【WordPress】「高度な設定」の「ブロック名」を非表示にするCSS

僕は、PCブラウザ版「WordPress(ワードプレス)」のブロックエディターを利用して、ブログを書いています。
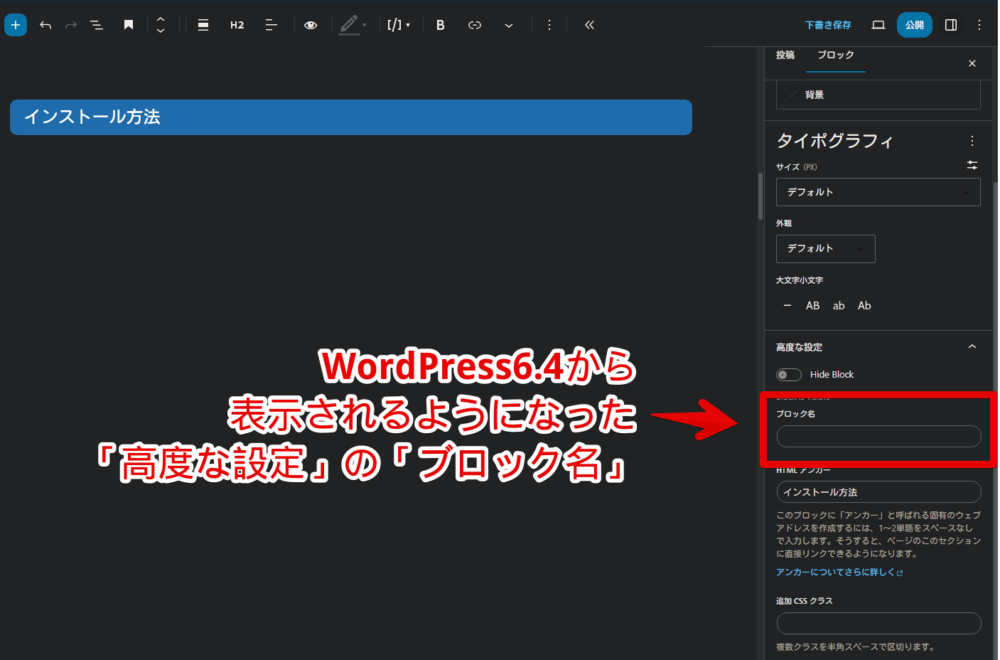
WordPressのバージョンを6.4(2023年11月7日公開)にアップデートしたところ、ブロックを選択した時の右側サイドバー内にある「高度な設定」に、「ブロック名」というのが表示されるようになりました。

