【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS

この記事では、PCウェブサイト版「YouTube Studio」の「チャンネルのコンテンツ」ページの上部にあるインスピレーション、ライブ配信、投稿、再生リスト、ポッドキャスト、プロモーション、コース、コラボレーションなどのタブを非表示にするCSSを書きます。
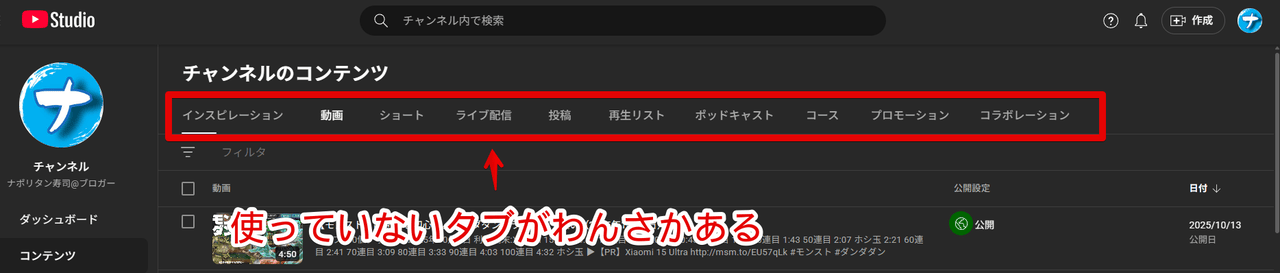
「YouTube Studio」の「チャンネルのコンテンツ」ページの上部にはページを切り替えるタブが用意されています。以下のようなページがあります。
- インスピレーション(2025年2月頃から登場)
- ライブ配信
- 投稿
- 再生リスト
- ポッドキャスト
- コース(2025年夏頃から登場)
- プロモーション
- コラボレーション(2025年夏頃から登場)

これらの中で全く使っていないタブがいくつかありました。僕にとっては今後も不要なので見た目をスッキリさせるためにもCSSで消すことにしました。
自身の環境上だけで他人には影響しません。いつでもオンオフできます。
「プロモーションとか使わないから消したい!」という方、参考にしてみてください。本記事はCSSを適用できる拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「チャンネルのコンテンツ」ページの上部にあるタブを消すCSS
スタイルシートを開く
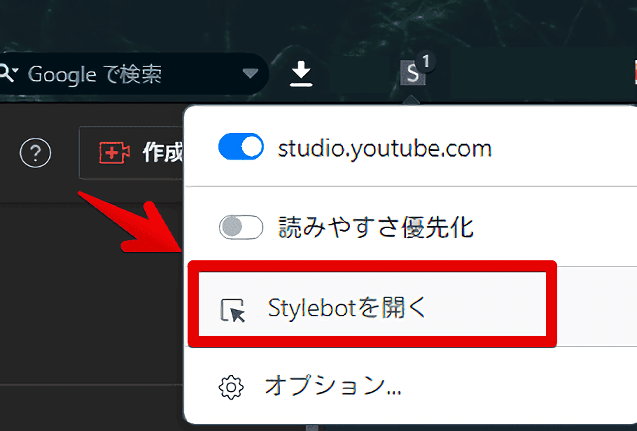
「YouTube Studio」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
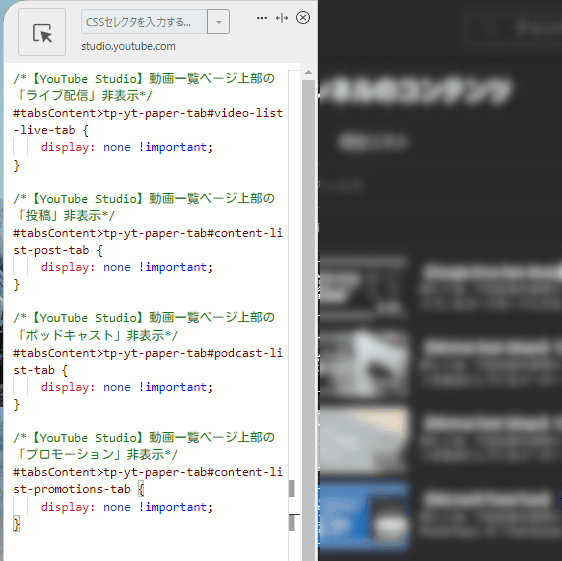
以下のコードを書き込みます。全てを書き込む必要はありません。自身が消したい項目だけ選んでください。
/*【YouTube Studio】動画一覧ページ上部の「インスピレーション」非表示*/
