【プライムビデオ】視聴履歴のリンクを分かりやすい場所に表示する拡張機能

この記事では、プライムビデオの視聴履歴へ飛ぶボタンをトップページのヘッダーに追加するChrome拡張機能「Amazon Prime Video Fast History(視聴履歴リンクを表示するだけの機能)」について書きます。

プライムビデオの「視聴履歴」のボタンを、ヘッダー内に新しく表示するChrome拡張機能です。
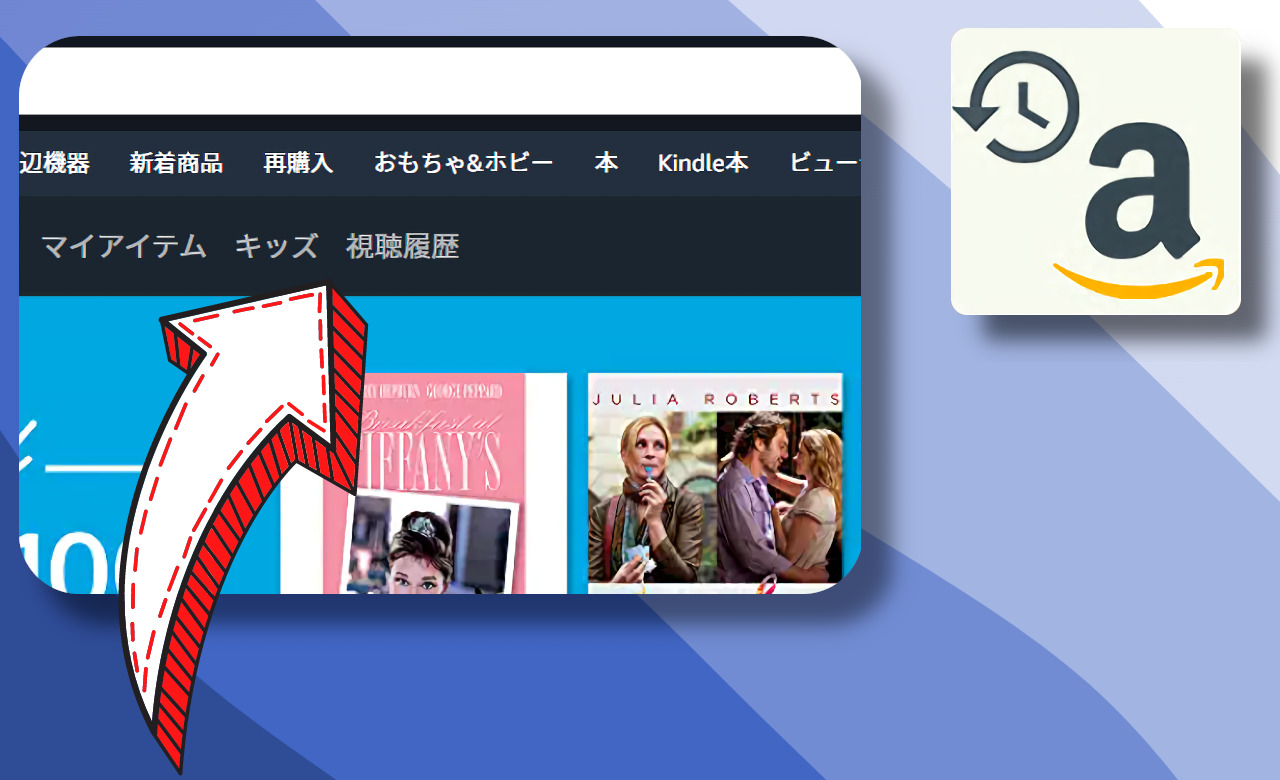
拡張機能をインストールすると、プライムビデオのヘッダー(ホーム、見放題対象、ストア、マイアイテムなどの項目がある部分)に新しく「視聴履歴」というボタンが追加されます。
クリックで、視聴履歴(こちら)ページに移動します。
トップページからワンクリックでアクセスできるようになるので、かなりのショートカットです。
本来のアクセス方法を、紹介しときます。
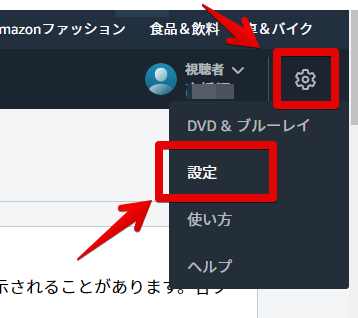
右上の![]() 設定アイコン→設定をクリックします。
設定アイコン→設定をクリックします。

