【Floorp】Firefoxベースのカスタマイズ性が高いブラウザ

この記事では、2021年12月にリリースされたFirefoxベースで、本家Firefoxの良い部分を引き継いで、さらなる独自機能を沢山盛り込んだ国産ブラウザ「Floorp(フロープ)」について書きます。
自由度の高いカスタマイズが可能なブラウザです。
2021年12月に正式リリースされ、現在でもアップデートで進化しているFirefoxベースのブラウザです。Firefoxベースのブラウザなので、Firefoxを使っていた方は、以前と同じような捜査感で利用できます。具体的には、以下のような特徴があります。
- Firefoxベースなので、Firefoxと同期できる(Firefox Sync)
- ブックマーク、履歴、ダウンロード、任意のウェブサイトを表示できるサイドバー
- 標準搭載の垂直タブ(タブを開きすぎる方におすすめ)
- 垂直タブの自動展開
- 多段タブ(水平)の利用
- 自由にカスタマイズできるツールバー
- カスタムCSSをすぐに利用できる(ブラウザの外観を、自分の好きなように変更できる)
- Chrome、Edge、Braveなどのブラウザからの移行に対応
- PWA (プログレッシブウェブアプリ)の利用
- 選べる6つのブラウザ外観(Proton風、Firefox Quantum風など)
- 通常のFirefoxよりも豊富なテーマ
- 毎回異なる美しい写真が表示される新しいタブ(Unsplash)。あるいは好きな画像
- 一部のレガシーアドオンに対応
- 開発者が学生さん
- 国産ブラウザなので、日本語に違和感がない
- 通常よりも強力なGesturefyアドオンを内蔵
- ユーザーエージェントの変更
- 休憩モードの利用(F9)(デフォルトでは無効化)
- 「Mica for Everyone」のサポート
- ワークスペースの利用
Firefoxでできることは、基本的に全部できます。サイドバー、自由自在にカスタマイズできるツールバー、強化型トラッキング防止機能など、そのまま利用できます。
一方で、Floorp独自の機能も沢山あります。任意のウェブサイトを登録できるブラウザーマネージャーサイドバー、標準搭載された垂直タブ、すぐに利用できるカスタムCSS機能、新しいタブでも動作するマウスジェスチャーアドオン(Gesturefy)、上下左右の好きな場所に配置できるタブ機能、新しいタブの背景画像、豊富なカラーテーマ、選べるブラウザのデザイン、「Mica for Everyone」のサポートなどです。
開発者さんが、進捗状況を「Twitter」で定期的に更新されています。僕が何度か分からないことを質問すると、毎回丁寧に回答してくださりました。ユーザーとの距離が近い点も、特徴だと思います。
以前は、「Google Chrome」と同じChromiumベースでした。しかし、色々事情があったため、2021年12月公開のバージョン8.0以降、Firefoxベースに変更されました。なぜ、ベースを変えたのかは、公式ブログにて詳しく解説されています。
以前のChromiumベースと比べると、ほぼ別物のブラウザになっています。「以前、Floorp(Chromium版)を触ったけど、いまいちだった…」という方、もう一度触ってみると、感じ方が変わるかもしれません。
Windowsだけでなく、MacやLinux版も用意されています。Macに関しては、2022年6月か7月頃にリリースされました。
リリース元:Ablaze(Twitter1、Twitter2、ブログ、GitHub、寄付、寄付方法の記事)
記事執筆時のバージョン:11.9.0(2024年2月2日)
- 1. ダウンロード・インストール方法
- 2. 使い方&特徴
- 2.1. 他のブラウザからの移行作業
- 2.2. 「Firefox Sync」を使って同期する方法
- 2.3. カラーテーマ
- 2.4. 【タブグループ】多段タブの有効化(水平)
- 2.5. 【タブグループ】スクロールでタブ切替&ダブクリでタブ閉じ
- 2.6. 新しいタブの開く位置
- 2.7. 【タブバーの設定】タブバーの位置をツールバーの下部に表示
- 2.8. 【タブバーの設定】タブバーをウィンドウの下部に表示
- 2.9. 【ブックマークバーの設定】フォーカスで自動表示
- 2.10. 【ナビゲーションバーの設定】アドレスバーの下部配置
- 2.11. ブラウザーマネージャーサイドバー
- 2.12. 【ユーザーインターフェースの設定】選べる6つのブラウザデザイン
- 2.13. 【その他の設定】「Mica for Everyone」のサポート
- 2.14. 検索エンジンの変更
- 2.15. カスタム検索
- 2.16. ブラウザープライバシーの設定
- 2.17. ツールバーのカスタマイズ
- 2.18. タイトルバー、メニューバーの表示
- 2.19. 標準搭載のGoogle翻訳
- 2.20. スペルチェックのオフ
- 2.21. 複数できるピクチャーインピクチャー
- 2.22. 休憩モードの利用(F9)
- 2.23. 新しいタブなどでも動作する強力なマウスジェスチャー(Gesturefy)アドオン
- 2.24. ユーザーエージェントの変更
- 3. カスタムCSS
- 4. アンインストール方法
- 5. 感想
ダウンロード・インストール方法
以下のサイトからダウンロードできます。
詳しいインストール方法については、下記記事を参考にしてみてください。Windows11へインストールする方法です。
使い方&特徴
Firefoxベースのブラウザなので、基本的にはFirefoxと同じ感覚で利用できます。アドレスバーから検索、ブックマークに登録、水平タブ、アドオンのインストールなど、他ブラウザと変わりません。
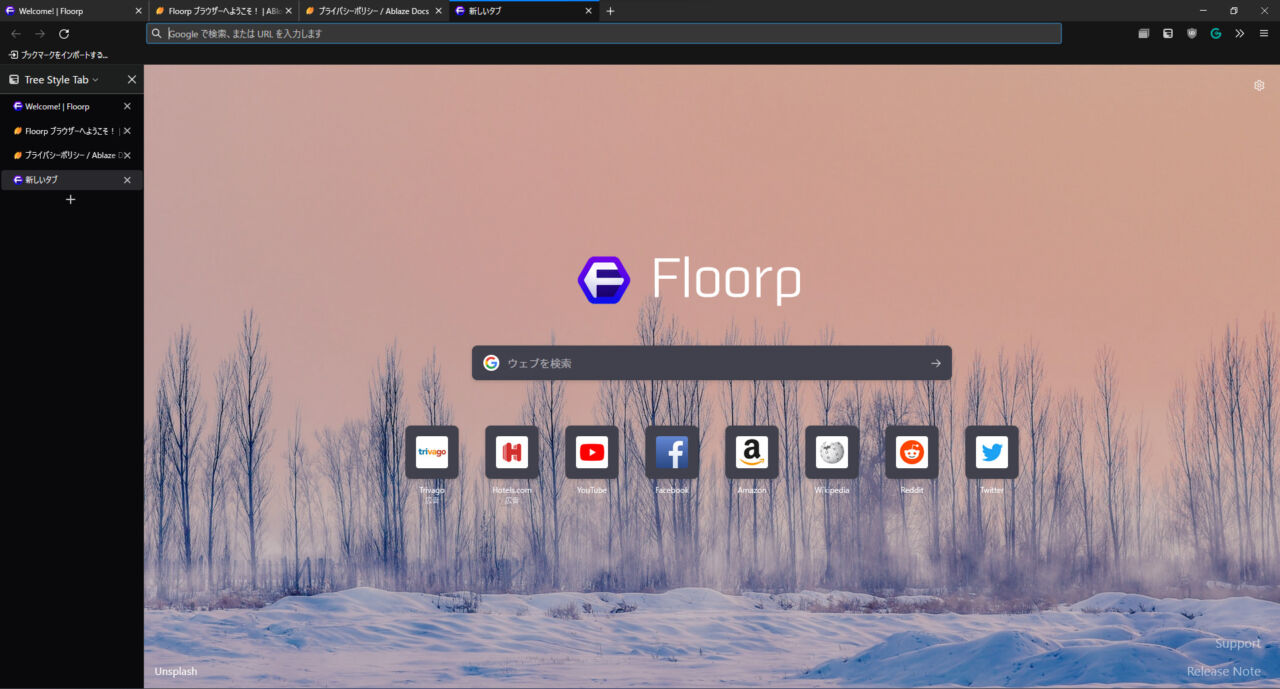
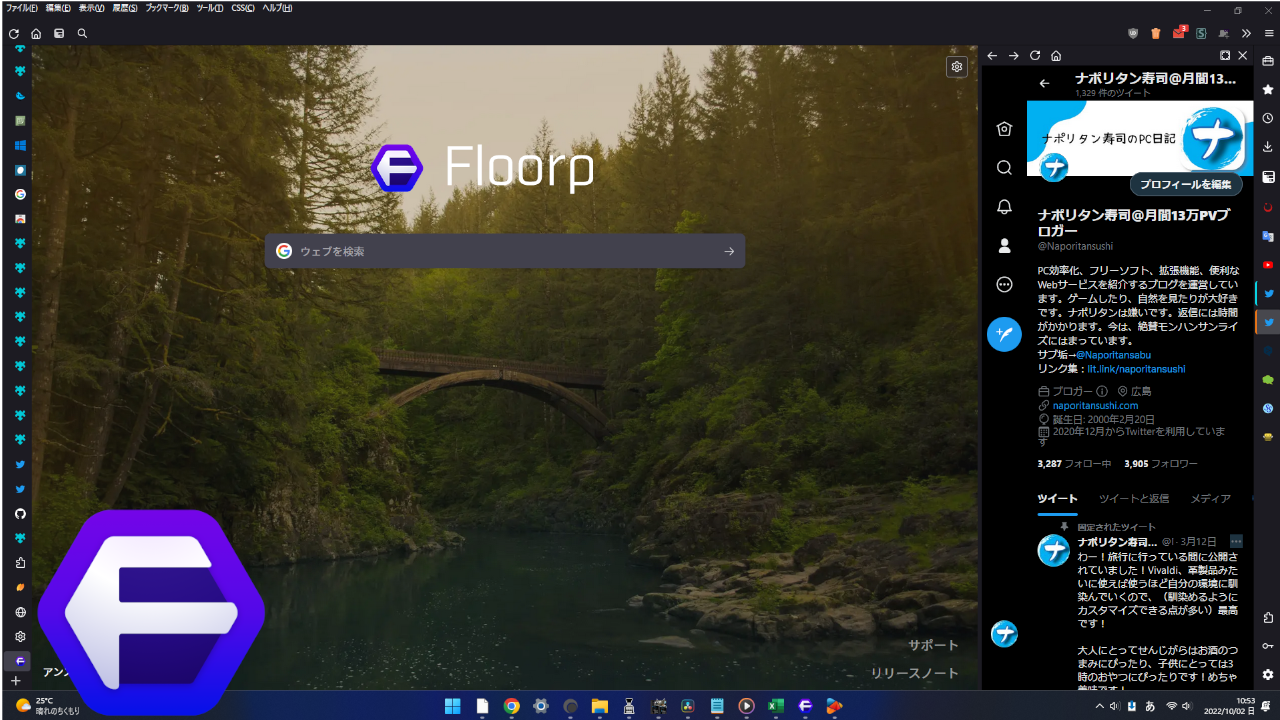
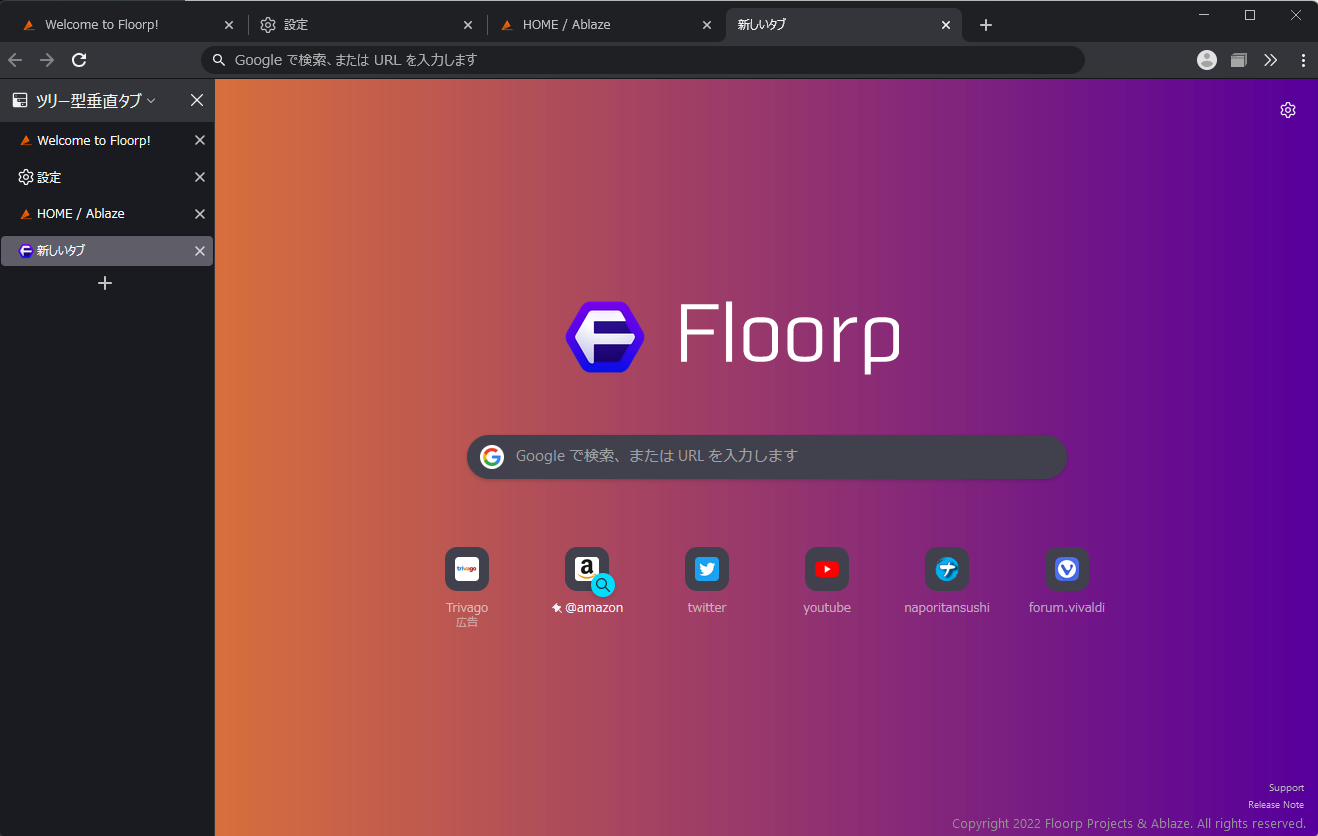
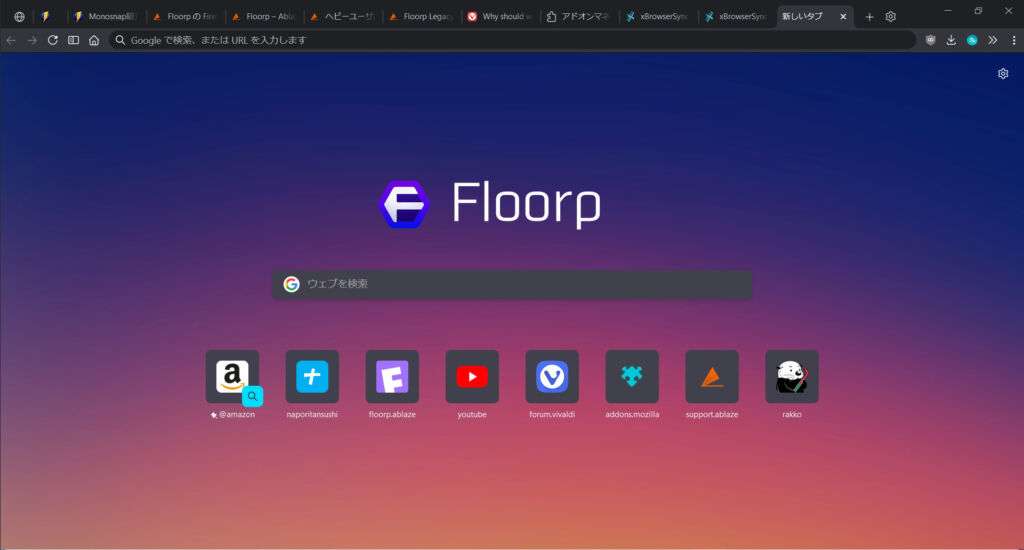
新しいタブを開いた時は、「Floorp Home(フロープ・ホーム)」と呼ばれる専用のスタートページが表示されます。中央に検索ボックスがあり、検索できます。デフォルトでは、Google検索になっていますが、設定から変更できます。

