【BeWidgets】時計、日付、アプリのウェジェットを表示するアプリ

この記事では、デスクトップにシンプルな時計、日付、任意のアプリケーションショートカット、フォトウィジェットを表示するアプリ「BeWidgets」について書きます。
Windows11のデザインにマッチします。

Windowsのデスクトップに、シンプルなウィジェットを表示するアプリです。
配置できるウィジェットは、以下の6種類です。バージョン0.7.0.51(11月24日)から、新しく天気ウィジェットも追加されました。
- 時計
- 日付
- 任意のアプリケーション
- 写真
- 株価・仮想通貨の交換レート
- 天気
表示するウィジェットは、好きなように選択できます。時計ウィジェットをメインモニター、サブモニター両方に表示するといったことも可能です。
角丸のウィンドウに囲まれて、文字だけのシンプルなデザインになっています。画面上なら、どこでも配置・移動可能です。デスクトップだけでなく、最前面表示(他のアプリを開いてもウィジェットを一番上に表示すること)もできます。
フォント、文字サイズ、文字色、背景色、アイコンサイズの変更など、細かくカスタマイズできます。
フォトウィジェットでは、好きな画像フォルダーを設定できます。アニメーションや画像サイズを調整できます。デスクトップの右端に、PC内にある壁紙をスライドショーで流す…といったことができます。
任意のアプリケーションショートカットウィジェットでは、ブラウザやゲームなど好きなアプリを登録できます。アイコンのみ表示、文字の表示、サイズの変更、カスタムアイコンの適用などをカスタマイズできます。
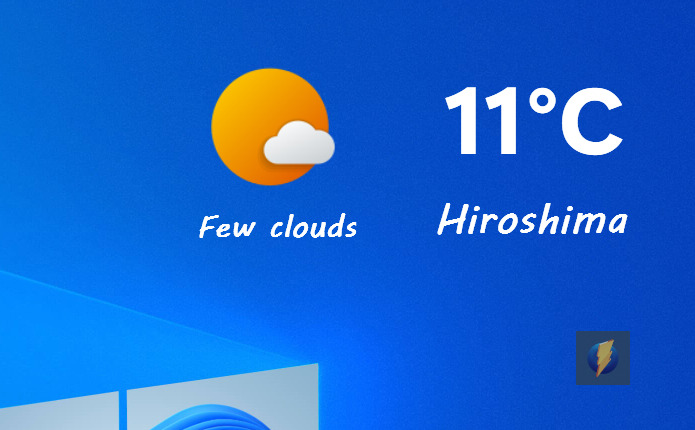
天気ウィジェットは、好きな都市を指定できます。東京と広島の天気を表示する…といったこともできます。アイコンサイズ、文字サイズなどを調整できます。
シンプル、かつモダンなデザインなので、Windows11にぴったりのウィジェットアプリです。僕はWindows11のウィジェットを無効にして、代わりにこちらを利用しています。
動画を貼っておきます。といっても、ほぼアプリショートカットの利用です。
Windows11の標準のウィジェット機能を無効にする方法は、以下の記事に書いています。
本アプリは、Windows11、Windows10どちらでも利用できます。
リリース元:BeXCool
リリース日:2021年9月30日
ダウンロード方法
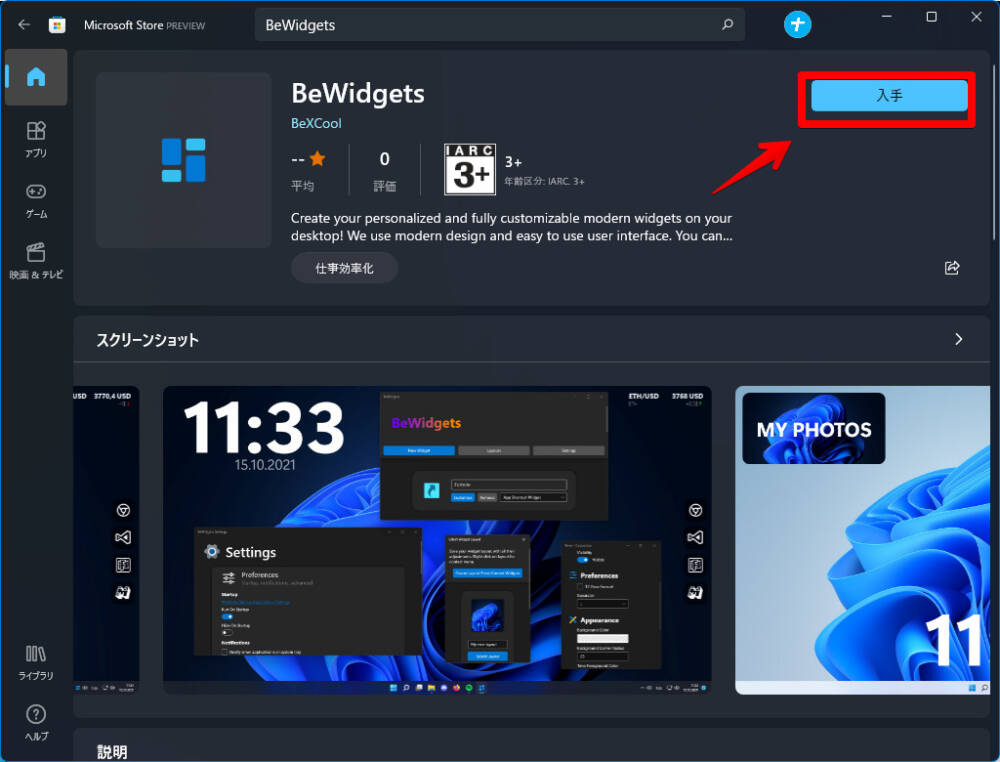
Microsoftストアからインストールできます。
「入手」でインストールできます。

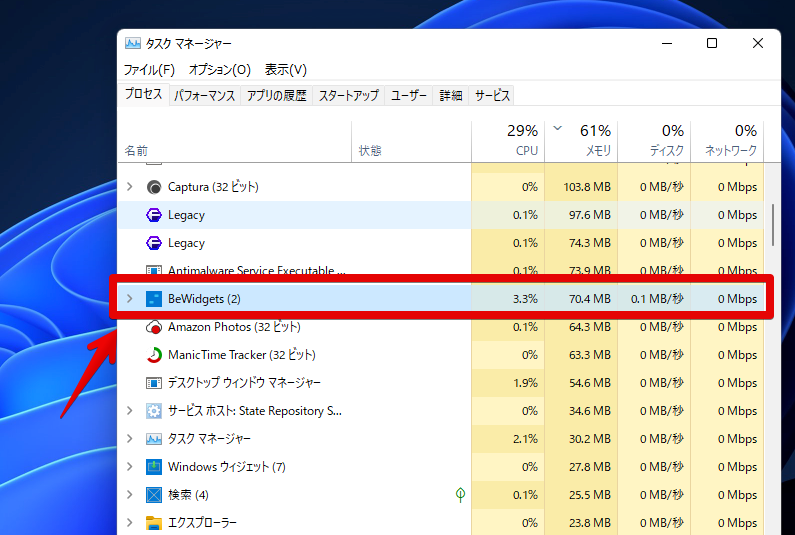
タスクトレイの![]() で起動しているかどうかを確認できます。
で起動しているかどうかを確認できます。

起動していない場合は、スタートメニューの「BeWidgets」をクリックすると、起動できます。

次回以降は自動で更新されます。自動更新を無効にしている場合は、Microsoftストアから手動で更新できます。
使い方
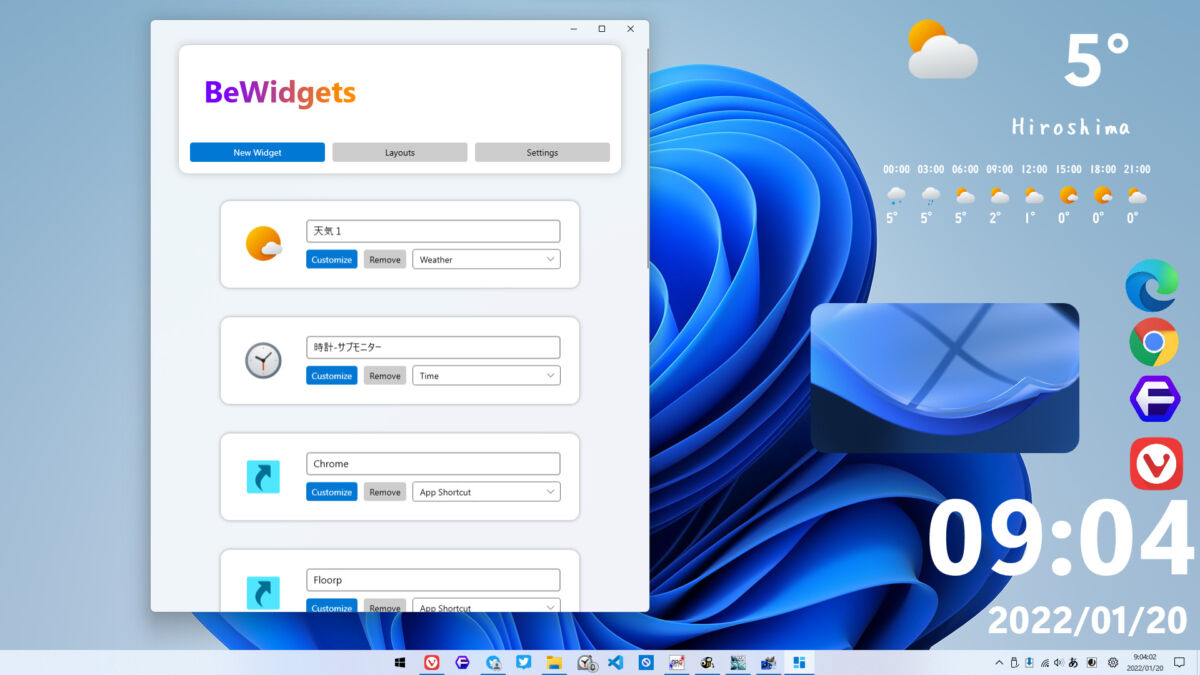
アプリを起動したら、New Widget、Layouts、Settingsの3つのボタンが表示されます。

