【Floorp】新しいタブの壁紙をグラデーションに戻す方法

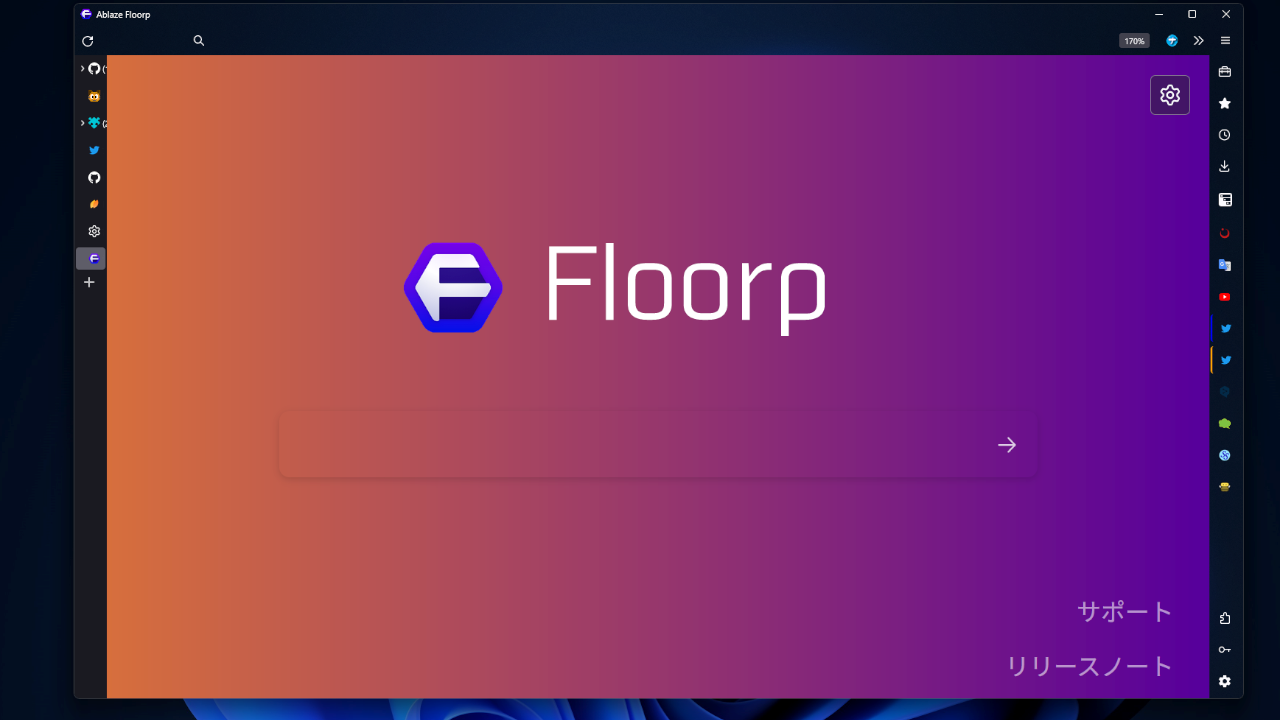
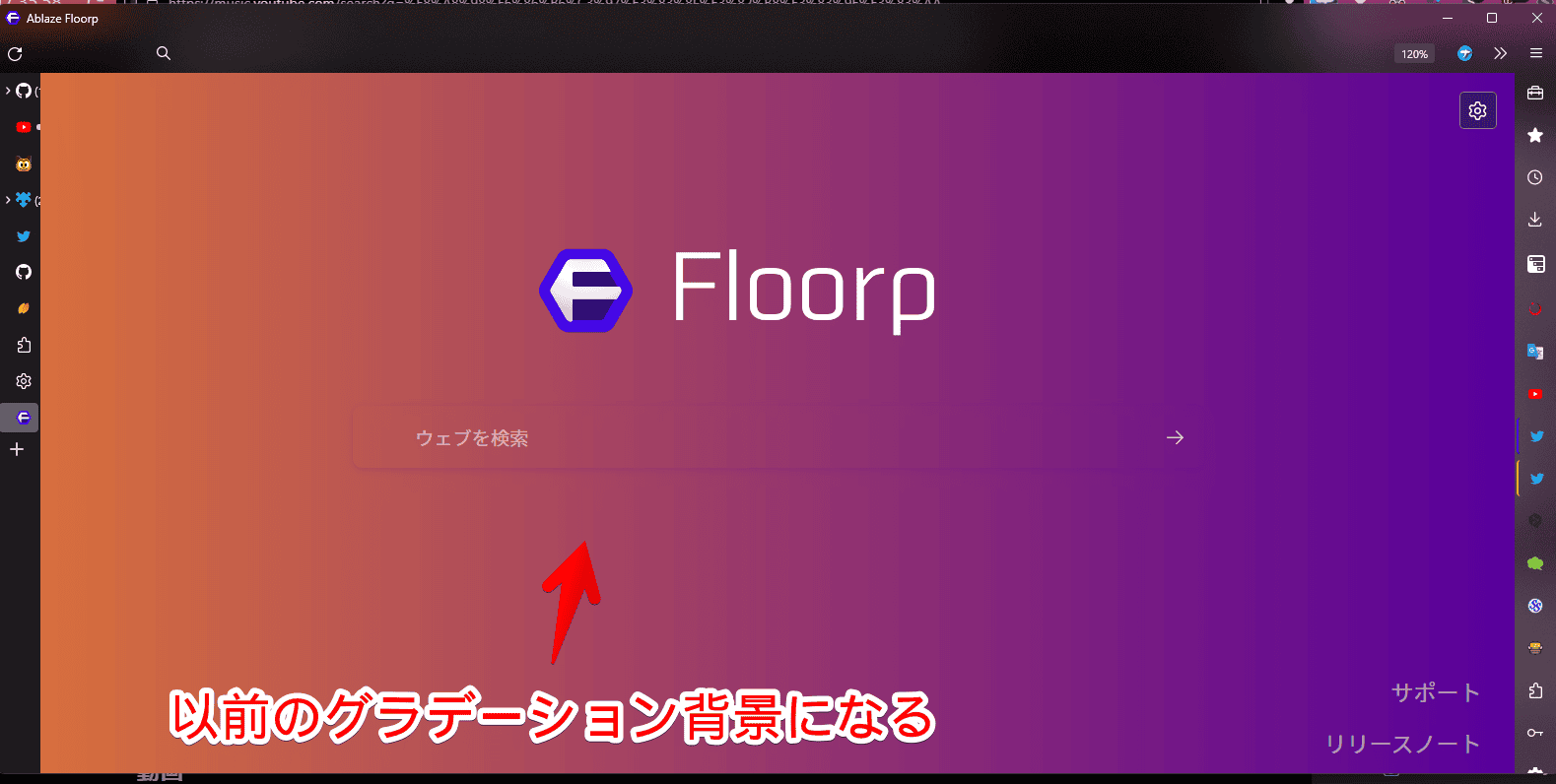
この記事では、Firefoxベースのブラウザ「Floorp(フロープ)」の新しいタブの背景画像を、以前のオレンジと紫のグラデーション画像に戻す方法について書きます。
設定から変更できます。