「バージョン10.4.0(2022年8月20日公開)」から、新しいタブが美しい写真のスライドショーになりました。「Unsplash(アンスプラッシュ)」という写真サイトからお借りしているようです。
新しいタブを開くたびに、ランダムで写真が表示されます。主に、景色・自然・動物です。この壁紙は、設定(about:preferences#home)から無効にできます。好きな壁紙にすることも可能です。
検索ボックス下には、よく使うアプリ、ピン留めしたアプリなどが表示されます。表示する数などは、右上の![]() ボタンから変更できます。非表示も可能です。
ボタンから変更できます。非表示も可能です。
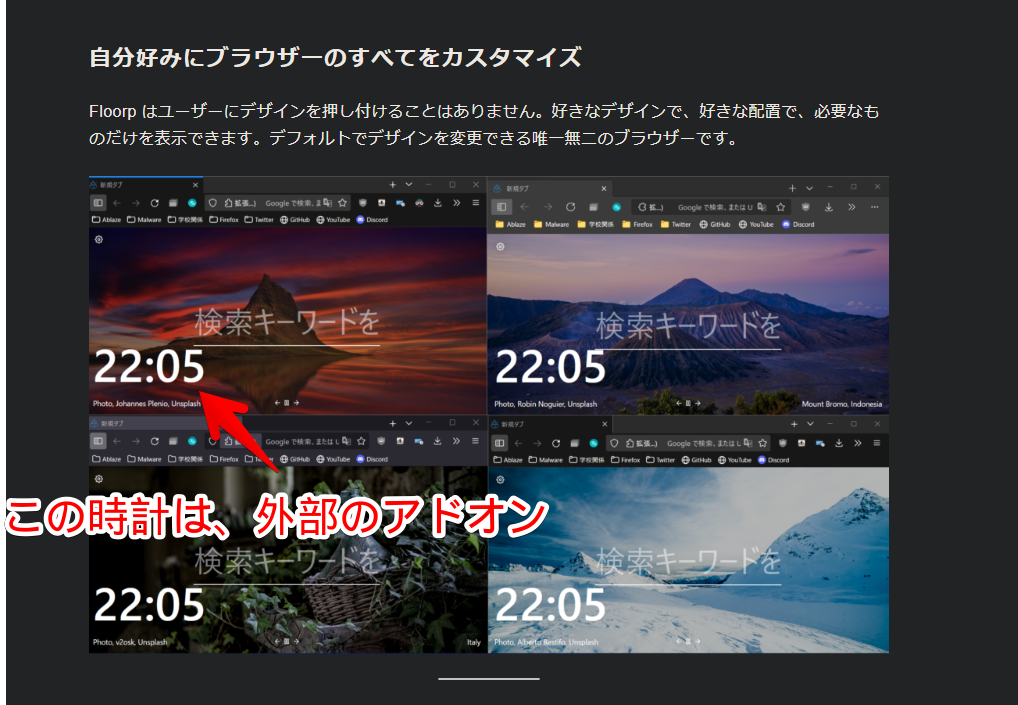
Floorpの公式サイトを見てみると、新しいタブに綺麗な背景画像、大きなデジタル時計が表示されていますが、こちらは「Tabliss – New Tab」という外部のアドオンです。
Floorpが、このようなデザインというわけではありません。開発者が個人的に利用しているだけです。真似したい方は、アドオンをインストールしましょう。