ウィジェットの新規作成・追加
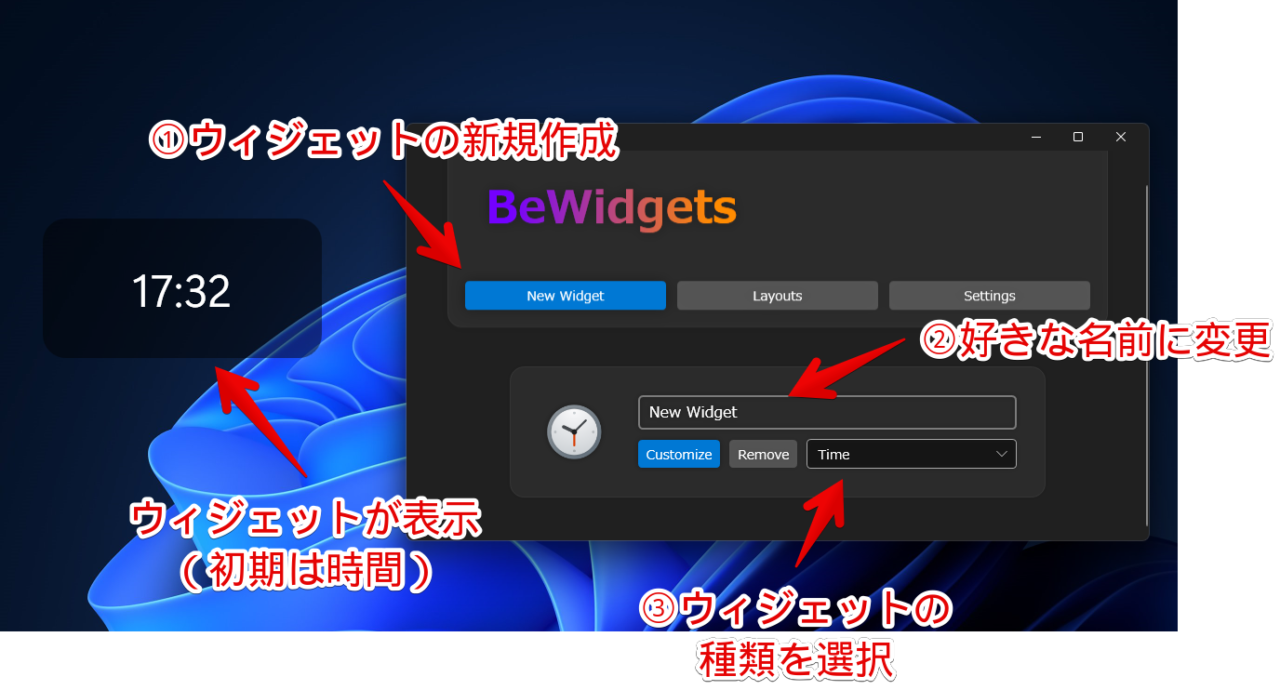
![]() をクリックすると、ウィジェットが新規で追加されます。基本的には、
をクリックすると、ウィジェットが新規で追加されます。基本的には、![]() でウィジェットの追加→ウィジェットの種類を選択→カスタマイズの3ステップです。
でウィジェットの追加→ウィジェットの種類を選択→カスタマイズの3ステップです。

「New Widget」という名前になっているので、好きな名前に変更すると見やすいと思います。日本語でもOKです。時計なら「時計(メインモニター)」みたいな感じがおすすめです。
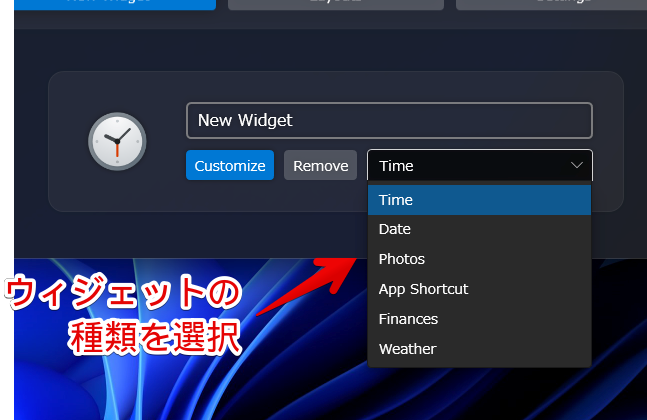
初期のウィジェットは、「時間(Time Widget)」になっています。ドロップダウンリストから、ウィジェットの種類を変更できます。

6種類用意されています。
| Time Widget | 時間 |
| Date Widget | 日付 |
| Photos Widget | 写真 |
| App Shortcut Widget | アプリショートカット |
| Finances Widget | 株価・仮想通貨の交換レート |
| Weather | 天気 |
各ウィジェットの下にある![]() をクリックすると、編集画面を表示します。
をクリックすると、編集画面を表示します。
ウィジェットの移動
作成したウィジェットは、マウスのドラッグ&ドロップで移動できます。
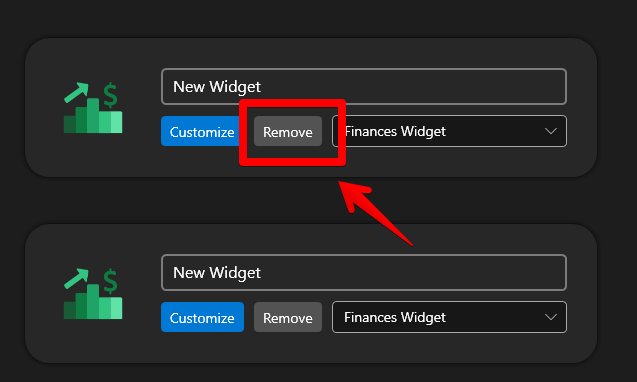
ウィジェットの削除
![]() をクリックします。
をクリックします。

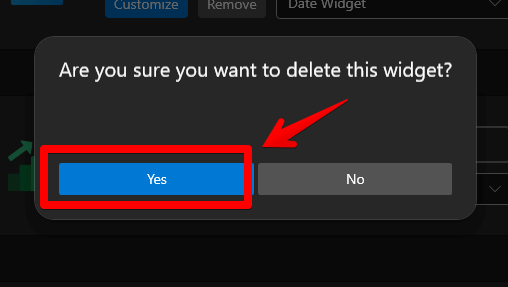
「Yes」をクリックします。ウィジェットが削除されます。

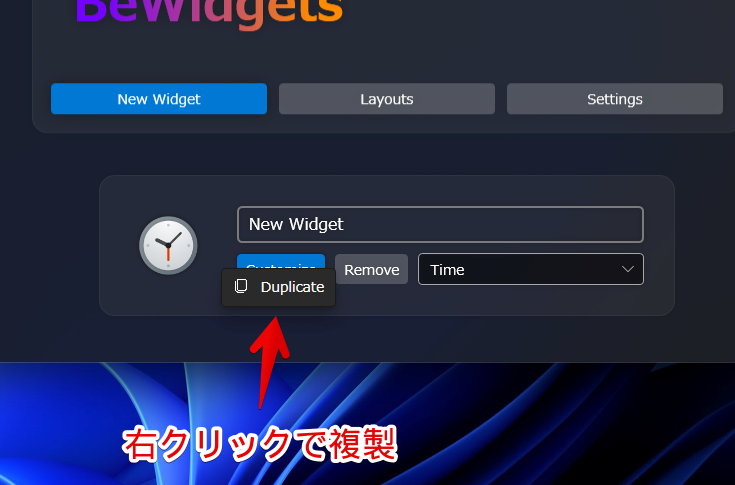
ウィジェットの複製
作成したウィジェットは、右クリック→Duplicateで複製できます。

例えば、フォントや色をカスタマイズした時計ウィジェットをメインモニターに配置したとします。同じウィジェットをサブモニターにも表示させたい時に「Duplicate」をクリックすることで、いちいち同じようにしなくても、複製されます。
 Time Widget
Time Widget
時間を表示するウィジェットです。

| Main | Width | 横幅 |
| Height | 高さ | |
| Movement | 移動の許可 | |
| Visibility | 表示・非表示切替 | |
| Always on top | 最前面表示 | |
| Unclickable | クリック不可(右クリック) | |
| Preferences | Show seconds | 秒数を表示 |
| 12 Hour Format | 12時間形式(午前、午後が表示) | |
| Separator | 時刻の記号 | |
| Appearance | Background Color | 背景色 |
| Background Corner Radius | 背景ウィンドウの角丸具合 | |
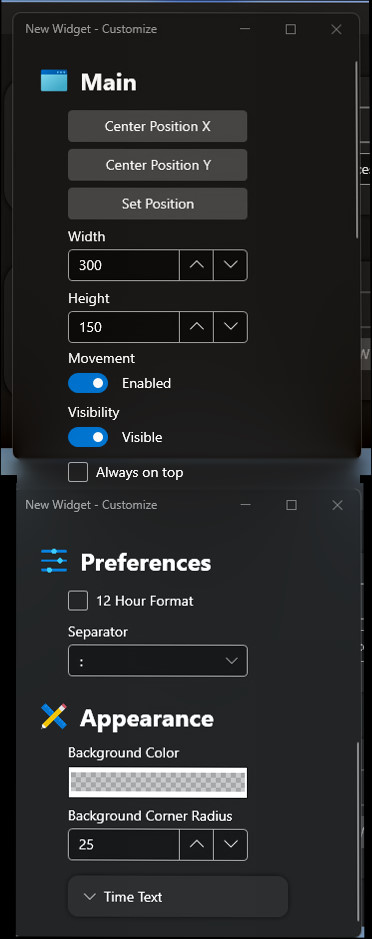
| Time Text | テキスト |
Main項目で、背景のサイズ(横、高さ)を調整できます。
Preferences項目は、ウィジェットの種類によって設定項目が異なります。時計ウィジェットの場合は、秒数を表示するか、セパレータ(時、分の間の記号)の設定などができます。
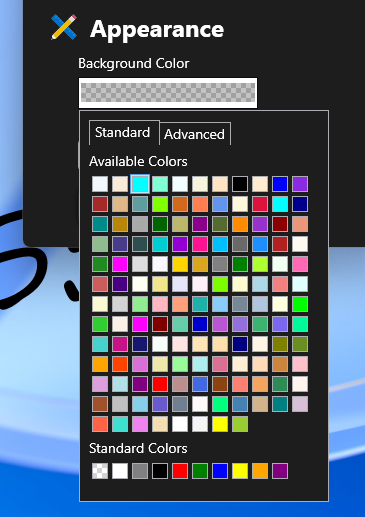
Appearance項目で、フォントの色や種類、背景色を変更できます。ここで見栄えを大きく変えられます。「Background Color(背景色)」を透明にしたい場合は、「Standard Colors」の一番左下の色を選択します。

