【Vivaldi】ステータスバーのカスタマイズ・使い方。実は結構便利

この記事では、Vivaldiブラウザにあるステータスバーのカスタマイズ方法・使い方について書きます。
ブラウザ下に表示されるバーのことで、タイリング、キャプチャ、同期機能などに、ワンクリックでアクセスできます。

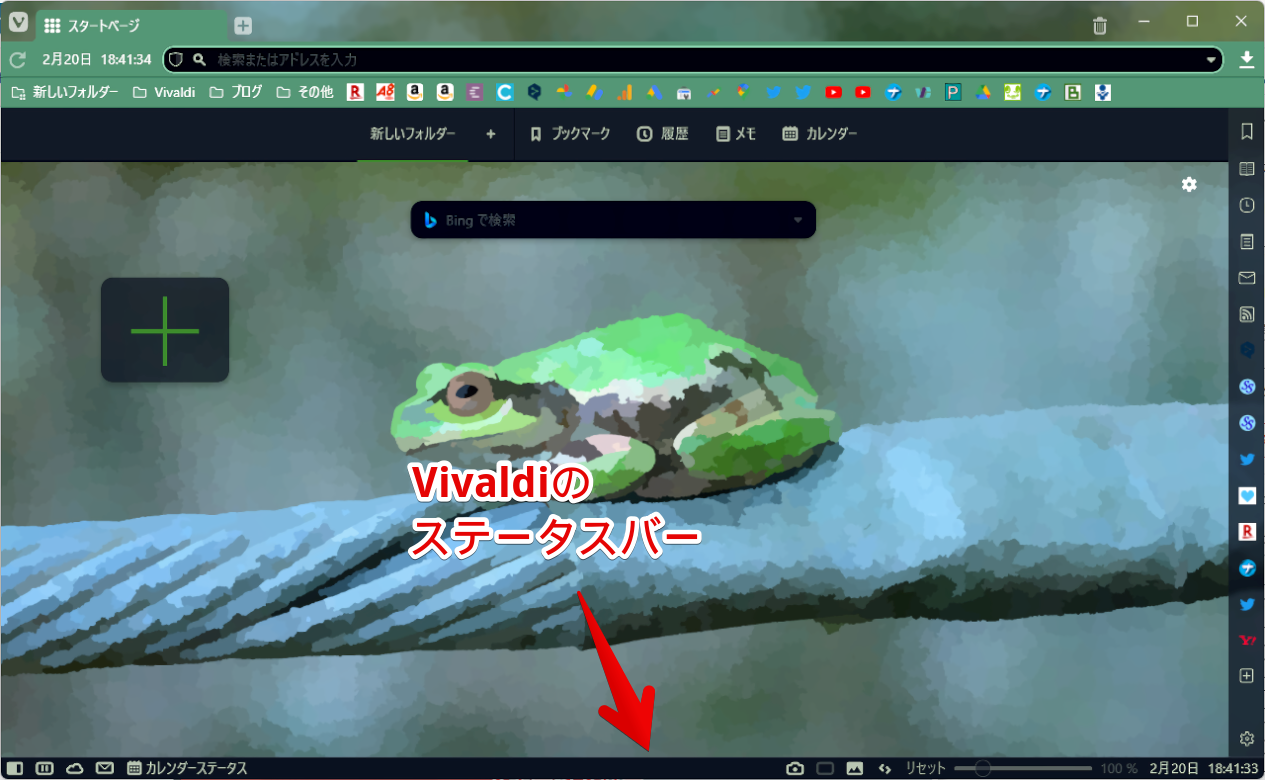
Vivaldiのステータスバーとは、画面下部に表示されるバーのことです。いくつか機能へのアクセスボタンが配置されているほか、現在マウスの下にあるリンク(URL)を、オーバーレイで表示する役割を担っています。
具体的には、以下の11つの機能にワンクリックでアクセスできます。
- パネル開閉
- 休止(ブレイク)モード
- 同期
- メール
- カレンダー
- 画面のキャプチャ
- タブタイリング
- 画像の読み込み
- ページアクション
- ページ倍率の拡大縮小
- 日時と時計(アラームとタイマー)
どの機能も、ステータスバーからじゃなくても、ショートカットキーや、マウスジェスチャー等でアクセスできますが、ステータスバーからの方がアクセスしやすい項目もちらほらあります。
「様々な機能のアクセス方法の一つとして、ステータスバーがある」という認識でいいかなと思います。使うも使わないも個人の自由です。不要な方は、設定で非表示にできます。
「ステータスバーは不要だけど、マウスを乗せたときに、リンク先のURLは表示してほしい…」という方のために、「オーバーレイで表示する」オプションも用意されています。
各機能のボタンは、個別に削除できます。例えば、自分がよく利用する日付、タイリング、キャプチャボタンだけは表示して、他は非表示にする…といったことができます。
今までは、あってもなくても関係ないと思っていました。むしろ余計なものが表示されて、僕の快適なブラウジングの邪魔になると考えていました。しかし、よく見てみると、ただの「ブラウジングが快適になるバー」でした。
色々使い方が分かってきたので、本記事で、「実は、人によっては結構便利かも?」というステータスバーの秘密に迫りたいと思います。
「Vivaldi?何それ?」って方は、以下の記事を参考にしてみてください。2016年に登場したブラウザです。
ステータスバーの表示方法
そもそもステータスバーはどうやって表示するのか、どんなデザインがあるのか?について書きます。
ステータスバーの表示
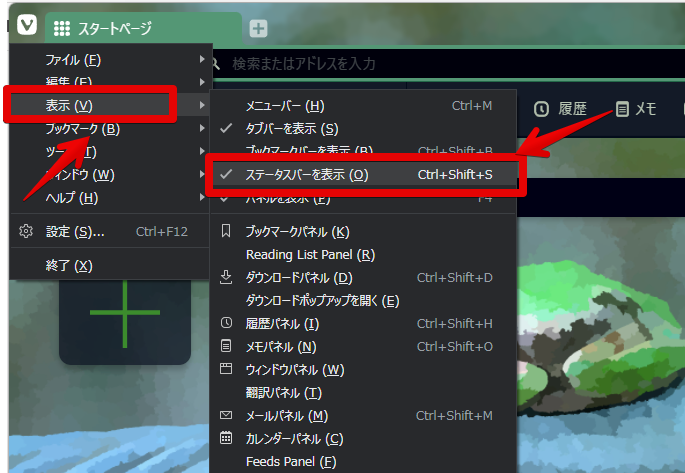
Vivaldiアイコン→表示→「ステータスバーを表示」にチェックを入れることで、ステータスバーを表示できます。

ショートカットキーを変更していない場合は、Ctrl+Shift+Sで表示切り替えできます。
表示方法
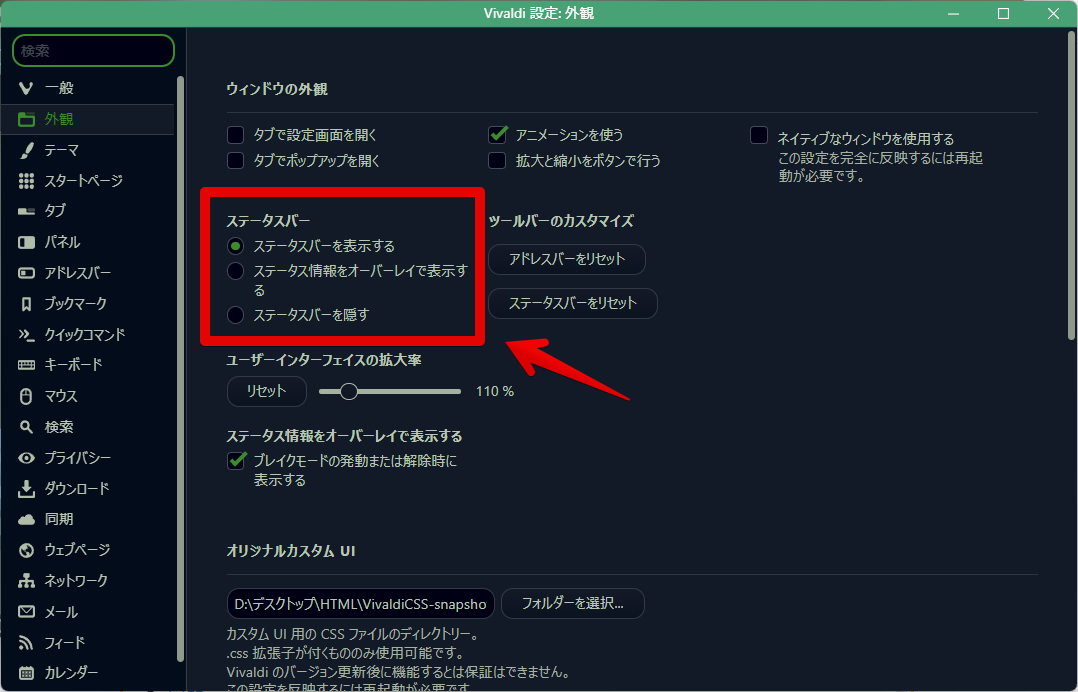
Vivaldiの設定を開きます。外観→ステータスバーで表示の種類を設定できます。

以下の3つの中から選択できます。
| 表示の種類 | どんな人におすすめ? |
|---|---|
| ステータスバーを表示する | ステータスバーをがっつり利用したい方 |
| ステータス情報をオーバーレイで表示する | ステータスバーは使わないけど、リンク先のURLは表示してほしい方 |
| ステータスバーを隠す | バーも、リンク先URLもいらない方 |
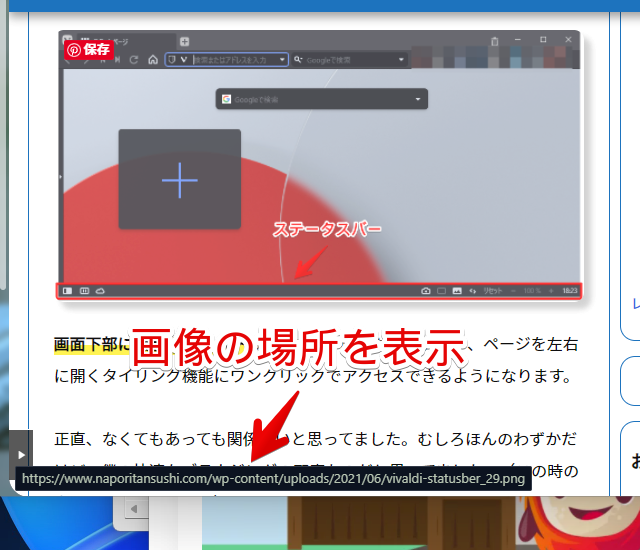
「ステータス情報をオーバーレイで表示する」は、少しでもブラウザの見た目をスッキリさせたい方におすすめです。Vivaldiには、リンクの上にマウスを乗せると、そのリンクに設定されているURLを表示する機能がついています。
この機能は、ステータスバーを表示、またはオーバーレイで表示している時のみ利用できます。