本ブラウザは、できることが多いブラウザです。全設定項目を把握するのは難しいです。僕が使ってみて、目玉っぽい機能、ここを見ておけばいいかな?と思う順番で、各項目を書いていきます。右側のサイドバーに目次を貼っているので、気になる項目があれば、クリックで飛んでみてください。
他のブラウザからの移行作業
Floorpには、Chrome、Edge、Braveなどのブラウザから、簡単にブックマーク、履歴、パスワードなどを移行できる「設定移行ウィザード」という機能が搭載されています。以前使っていたブラウザがある場合でも、簡単に移行できます。
「Firefox Sync」を使って同期する方法
「Floorp」ブラウザは、ベースがFirefoxなので、「Firefox Sync(ファイアーフォックス・シンク)」をそのまま利用できます。
Firefoxアカウントを作成していて、以前のFirefoxで利用していた場合、ブックマーク、履歴、パスワード、アドオン、開いているタブ、一部設定などを簡単に引き継げます。
詳しくは、下記記事を参考にしてみてください。
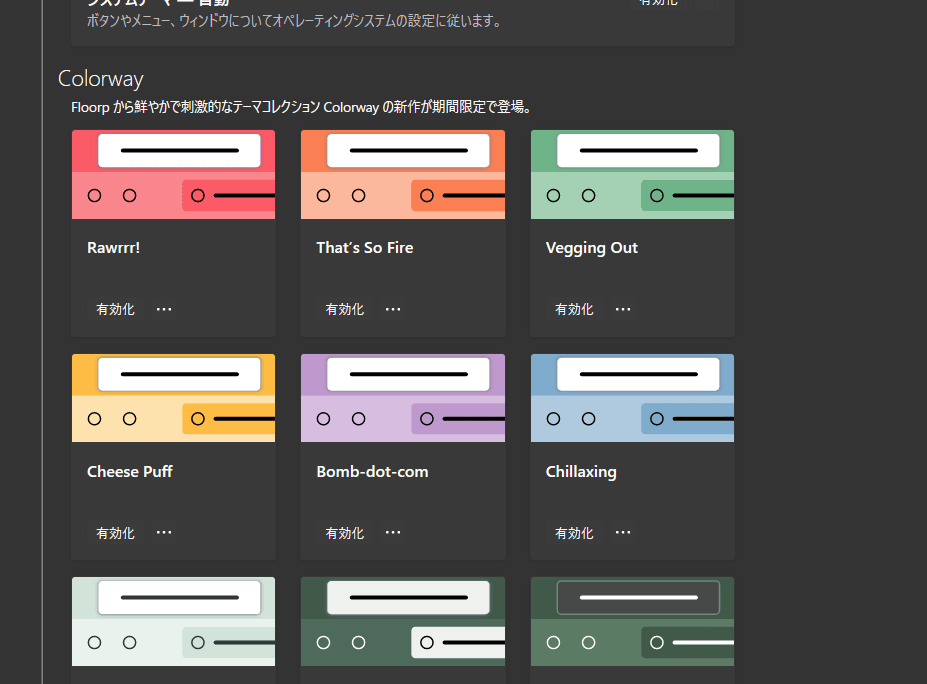
カラーテーマ
本家「Firefox」にはないテーマが沢山用意されています。アドレスバーに、「about:addons」と貼り付けて、左側の「テーマ」を選択します。気になるテーマの「有効化」をクリックします。

【タブグループ】多段タブの有効化(水平)
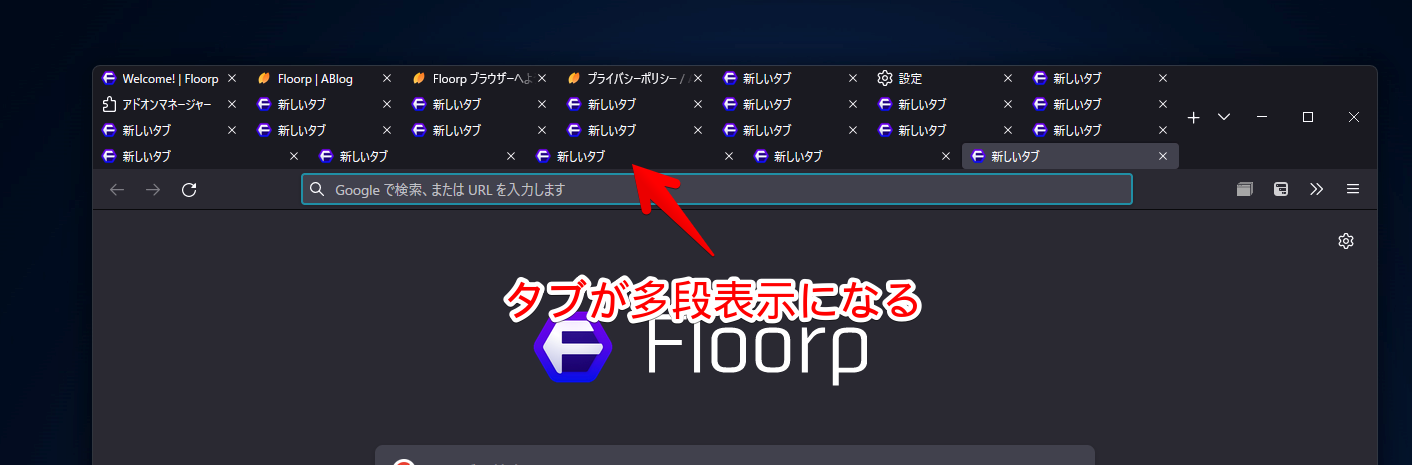
水平タブを2段以上に配置できる機能です。タブを沢山開いた時、自動的に2段、3段、4段と縦に拡張されます。タブを沢山開く方におすすめです。本機能は、「Paxmod」と呼ばれる外部のアドオンを利用して作成されています。
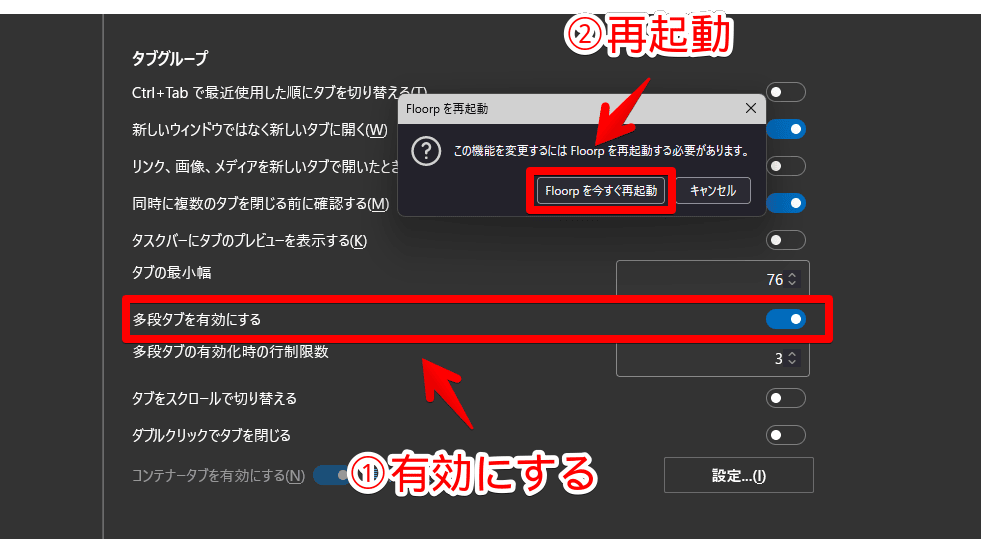
設定→タブグループの「多段タブを有効にする」をオンにします。ブラウザの再起動ダイアログが表示されるので、再起動します。

一定数、タブを開くと、自動的に2段目が展開します。さらに開くと、3段目になります。タブの複数選択、並び替え、右クリックなどは、通常通り利用できます。

1つ注意点ですが、多段タブを有効にして、かつタイトルバーやメニューバーを非表示にしていると、ウィンドウをマウスを掴める範囲が狭くなります。いちお、タブバーの空いているところ、ツールバーの空いているところは掴めます。
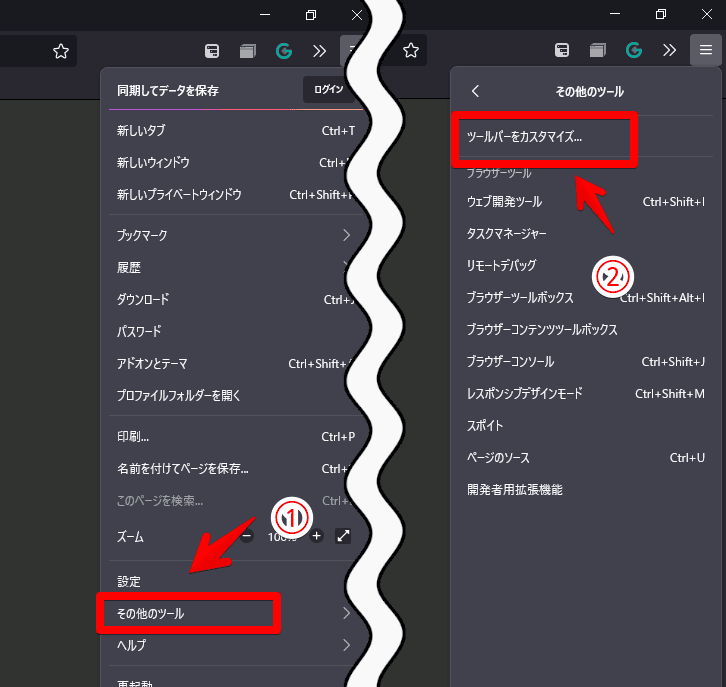
嫌な場合は、タイトルバーか、メニューバーを表示するようにしましょう。メニュー→その他のツール→「ツールバーをカスタマイズ」から、オンオフできます。
【タブグループ】スクロールでタブ切替&ダブクリでタブ閉じ
設定内に、「タブをスクロールで切り替える」と「ダブルクリックでタブを閉じる」という項目があります。オンにした時の動画を貼っておきます。
人によっては便利かもしれません。タブのスクロール切り替え機能は、あんまりタブを開かない人に、おすすめだと思います。
20、30と大量のタブを開く方は、目的のタブが現在開いているタブの前後にない場合が多いと思います。そうなると、普通にマウスクリックして切り替えた方が効率いいです。
オンにすると、タブ全体のスクロールが使えなくなるので、より大量にタブを開く方には不便だと思います。わざわざ左右の矢印ボタンを押さないといけないので、めんどくさいです。
新しいタブの開く位置
新しいタブを開く位置を変更できます。詳しくは、下記記事を参考にしてみてください。
【タブバーの設定】タブバーの位置をツールバーの下部に表示
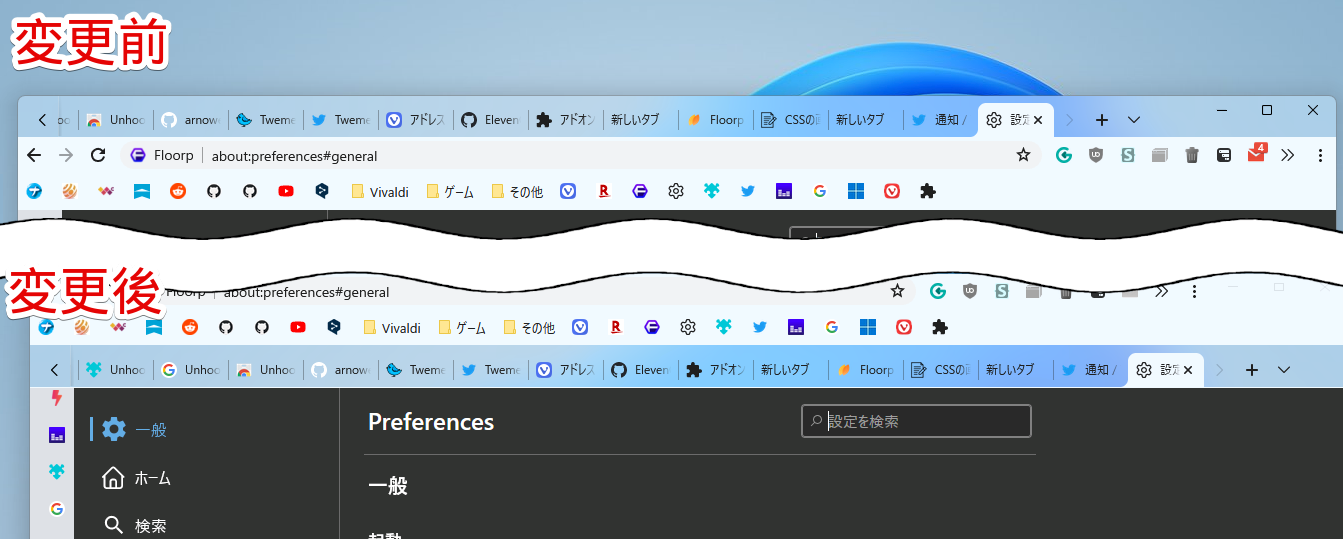
「タブバーの設定」にある「タブバーの位置をツールバーの下部に表示」を選択すると、ブックマークバーの下にタブバーが配置されます。