背景が透明になります。

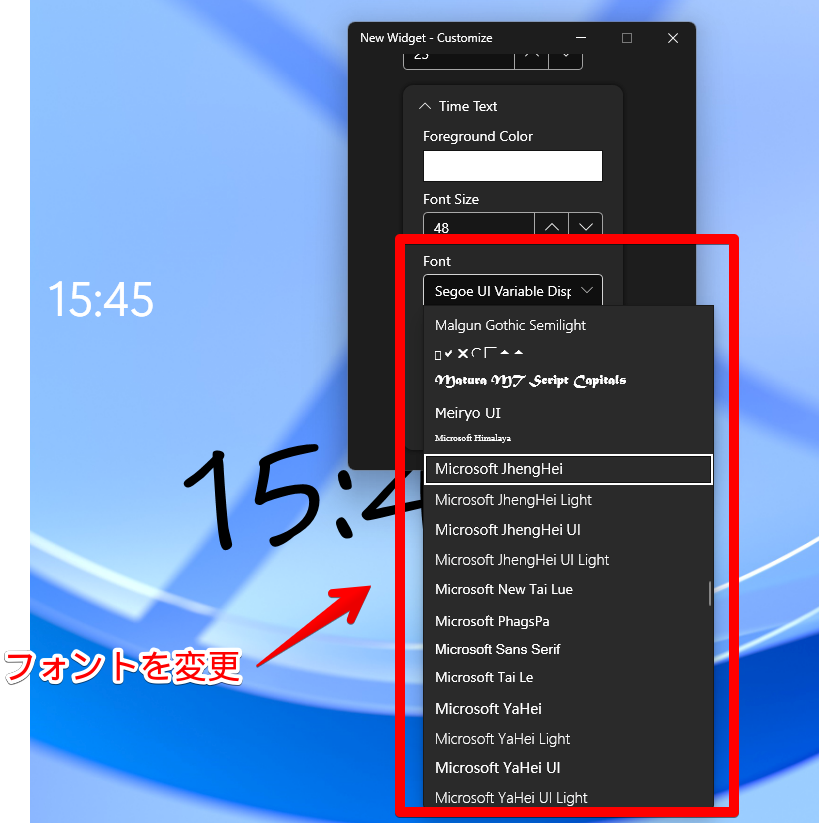
「Time Text」をクリックすると、テキスト選択のドロップダウンリストが表示されます。フォントは、沢山種類があります。

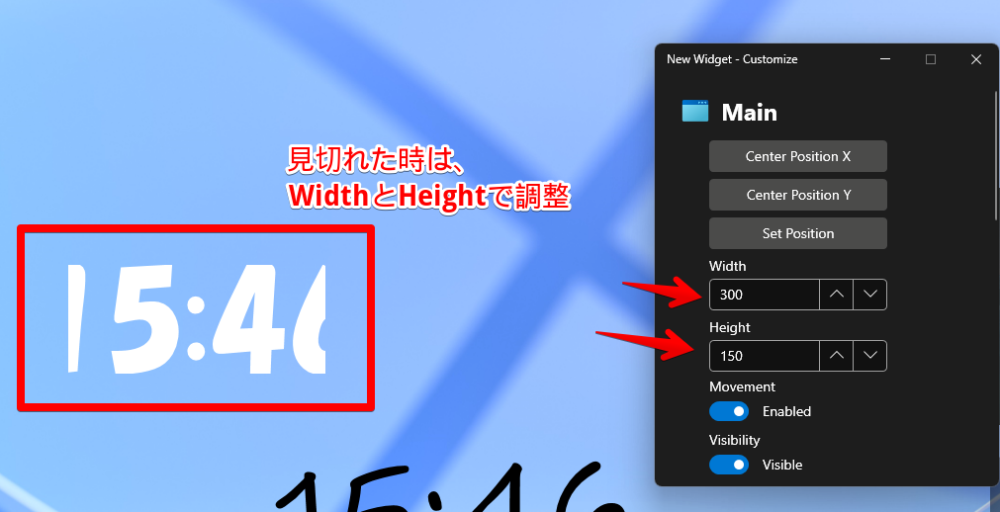
フォントサイズが大きすぎたり、フォントの種類によっては見切れる場合があります。そんな時は、Main項目のWidth(横幅)かHeight(高さ)の数字を大きくします。

 Date Widget
Date Widget
日付(年月日)を表示するウィジェットです。
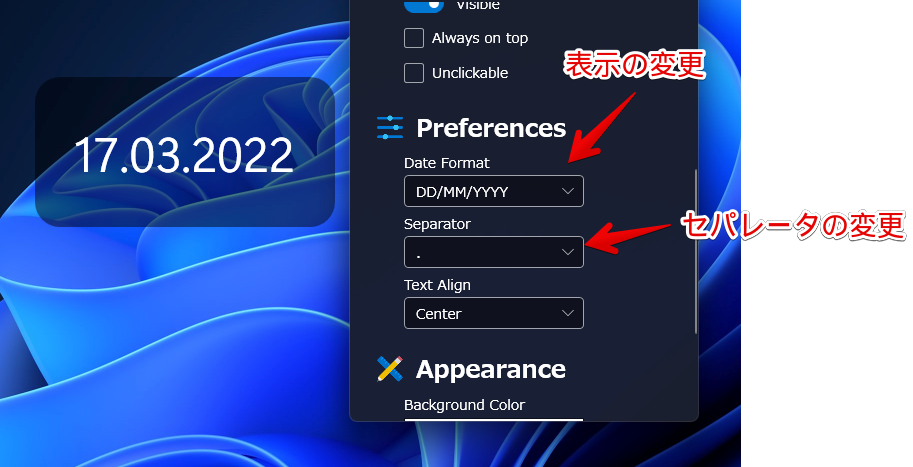
Preferences項目の「Date Format」で表示形式を変更できます。

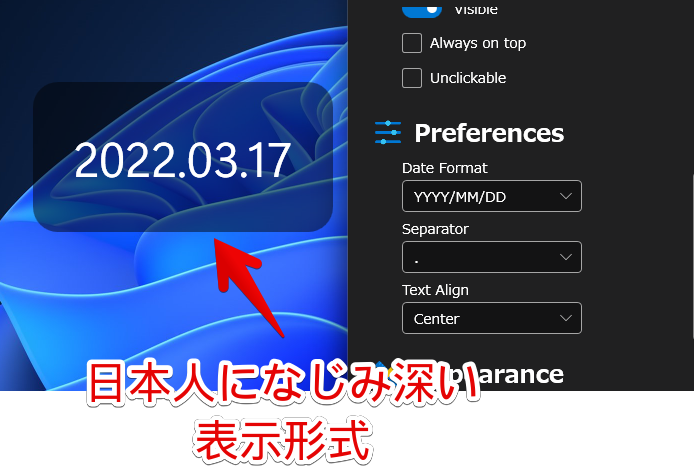
色々あるのですが、「YYYY/MM/DD」が日本人に馴染みがあると思います。「2022年3月17日」といった形式です。

本アプリが登場した頃は、海外向けだったので、日本人に馴染み深い「YYYY/MM/DD」フォーマットが用意されていませんでした。
僕が直接、作者様に要望として相談したところ、実装されることとなりました。拙い英語でも、きちんと返信してくださり、さらには実装までしてくれる優しいお方です。
 Photos Widget
Photos Widget
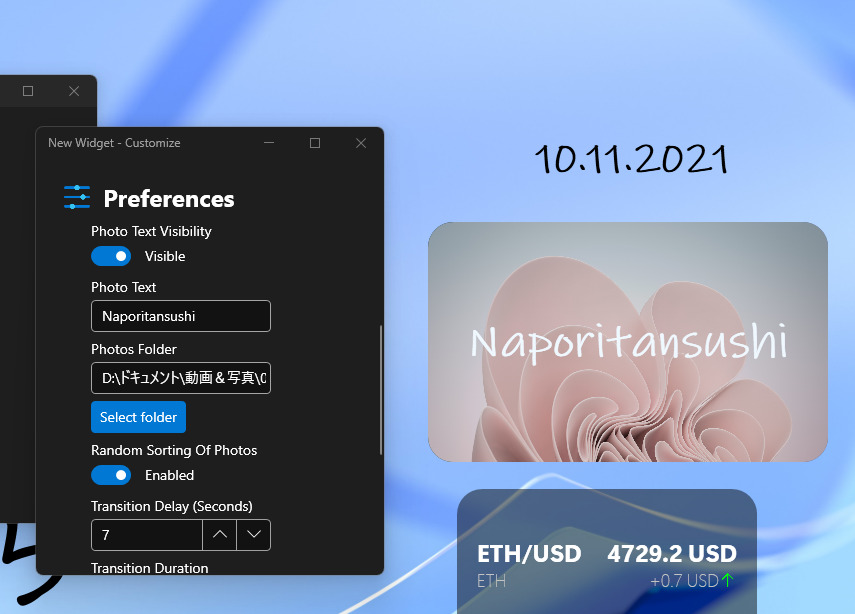
好きな写真を表示するウィジェットです。

| Stretch -None -Fill -Uniform -Uniform To Fill | 画像の拡大縮小。枠内にフィットする「Fill」か「Uniform To Fill」がおすすめ。 |
| Photo Text Visiblity | テキストの表示切り替え。写真だけ表示させたい場合はオフにする。 |
| Photo Text | テキストの入力。英語にするとおしゃれかも? |
| Photos Folder | 壁紙フォルダーの選択。フォルダー内に複数の壁紙がある場合は、自動でスライドショーになる。 |
| Random Sorting of Photos -Disabled -Enabled | 壁紙のランダム表示 -無効 -有効 |
| Transition Delay (Seconds) | 何秒ごとに画像を切り替えるか。デフォルトでは10秒ごとに切り替わる。 |
| Transition Duration | アニメーション速度の調整。デフォルトだと、5秒になっているので、5秒かけて画像が切り替わる。 |
| Transition Type(Cut makes better performance) -Cut -Fade -Push Out | トランジション(切り替わるアニメーション)の設定 |
Transition Type(トランジションの種類)は、「Cut」が一番パソコンへの負荷が少ないそうです。
 App Shortcut Widget
App Shortcut Widget
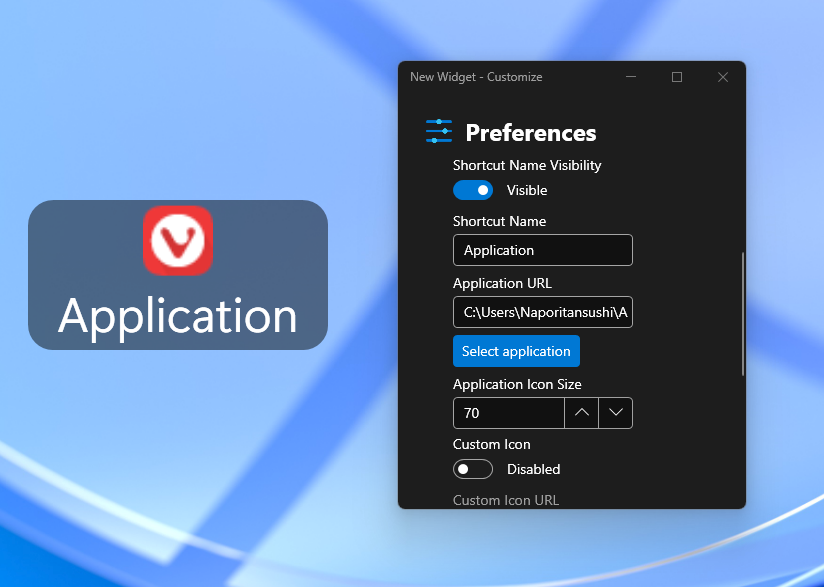
任意のアプリケーションを表示するウィジェットです。

