設定して、セーブしておけば、次回以降の配信にも反映されます。
例えば、以下の項目を設定できます。
- メッセージの間に境界線を引く
- 奇数行に背景色を付ける(ストライプ模様)
- 文字サイズの変更
- 行間の変更
- フォントサイズの変更
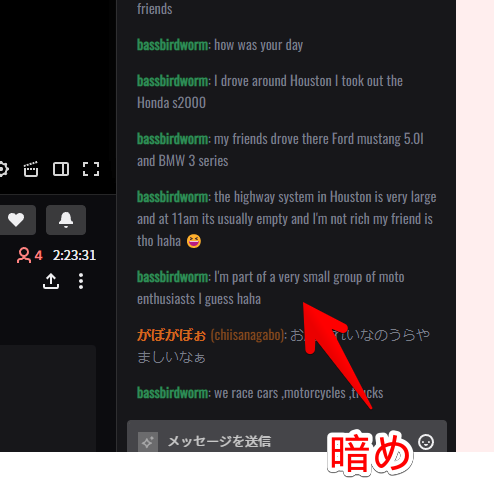
デフォルトのチャット欄が見にくい場合は、境界線やストライプをつけることで、見やすくなるかもしれません。真っ白の文字色が眩しい場合は、ちょっと暗くすることで、目に優しくなるかもしれません。
それぞれの項目は、個別にオンオフできます。フォントサイズだけの変更も可能です。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレット、アプリ版ではできません。
リリース元:Stream Overhaul
記事執筆時のバージョン:1.9.1(2022年8月1日)
インストール方法
Chromeウェブストアからインストールできます。本拡張機能は、Chrome拡張機能のみの提供で、Firefoxアドオンはリリースされていません。
「Chromeに追加」をクリックします。

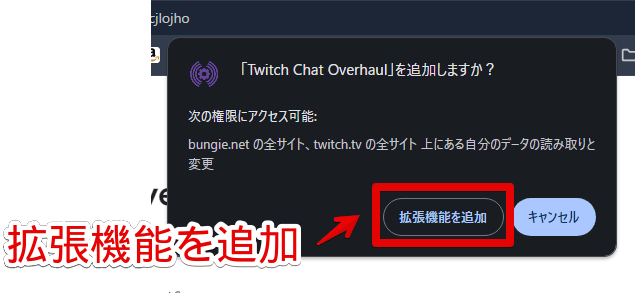
「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニュー内に、拡張機能ボタンが追加されればOKです。

使い方
PCブラウザで「Twitch」のライブ配信されている動画を開きます。いつも通り、ライブ動画の右側サイドバーにチャットが表示されます。
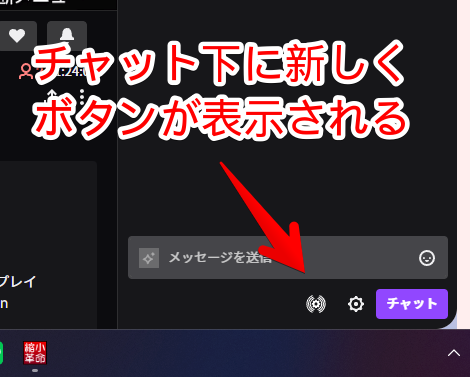
チャットの送信ボックス下に、チャットボタンと歯車アイコンがありますが、その左に、新しく「![]() 」アイコンが追加されています。表示されない場合は、ページをリロードします。
」アイコンが追加されています。表示されない場合は、ページをリロードします。

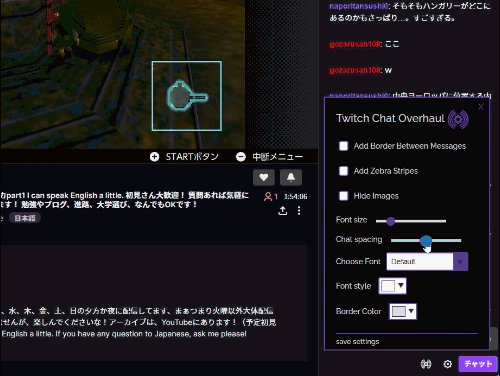
クリックすると、設定画面のポップアップが表示されます。言語は英語ですが、適当に設定していたら、分かると思います。各項目を変更したら、一番下の「save settings」をクリックして、保存します。

