【aタグ作成ツール】HTML貼り付け用のリンク自動生成ツール

この記事では、URLを指定するだけで、aタグ(HTML)を作成してくれるサービス「aタグ作成ツール」について書きます。
自分でサイト構築している方におすすめです。

URLを入力するだけで、URL+タイトル名のaタグを出力してくれるサービスです。
URLを入力すると、自動的にページのタイトルを取得して、リンクタグとして表示してくれます。
例えば、当サイトのトップページを入力すると、以下のようなHTMLを表示します。
<a href="https://www.naporitansushi.com" target="_blank">ナポリタン寿司のPC日記 | パソコン初心者です。パソコンの便利なフリーソフトやWEBサービスについて書いてます。</a>新しいページで開く「target="_blank"」をつける、はてぶ数をつけるオプションが用意されています。
aタグはリンクなので、そのままHTML ベースのサイトに貼り付けて利用できます。
WordPressを使っている方には、正直メリットは少ないかと思います。あくまでWordPressに頼っていない、自分でサイトを構築している方向けの便利ツールです。
いちいちURLを取得、タイトルをコピペして、「<a href=…」といったように自分で書かなくても、本サービスを利用すれば、一発で出力してくれます。
別の作者が作成したChrome拡張機能「リンク作成ツール」とうものもあります。
頻繁に利用する方は、ウェブサイトではなくChrome拡張機能を導入した方が効率がいいかもしれません。
ワンクリックでaタグを出力してくれます。
リリース元:ブログHPツール
アクセス方法
以下のリンクからアクセスできます。
使い方
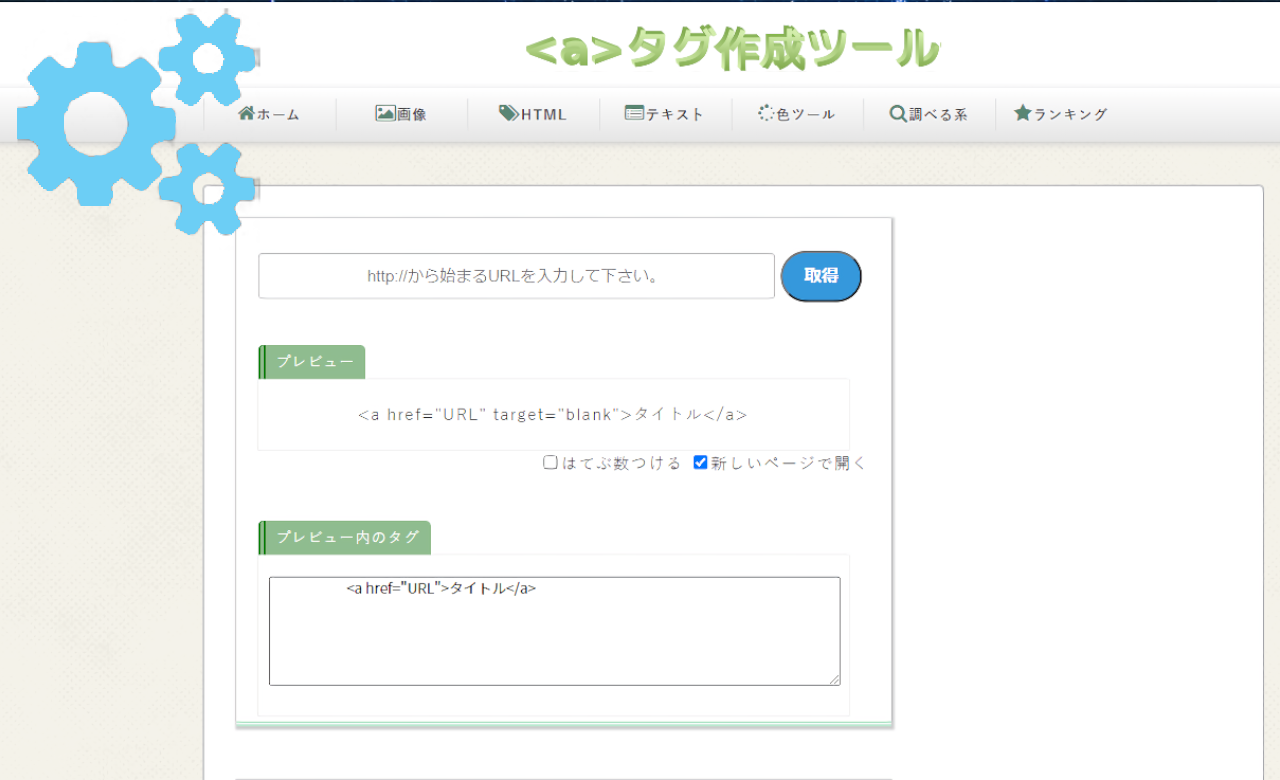
リンクに変換したいサイトのURLを入力します。トップページでも、記事URLでもどちらでもOKです。