| Launch URL | 実行ファイル(アプリケーション)の選択 |
| Shortcut Name -Shortcut Name Visibility -Shortcut Name | アプリケーションのテキスト -テキストの表示オンオフ -名前の設定 |
| Shortcut Icon -Application Icon Visibility -Application Icon Size –Custom Icon –Disabled –Enabled -Custom Icon URL | アプリケーションのアイコン -アプリの表示オンオフ -アイコンサイズ -カスタムアイコン(好きな画像を指定できる) –無効 –有効 -カスタムアイコンの場所 |
アプリの指定
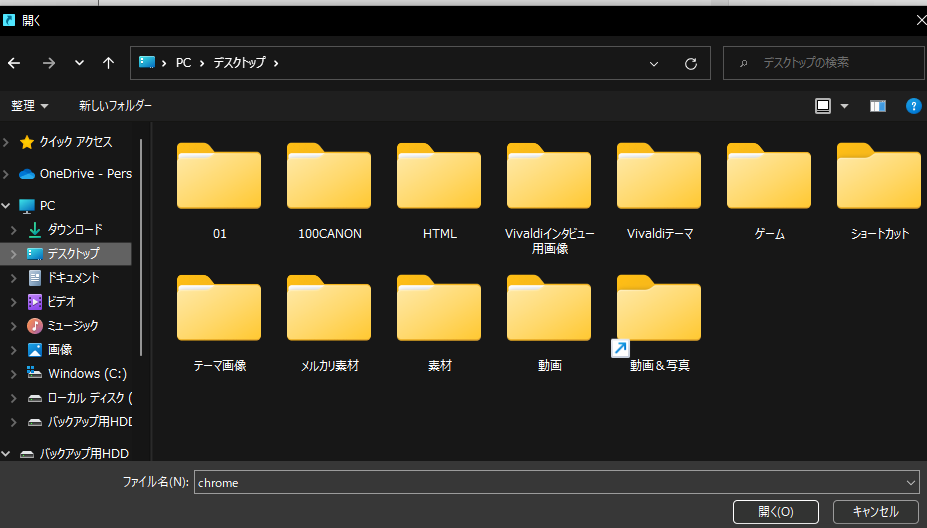
「Launch URL」で、実行ファイル(アプリケーション)を指定します。
![]() をクリックします。アプリを選択する画面が表示されるので、好きなアプリを選びます。ショートカットアイコンでもいけました。
をクリックします。アプリを選択する画面が表示されるので、好きなアプリを選びます。ショートカットアイコンでもいけました。

アプリを選択したら、自動的にアイコンが登録されます。
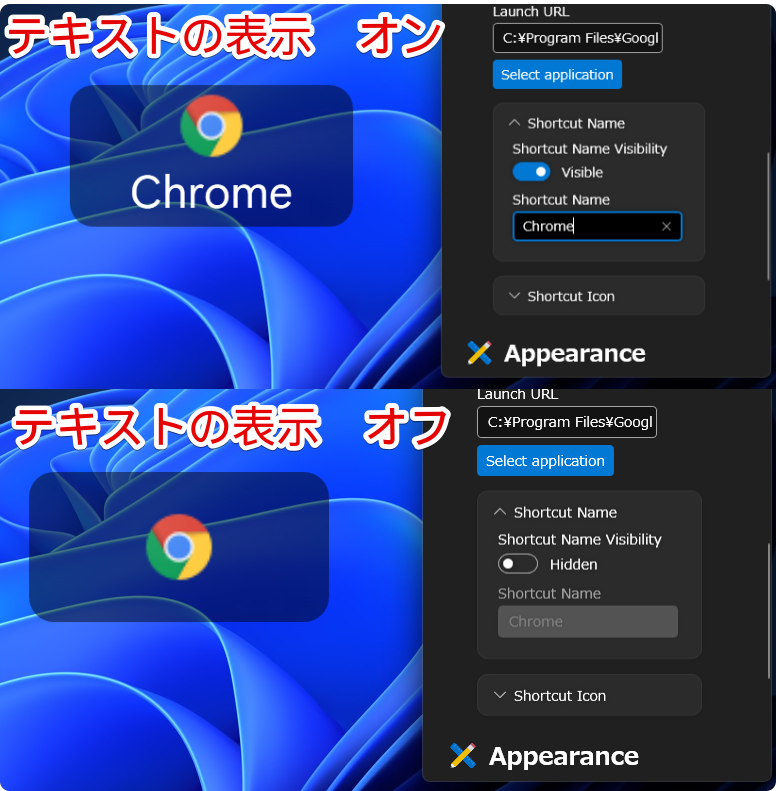
テキストの表示
「Shortcut Name」で任意の文字を表示するかどうか設定できます。スタイリッシュにしたい方は、オフにしてアイコンのみ表示がいいかなと思います。

カスタムアイコン
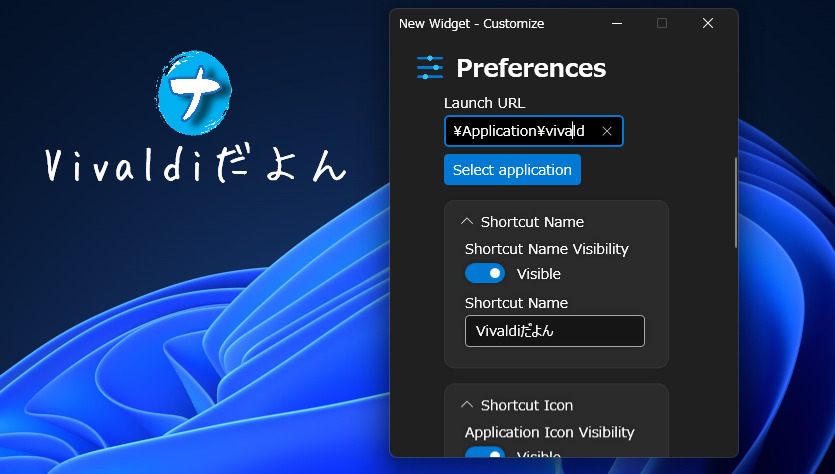
アプリのアイコンではなく、自分で好きなアイコン画像を指定できます。例えば、Google Chromeなのに、アイコンは、アニメのキャラにする…といったことができます。ここで、かなり個性を出せそうです。
試しに、僕が大好きなブラウザVivaldiを登録して、アイコンは当サイトロゴにしてみました。良い感じです。

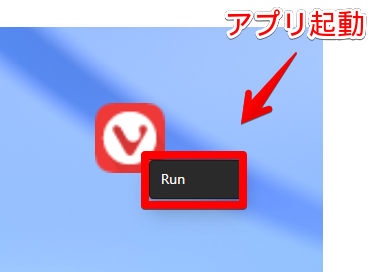
アプリを配置できたら、ウィジェットの右クリック→Runで起動できます。

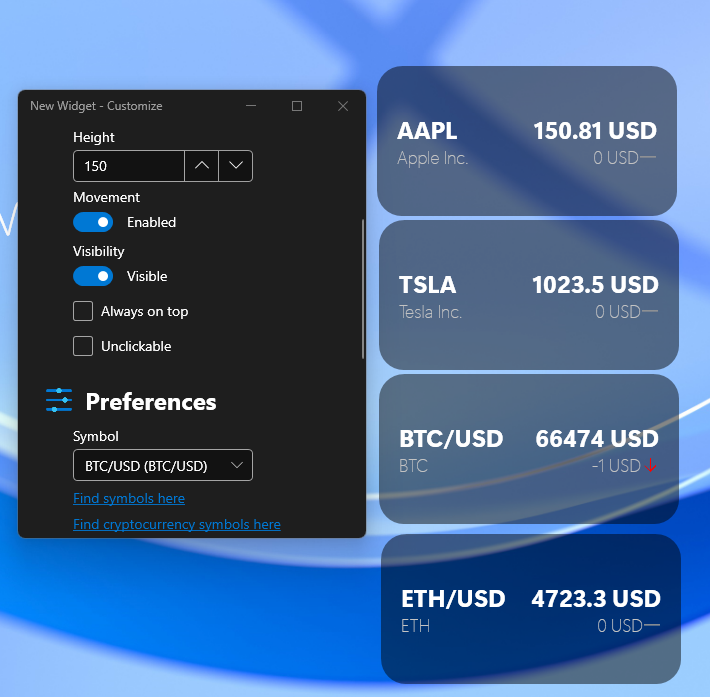
 Finances Widget
Finances Widget
株価と仮想通貨の交換レートを表示するウィジェットです。