【タブバーの設定】タブバーをウィンドウの下部に表示
上下左右、好きな場所にタブを配置できます。左右どちらかに配置したい場合は、垂直タブ、上下どちらかに配置したい場合は、水平タブを利用します。
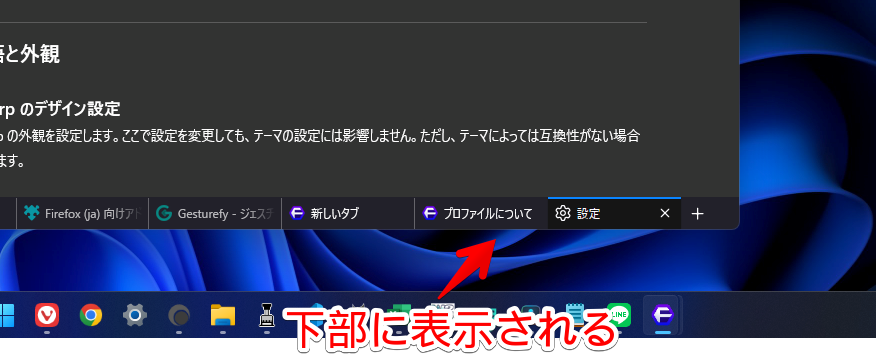
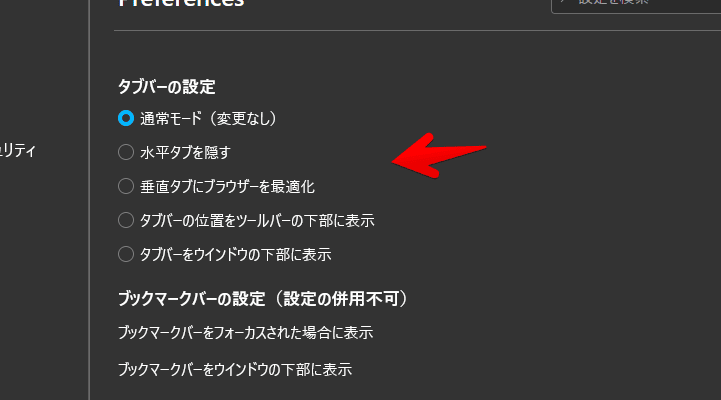
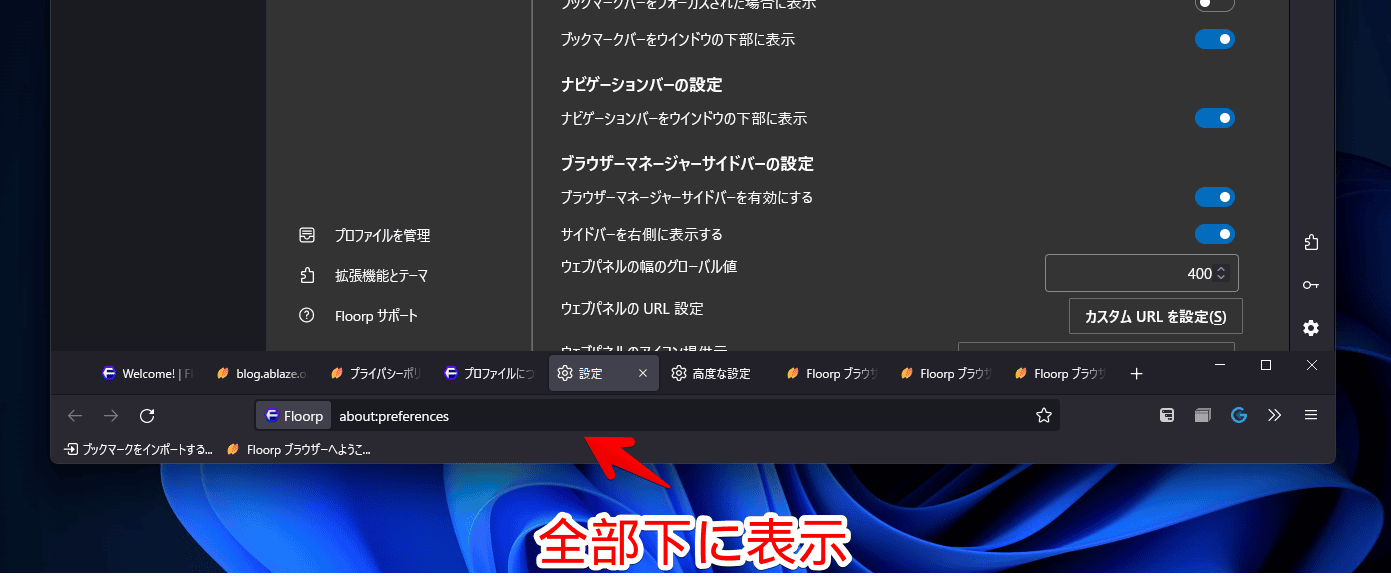
タブを一番下に配置したい場合は、設定→デザイン(about:preferences#design)→「タブバーの設定」にある「タブバーをウィンドウの下部に表示」をオンにします。

これ以外にも、「水平タブを隠す」、「垂直タブにブラウザーを最適化」などのオプションが用意されています。

Floorpの垂直タブについては、以下の記事を参考にしてみてください。
【ブックマークバーの設定】フォーカスで自動表示
「ブックマークバーをフォーカスされた場合に表示」をオンにすると、ブックマークをマウスオーバーで自動展開できます。
普段は非表示にして、見た目がスッキリします。使いたい時には、いつでも呼び出せます。

「ブックマークバーをウィンドウの下部に表示」をオンにすると、ブックマークバーを下配置にできます。

【ナビゲーションバーの設定】アドレスバーの下部配置
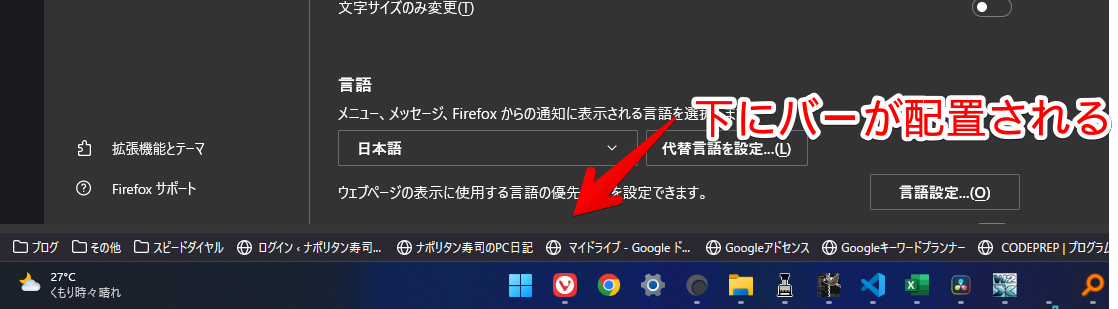
「ナビゲーションバーをウィンドウの下部に表示」をオンにすると、アドレスバーなどが下に配置されます。合わせてタブバーとブックマークバーを下配置にすることで、全ての項目を画面下で操作できます。

ブラウザーマネージャーサイドバー
「バージョン10.5.0(2022年9月17日公開)」から、ブラウザーマネージャーサイドバー機能が実装されました。サイドバーに任意のウェブサイトを登録できる機能です。詳しくは、下記記事を参考にしてみてください。
【ユーザーインターフェースの設定】選べる6つのブラウザデザイン
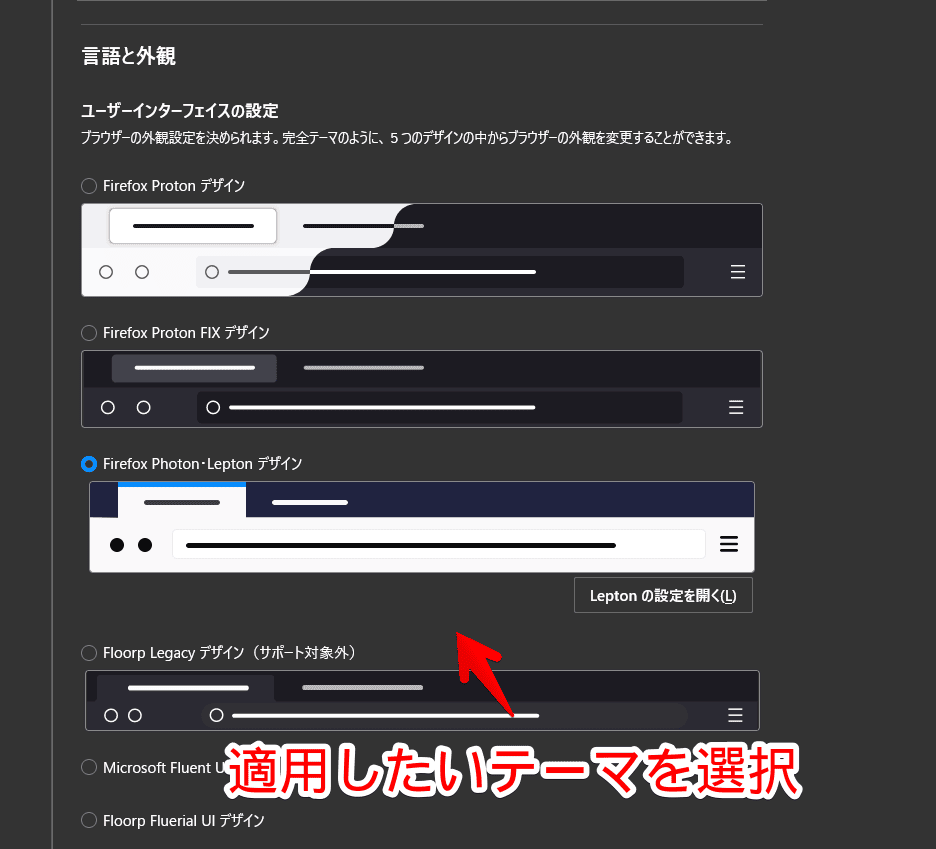
選べる6つのブラウザデザインが用意されています。Firefoxだと、「Proton(プロトン)」というデザインしか用意されていません。Floorpだと、設定からサクッと別の外観に変更できます。
設定→「一般」ページを開きます。ページをスクロールして、「言語と外観(ユーザーインターフェースの設定)」を探します。見つけたら、好きなデザインを選択します。いくつかのテーマは、プレビューが表示されています。

| テーマ名 | どんな人におすすめ? |
|---|---|
| Firefox Proton デザイン(プロトン) | 今の本家Firefoxのデザインが好きな方 |
| Firefox Proton Fix デザイン | |
| Firefox Photon・Lepton デザイン(フォトン・レプトン) | 以前のFirefoxデザインが好きな方 |
| Floorp Legacy デザイン (サポート対象外) | Chromeっぽいデザインが好きな方 |
| Microsoft Fluent Ul デザイン(フルーエント) | |
| Floorp Fluerial Ul デザイン(フルーエリアル) |
以前は、選択する度にブラウザの再起動が必要でしたが、不要になりました。比較動画を貼っておきます。
「その他の設定」でデュアルテーマを有効にできます。メインとサブで2つのテーマを設定できる機能です。本記事では、詳しく解説しません。詳しくは、公式サイトが参考になるかと思います。
【その他の設定】「Mica for Everyone」のサポート
Windowsの外部アプリ「Mica for Everyone(マイカ・フォー・エブリワン)」に対応しています。「Mica for Everyone」は、Windows11のウィンドウのタイトルバーにアクリル効果(すりガラス)・マイカ効果を強制できるソフトです。