この機能の便利なところは、リンクを踏む前に、どんなURLかを確認できる点です。普通、リンク先を調べようとすると、リンクの右クリック→リンクアドレスをコピーをクリックして、どこかに貼り付ける必要があります。

わざわざそこまでするのは、少しめんどくさいですよね。そんな時に、本機能が役に立ちます。
他にも、「リンクアドレスをコピー」する前に、具体的にどんなURLがクリップボードにコピーされるか分かる点も便利です。画像などのファイルに対しても表示するので、この画像拡張子「JPG」なのか、「PNG」なのか調べたい時にも活躍します。

「ステータスバーを隠す(非表示)」にしていると、表示されないので注意です。
ボタンスタイルの変更(文字のみ、アイコンのみ)
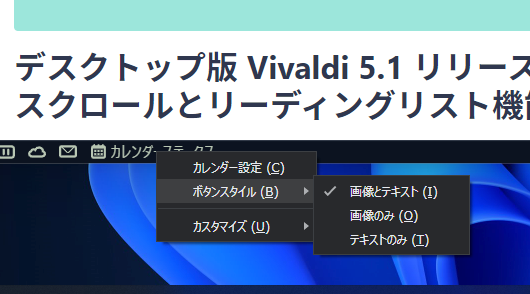
それぞれのボタンは、「テキストのみ」、「アイコンのみ表示」か切り替えできます。変更したいボタンを右クリック→ボタンスタイル→好みのスタイルを選択します。

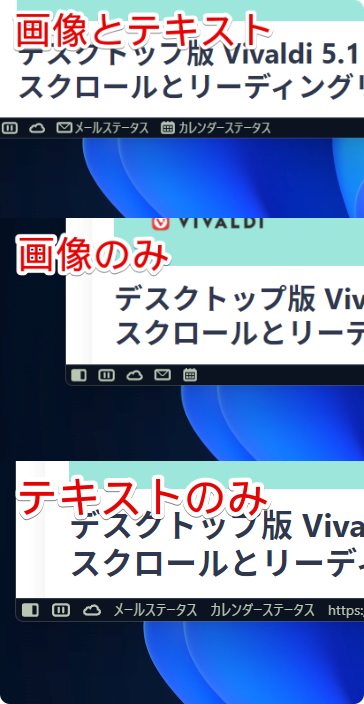
例えば、カレンダーを「画像のみ」にしたら、![]() アイコンになり、「テキストのみ」にすれば、
アイコンになり、「テキストのみ」にすれば、![]() になります。比較画像を貼っておきます。
になります。比較画像を貼っておきます。

一部ボタンの非表示
ステータスバーのボタンは、個別に非表示(削除)できます。元に戻したくなったら、いつでも戻せます。
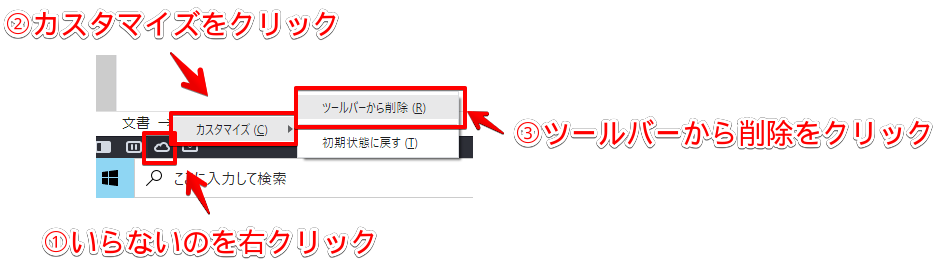
削除したいボタンを右クリック→カスタマイズ→ツールバーから削除をクリックします。

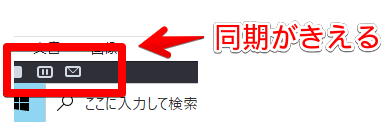
同期アイコンが消えます。

ツールバーを元の状態に戻す方法は、こちらを参考にしてみてください。
ボタンをツールバーに移動
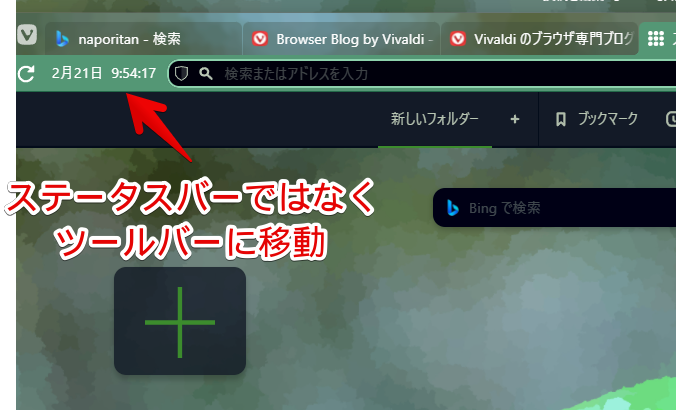
ステータスバーの各ボタンは、ツールバー(アドレスバー)に移動できます。

Shiftを押しながら、マウスでドラッグ&ドロップして、移動させたい場所まで持っていきます。分かりやすいように動画を貼っておきます。
同じ要領でツールバーではなく、ステータスバー内で並び替えることもできます。
使い方
ステータスバーに表示されている機能をそれぞれ紹介します。
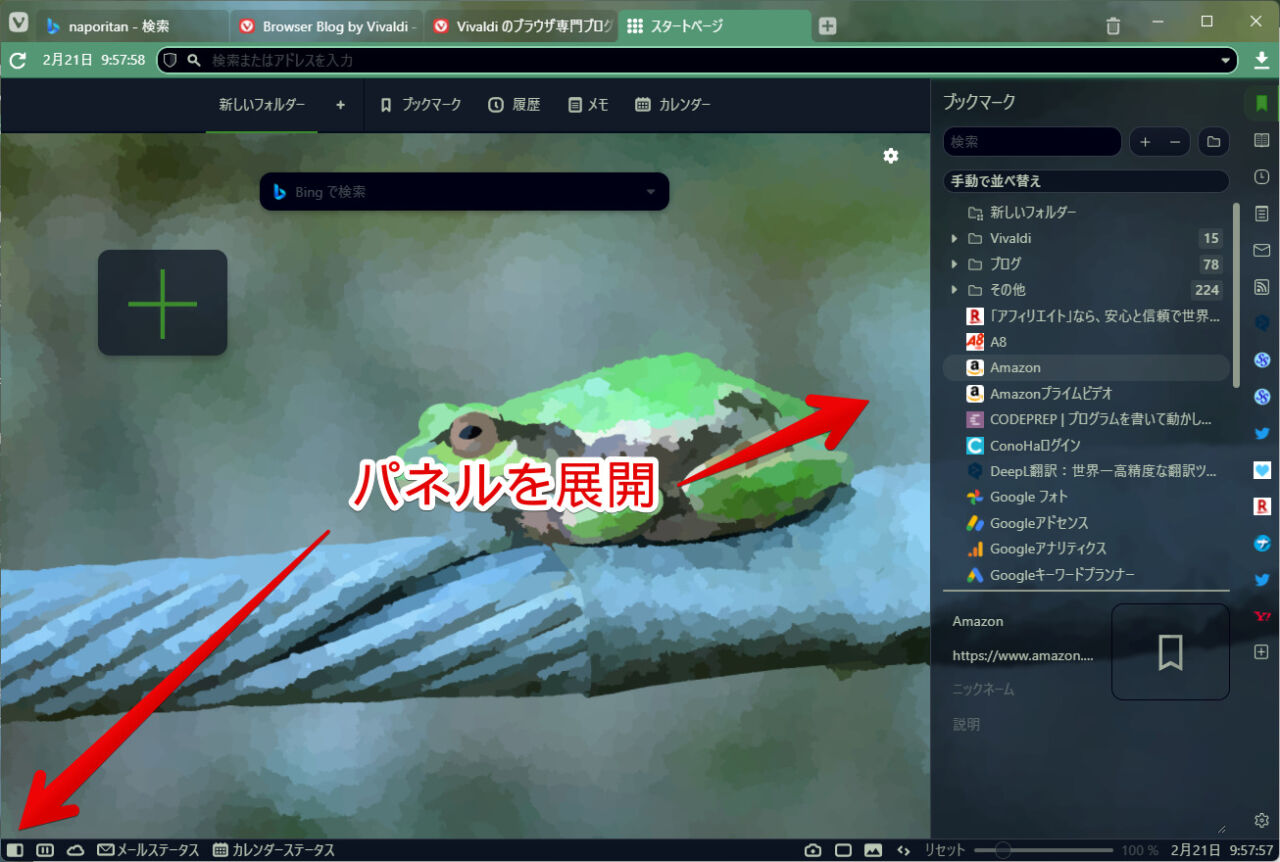
パネル開閉
サイドバー(パネル)の表示切り替えボタンです。クリックでパネルを表示、または非表示にします。