初期では、以下の4つのウィジェットが用意されています。
| AAPL(Apple Inc.) | Appleの株価 |
| TSLA(Tesla Inc.) | テスラの株価 |
| ETH/USD | イーサリアムとアメリカ合衆国ドル |
| BTC/USD | ビットコインとアメリカ合衆国ドル |
「Yahoo!ファイナンス」を利用して、任意の項目を追加できるとのことです。僕は、株とかやってないので詳しく検証していません。
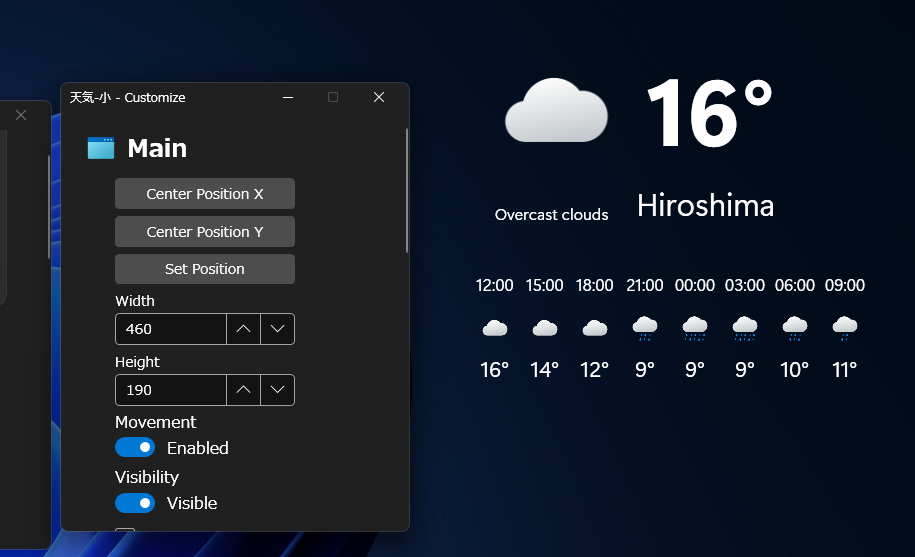
 Weather
Weather
バージョン0.7.0.51(11月24日)から新しく実装されました。僕の中で、「ウィジェットといえば天気!」みたいなイメージがあるので、「ついに本アプリでも実装されたか!」って気分です。

| Preferences(環境設定) | More preferences (Another weather forecasts, temperature units, time formats and other.) are coming soon in next updates! | より多くの好み(別の天気予報、気温の単位、時間形式など)が次のアップデートで間もなく登場します! |
| Current city is Prague. | 都市を選択(デフォルトでは、チェコのプラハ) | |
| Weather forecast -Current -24 Hours | 天気予報の表示設定 -今日の天気 -今日の天気を3時間ごとに表示 | |
| Forecast Settings -(24hoursのみ)Show scroll bar -Weather Icon Size -Unit –Celsius –fahrenheit –Kelvibn | 予報設定 -スクロールバーの表示 -天気アイコンのサイズ -単位 –摂氏 –華氏 –ケルビン | |
| Appearance(外観設定) | Background Color Background Corner Radius Temperature Text City Text Time Text | 背景色 背景の角丸具合 温度テキスト 場所テキスト 時間テキスト |
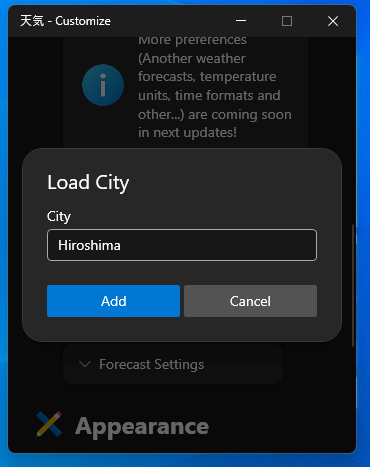
都市の指定
天気を表示する都市を選択します。日本の都市を設定する場合は、ローマ字で入力します。「日本の広島県」なら「Hiroshima」になります。「Add」で適用します。

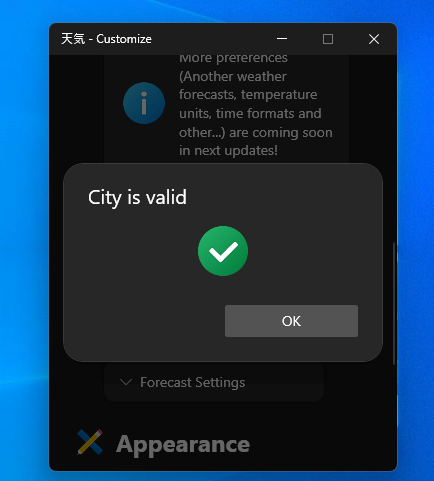
「City is valid」と表示され、緑のチェックマークになれば成功です。

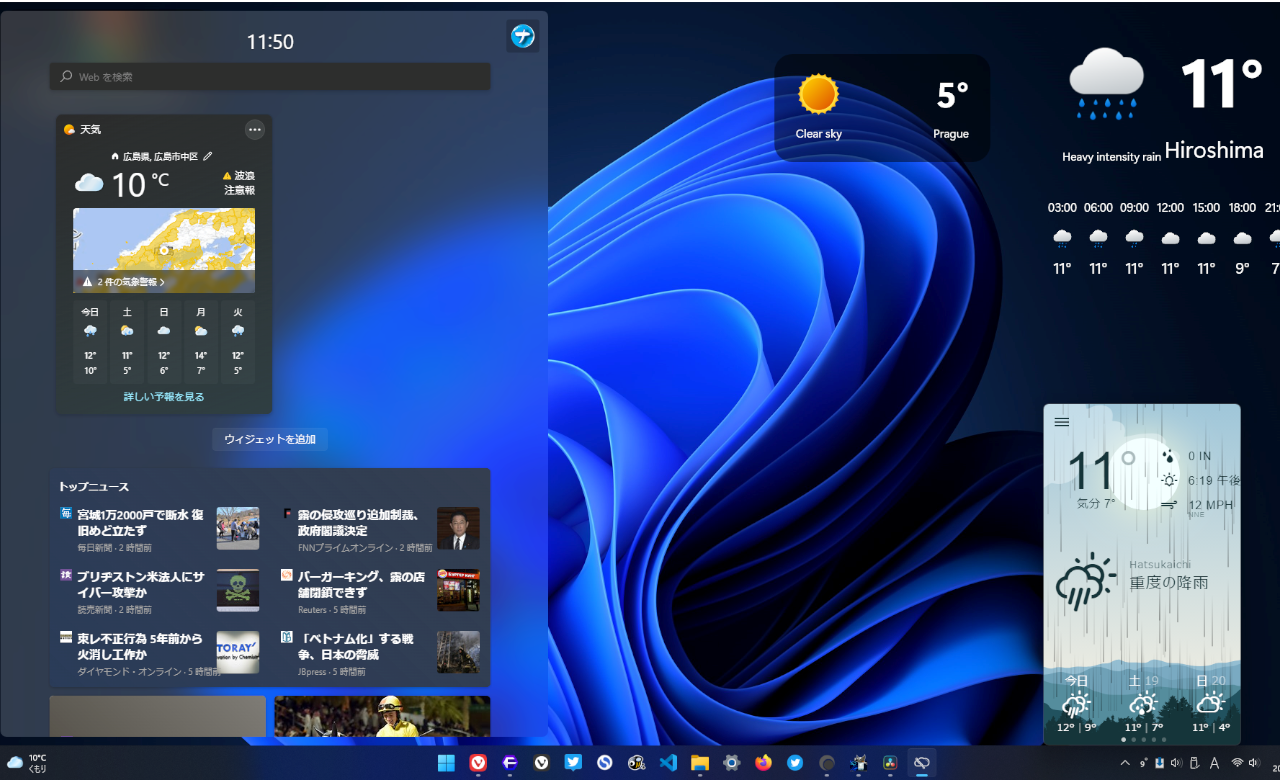
指定した都市(僕の場合、広島)の天気が表示されます。

デフォルトでは、チェコのプラハになっていますが、作者様の出身地です。
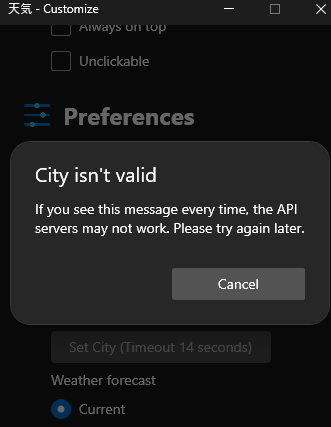
ローマ字で入力していないor存在していない地名の場合は、「City isn’t valid」とエラーが表示されます。

天気の表示設定
天気の表示設定を変更できます。
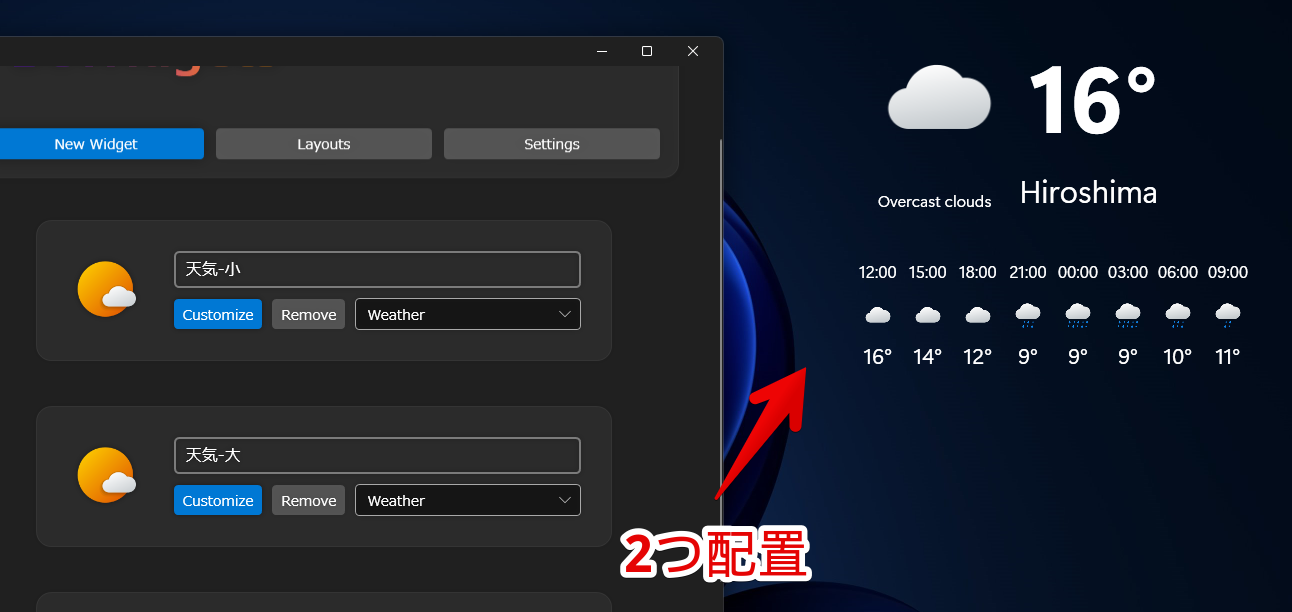
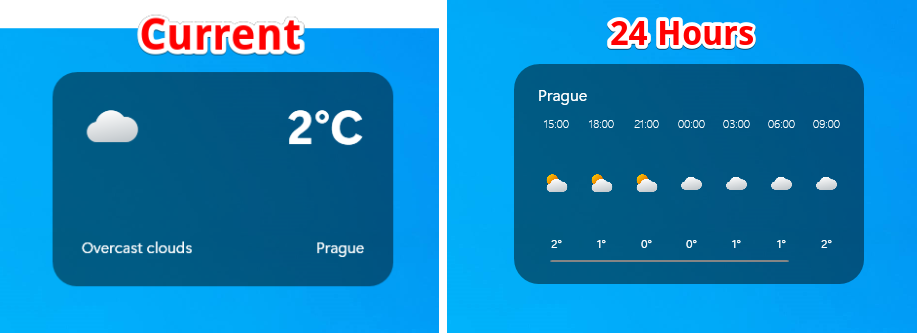
「Current」が1日全体の天気で、「24 Hours」が1日を3時間で分割した天気ウィジェットです。