ホーム設定(about:preferences#home)→「Floorp Homeの背景の設定」を「グラデーション」にすることで、固定のグラデーション壁紙にできます。
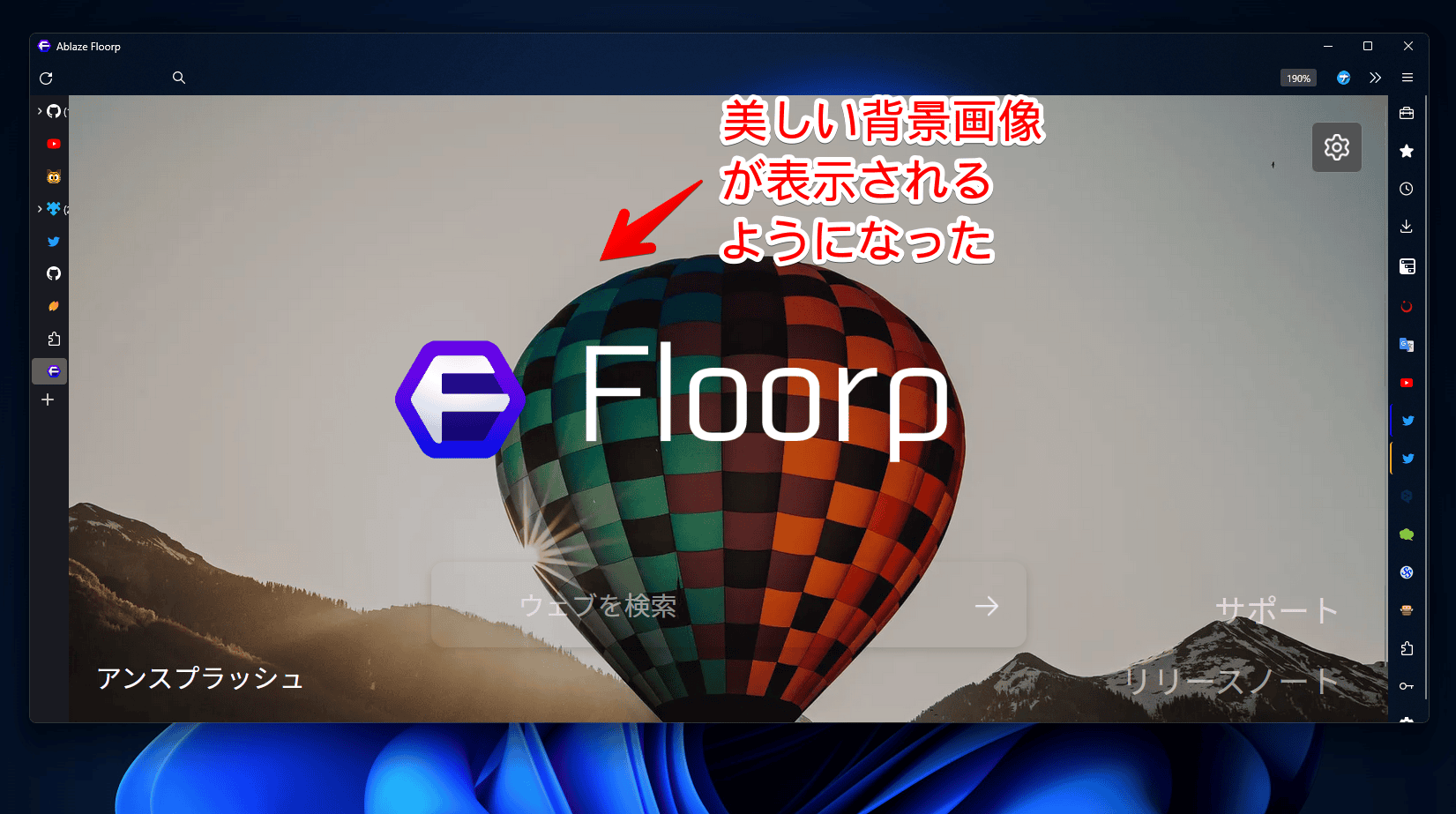
バージョン10以前は、紫とオレンジ色のグラデーション画像でした。バージョン10以降は、黒っぽい一色の背景画像になりました。さらに、10.4.0(2022年8月20日公開)以降は、ランダムな美しい背景画像が表示されるようになりました。