前回開いていたパネルがそのまま開くようになっています。例えば、ブックマークパネルを開いていた場合は、次回もブックマークパネルが開きます。
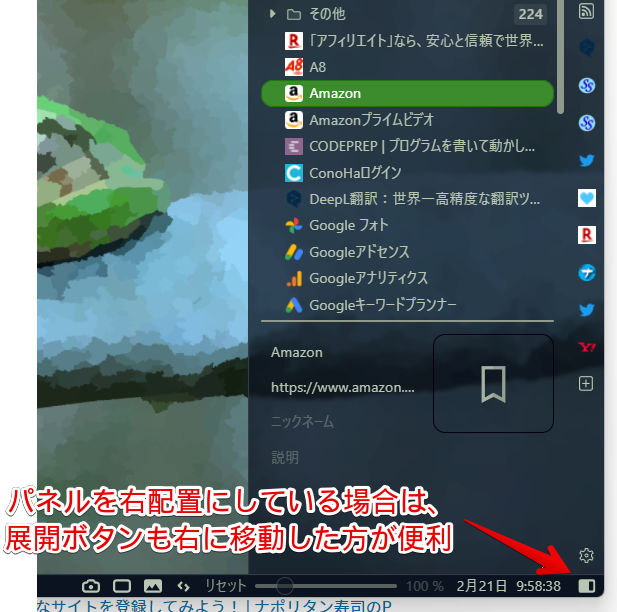
パネルを右に表示していて、このボタンを利用する方は、一緒に右配置にしておくとアクセスしやすいと思います。

ボタンは左にあるのに、クリックしたら右からパネルが出てくるって少し違和感だと思います。
Vivaldiのサイドバー(パネル)の使い方については、下記記事を参考にしてみてください。
タブを開きつつ、ブックマーク、履歴、メモ、好きなウェブサイト(ウェブパネル)などを確認できる機能です。
休止(ブレイク)モード
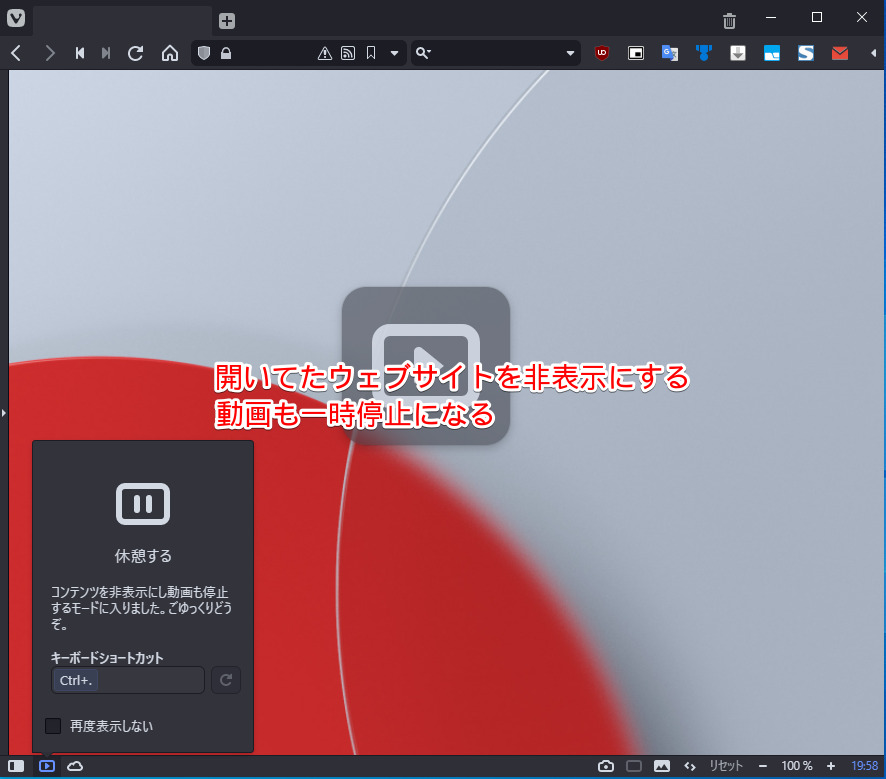
休憩モード切替ボタンです。クリックで、開いていたウェブサイトを非表示にして、動画・音楽も停止します。サイトを閉じたわけではなく、あくまで隠してる状態です。

この状態にすると、ページも表示されないので、ブラウジングできなくなります。完全にオフ状態になるので、「10分くらい休憩したい」といった時に活用してみましょう。
タブの読み込みを中止したわけでないので、すぐに復帰させることが可能です。
「こんなのあったのか!」と驚かされた機能の一つです。
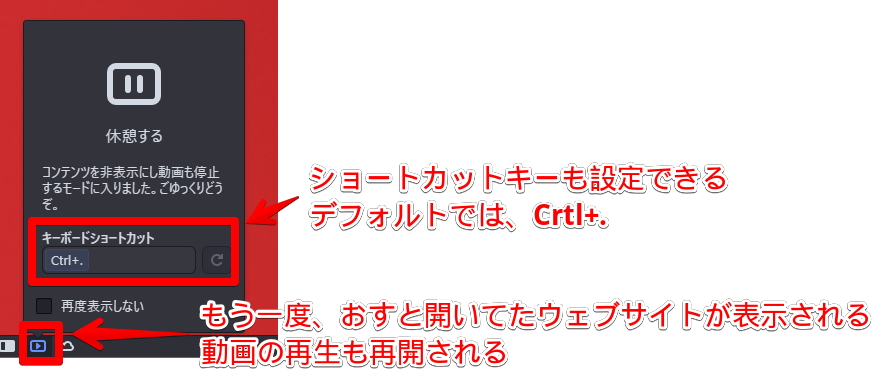
ステータスバーだけでなく、ショートカットキーも用意されています。デフォルトでは、Ctrl+.になっています。もう一度ショートカットキーをおすか、休憩アイコンをクリックすることで、瞬時に復帰します。

同期
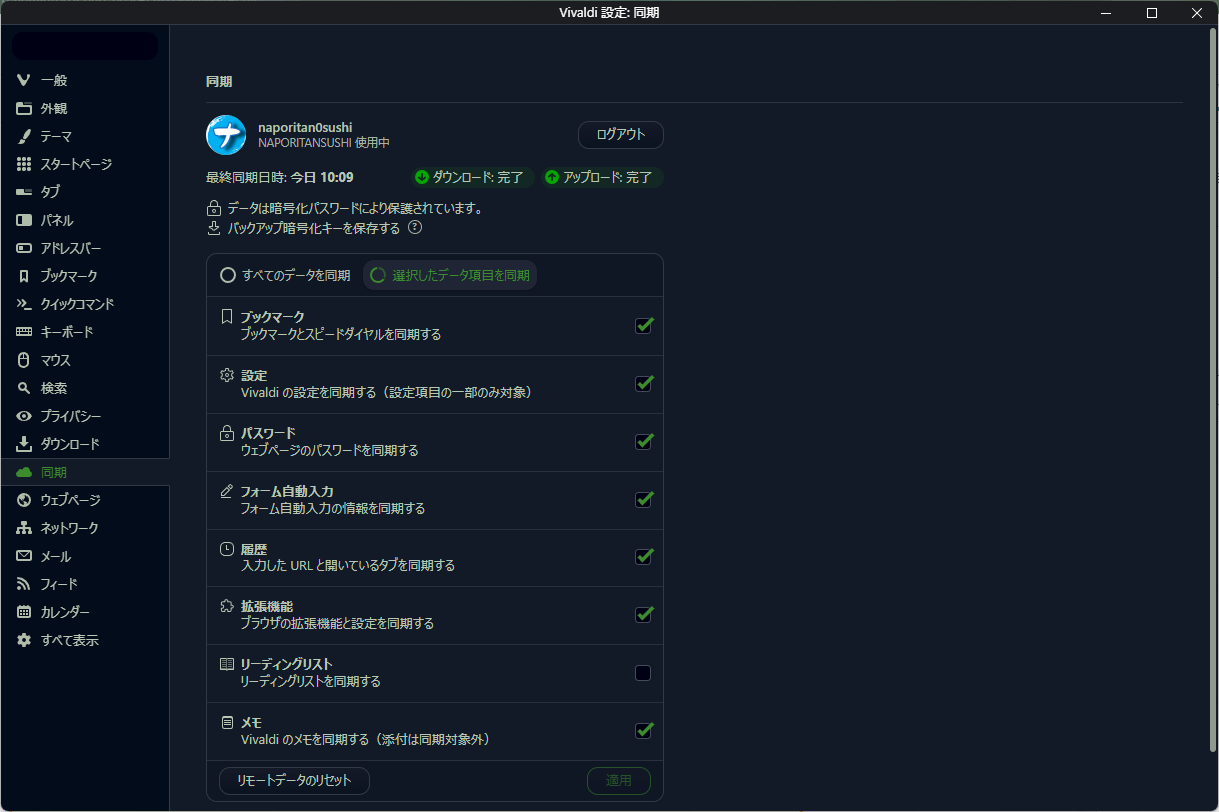
同期の設定に飛びます。

スマホと同期できているかの確認に便利です。
同期については、以下の記事を参考にしてみてください。
ブックマーク、履歴、パスワード、自動入力、メモ、一部設定、拡張機能、リーディングリスト等を異なるデバイス間(スマホ、PC、タブレット)で同期できる機能です。
同期するには、専用のVivaldiアカウントが必要になります。無料で作成できます。
メール
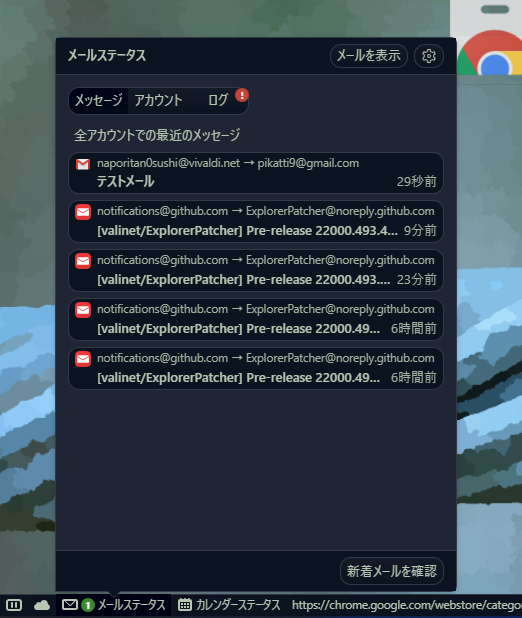
簡易的に、メールステータスのチェックができます。Vivaldi4.0(2021年6月9日)で実装された、独自のメールクライアントに登録したメールアドレスの受信メールが一覧で表示されます。

