【Bing】検索結果の「さらに詳しく知る」を非表示にする方法

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「さらに詳しく知る(人気の商品に基づいたあなたへのおすすめ)」項目を非表示にする方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
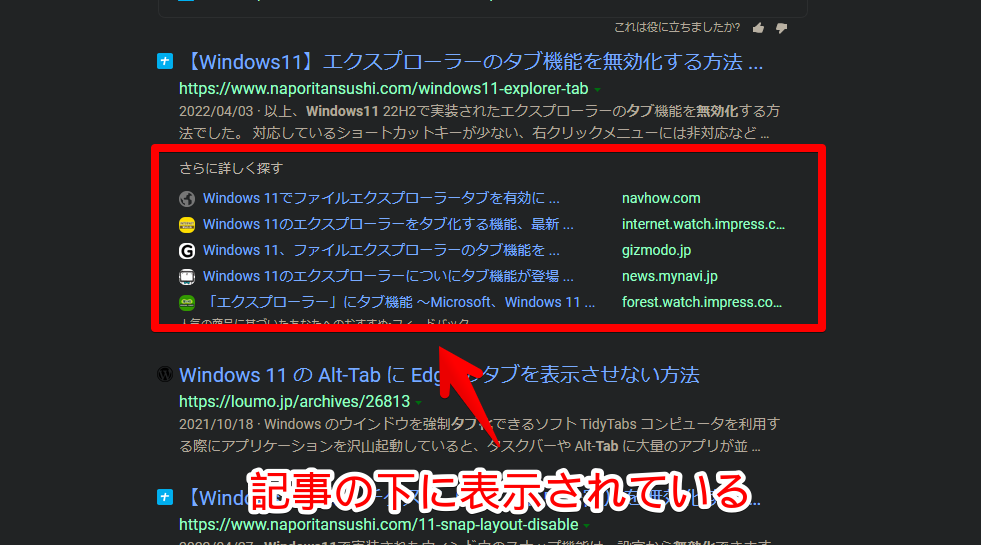
PCウェブサイト版「Bing」で検索している時、検索結果の記事下に「さらに詳しく知る(人気の商品に基づいたあなたへのおすすめ)」という項目が表示される時があります。
下記画像の部分です。調べた単語に関連する記事が表示されています。

個人的に紛らわしいと思いました。上記画像の「【Windows11】エクスプローラーのタブ機能を無効化する方法」という記事の説明欄(メタディスクリプション)の下にあるので、てっきり、その記事の中にある項目(見出し)かと思いました。
実際は全然関係ない別サイトです。騙されます。せめて、説明欄とは分離して表示してほしいなと思いました。同じ階層(インデント)の中にあると、紛らわしいです。調べた内容に対して、「こっちもおすすめだよ?」的な機能は不要です。
CSSで無効化できます。いつでもオンオフできます。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索結果の「さらに詳しく探す」を非表示にするCSS
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

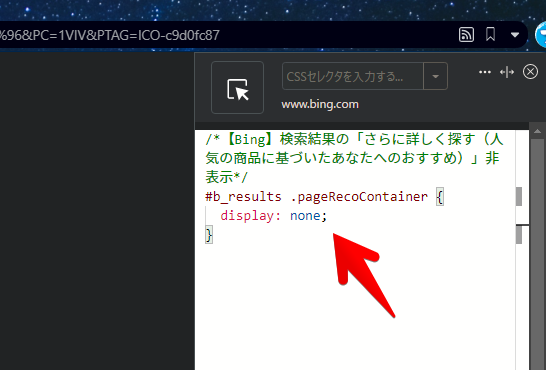
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Bing】検索結果の「さらに詳しく探す(人気の商品に基づいたあなたへのおすすめ)」非表示*/
#b_results .pageRecoContainer {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
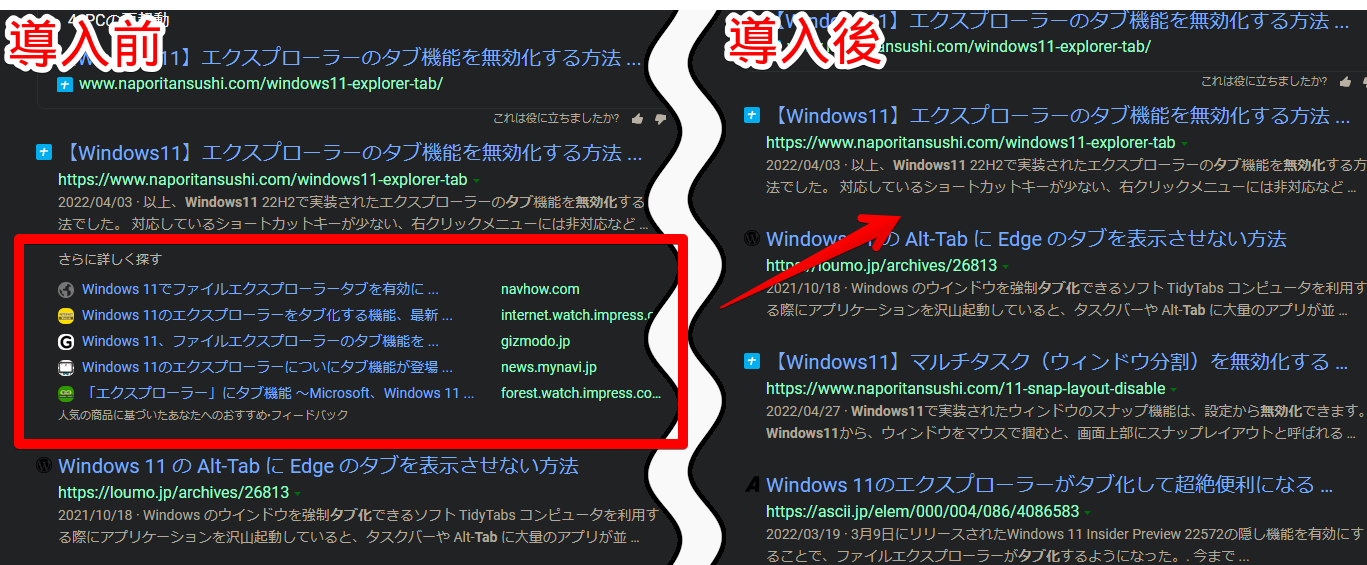
ちゃんと消せたか確認するため、試しに「Windows11 タブ 無効化」で検索してみます。導入前は、僕の記事の下に表示されていましたが、導入後は消えています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「さらに詳しく知る(人気の商品に基づいたあなたへのおすすめフィードバック)」項目を、非表示にするCSSでした。
同じくメタディスクリプション下に表示される「話題のコンテンツ」を削除する方法も書いています。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