通常、タイトルバーのみに反映されますが、その他の設定にある「Mica for Everyoneによるマテリアルデザインの効果を有効にする」をオンにすると、タブバーの背景にも反映されるようになります。
Floorp側でオンにしたところで、「Mica for Everyone」ソフトがインストールされていないと意味がありません。「Mica for Everyone」があって、初めて動作します。

この効果は、カスタムCSSを使うことで、アドレスバー、ブックマークバーまでに拡大できます。

詳しくは、下記記事を参考にしてみてください。
検索エンジンの変更
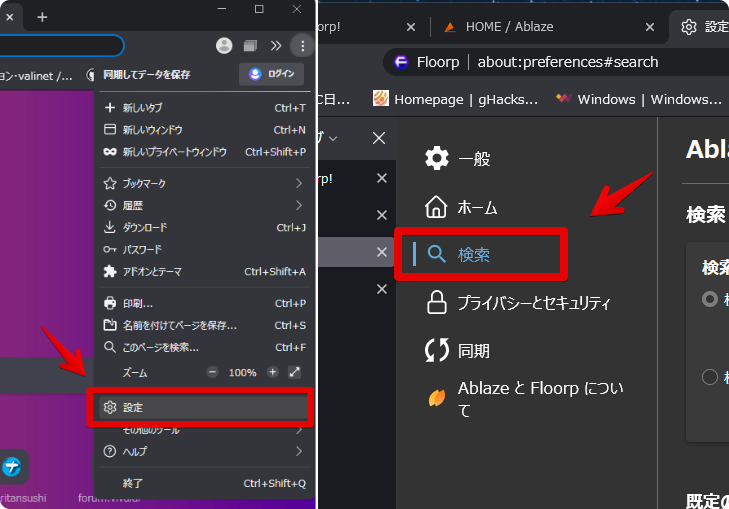
以下のURLを入力して移動します。
about:preferences#searchまたは、右上のケバブメニュー(三点ボタン)→「設定」をクリックして、左側の「検索」をクリックすることでもアクセスできます。

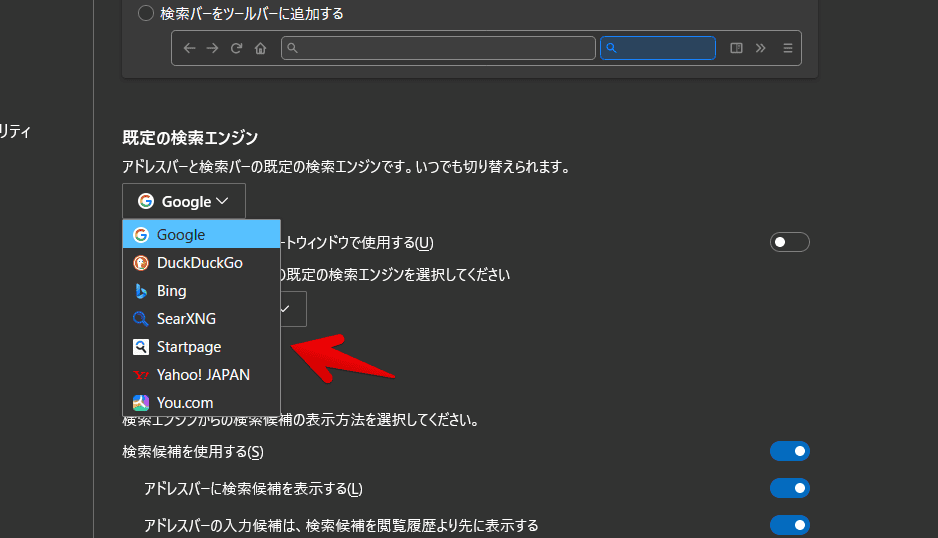
既定の検索エンジンの部分を、好きな検索エンジンに変更します。

デフォルトでは、以下の7つの検索エンジンが登録されています。
- DuckDuckGo
- Bing
- SearXNG
- Startpage
- Yahoo!JAPAN
- You.com
「Frea Search(フレア・サーチ)」は、Floorpを開発しているコミュニティ「Ablaze(アブレイズ)」が提供している検索エンジンです。
Google、Bing、DuckDuckGoなどの複数の検索エンジンを合体させて、なおかつ中身の無いアフィリエイト記事、翻訳しただけのコピペ機械記事、詐欺サイトなどを検索結果に表示させないのが特徴です。
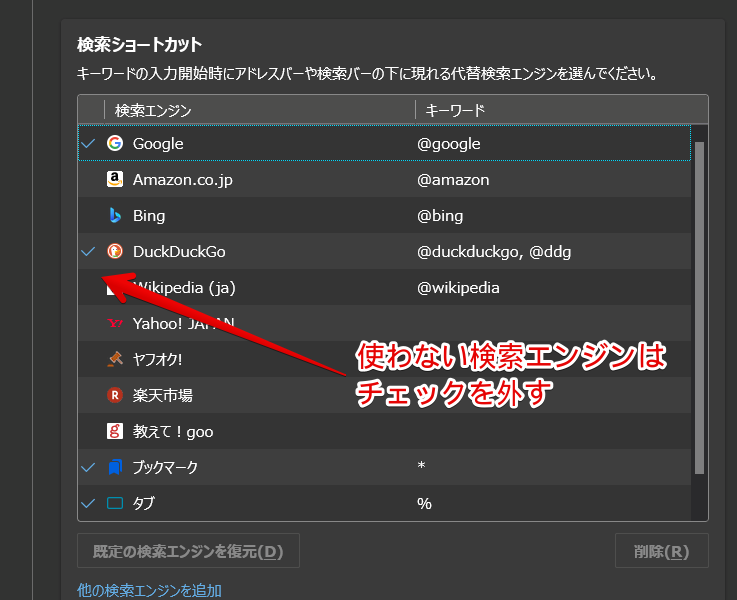
使わない検索エンジンは、その下の「検索ショートカット」の項目でチェックを外すか、右下の「削除」をクリックします。

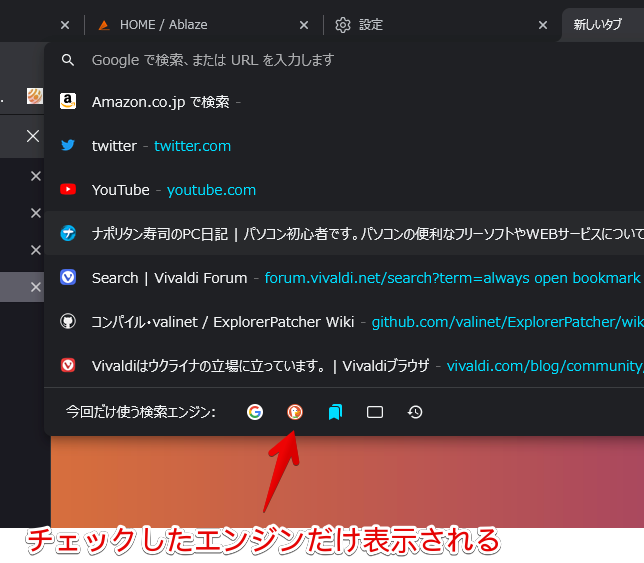
チェックを外した場合は、アドレスバーのドロップダウンリストにアイコンが表示されなくなります。削除した場合は、検索ショートカットも使えなくなります。