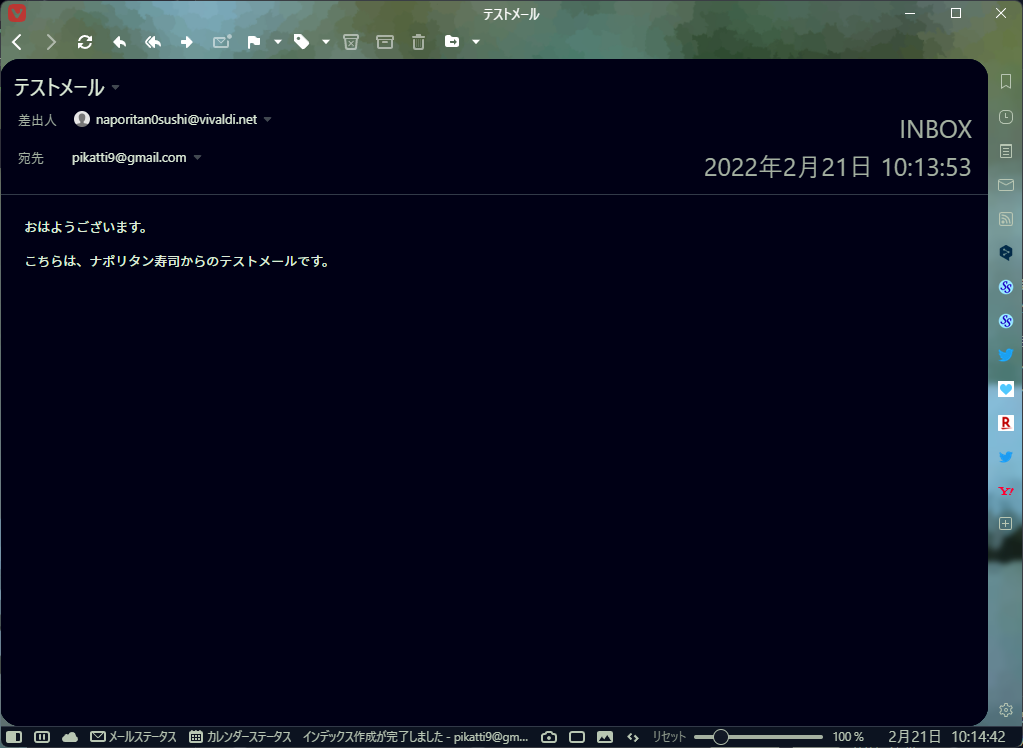
メールをクリックすると、新しいタブでメールの内容を表示します。

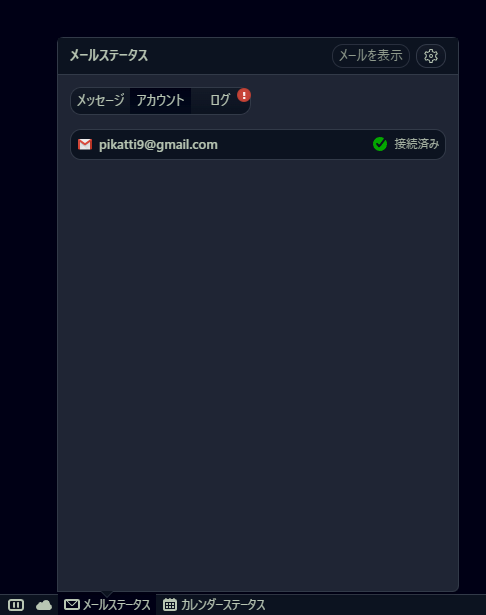
アカウントタブで、接続しているメールアドレスが表示されます。僕は、Gmailを登録しているので、「pikatti9アットgmail.com」といった表記になっています。

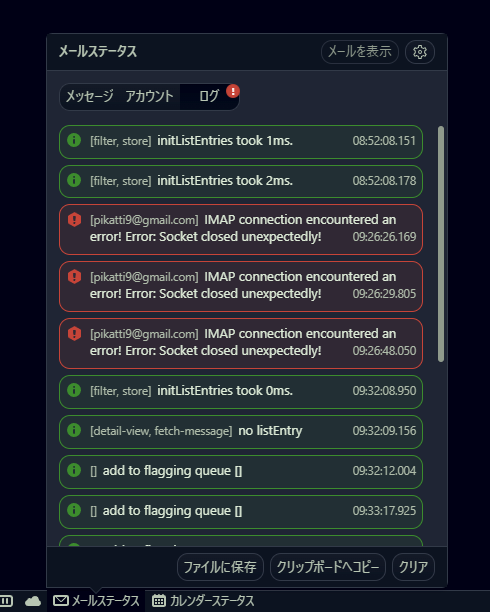
ログタブで、メールのログをチェックできます。不具合があれば、赤いビックリマークがついています。バグや不具合を特定する時に活用してみましょう。

まぁ、初心者さんには関係ない項目なので、いらない場合は、右下の「クリア」でログ削除してOKです。クリアすると、タブ名の右に表示されている赤いビックリマークが消えます。
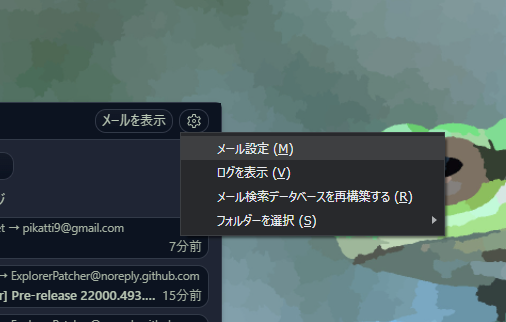
右上の「メールを表示」をクリックすると、新しいページでメール一覧(リーダー)を表示します。その隣にある歯車アイコンで、メールの設定に飛べます。

メールクライアントの使い方・登録方法については、下記記事を参考にしてみてください。
カレンダー
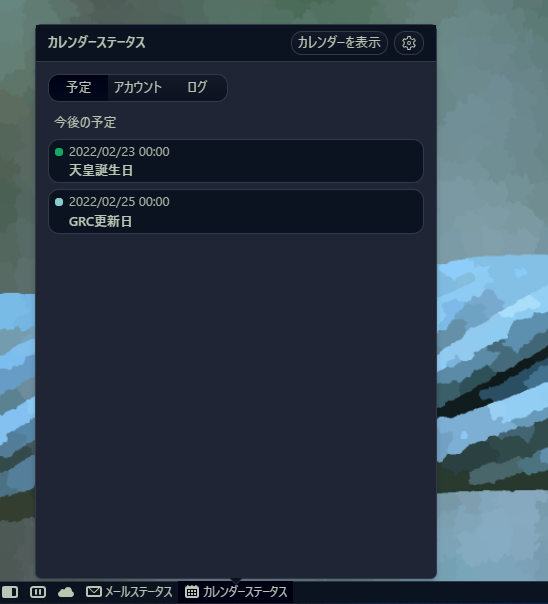
簡易的に、カレンダーステータスの確認ができます。
メールと同じく、バージョン4.0で実装されたVivaldiのカレンダークライアントに登録したアカウントの予定が一覧表示されます。予定日、タイトルが確認できます。

アカウントタブで登録しているアカウントを確認できます。

キャプチャ
Vivaldi 上で、スクリーンショットを撮影できます。

ページ全体か、選択範囲かを指定します。選択範囲の場合は、マウスでドラッグ&ドロップして、撮影したい範囲を決めます。実際にキャプチャしてみた動画を貼っておきます。
キャプチャの保存形式は、以下の4つの中から選択できます。
- PNGで保存
- JPEGで保存
- クリップボードへコピー
- 新規メモに添付
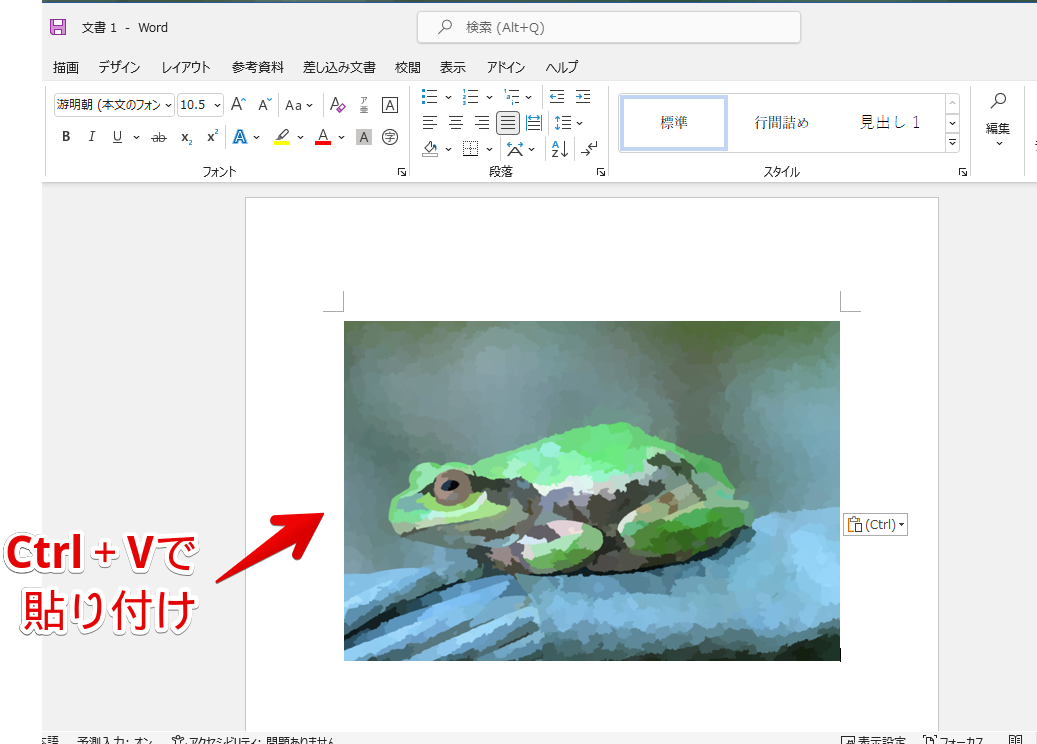
「クリップボードへコピー」は、画像をローカル上に保存しなくても、そのままWordやプレゼンテーションに貼り付けることができます。
コピーした後に、貼り付けたい場所でCtrl+Vを押すことで、画像が挿入されます。