調べてみると、6.4からグループブロックにブロック名を設定できるようになったという情報を見つけたのですが、僕の場合、グループとか全く分からず、ただの見出し(h2)ブロックの「高度な設定」内に表示されています。
グループブロックにカスタム名を設定してコンテンツの領域を整理し、区別しやすくしましょう。グループ名はリストビューで表示されます。
WordPress 6.4「シャーリー」 | WordPress.org 日本語
僕は、同一記事内の別の場所に飛ぶページ内リンク機能をよく使っていて、その際「HTMLアンカー」に設定したテキストを利用しています。
今までは「高度な設定」を押した時、すぐ下にHTMLアンカーが表示されていましたが、6.4以降、「ブロック名」というのが表示されるため、少々迷うようになりました。
僕は「ブロック名」についてよく分かっておらず、これまでなくても困っていなかったので、非表示にしてみます。
「WordPress」の投稿用エディターのスタイルシートがある場合は、そこに書き込むか、CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」)を利用することで、自身の環境上で消せます。本記事では、「Stylebot」拡張機能で解説します。
「HTMLアンカー機能をよく使うけど、6.4から表示されるようになったブロック名が邪魔!消したい!」という方、参考にしてみてください。いつでも元に戻せます。
本記事は、PCブラウザで「WordPress」のブロックエディター(Gutenberg)を使っている方向けです。僕は、クラシックエディターを使っていないので、同じ画面なのかどうか分かりません。スマホやタブレット向けの内容ではありません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
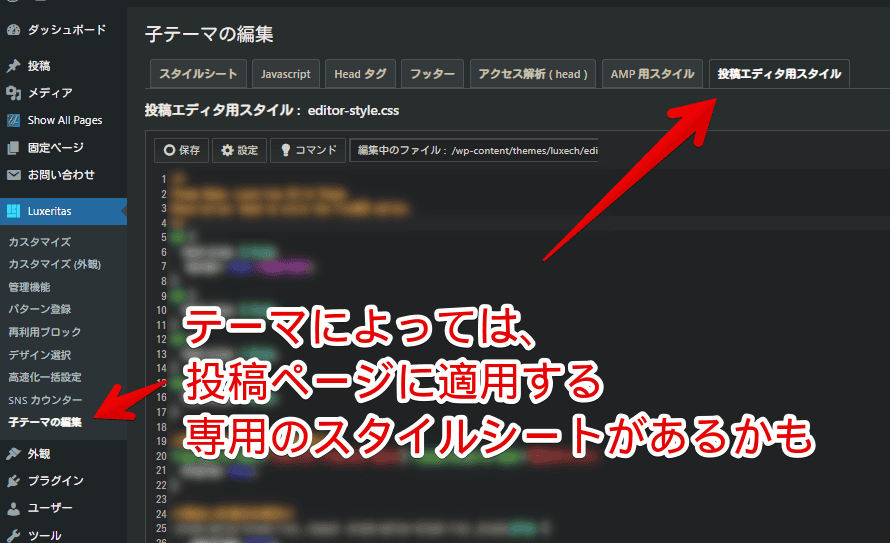
編集画面の「高度な設定」内にある「ブロック名」を消すCSS
スタイルシートを開く
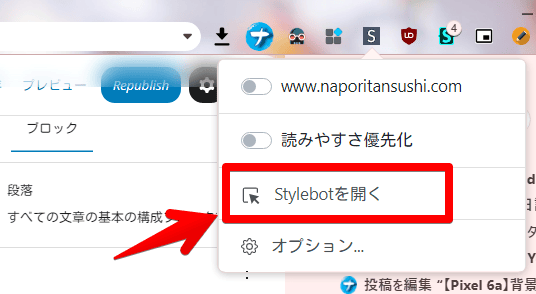
「WordPress」の管理画面にアクセスします。ログインしていない場合は、ログインします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
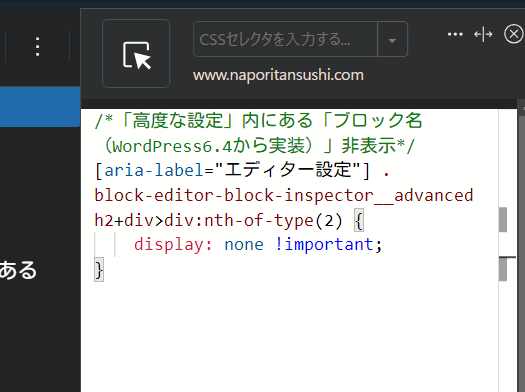
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「高度な設定」内にある「ブロック名(WordPress6.4から実装)」非表示*/
[aria-label="エディター設定"] .block-editor-block-inspector__advanced h2+div>div:nth-of-type(2) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
ポイントがあります。上記のサンプルCSSをそのまま書き込んだ場合、変なところが消える可能性があります。恐らく、大抵の方が消えてしまうと思います。
もし「ブロック名」が消えず、HTMLアンカーなどの別の部分が消えてしまった場合は、上記のサンプルCSSの「div:nth-of-type(2)」という部分の括弧内の数字を調整してみてください。恐らく、「div:nth-of-type(1)」とかで消えると思います。
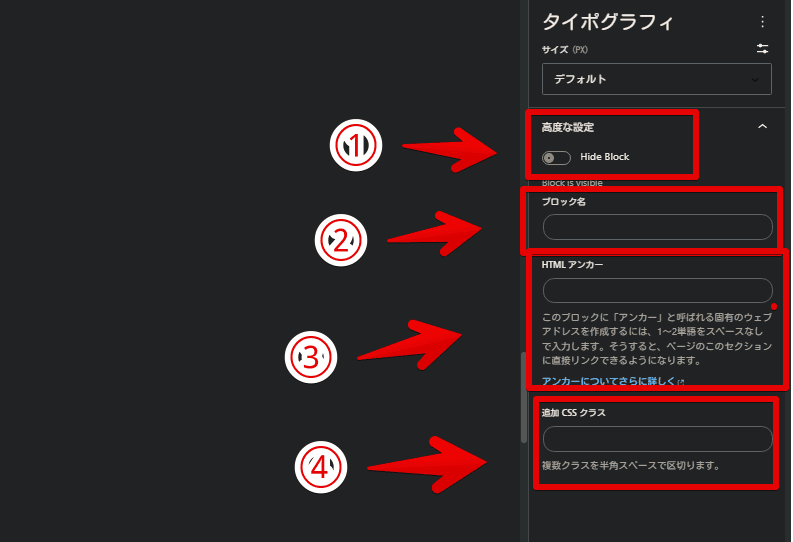
何で人によって、数字が変わってくるのかと言うと、利用しているプラグインやテーマに左右されるためです。僕の場合、見出し(h2)といったブロックを選択した時の「高度な設定」内は、下記画像のような構成になっています。