カスタム検索
アドレスバーから、直接各検索エンジンの検索結果ページにアクセスできる「カスタム検索機能(検索ショートカット)」を利用できます。
例えば、「Amazon」に「
a」というキーワードを設定しておくと、アドレスバーに「a 充電器」と入力するだけで、Amazonの検索結果を表示してくれます。わざわざAmazonにアクセスして検索する手間が省けます。
動画を貼っておきます。
キーワードは、設定→「検索」から確認できます。ダブルクリックすると編集・追加できます。デフォルトでは「@google」のようにアットマークで登録されています。
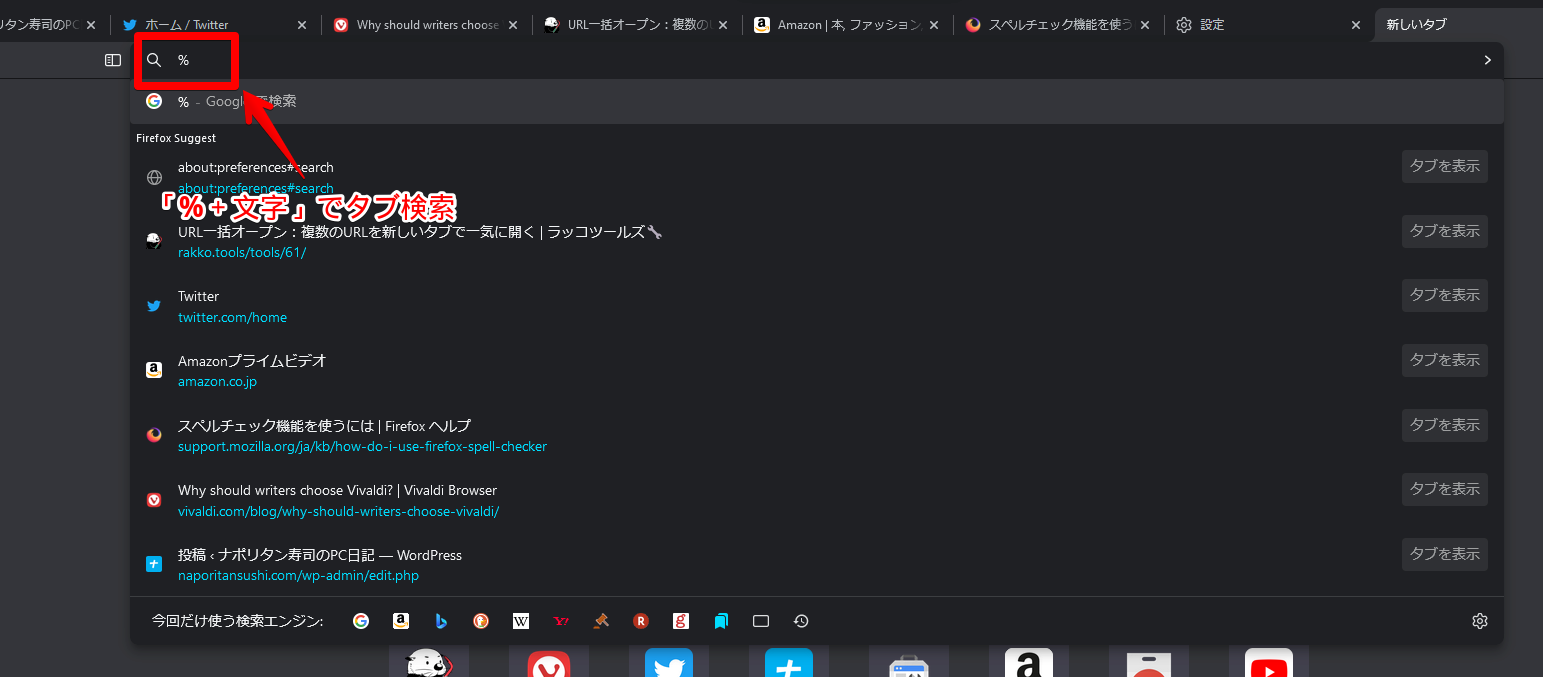
Vivaldiにはない履歴、タブ、ブックマークなどのショートカットも登録されていました。タブの場合は、「%」がキーワードに割り当てられています。

Vivaldiのカスタム検索については、下記記事を参考にしてみてください。
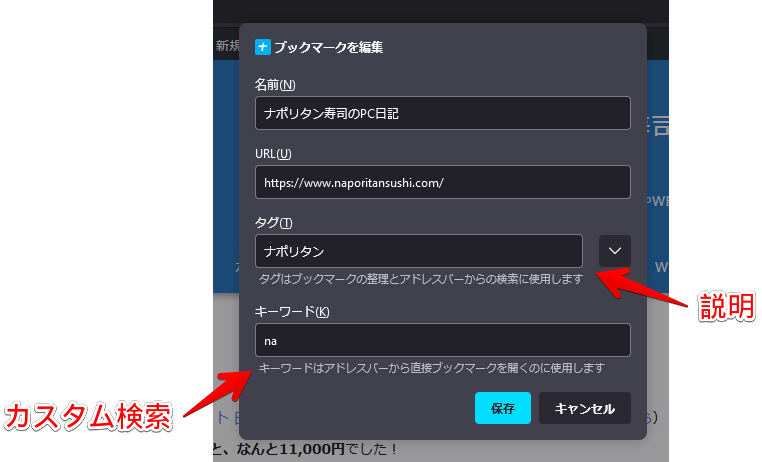
検索エンジンではなく、ブックマークにもキーワードを登録できます。
ナポリタン寿司のPC日記に「na」と登録しておけば、アドレスバーからすぐにアクセスできます。タグというのが、「Vivaldi」ブラウザでいうところの「説明」になります。

ブラウザープライバシーの設定
強力なトラッキング防止機能が搭載されています。プライバシーに配慮されています。具体的には、IPアドレス、フィンガープリント(fingerprint)、OSの種類、位置情報などを秘匿できます。
トラッカーとは、ユーザーの閲覧履歴などのデータを収集する技術のことです。これらの機能を、Floorp側でブロックできます。
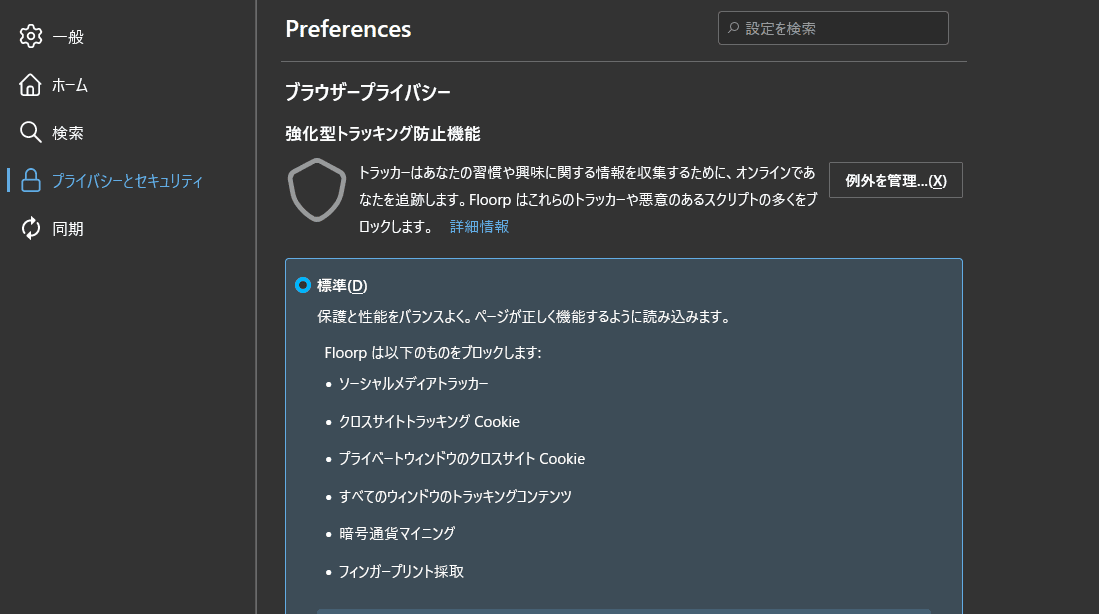
アドレスバーに以下のURLを貼り付けて、Enterを押します。
about:preferences#privacy強化型トラッキング防止機能ページが表示されます。標準、厳格、カスタムの中から選択できます。「厳格」にすると、ブラウザによって表示が崩れる可能性があるので注意です。

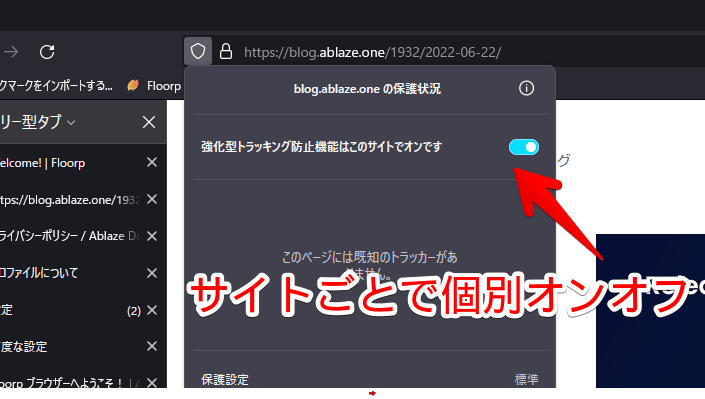
本機能は、サイト(ドメイン)ごとにオンオフできます。例えば、サイトによっては、Twitterの埋め込みツイートが正常に表示されない場合があるようです。
この場合、そのサイトにアクセスして、アドレスバー横の盾マークをクリック→「強化型トラッキング防止機能はこのサイトでオンです」をオフにします。これで、正常に埋め込みツイートが表示されると思います。

ツールバーのカスタマイズ
ツールバーを自由自在にカスタマイズできます。アドレスバーの左側にアドオンアイコンを移動、右側に設定へのアクセスボタンを配置する…といったことができます。
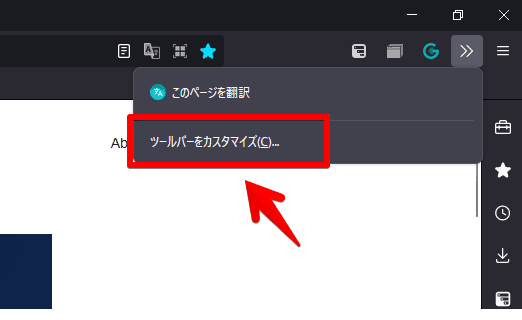
右上の![]() ボタン→「ツールバーをカスタマイズ」をクリックします。
ボタン→「ツールバーをカスタマイズ」をクリックします。

新しいタブでツールバー編集画面が開きます。自分が表示させたいアイテムを、ドラッグ&ドロップしてツールバー上に追加します。
逆に不要だと思ったら、右クリック→「削除」をクリックするか、画面中央の方にドラッグ&ドロップすると非表示にできます。「伸縮自在のスペース」で、任意の余白を設けることもできます。
動画を貼っておきます。
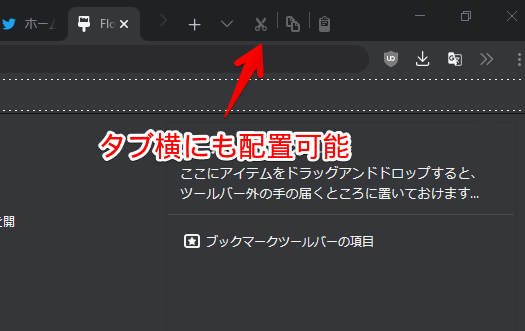
水平タブバーの横にも配置できます。

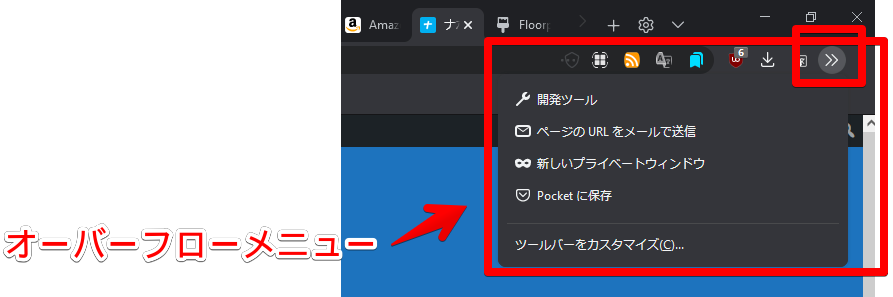
オーバーフローメニューは、ツールバー右側の![]() ボタンをクリックした時に表示されるポップアップのことです。
ボタンをクリックした時に表示されるポップアップのことです。