本アプリを含む色々な方法で、Windows11のあちこちに天気予報を表示する記事も書いています。気になったら参考にしてみてください。
レイアウト(Layouts)
Layouts(レイアウト)は、ウィジェットの配置を記憶して、好きな時に切り替える機能です。
セーブデータみたいな感じです。セーブ1には、時計を右上配置にして、セーブ2では、時計を非表示、アプリショートカットウィジェットを表示する…みたいなことができます。ワンクリックで複数のウィジェットを切り替えられます。
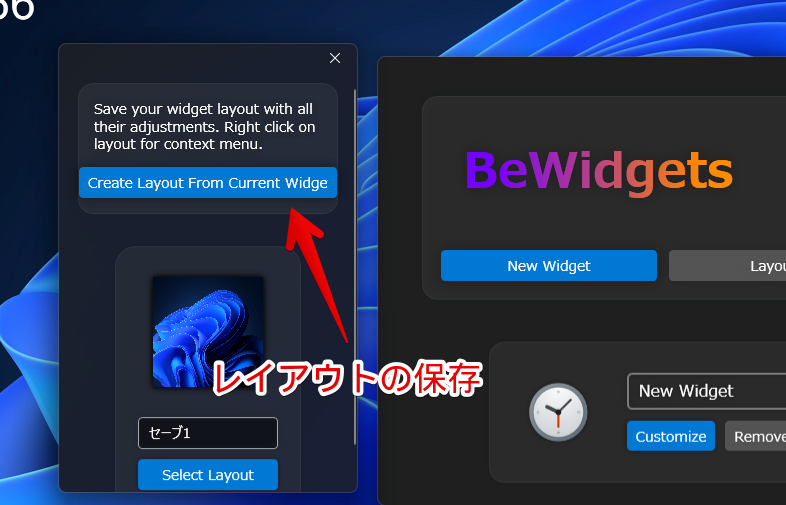
新しくセーブデータを作成したい場合、![]() をクリックします。
をクリックします。

セーブデータ(レイアウト)が作成されます。「NewLayout〇」という名前になっているので、自分が後から判別しやすいように、好きな名前に変更します。

呼び出したい時は、作成したレイアウト下の![]() をクリックします。瞬時にレイアウトがロードされます。
をクリックします。瞬時にレイアウトがロードされます。
実際に使ってみた動画を貼っておきます。
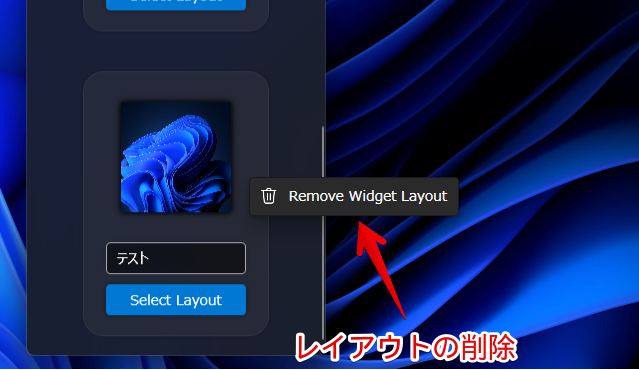
作成したけど使わなくなったレイアウトは、右クリック→Remove Widget Layoutで削除できます。

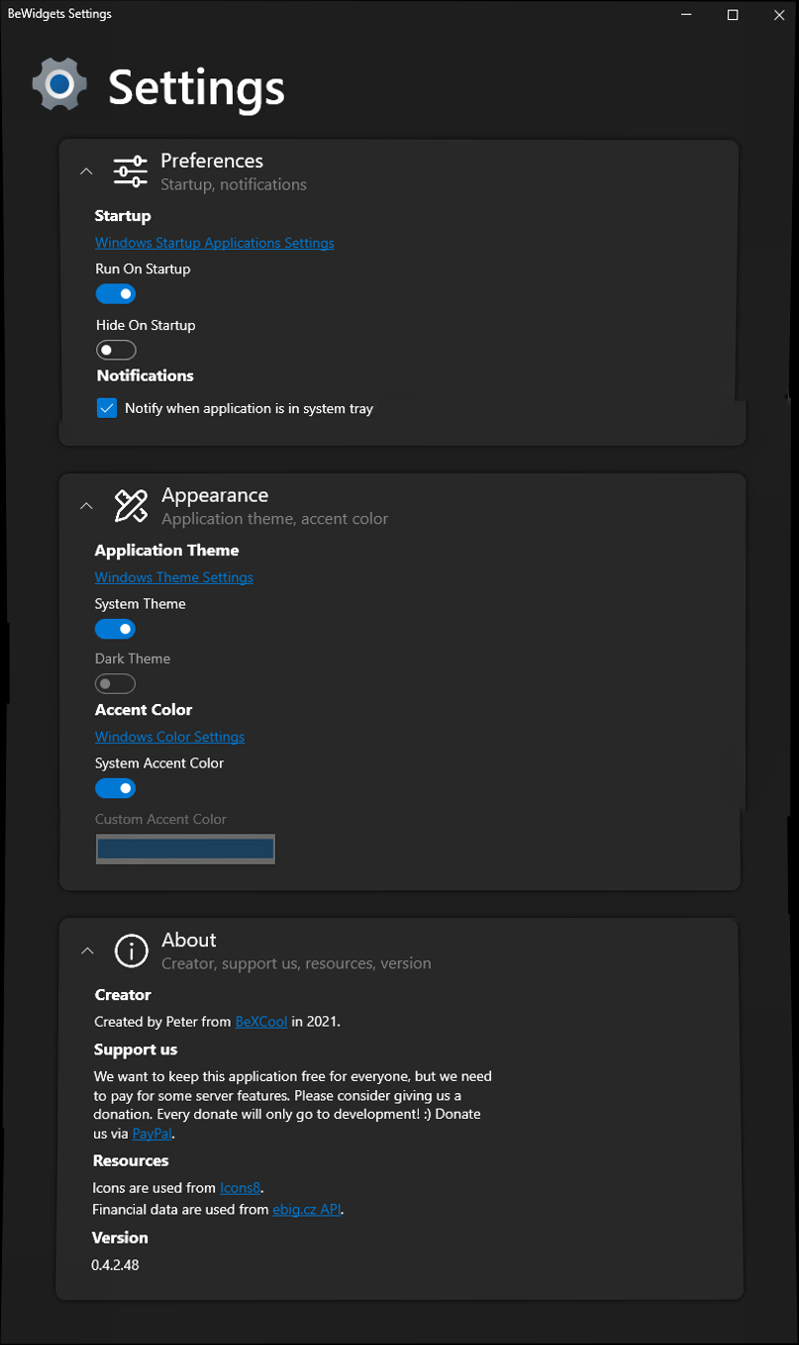
設定(Settings)
BeWidgetsの設定ができます。

Preferences項目だけ見とけば問題ないかなと思います。
| Startup -Run On Startup –Hide On startup | スタートアップ -Windows起動時に起動 -起動時に隠す |
| Notify when application is in system tray | アプリケーションがシステムトレイに戻る時に通知する |
| Touch Screen -Better touch display support (Disables whole screen drag) | タッチスクリーン -タッチディスプレイのサポート強化(画面全体のドラッグを無効化) |
| Beta Testing –Show Beta Section | ベータテスト -ベータ版のセクションを表示 |
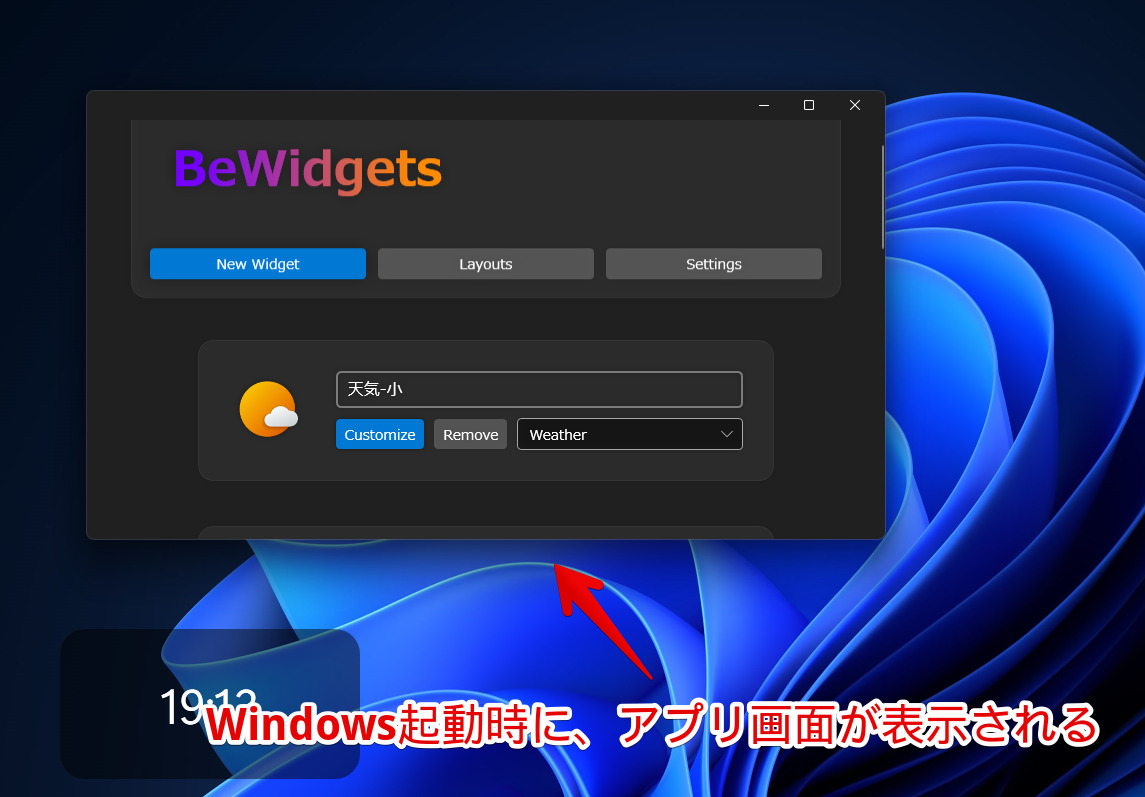
起動時に隠す
デフォルトだと、Windows起動時に毎回、本アプリが表示されるようになっています。鬱陶しい場合は、「Startup」の「Hide On startup」のチェックを外します。これでウィジェットだけ表示して、本アプリの画面は表示しなくなります。