#tabsContent>tp-yt-paper-tab#inspiration-tab {
display: none !important;
}
/*【YouTube Studio】動画一覧ページ上部の「ライブ配信」非表示*/
#tabsContent>tp-yt-paper-tab#video-list-live-tab {
display: none !important;
}
/*【YouTube Studio】動画一覧ページ上部の「投稿」非表示*/
#tabsContent>tp-yt-paper-tab#content-list-post-tab {
display: none !important;
}
/*【YouTube Studio】動画一覧ページ上部の「再生リスト」非表示*/
#tabsContent>tp-yt-paper-tab#playlist-list-tab {
display: none !important;
}
/*【YouTube Studio】動画一覧ページ上部の「ポッドキャスト」非表示*/
#tabsContent>tp-yt-paper-tab#podcast-list-tab {
display: none !important;
}
/*【YouTube Studio】動画一覧ページ上部の「プロモーション」非表示*/
#tabsContent>tp-yt-paper-tab#content-list-promotions-tab {
display: none !important;
}
/*【YouTube Studio】動画一覧ページ上部の「コース」非表示*/
#tabsContent>tp-yt-paper-tab#courses-list-tab {
display: none !important;
}
/*【YouTube Studio】動画一覧ページ上部の「コラボレーション」非表示*/
#tabsContent>tp-yt-paper-tab#video-list-collabs-tab {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