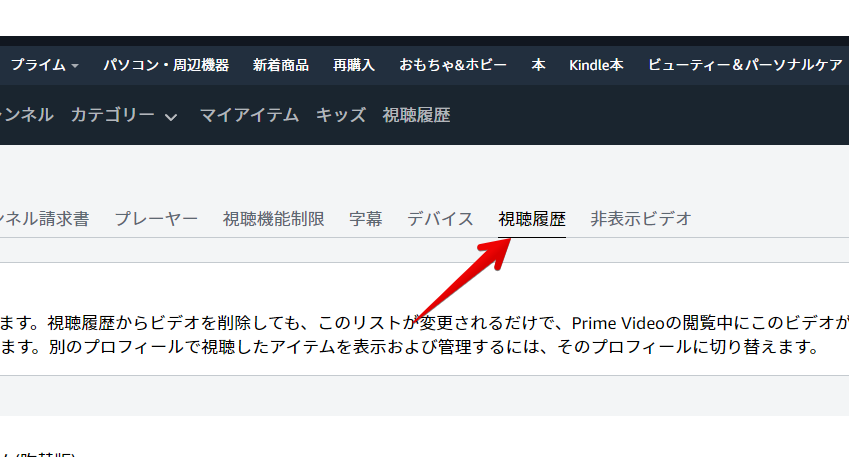
視聴履歴をクリックします。

これでようやく表示されます。
最低でも、3クリック必要です。
本拡張機能を導入すると、ヘッダーからワンクリックでアクセスできるようになります。
視聴履歴へ頻繁にアクセスする方、ぜひ試してみてください。
リリース元:kuniiskywalker
記事執筆時のバージョン:1.6.2(2021年11月14日)
ダウンロード方法
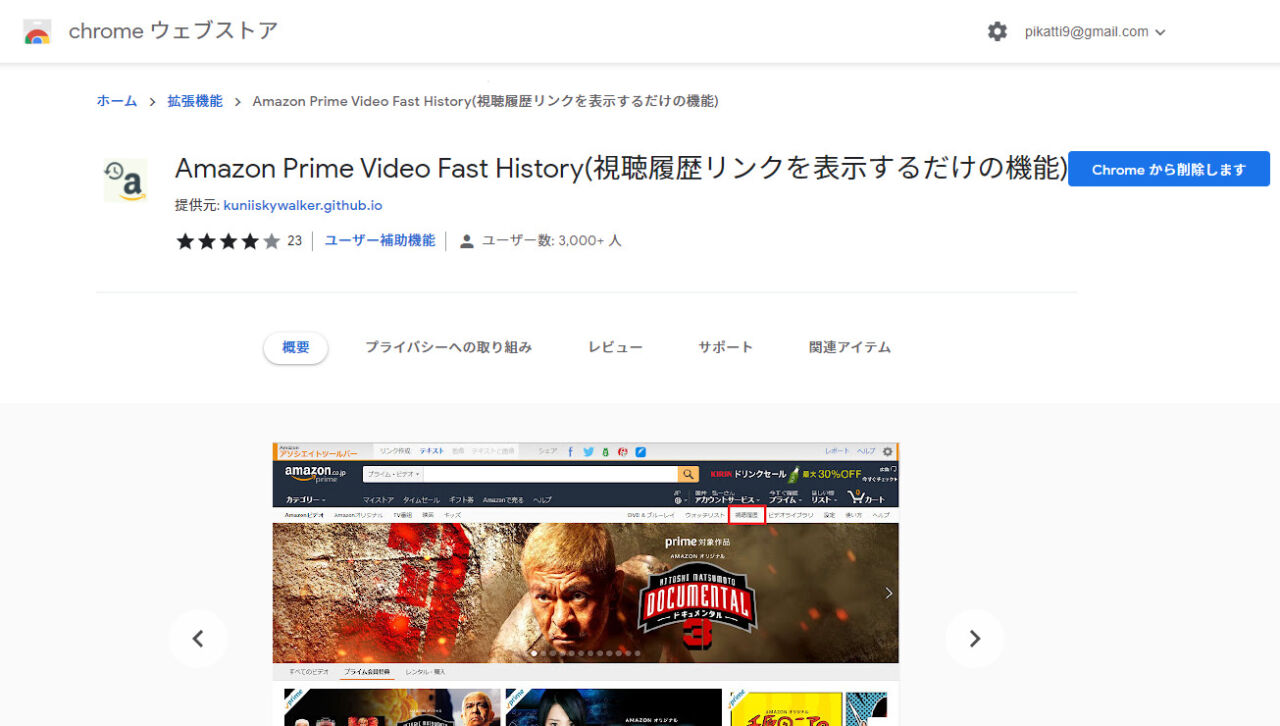
Chromeウェブストアから、ダウンロードできます。
「Chromeに追加」をクリックします。