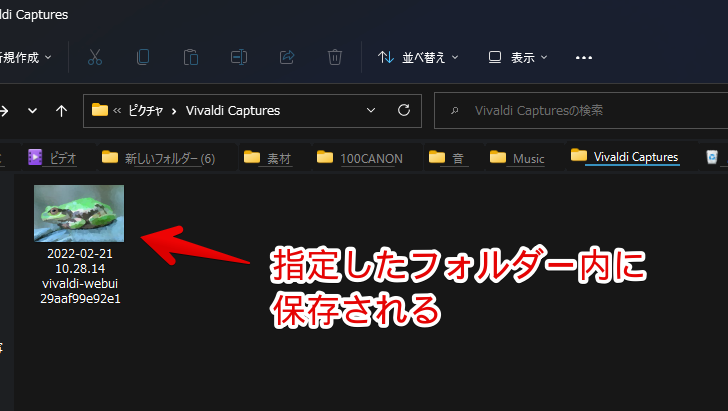
「PNGで保存」か、「JPEGで保存」を選択した場合は、指定したフォルダー内に画像が保存されます。

デフォルトでは、以下の場所に保存されるようになっています。
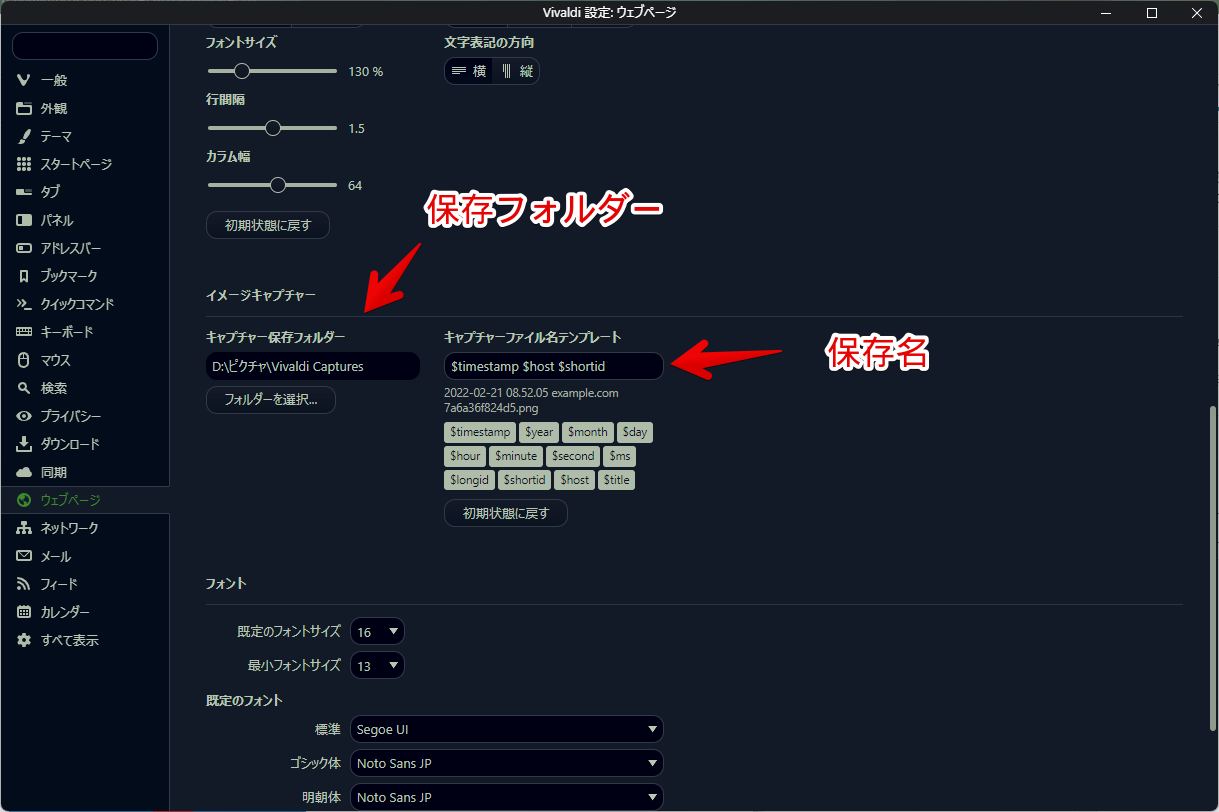
D:\ピクチャ\Vivaldi Captures設定→ウェブページ→キャプチャー保存フォルダーで保存場所を変更できます。

キャプチャーファイル名テンプレートは、よく分からない場合は、そのままでOKです。ファイル名をどうするかの設定です。
デフォルトでは、以下のテンプレートになっています。この場合、ファイル名は、「2022-02-21 10.59.56 vivaldi-webui fb144957161b」といったようになります。
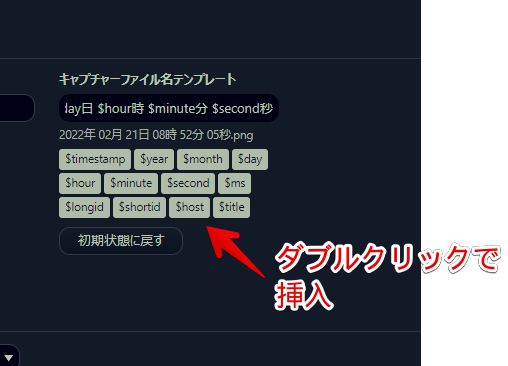
$timestamp $host $shortid入力欄の下に、それぞれの項目が表示されているので、ダブルクリックで挿入できます。例えば、「2022年」のように年を挿入したい場合は、「$year」をダブルクリックします。

日付と時間にしたい場合は、以下のテンプレートになります。コピペして貼り付けることができます。
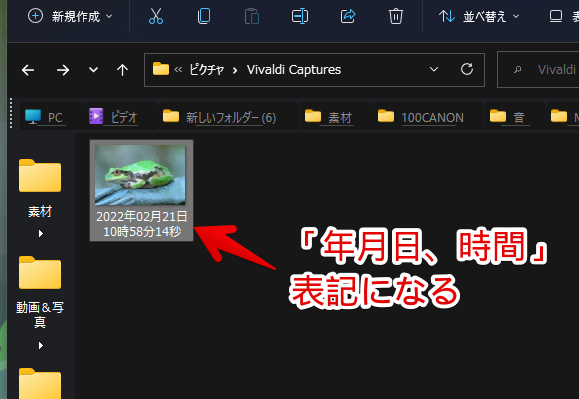
$year年$month月$day日$hour時$minute分$second秒「2022年02月21日10時58分14秒」のようになります。

タブタイリング
1つのタブ内で、2つ以上のページを並べられるタイリング機能へのショートカットボタンです。

「左右に並べて表示」をクリックした場合は、現在開いているタブ、直前にアクティブだったタブの2つが左右に並べられます。

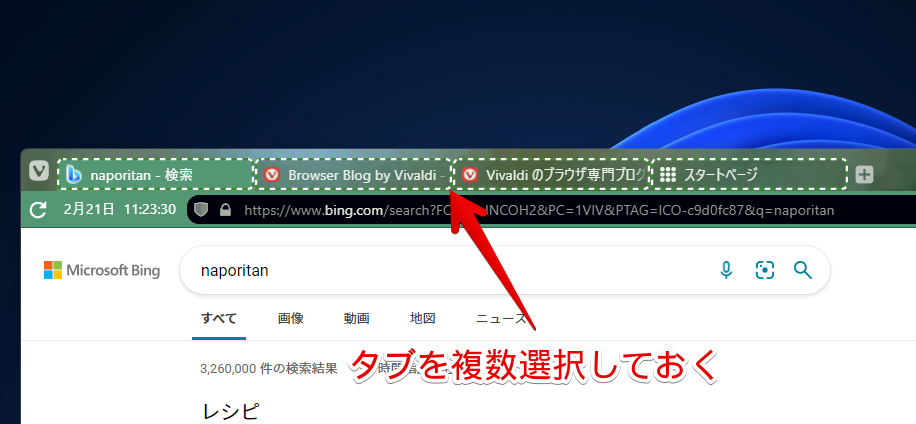
2つ以上のページをタイリングする場合や、自分で指定したタブ同士を並べる場合は、あらかじめ、タブを複数選択しておく必要があります。
CtrlやShiftを活用して複数選択しましょう。

