【当サイト】カテゴリーの説明が邪魔だと思う方へ。CSSを使って!

この記事では、2023年01月17日から「ナポリタン寿司のPC日記」に登場したカテゴリーの説明欄を削除する方法を書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
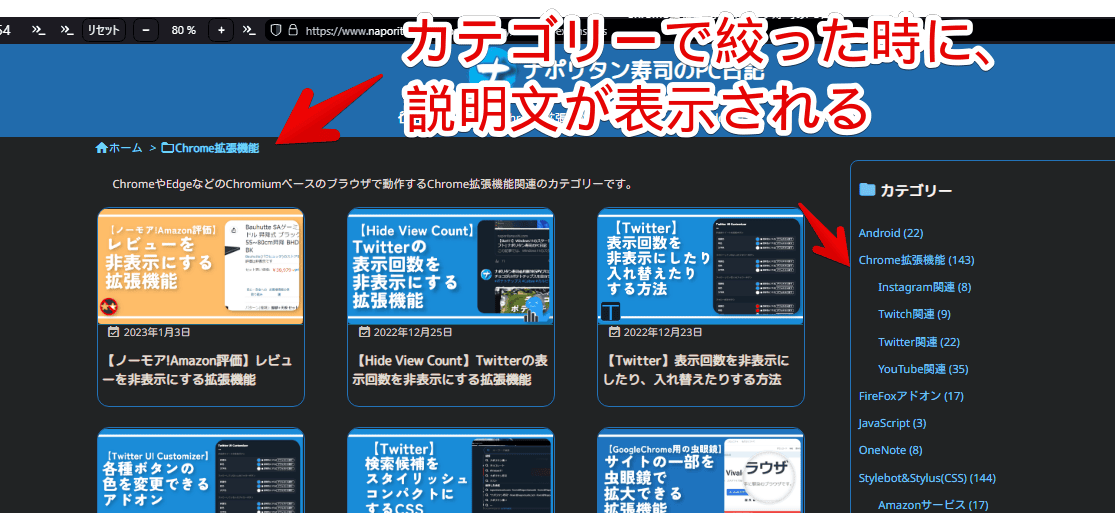
2023年01月17日以降、当サイトで特定のカテゴリーに絞った時、記事一覧の上部に、そのカテゴリーの説明文が表示されるようになりました。なったというか、僕がそうしたというか…。

例えば、Chrome拡張機能のカテゴリーに絞った場合、「ChromeやEdgeなどのChromiumベースのブラウザで動作するChrome拡張機能関連のカテゴリーです。」といった感じで表示されます。
カテゴリーで絞った時の記事一覧ページだけで、記事本文ページでは表示されません。大体一行程度なので、邪魔じゃないかもしれませんが、邪魔だと思う方のために、本記事では消す方法を紹介します。手間を取らせてしまい申し訳ないです。
僕以外の人が勝手につけたみたいな言い方をしていますが、間違いなく、僕(ナポリタン寿司)がつけました。なんとなく、つけたくなりました。
ウェブサイトにCSSを適用できるものであれば、本記事で紹介する「Stylebot」でなくてもOKです。
【2023年11月追記】やっぱりデフォルトで消しました
2023年11月に、「やっぱりこのカテゴリーの説明表記いらないな…」となったので、削除しました。よって、本記事のCSSうんぬんは不要です。何もしなくても、勝手に非表示になっています。
必要なChrome拡張機能
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
当サイトのカテゴリー説明欄を抹消する手順
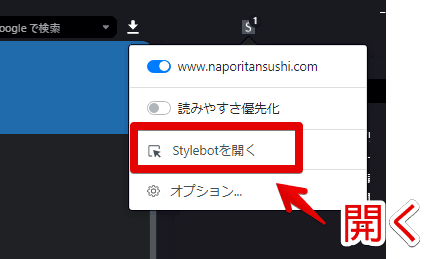
「ナポリタン寿司のPC日記」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

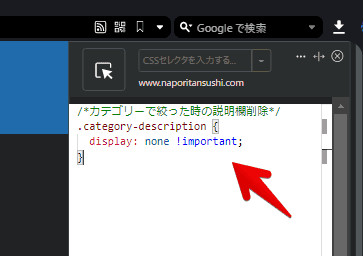
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*カテゴリーで絞った時の説明欄削除*/
.category-description {
display: none !important;
}右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.naporitansushi.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
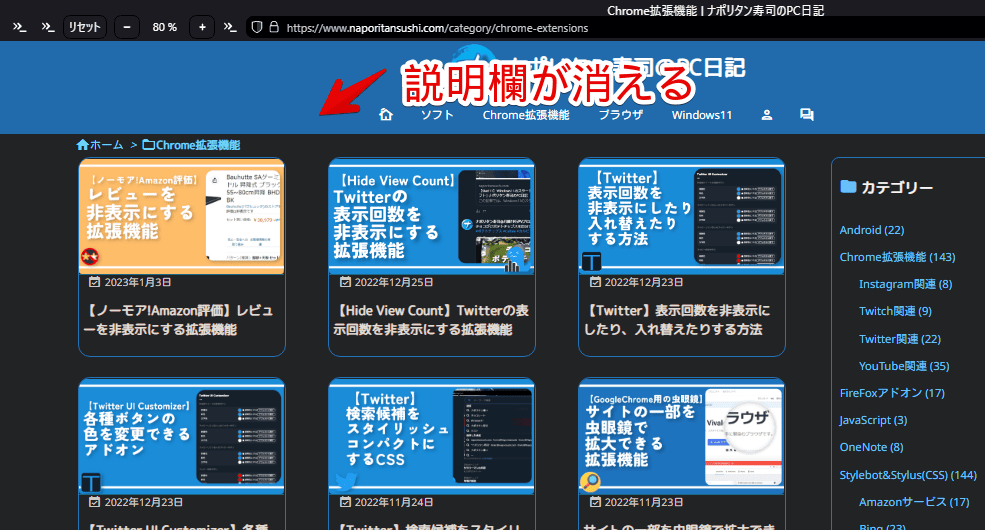
この状態で、サイドバーのカテゴリーから、適当に項目を選択します。2023年1月17日以降は、上部にカテゴリーの簡単な説明が記載されていましたが、CSS適用後は、表示されません。スッキリしています。

やっぱり説明欄が欲しくなった場合は、「Stylebot」拡張機能アイコンを左クリック→「www.naporitansushi.com」をオフにするか、書き込んだコードを削除します。
【2023年10月】ステマ規制のメッセージを消したい場合
2023年10月01日から表示されるようになった、当サイト上部の「アフィリエイト・アドセンス広告を利用しています」メッセージ(アコーディオン)を消したい場合は、以下の記事を参考にしてみてください。
ただし、自己責任です。試す場合は、しっかり内容を読んでいただければなと思います。
感想
以上、当サイトのカテゴリーで絞った時に表示される「カテゴリーの説明文章」を非表示にする方法でした。
自分でやっておいて、消す方法を紹介するって、変な気分ですね。ちなみに、下記画像のようになっています。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