僕は、いまのほうが好きなんですが、人によっては以前のほうが好きかもしれません。「今の壁紙が気に食わない!」という方、参考にしてみてください。
以前は、カスタムCSSで戻す必要がありましたが、たしか10.5.0以降(9月17日公開)、変更できるオプションが用意されました。カスタムCSSで戻せたのに、わざわざ初心者でも戻せるように、オプションに盛り込んでくださる開発者さん、好きです。
「Floorp Home」を以前のグラデーション背景に戻す手順
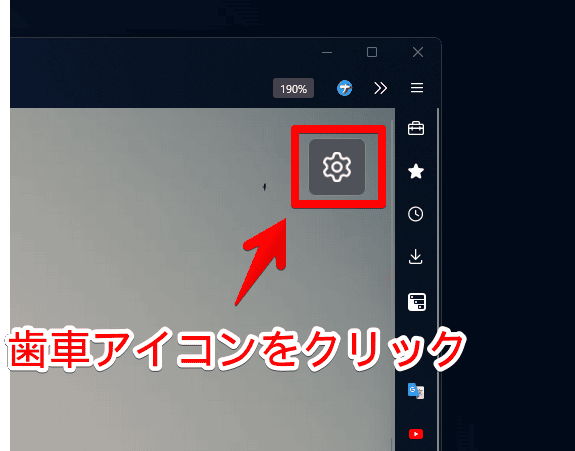
「Floorp」を起動して、「新しいタブ(Floorp Home)」を開きます。右上の歯車アイコン(⚙)をクリックします。