タイトルバー、メニューバーの表示
タイトルバーは、現在開いているタブタイトルを、ブラウザの上部にバーとして表示する機能です。メニューバーは、ファイル、編集、履歴、ブックマーク、CSSなどのメニューを上部に表示する機能です。
詳しくは、下記記事を参考にしてみてください。
標準搭載のGoogle翻訳
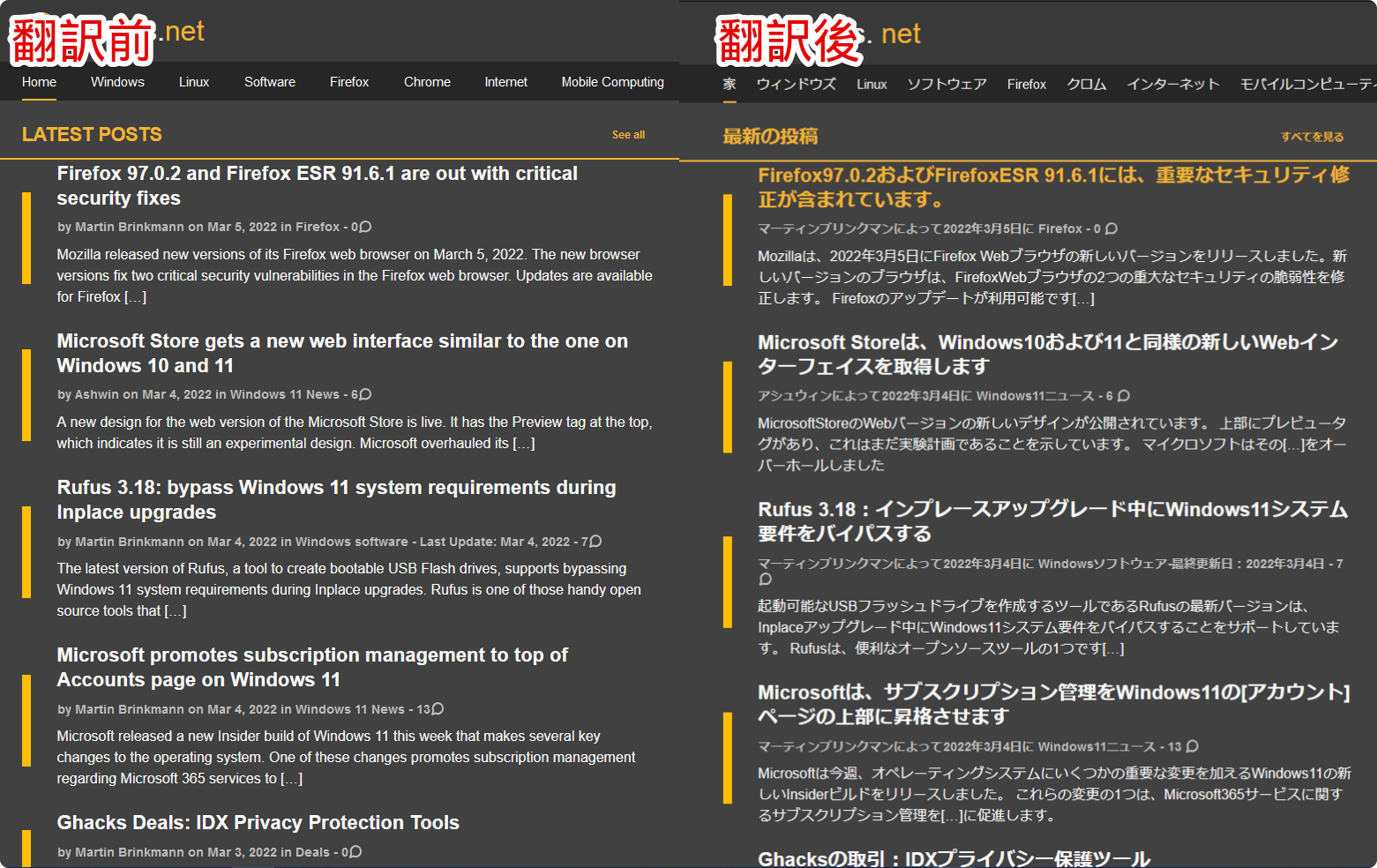
「Google翻訳」が標準で内蔵されています。アドオンを導入しなくても、範囲選択の翻訳、ページ全体を翻訳できます。
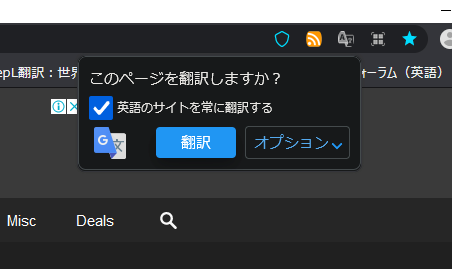
翻訳したいサイトを開いて、アドレスバーの右側に表示されている![]() ボタンをクリックします。または、右クリックメニュー→「日本語に翻訳」からでも翻訳できます。
ボタンをクリックします。または、右クリックメニュー→「日本語に翻訳」からでも翻訳できます。
今後自動的に翻訳してほしい場合は、「〇〇のサイトを常に翻訳する」にチェックします。![]() をクリックします。
をクリックします。

ページ全体が翻訳されます。

動画も貼っておきます。
スペルチェックのオフ
僕の場合、デフォルトで「自動スペルチェック機能を使用する」機能が有効になっていました。有効になっていると、固有名詞やスペルを間違っている文字の下に、赤い波下線が表示されます。鬱陶しい場合は、設定から無効化できます。
詳しくは、下記記事を参考にしてみてください。
複数できるピクチャーインピクチャー
ピクチャーインピクチャー(以下、PIP)を複数設定できます。独自機能かと思ったのですが、Firefoxでもできるようです。
ピクチャーインピクチャーとは、動画を小さく最前面表示にする機能です。ブラウザの壁を越えて、デスクトップ上のどこでも自由な場所に移動できます。作業しながら、画面の端でYouTubeを見る…といったことができます。
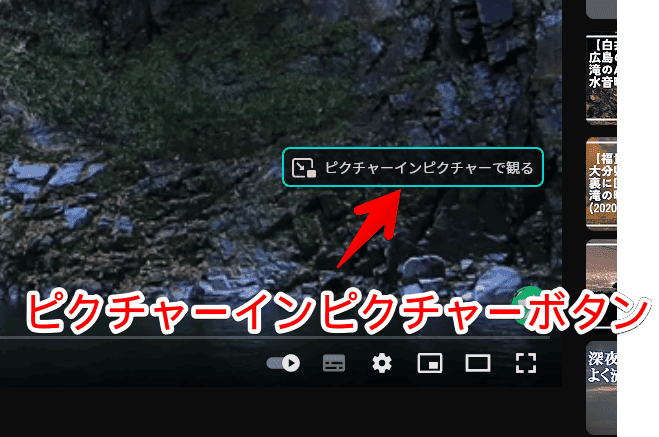
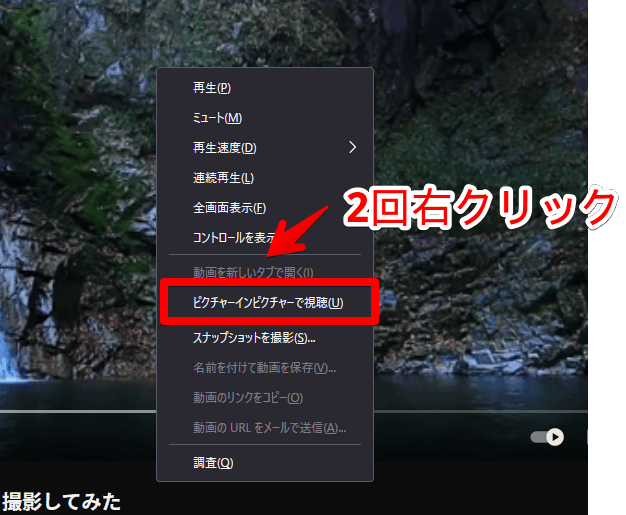
まずはPIPにしたい動画サイトにアクセスします。試しに、僕の「YouTubeチャンネル」の動画で試してみます。動画を再生すると、動画内のどこかに![]() アイコンが表示されるのでクリックします。
アイコンが表示されるのでクリックします。

PIP表示になります。自由にサイズ変更・移動できます。2つ、3つ、4つと自由自在にPIPにできます。同時再生も可能です。

休憩モードの利用(F9)
デフォルトでは無効化されていますが、休憩モードを搭載しています。
休憩モードとは、ページだけでなく、タブやツールバーなど、ブラウザ全体を非表示にする機能です。一時的にページを隠したい時、ちょっと席を立ちたい時に便利です。音声を再生している場合、ミュートになります。漏れる心配はありません。
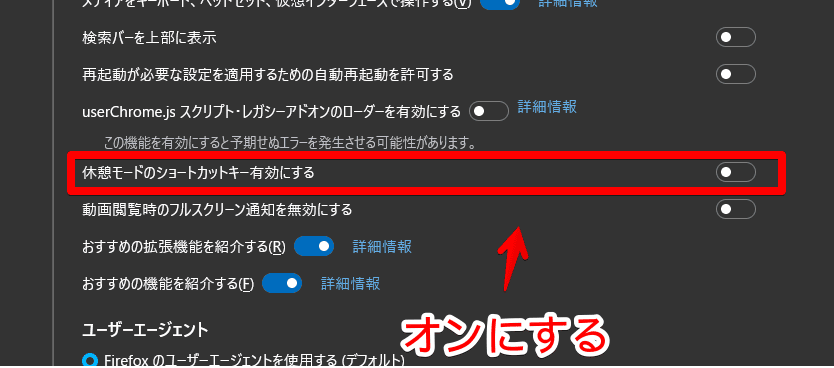
利用するには、設定から有効にする必要があります。設定→一般→ブラウジングにある「休憩モードのショートカットキー有効にする」をオンにします。