入力ボックス内のテキストは、「http://から始まるURLを入力して下さい」と書いてありますが、「https://」でもOKです。
試しに当サイトのこちらの記事を入力してみます。
オプションで「新しいページで開く」、「はてぶ数をつける」にチェックをつけれます。
入力できたら、![]() ボタンをクリックします。
ボタンをクリックします。
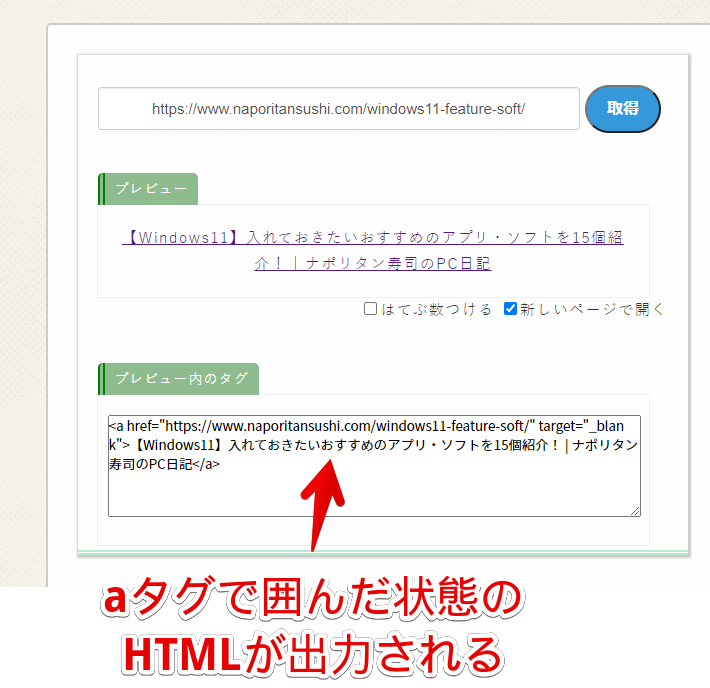
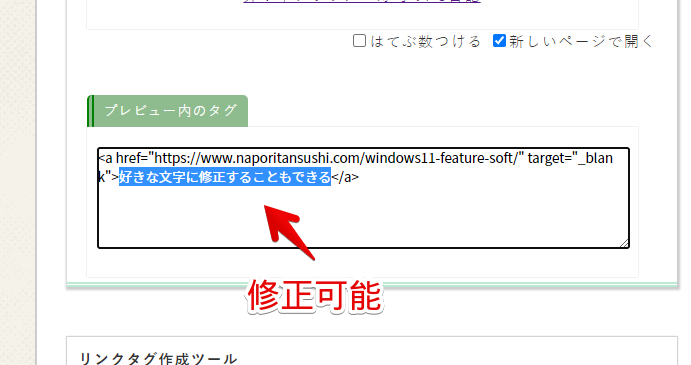
「プレビュー内のタグ」に、aタグで囲んだ状態のHTMLが出力されます。自動で記事タイトルが登録されています。

「新しいページで開く」にチェックをつけた場合は、リンクの後に「target="_blank"」が付与されます。
記事タイトルは、自分で修正することも可能です。

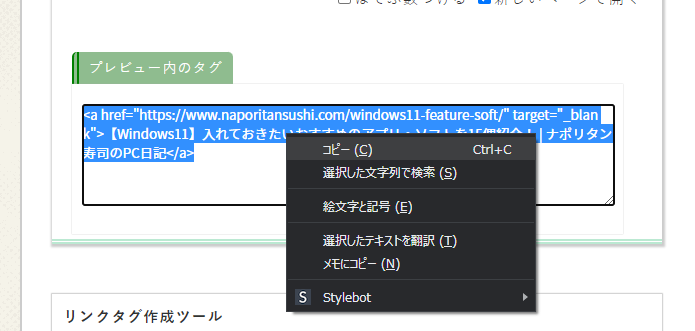
あとは、コピーで活用してみましょう。

実際に出力したHTMLを貼っておきます。
<a href="https://www.naporitansushi.com/windows11-feature-soft/" target="_blank">【Windows11】おすすめのアプリ・ソフトを30個以上紹介!</a>正常にリンクとして機能します。
実際に作成したHTML:【Windows11】おすすめのアプリ・ソフトを30個以上紹介!
感想
以上、HTML サイト作成に役立つリンク(a)自動生成ツール「aタグ作成ツール」についてでした。
自分でHTMLを書いて、作成している方に便利だと思います。








 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