僕の場合、「再生リスト」以外は使っていないのでそれらのCSSを書き込みます。「動画」と「ショート」はそもそもCSS紹介していません。
書き込めたら右上の「×」でスタイルシートを閉じます。

消えたか確認する
再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
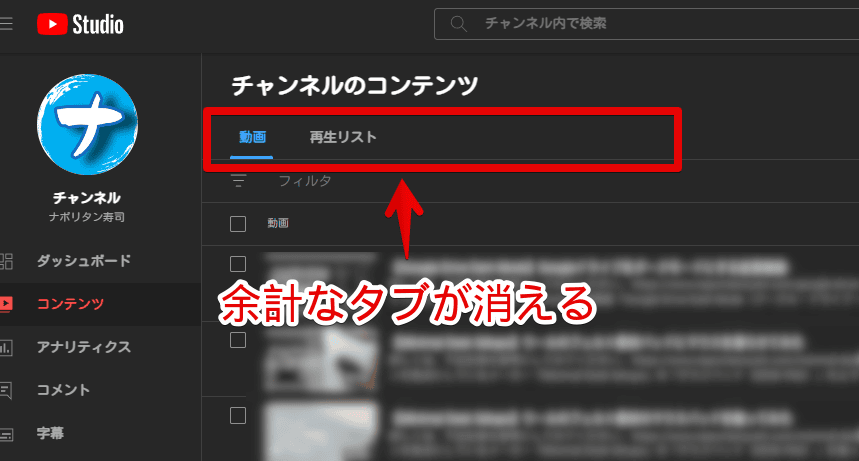
不要なボタンが消えます。
下記画像だとメインの動画タブ、再生リストだけが残っている状態です。インスピレーションやプロモーション、ポッドキャストなどの余計なタブが見えなくなりスッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
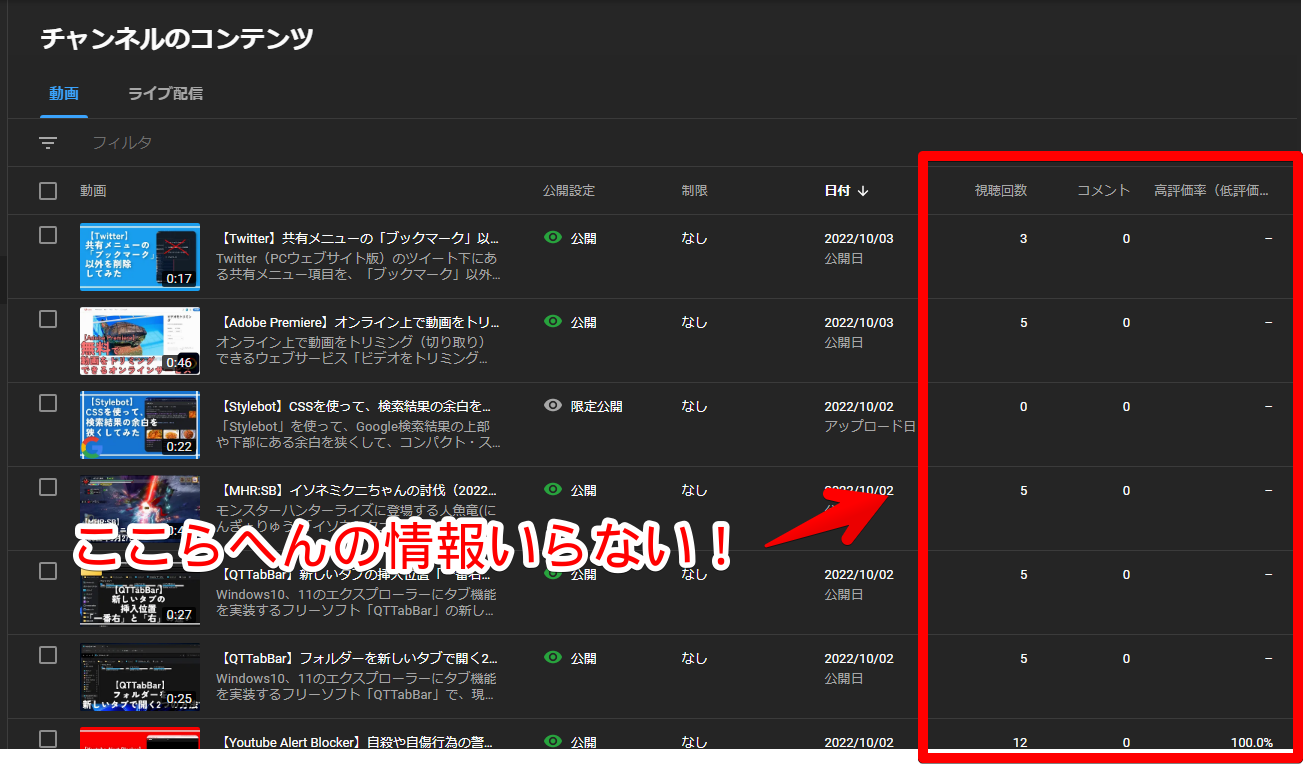
視聴回数、低評価率、コメントなどの列項目を非表示にしたい場合
チャンネルのコンテンツページの動画一覧に表示される視聴回数、コメント、高評価率(低評価)などを消すCSS記事も書いています。

気になった方は以下の記事を参考にしてみてください。僕は低評価を消すことで低評価が押されたかどうかを見ないようにしています。低評価が目に入ると傷つくので…(笑)
他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。気になるものがあれば参考にしてみてください。
- 【YouTube Studio】スケジュールの時間を1つだけに絞るCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「YouTube Studio」の「チャンネルのコンテンツ」ページの上部にある不要なタブを非表示にするCSSでした。
最近どのサービスに対しても思うんですが、余計な機能つけすぎじゃないですかね…?
X(旧Twitter)もLINEもYouTubeも、僕が最初に使い始めた時と比べて、何倍も機能が増えている気がします。単に便利になるだけならいいんですが、不要なものばかりでストレスです。