使い方
特にこれといった使い方はありません。
ツールバーに![]() アイコンがあればOKです。
アイコンがあればOKです。

プライムビデオにアクセスします。
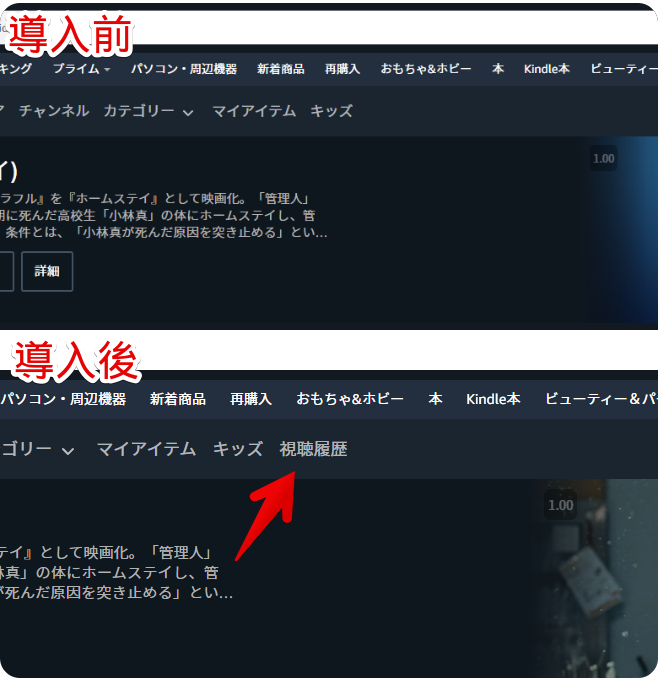
ヘッダーの「キッズ」の隣に新しく「視聴履歴」ボタンが追加されています。
導入前と導入後の比較画像を貼っておきます。

クリックで、アカウントと設定の視聴履歴ページに移動します。

まとめ
以上、Amazon Prime Videoのヘッダーに「視聴履歴」のリンクを配置するChrome拡張機能「Amazon Prime Video Fast History(視聴履歴リンクを表示するだけの機能) 」についてでした。
リンクを追加するだけなので、導入前と比べてブラウザの動作が重たくなるといったこともありません。メリットのみです。







 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