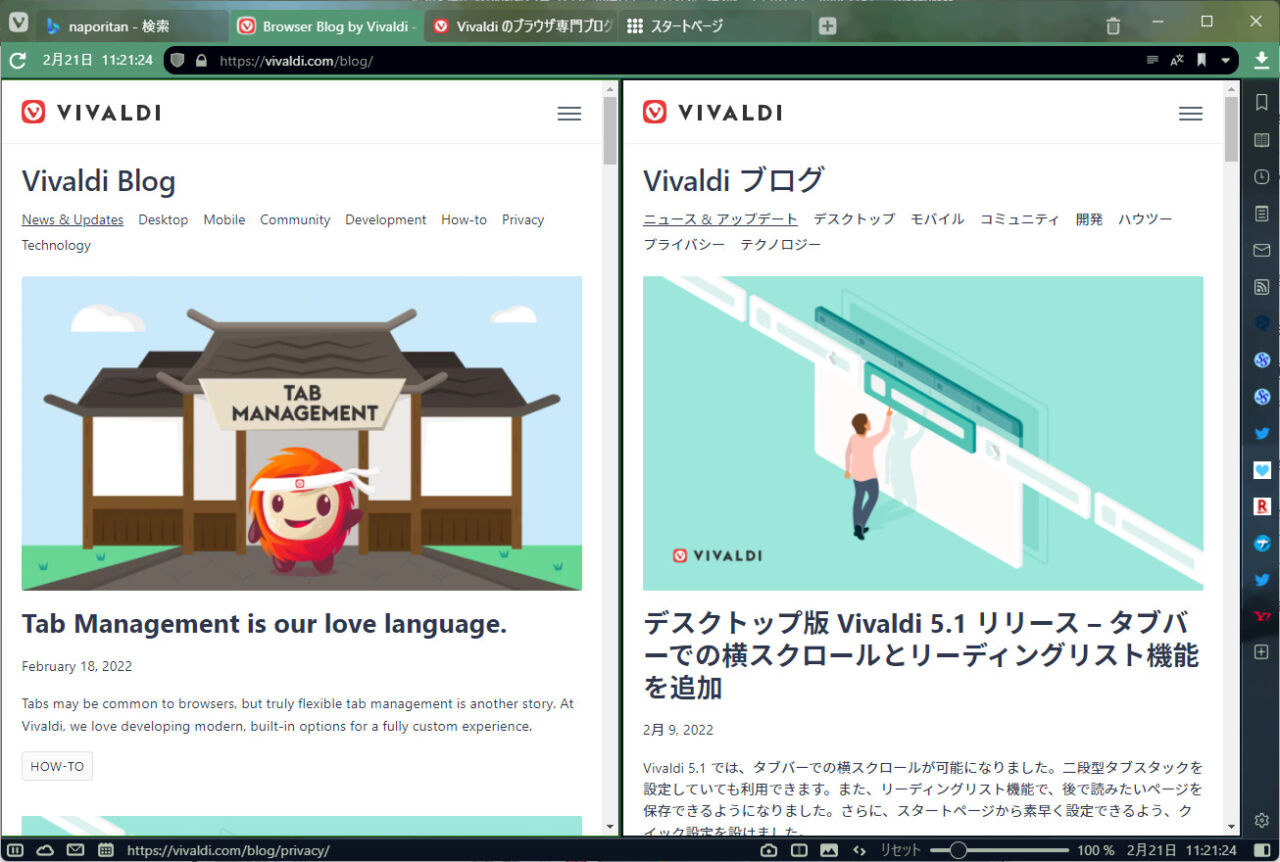
タイリング機能は、情報を見比べる時に便利です。
わざわざ2つのウィンドウを用意して、並べる必要はありません。Vivaldi1つのウィンドウ内で、サクッと並べて情報を比較できます。例えば、僕の場合、片方はブログの編集画面、もう片方は参考サイト…といった感じで利用しています。
ブロガーにVivaldiがおすすめな理由は、下記記事にて熱く語っているので、参考にしてみてください。
画像の読み込み
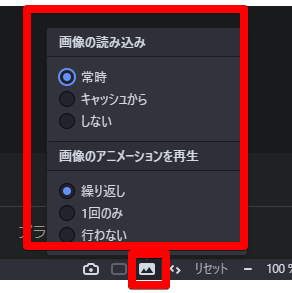
画像のキャッシュと、アニメーションの再生についての設定ができます。GIFの再生とかですね。

ここは何もいじっていません。ほとんどの方は使わないと思うので、非表示にしておくといいかなぁと思います。
ページアクション
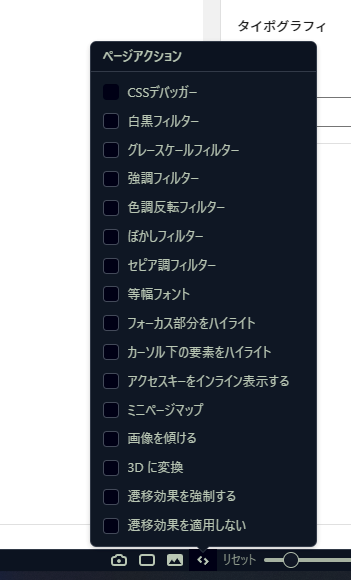
ウェブサイトのデザインを変更できるページアクションのショートカットボタンです。

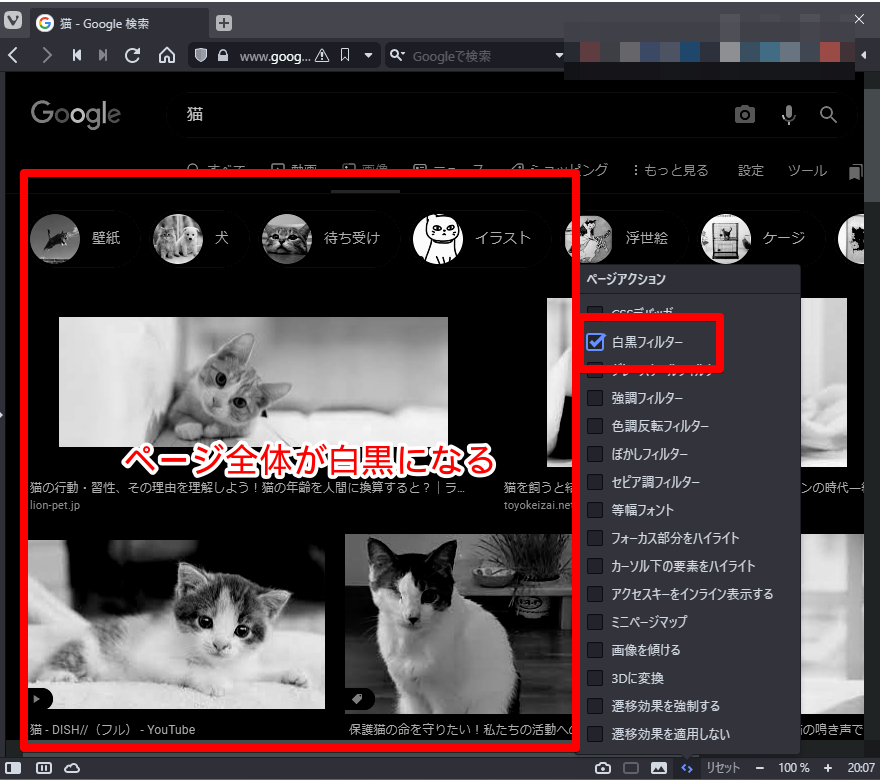
なかなか面白いです。「何でこんな機能つけたんだ」と運営に聞きたいほどです。Vivaldiのこういうユニークな点、大好きです。例えば、「白黒フィルター」をオンにすると、ウェブ全体がモノクロになります。