有効にした状態で、ウェブページを閲覧中に、F9キーを押します。
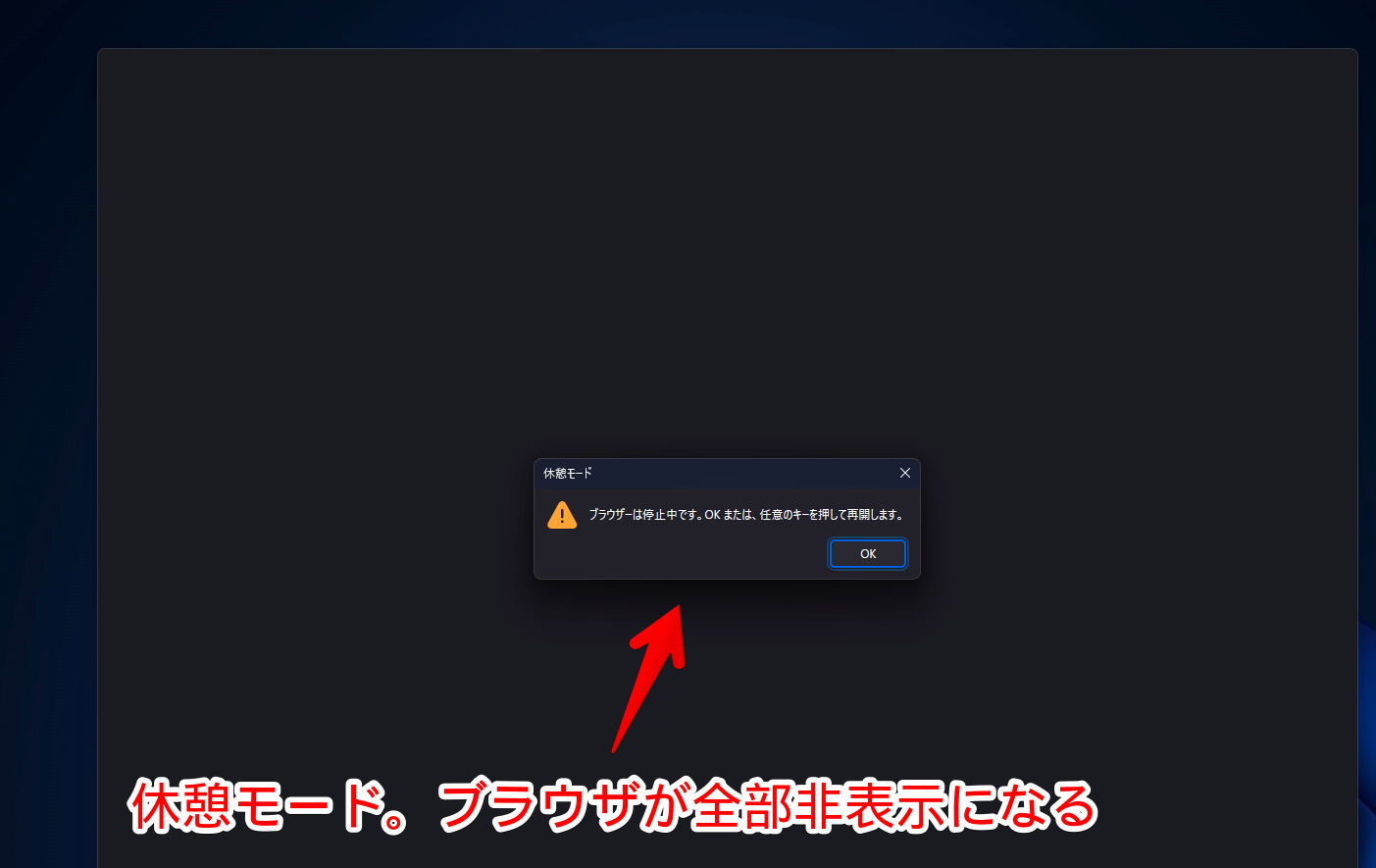
休憩中は、ブラウザの中央にダイアログ画面が表示されて、Windowsの場合、「ぼろろーーん」とシステム音が1回再生されます。

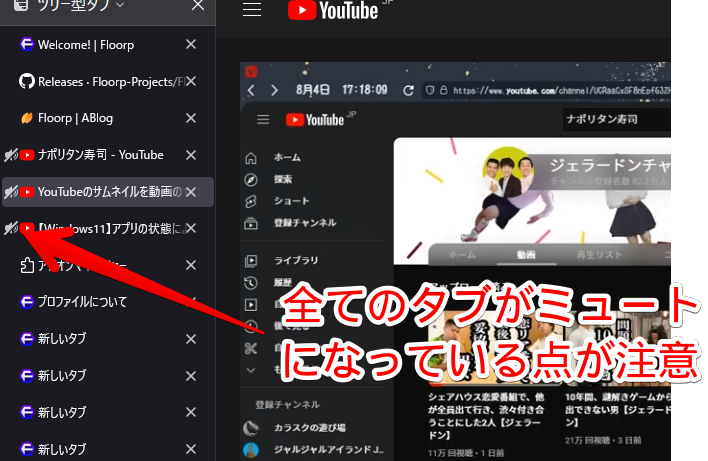
ダイアログ画面の「OK」を押すか、任意のキーを押すことで、元通り表示します。タブや見ていたサイトは、そのまま表示されます。注意点ですが、音を再生していたタブは、全てミュートになっています。自動的に解除はされません。手動で治す必要があります。

新しいタブなどでも動作する強力なマウスジェスチャー(Gesturefy)アドオン
新しいタブ(Floorp Home)などでも動作する、通常よりも上の権限を持ったマウスジェスチャーアドオン「Gesturefy」を搭載しています。マウスジェスチャーを使う人には、便利だと思います。
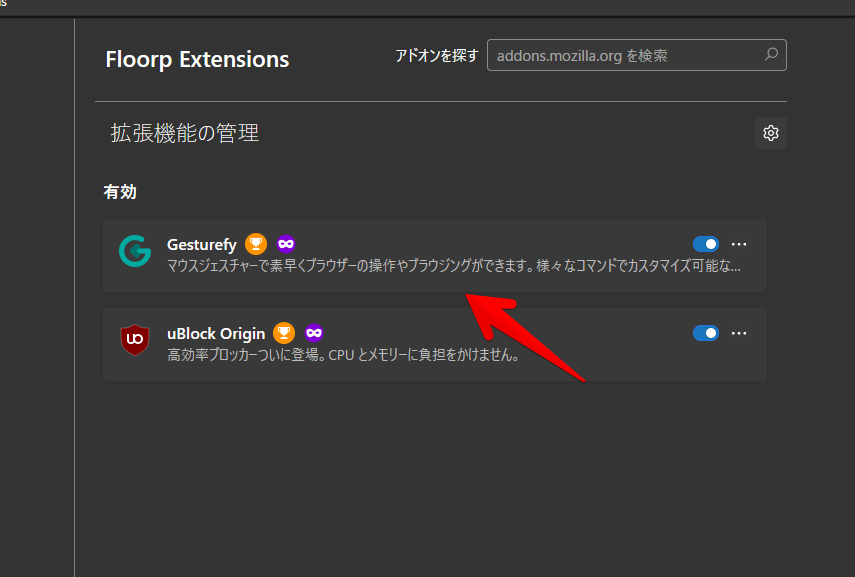
ブラウザの右上にあるアイコンをクリックすると、設定にアクセスできます。設定ページ自体は、「Gesturefy」なので、本記事では省略します。

もし、アイコンが表示されていないという場合は、以下のURLを入力して、確認できます。
about:addons
Firefoxで「Gesturefy」を使っていて、内部ページで動作しないのが歯がゆい方は、Floorpを使ってみるといいかもしれません。
ユーザーエージェントの変更
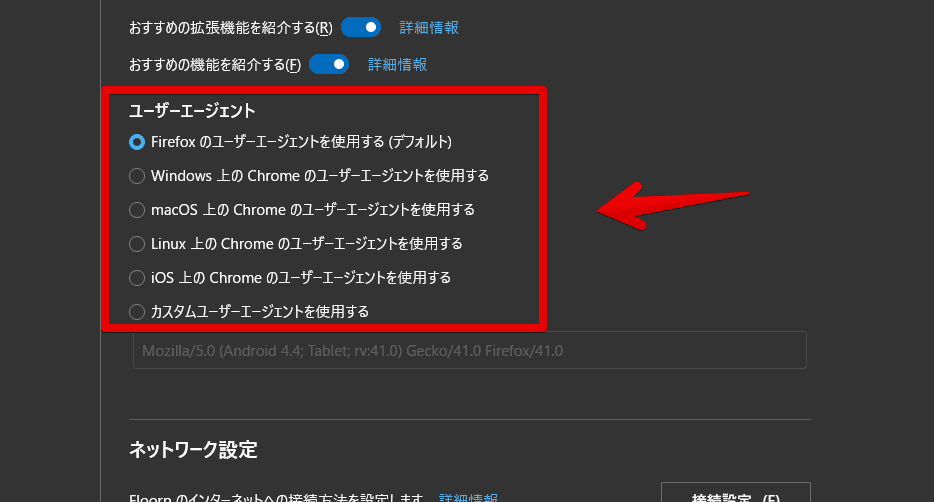
「バージョン10.4.0(2022年8月公開)」から、ユーザーエージェントの変更機能が実装されました。「ユーザーエージェントって何?」って方は、特に弄る必要はありません。
ウェブサイトによっては、ブラウザ区別している場合があります。例えば、Chromeでは正常に見れるけど、Firefoxだとアクセスできない、一部コンテンツが正常に表示されない…などです。こういった場合に、ユーザーエージェントの変更が役立ちます。
設定→「一般」の下部に用意されています。Chromeでしかアクセスできない場合は、「Windows上のChromeのユーザーエージェントを使用する」にすると、「Firefox(Floorp)」でもアクセスできるようになります。特に不具合なく表示できている場合は、無理に変更する必要はありません。

ユーザーエージェント関連の記事をいくつか書いているので、もっと知りたい方は、参考にしてみてください。
- マイナポイント申請の際、Vivaldiブラウザだとダメだった件
- 【e-Tax】確定申告でマイナンバー方式ができない時の対処法
- 【User-Agent Switcher and Manager】UAを変更する拡張機能
カスタムCSS
Firefoxと一緒でカスタムCSSを利用できます。ブラウザの外観をCSSを使って、好きなようにカスタマイズできる機能です。CSSを理解している必要がありますが、一気にカスタマイズ性が上がります。
例えば、タブの背景を好きな色に変更、ブックマークバーのテキストを非表示にする…といったことができます。
Firefoxと違って、Floorpではすぐに使えるように、土台の部分がデフォルトで設定されています。ファイルを開いて、中にコードを書き込むだけです。
CSS初心者の僕が書いたサンプルコードをいくつか公開しているので、詳しくは、下記記事を参考にしてみてください。
アンインストール方法
別記事として書いています。以下の記事を参考にしてみてください。
感想
以上、Firefoxベースで、沢山の機能を盛り込んでいるブラウザ「Floorp(フロープ)」についてでした。
めまぐるしいスピードで進化しているなぁ…と感心です。沢山の機能を搭載していて、すごいと思います。


























 【マウスコンピューター】「G-Tune PP-Z-3070Ti」を買ったぞ!
【マウスコンピューター】「G-Tune PP-Z-3070Ti」を買ったぞ! 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Twitter UI Customizer】Xをカスタマイズできる拡張機能
【Twitter UI Customizer】Xをカスタマイズできる拡張機能 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【be LEGEND】僕が飲んだプロテインを紹介するだけの記事
【be LEGEND】僕が飲んだプロテインを紹介するだけの記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 【Android】Windows版ニアバイシェアで楽々データ転送!
【Android】Windows版ニアバイシェアで楽々データ転送! ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