翻訳した文章を貼っておきます。
| Add Border Between Messages | チャットの間に境界線を追加する |
| Add Zebra Stripes | 奇数行に背景色を付ける |
| Hide Images | 画像を隠す |
| Font size | 文字サイズ |
| Chat spacing | チャットの行間 |
| Choose Font | フォントの変更 |
| Font style | フォントの色 |
| Border Color | ボーダースタイル |
| save settings | 設定の保存 |
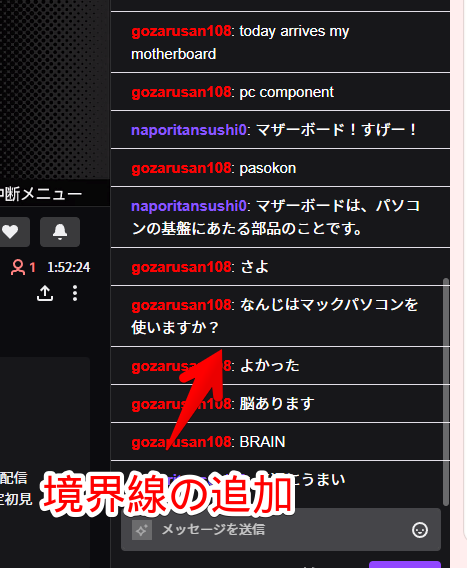
チャットの間に境界線を追加する
「Add Border Between Messages」にチェックを付けると、各チャットの間に境界線を引きます。チャットが分離されて、見やすくなります。
境界線の色は、「Border Color」で変更できます。

奇数行に背景色を付ける
「Add Zebra Stripes」にチェックを付けると、奇数行のチャットに背景色を付けます。1つ飛ばしのストライプ模様で、人によっては見やすくなるかもしれません。

文字サイズ
「Font size」のスライダーで、チャットの文字サイズを変更できます。デフォルトでは、一番左になっているので、右に持っていくと、大きくなります。

チャットの行間
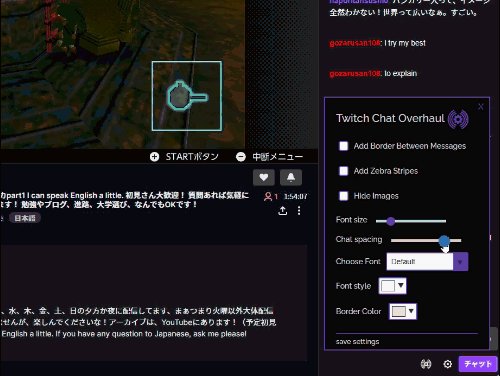
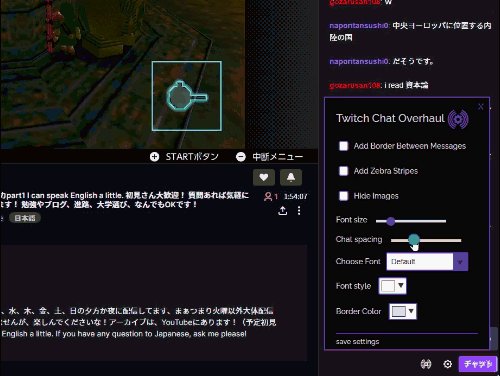
「Chat spacing」のスライダーで、チャットの行間を調整できます。

フォントの変更
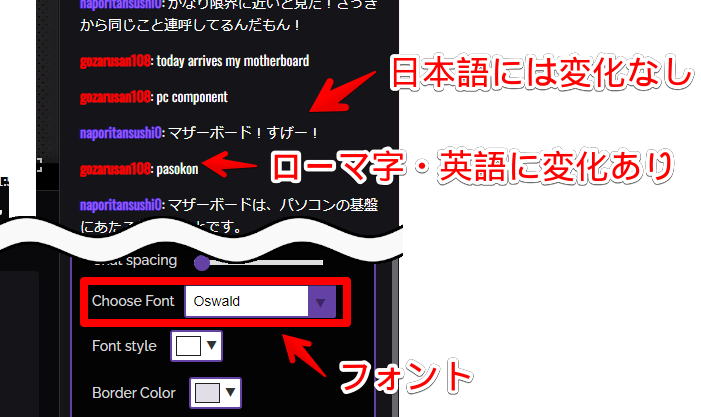
「Choose Font」でフォントを変更できます。いくつか用意されていましたが、どれも英語用のフォントで、日本語は変化しませんでした。英語界隈の視聴者が多いライブ配信などでは、使えると思います。

文字色の変更
「Font style」で文字色を変更できます。特定のユーザーのチャットだけ変更する…といった高度な設定はできません。一括設定のみです。

デフォルトの真っ白文字から、少し暗くして見ました。目に優しい感じがして良きです。

感想
以上、PCウェブサイト版「Twitch」のチャット欄を見やすいように変更できるChrome拡張機能「Twitch Chat Overhaul」についてでした。
個人的には、フォントサイズ、文字色の変更がありがたかったです。









 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