僕は、特定のブロックを見た目上非表示にできるプラグイン「Hide Block」を導入していて、その影響で「高度な設定」内に1つ項目が多く表示されています。
「div:nth-of-type(2)」は、「高度な設定」内の2番目の項目を消す…という意味です。僕の場合、「Hide Block」があって、その次に「ブロック名」があるので、2番目を消すCSSを書き込むことで、実質「ブロック名」を消せます。
人によって「ブロック名」が3番目にある場合は、「div:nth-of-type(3)」といった感じで、上から数えた時の数字に書き換えます。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

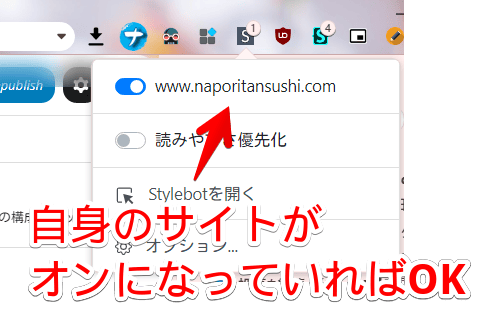
再度拡張機能ボタンを押して、自身のサイトがオンになっていることを確認します。僕の場合は、「www.naporitansushi.com」です。オンになっている間は、有効になっているということです。

CSSが適用されたか確認する
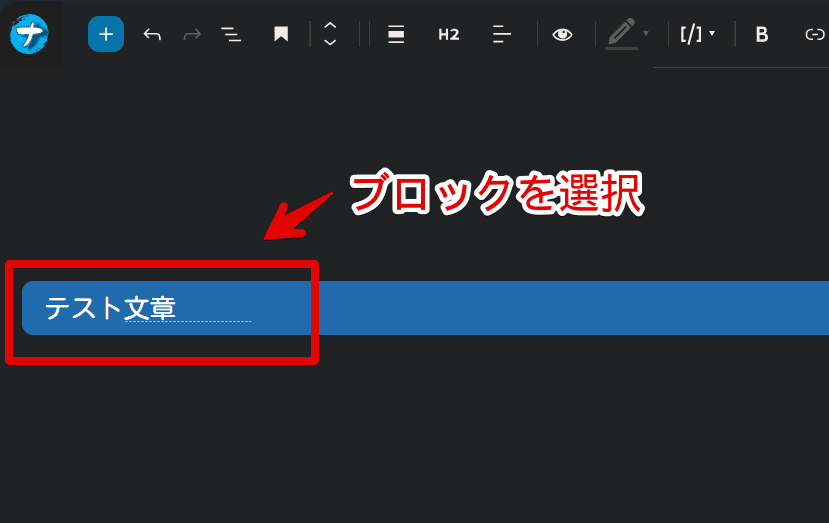
新しく記事編集画面を開きます。見出しなどのブロックを挿入して、選択します。

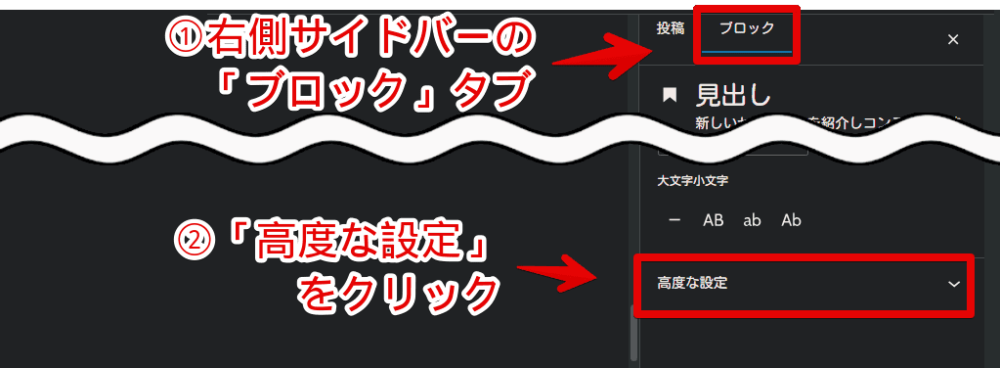
右側サイドバーの上部にある「ブロック」タブをクリックして、ページを切り替えます。下部にある「高度な設定」をクリックします。