通知
デフォルトでは、ウィジェットの設定をして閉じた後に、「Still here!」と通知が表示されるようになっています。鬱陶しい場合は、「Notify when application is in system tray」のチェックを外しましょう。これで通知が来なくなります。

ベータ版の設定の表示
「Show Beta Section」をオンにすると、ベータ版の設定項目が表示されます。初心者はオフのままがおすすめです。ベータ版なので、動作が安定しない場合があります。

僕のおすすめカスタマイズ
僕が設定したおすすめカスタマイズについて書きます。やり方次第で、結構おしゃれにできます。
時計はでかく・シンプルに

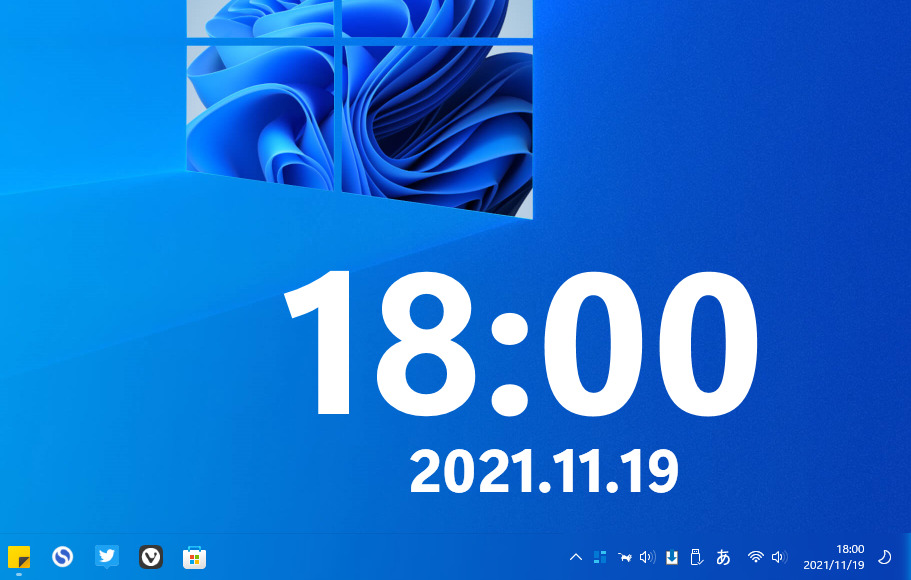
時計は、とにかく大きく・シンプルにしています。
Microsoftストアにある本アプリのスクリーンショットを見たら「白文字ドーン!」で、美しいと思ったから真似してます。
時刻を大きくして、その下に日付を置いています。日付の書式は、フォントサイズ以外、時刻に合わせることで、統一感が出るようにしています。綺麗でシンプルこそWindows11の真骨頂って感じです。
| 項目 | 設定値 |
|---|---|
| Width | 600 |
| Height | 500 |
| 背景色 | 透明 |
| フォントサイズ | 200 |
| フォント | Segoe UI Variable Display |
| 文字色 | 白 |
| Font Weight | Bold(太い) |
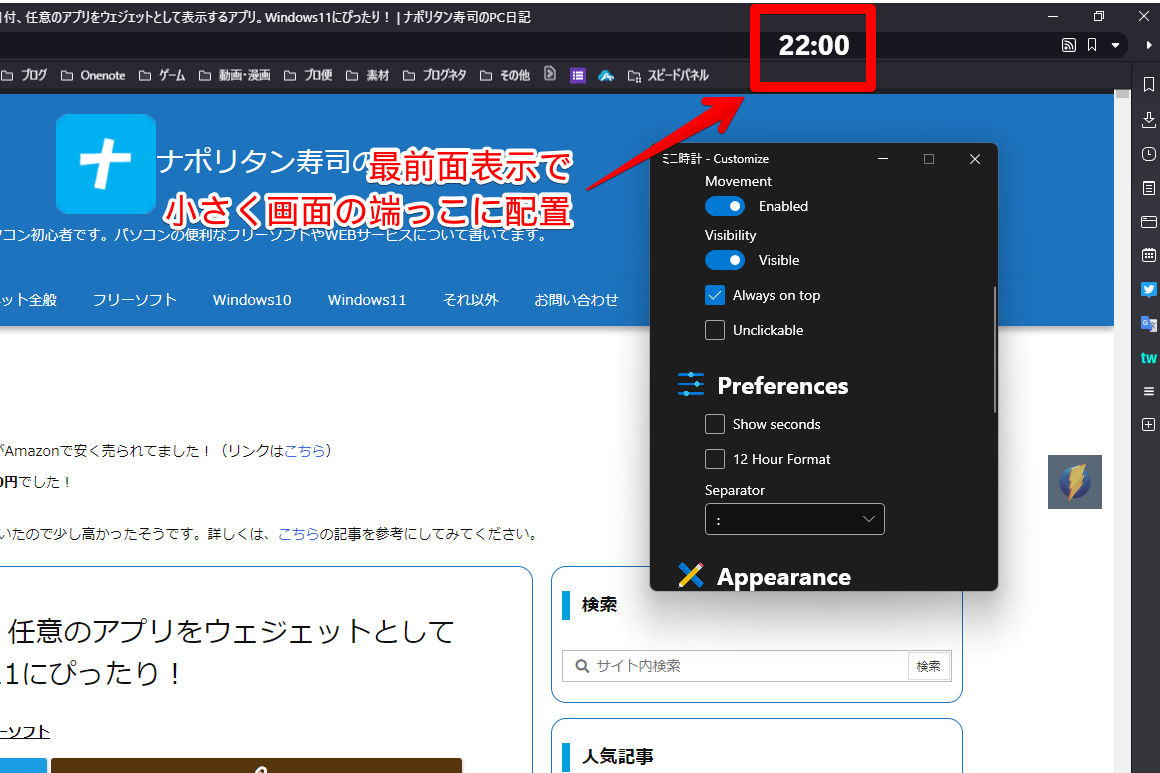
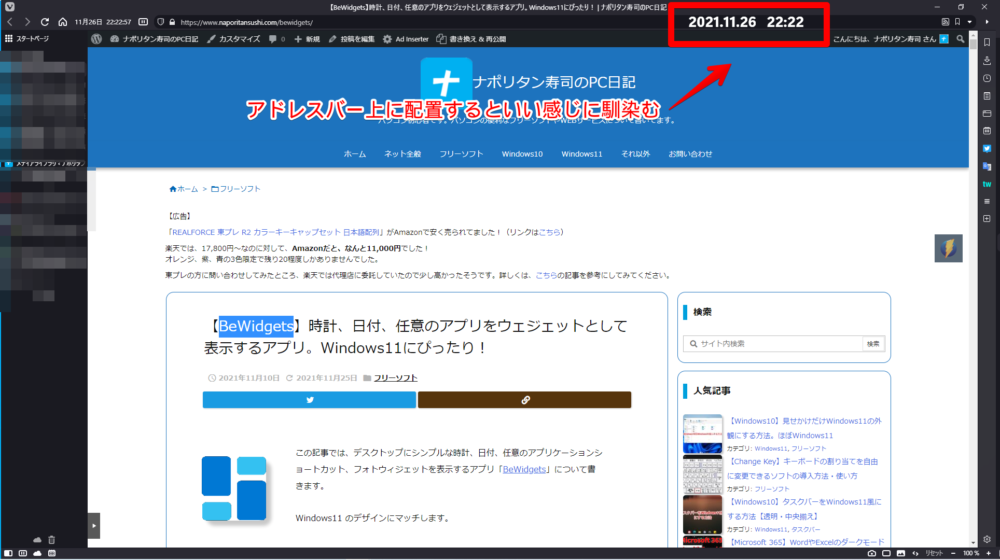
時計を小さく端っこに最前面表示
最近、こういう使い方もできることを発見しました。時計と日付ウィジェットを常に最前面表示で画面の端っこに表示させています。

| 時計・日付ウィジェットを画面端に小さく表示 | |
|---|---|
| Width | 110 |
| Height | 70 |
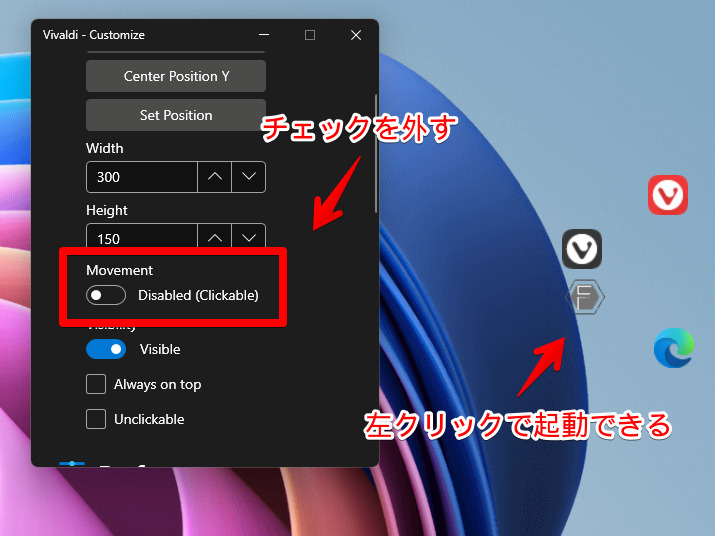
| Movement | オフ |
| Always on top | チェック |
| Unclickable | チェック |
| 背景色 | 透明 |
| フォントサイズ | 28 |
| 文字色 | 白 |
| フォント | Segoe UI Variable Display |
| Font Weight | Bold |
「Movement」はウィジェットの移動をできなくする、「Unclickable」はクリックできなくするので、予め、正しい場所に配置出来た後にチェックします。常に最前面で表示するので、誤クリックしても反応しないようにするためです。
ウィジェットサイズの関係で完全な端っこには配置できません。よって、いい感じにブラウザのアドレスバー上に配置して馴染むようにしています。