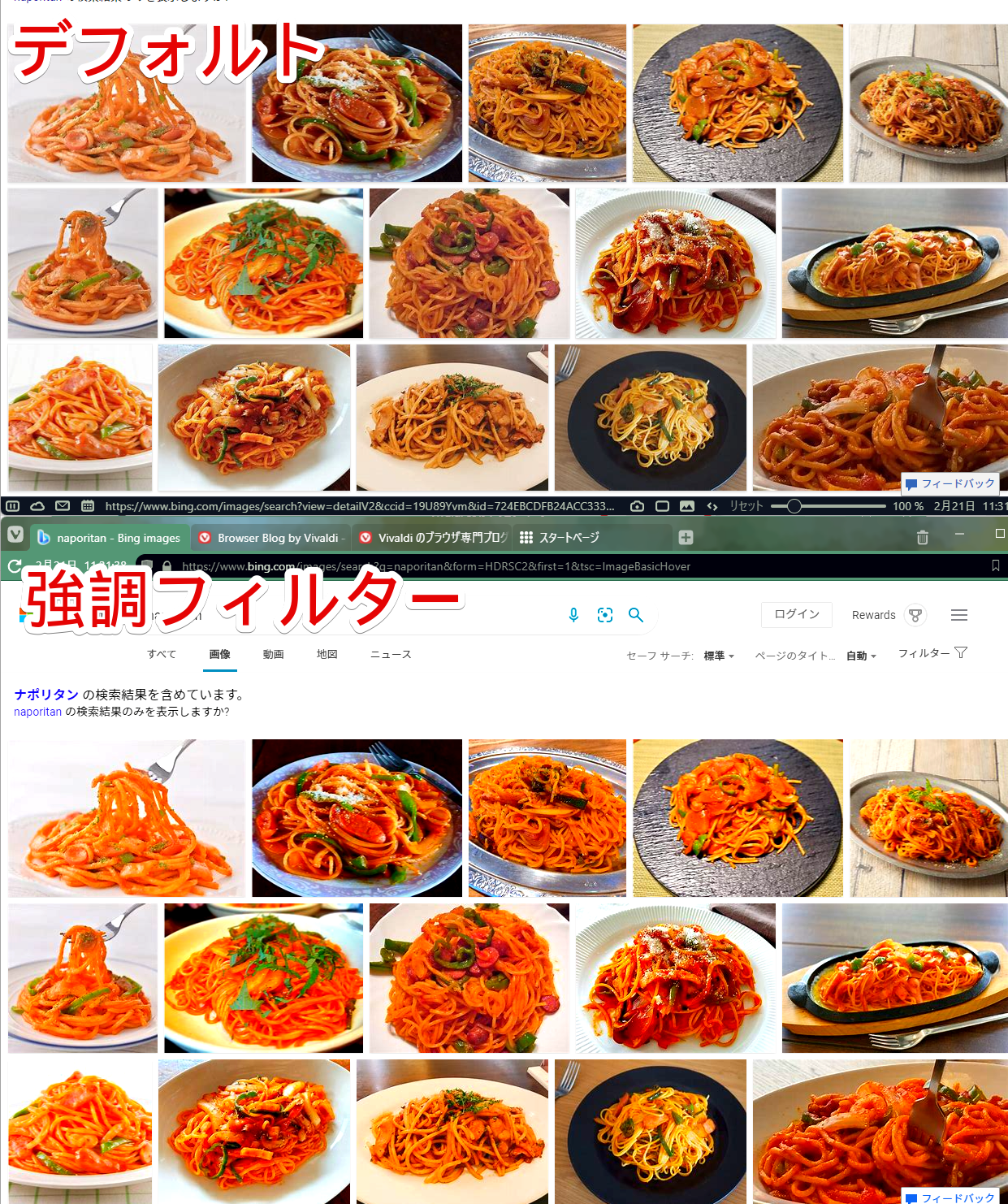
強調フィルターは、コントラストと彩度が強化され、サイト全体がはっきりします。

メリハリをつけたい時に便利ですが、彩度が強いので目が疲れそうだと感じました。ミニページマップが個人的にお気に入りです。
サイト全体のミニマップを、右上に小さく表示してくれます。マップ上をクリックすると、該当場所に飛びます。常に表示される目次みたいなイメージです。
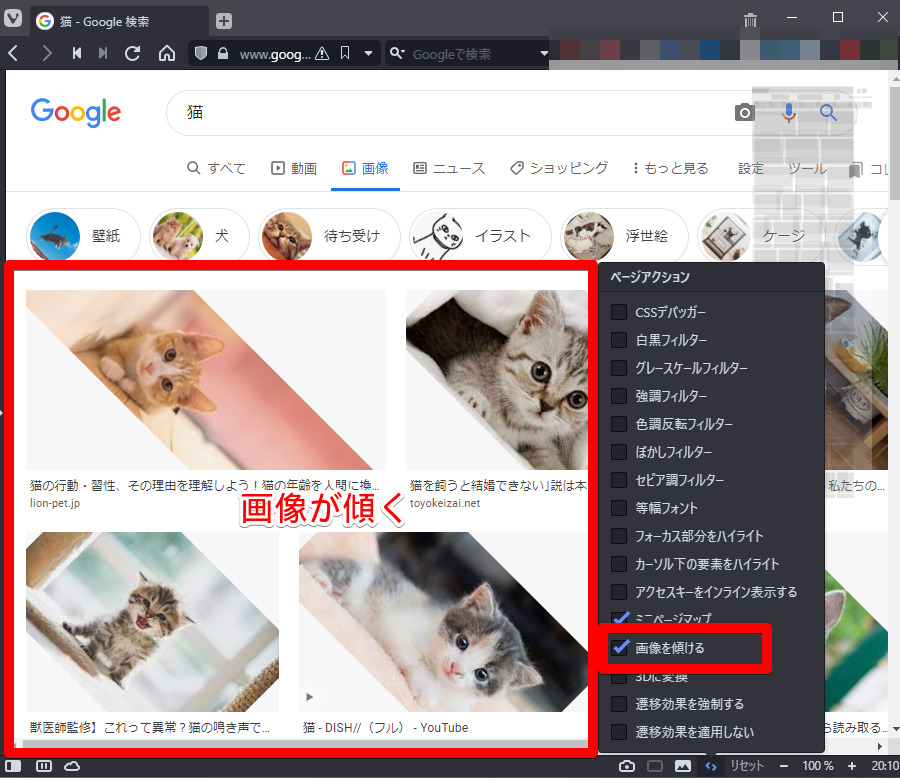
そればっかり見るわけじゃないけど、ゲームのマップ機能みたいでかっこいいです。「画像を傾ける」も中々ユニークだと思いました。

その名の通り、画像が傾きます。残念ながら、僕は実用性を見出せませんでした…。面白いのは間違いないです。
ページ倍率の拡大縮小
ウェブサイトのページ倍率を、拡大縮小して調整できます。

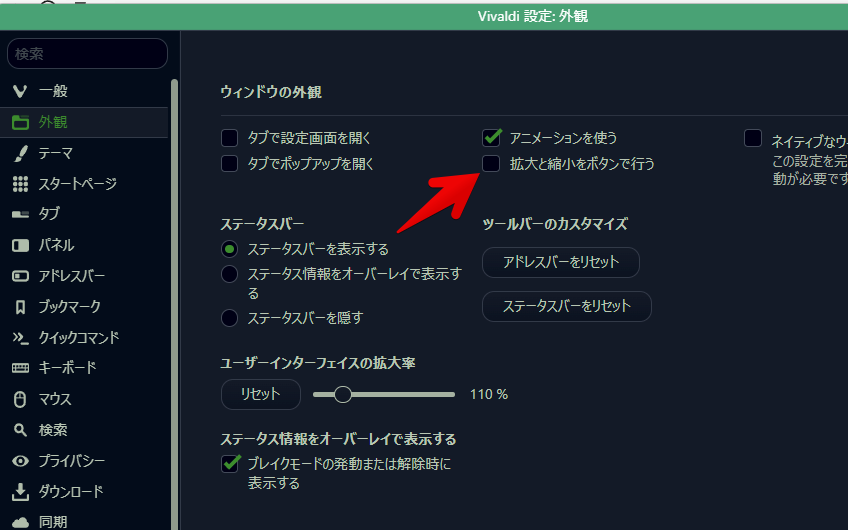
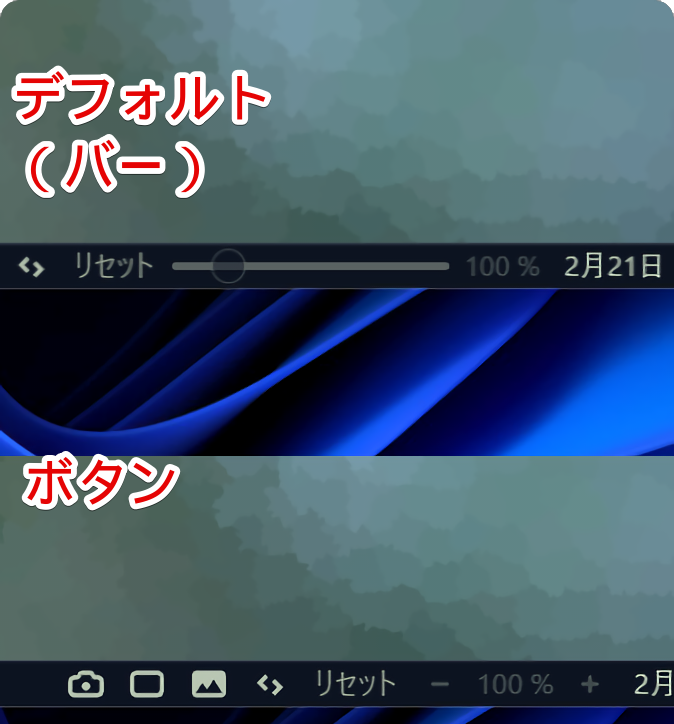
設定→外観→ウィンドウの外観の項目で、バー表示から、ボタン表示に変更できます。

比較画像を貼っておきます。好みです。

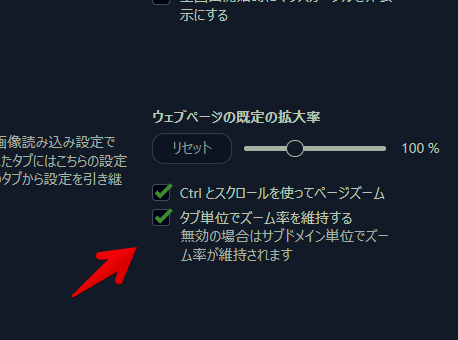
設定→ウェブページ→ウェブページの既定の拡大率で、拡大縮小に関する設定ができます。

「Ctrlとスクロールを使ってページズーム」にチェックを入れると、Ctrlを押しながら、マウスホイール回転で、拡大縮小できるようになります。
「タブ単位でズーム率を維持する」にチェックを入れると、同一タブ内で、どのサイトを開いても拡大縮小率を維持してくれます。
例えば、Aのサイトで2倍(200%)にした後に、同一タブ内でBのサイトに移動します。この場合、Bのサイトでも2倍になった状態で表示されます。
チェックを外すと、Bのサイトでは通常通り100%で表示されます。
日時と時計(アラームとタイマー)
日時、時計の確認、及びクリックで、アラームとタイマー機能が使えるボタンです。

拡張機能を導入せずに、ブラウザ標準でアラーム&タイマーが使えるってすごいです。時計の右クリックで、日付の表示、秒を表示するかどうか設定できます。表示したい場合は、チェックを付けます。

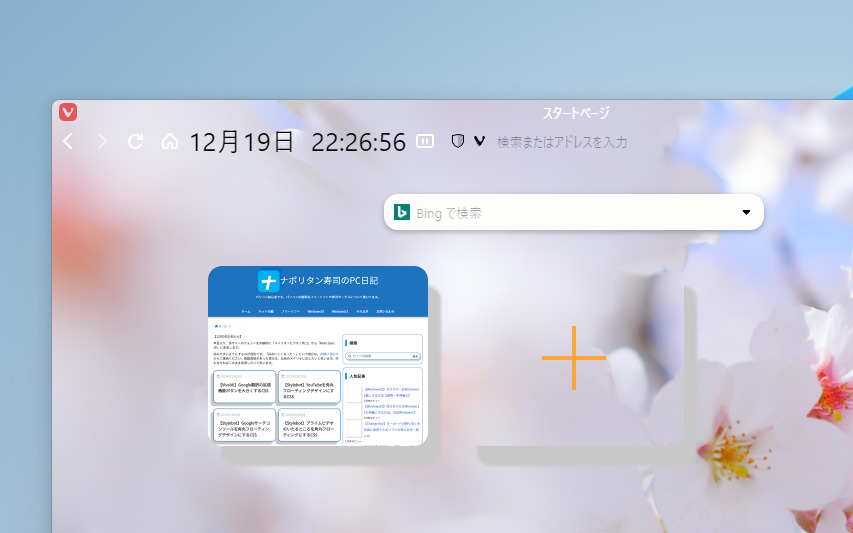
ボタンスタイルを「画像のみ」にすると、デジタル時計からアナログ時計になります。ステータスバーだけだと、アイコンが小さすぎて見にくいので、デジタル時計(テキスト表示)がいいかなぁという印象です。

「見た目はスッキリさせたいけど、時計は確認したい!」といった場合は、アナログ時計(画像のみ)でもいいかと思います。
タイマー
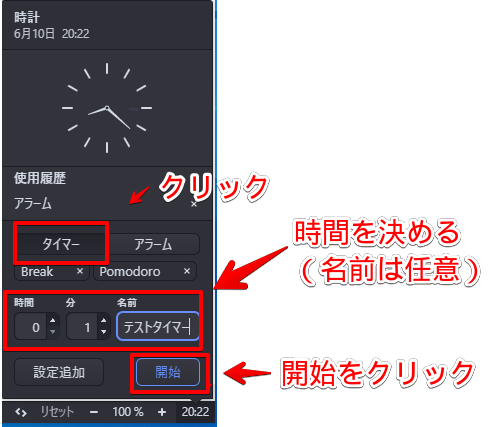
タイマーをクリックします。時間と名前(任意)を決めて「開始」をクリックします。