アドレスバーに、以下の文字列を貼ることでも開けます。
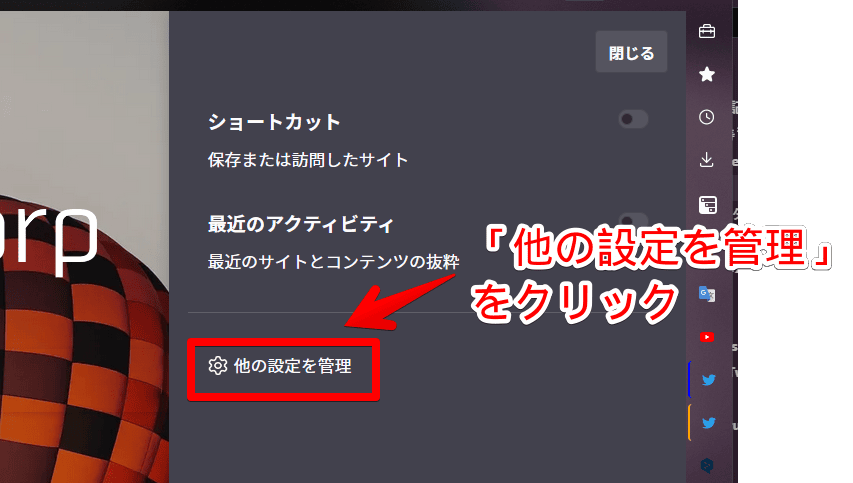
about:preferences#home「他の設定を管理」をクリックします。

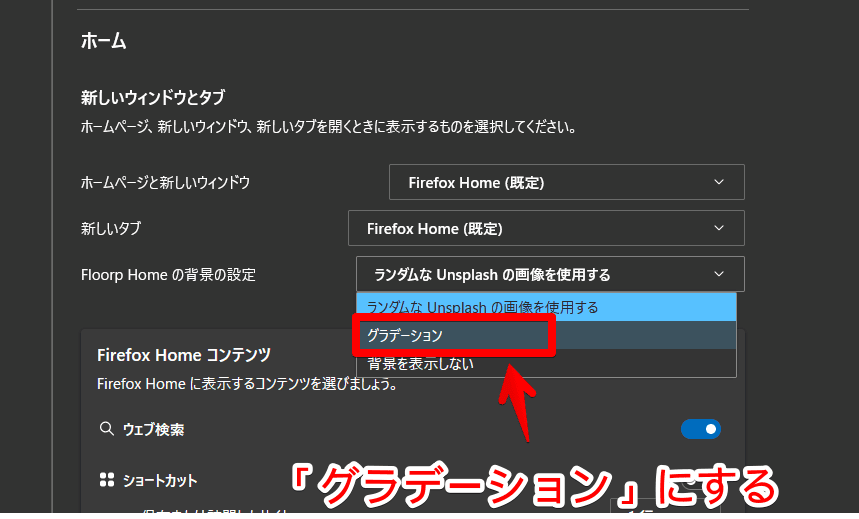
「Floorp Homeの背景の設定」項目を、「グラデーション」にします。

これで、以前のグラデーション背景に戻ります。

「グラデーション」ではなく、「背景を表示しない」にした場合は、テーマに合った単色画像になります。ダークテーマなら、黒っぽい壁紙です。

感想
以上、「Floorp(フロープ)」ブラウザの新しいタブの背景画像を、8.〇系の時のグラデーション背景に戻す方法でした。
余談ですが、「Floorp」は、2022年12月1日に1周年を迎えるようです。おめでたいですね~。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