サブモニターにも時計を!
Windows11の大きな欠点として、サブモニターのタスクバーに時計が表示されないという不具合があります。ディスプレイ1台の人には関係ない話なんですが、僕みたいなデュアルディスプレイにしている人にとっては、かなり不便です。

そこで、本アプリを使ってサブモニターにも時計を表示するようにしています。1つはデスクトップにでかでかと、もう1つは小さく最前面表示で、常に見えるようにしています。

本アプリを含む5つの方法で、Windows11のあちこちに時計を表示する記事も書いているので、良かったら参考にしてみてください。
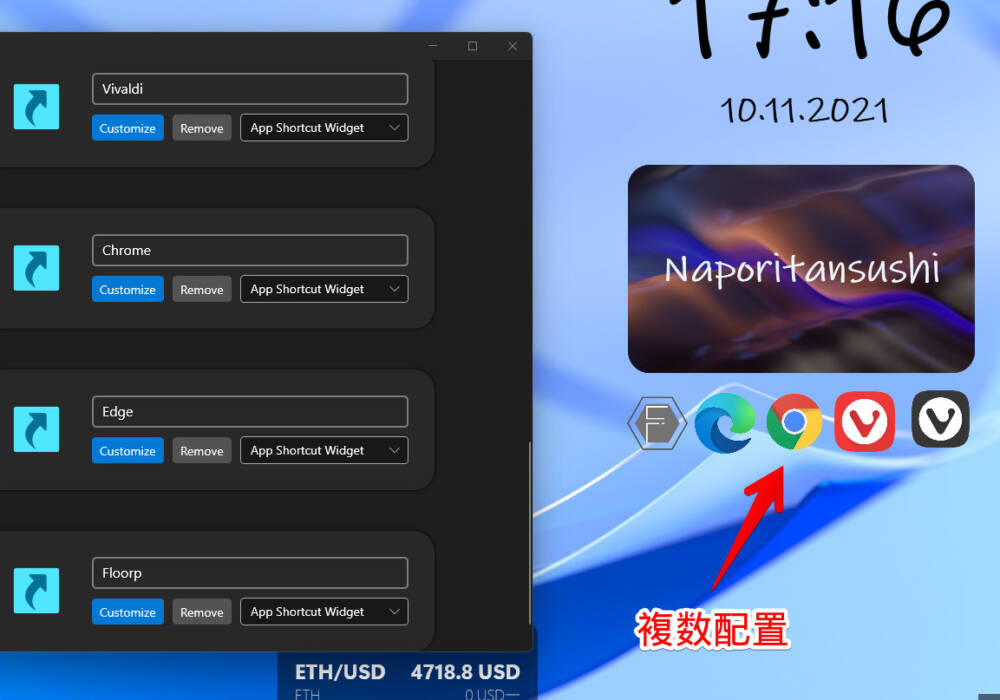
アプリケーションは複数配置
アプリショートカットは、複数配置できます。よく使うアプリをいくつか登録しておくと便利です。

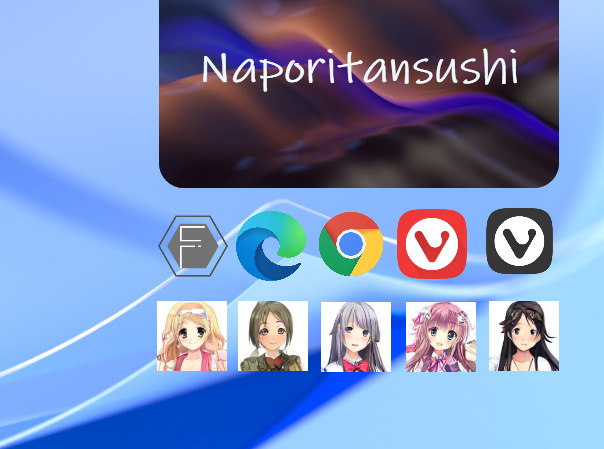
ブラウザがずらっと並んでいるだけで「パソコンできるぜ!」感がでていいですね。もはや見栄え重視です。ここまでくると、実用性はどうでもよくて、いかにおしゃれなデスクトップにするかの戦いです。(なじゃそりゃ)
作成したウィジェットを複製したい場合は、右クリック→Duplicateで複製できます。

カスタムアイコンで個性を出す
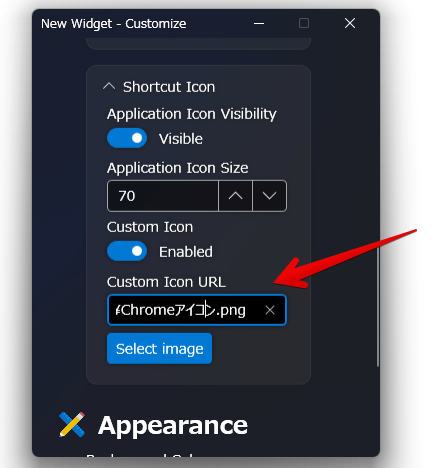
アプリショートカットは、自分の好きなアイコン画像にできます。その場合、「Custom Icon」をオン(Enabled)にして、「Custom Icon URL」で好きな画像を指定します。

何も設定しなかったら画質が悪いです。高画質の同じアイコンを用意して、そちらを読み込ませると、綺麗に拡大できます。
アイコン画像を抽出する方法は、以下の記事を参考にしてみてください。
抽出した画像を高画質にするには、以下の記事を参考にしてみてください。
全く別のアイコンにすることも可能です。
例えば、AIが自動でアニメアイコンを作成してくれるサイト「MakeGirlsMoe」で作成した画像を読み込ませてみます。(僕はアニメさっぱりなんですが、アニメ好きの方なら最高のサービスだと思います。)
一気にデスクトップが華やかになります。これ2頭身のアニメ画像(ねんどろいどって言うんですかね?)と相性めっちゃいいにんじゃないかと思っています。

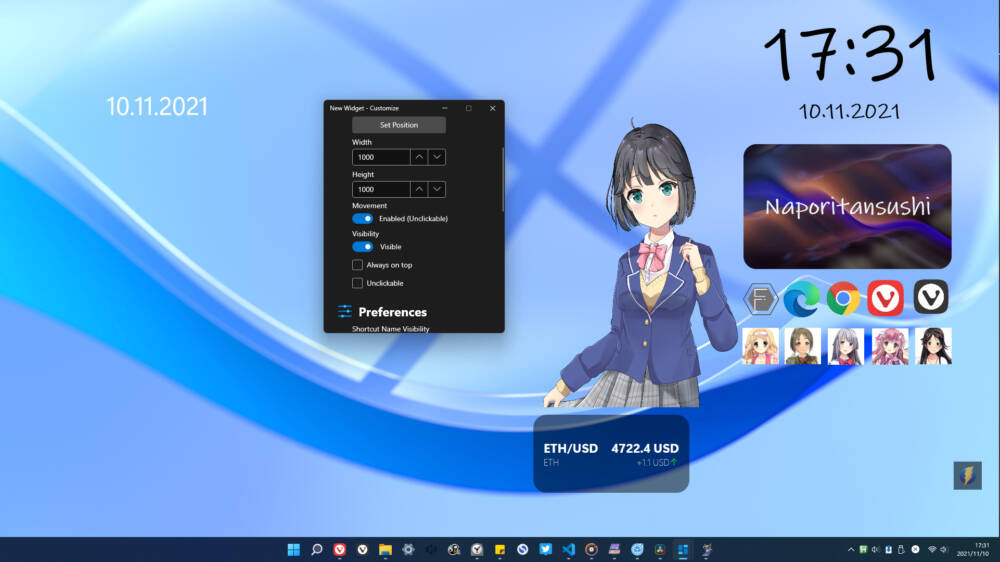
さらにさらに、これは完全にお遊びになりますが、アイコンサイズを極限まで大きくすると大きい画像も適用できます。アニメの立ち絵・全身をデスクトップに「どかーん!!」と貼れるってことですね。耐性ない僕にはちょっと恥ずかしいです。

縦横比は固定されてるので、正方形に近い画像じゃないとバランスがおかしくなるので注意です。
Weatherの天気アイコンは大きく。
新ウィジェットWeatherも早速カスタマイズしてみました。こだわりポイントは、天気アイコンのサイズです。かなり大きくしました。背景は透明にすることで、Windows11のデスクトップに「どーん!!」と天気が浮いているようにしました。

| ナポリタン寿司の天気ウィジェットカスタマイズ内容 | ||
|---|---|---|
| Width | 490 | |
| Height | 250 | |
| Current city | Hiroshima | |
| Weather forecast | Current | |
| Forecast Setting -Weather Icon Size | 148 | |
| Background Color | 透明 | |
| Temperature Text | 文字色 | 白色 |
| フォントサイズ | 93 | |
| フォント | Segoe UI Variable Display | |
| Font Weight | Bold | |
| City Text | フォントサイズ | 41 |
| フォント | MV Boli | |
| Font Weight | Semi Bold | |
| Weather forecast | フォントサイズ | 31 |
| フォント | MV Boli | |
| Font Weight | Semi Bold | |
BeWidgetsのデメリット
配置するウィジェットの種類にもよりますが、メモリとCPUを消費する点がデメリットです。微々たるものですが、スペックに余裕がないパソコンだと不向きかもしれません。パソコンの性能に余裕がある方向けのアプリかなぁという印象です。

恐らく、以下の2点を設定していると、よりCPU、メモリを食います。
- カスタムアイコンで高画質の画像を使っている
- フォトウィジェットでアニメーションを使っている
時計と日付だけのウィジェットなら、そこまでメモリを消費しないと思います。
感想
以上、デスクトップに6種類のウィジェット(時計、日付、アプリ、フォト、交換レート、天気)を表示するアプリ「BeWidgets」についてでした。
好きな場所に配置できて、なおかつ自分でカスタマイズできる点が便利です。