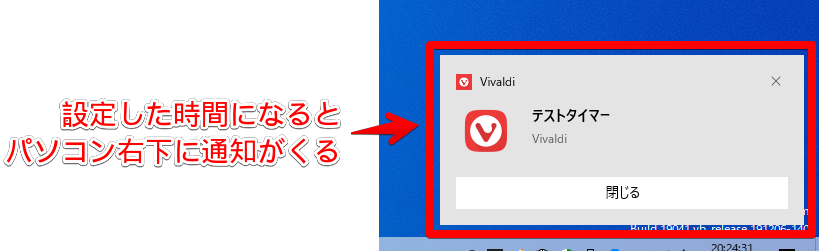
上記の場合、1分後に「テストタイマー」という名前の通知が来ることになります。
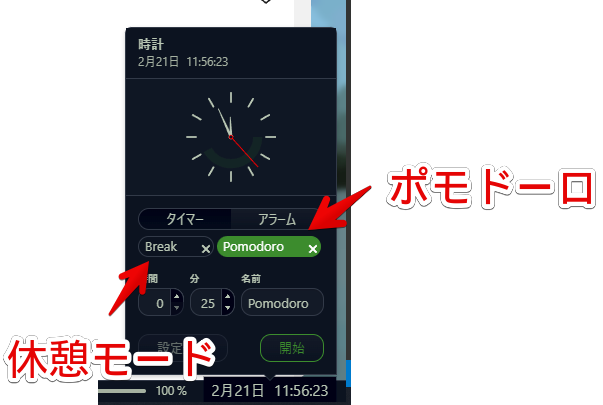
デフォルトでは、2つのテンプレートが用意されています。「Break(ブレイク)」と「Pomodoro(ポモドーロ)」です。

ブレイクは、休憩という意味で、デフォルトでは5分のタイマーになっています。ポモドーロは、25分作業、5分休憩、25分作業…といったように、短い休憩を差し込む時間管理術の一つです。
「ちょっと30分ほど集中して作業したい!」といった場合に活用してみましょう。
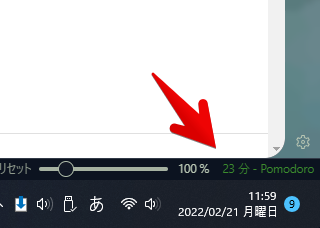
開始すると、時計がカウントダウンに変化します。

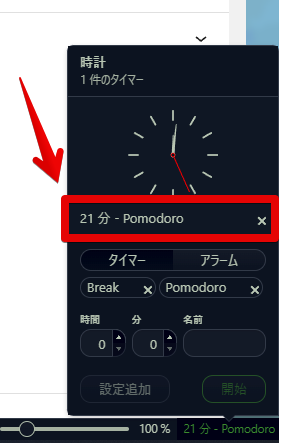
途中でやめたい場合は、時計をクリックして、アナログ時計下にあるタイマー名の「×」をクリックします。

指定時間経過後に、指定した名前で通知が来ます。「閉じる」で終了します。

アラーム
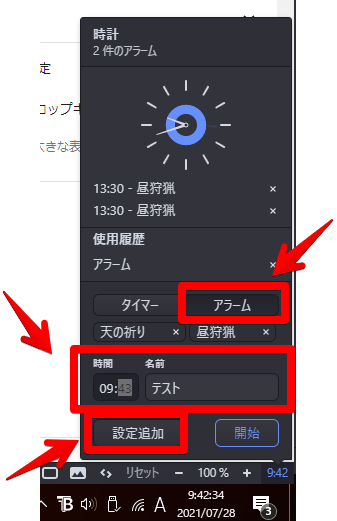
アラームをクリックします。時間と名前を決めて、「開始」をクリックします。複数設定したい場合は「設定追加」で追加できます。

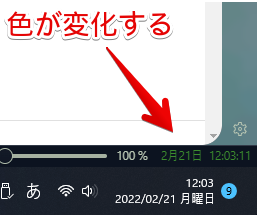
開始すると、時計の色が変化します。ここの色はテーマで設定した「ハイライト」の色になっています。

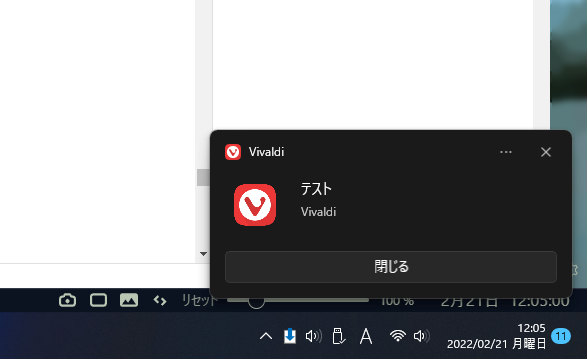
指定時間になると、通知がきます。

一度使用したら履歴に登録されます。「明日の同じ時間に、また鳴る…」といったことはありません。毎日のアラームではなく、ちょっとした時に使うのがいいかなと思います。
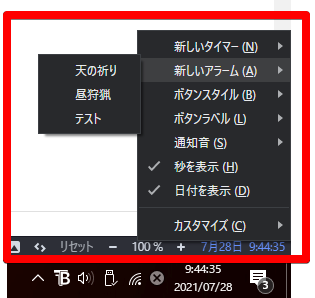
時計を右クリックすることで、作成したタイマー、アラームを呼び出せます。一度作成しておけば、あとはクリックするだけです。

ツールバーのリセット
「あれやこれやカスタマイズしてしまって、間違って必要なボタンも削除してしまった!」場合は、ステータスバーをリセットしてみましょう。リセットする方法は、2つあります。
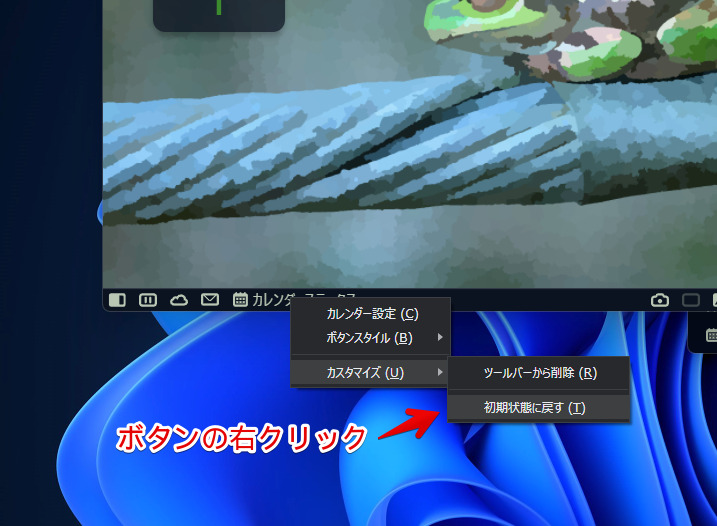
ステータスバーのボタン右クリック
ステータスバーのどれでもいいので、適当にボタンを右クリックします。カスタマイズ→初期状態に戻すをクリックします。

ステータスバーの全てのアイテムが再配置されて、初期状態になります。
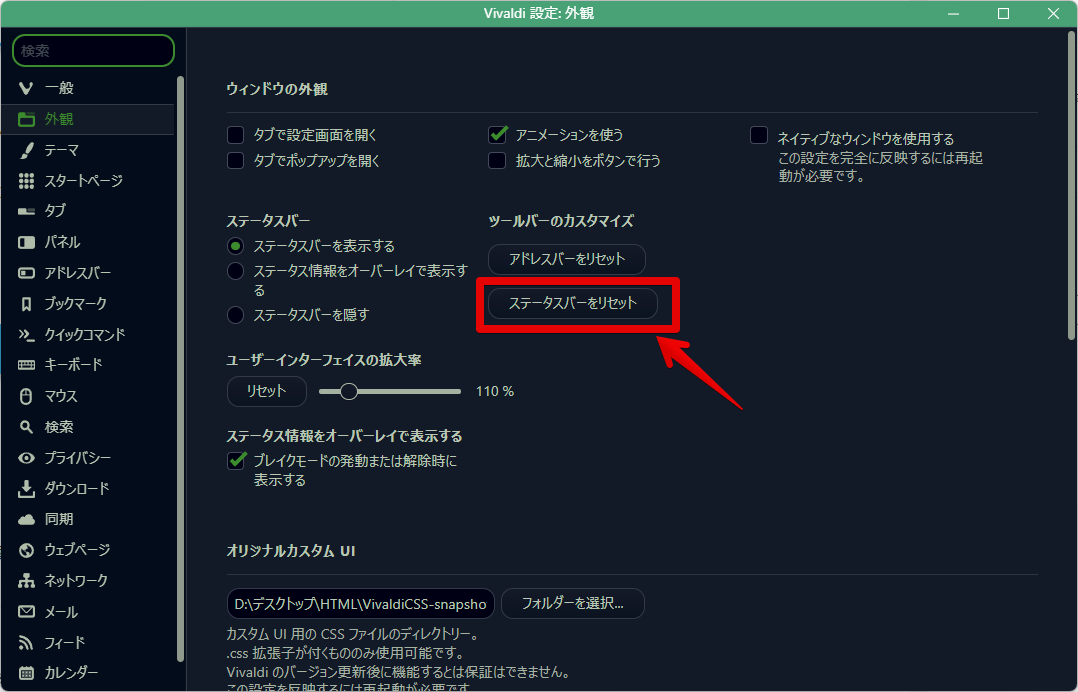
設定からリセット
Vivaldiの設定を開きます。外観→ツールバーのカスタマイズの「ステータスバーをリセット」をクリックします。

同じようにステータスバーがリセットされます。アドレスバーにアイテム(日付とか)を配置していて、一緒にリセットしたい場合は、「アドレスバーをリセット」をクリックします。
カスタムCSSでカスタマイズ
ブラウザの外観を変更できるカスタムCSSと呼ばれる機能を使えば、より自分が使いやすい見た目に変更できます。例えば、以下のコードを適用することで、日付と時計のフォントサイズを大きくできます。
/*ステータスバーの時計拡大*/
.ClockButton--time {
transform: scale(1.3);
margin: 0 25px;
}
詳しくは、下記記事を参考にしてみてください。カスタムCSS 機能は、デフォルトではオンになっていないので、自分で有効にする必要があります。
感想
以上、Vivaldiのステータスバーの紹介でした。今まで使ってなかったけど、使ってみると思ったより便利でした。
人によっては、マウスジェスチャーやショートカットキーよりも、ステータスバーのボタンの方が使いやすいかもしれません。まずは色々試してみて、自分が好きな方法を見つけてみましょう。







![【RecordCast】無料で画面録画 & 本格動画編集できるサイトの使い方[PR]](https://www.naporitansushi.com/wp-content/uploads/2021/07/record-cast_57.png)