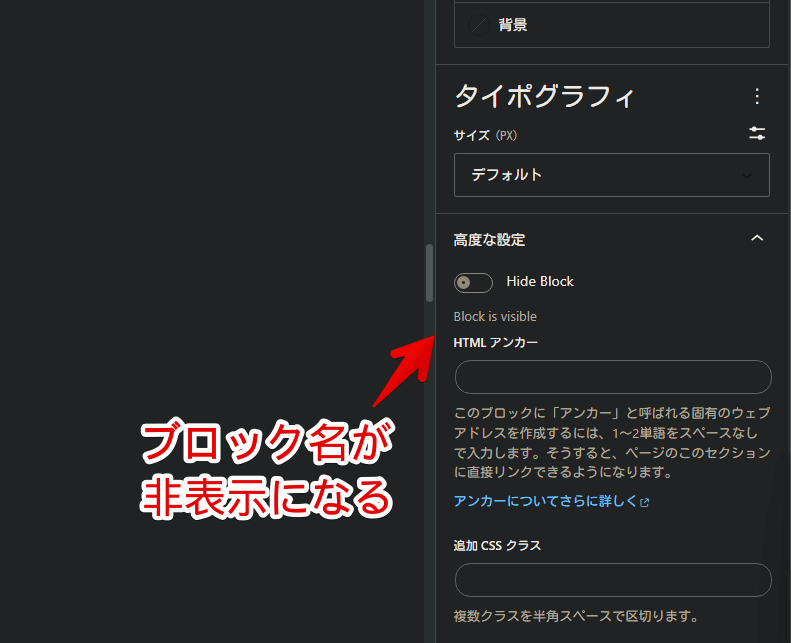
「高度な設定」の中身が展開されます。CSS適用後は、「ブロック名」が非表示になっています。テキストボックスごと消しています。HTMLアンカーなどの項目が詰めて表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】HTMLアンカーの説明文章を非表示にするCSS
以下のCSSになります。
/*「高度な設定」内にある「HTML アンカー」の説明(ヘルプ)非表示*/
[aria-label="エディター設定"] .block-editor-block-inspector__advanced .html-anchor-control>p {
display: none !important;
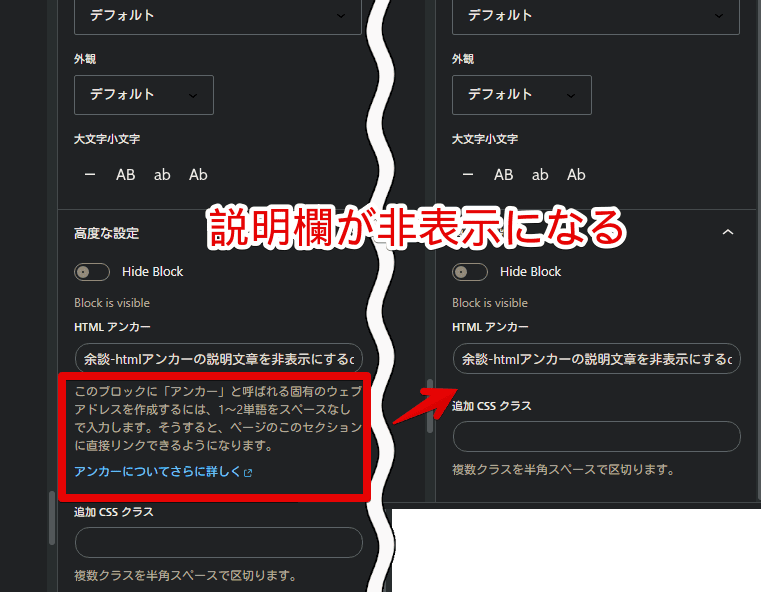
}HTMLアンカーの下部にある説明文章が、丸々非表示になります。テキストボックスは消しません。見た目がスッキリする…というだけです。

感想
以上、PCブラウザ版「WordPress」の記事編集画面の右側サイドバーにある「高度な設定」内の「ブロック名」を非表示にするCSSでした。
同じく「WordPress」の編集画面で、画像を選択した時に表示される右側サイドバーの「画像の目的を説明。画像が単なる装飾の場合、空欄にします。」のテキストや、「URLの最後の部分。さらに詳しく」テキストを非表示にする記事を書いています。
気になった方は参考にしてみてください。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