【ColorDeck for Tweetdeck】背景色を自由に変更する拡張機能

この記事では、「TweetDeck(ツイートデック)」の背景色、カラム、文字色などを自由にカスタマイズできるChrome拡張機能「ColorDeck for Tweetdeck」について書きます。
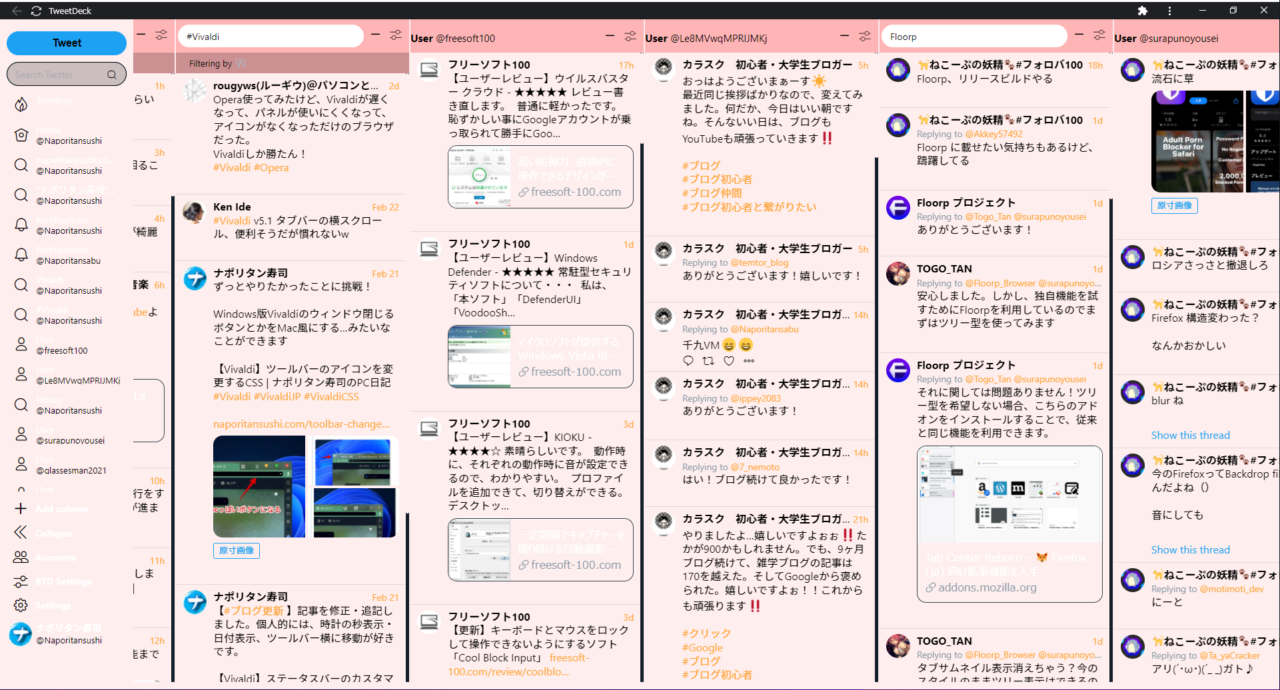
「TweetDeck(ツイートデック)」のレイアウトを自由に変更できるChrome拡張機能です。
背景色、文字色、サイドバーの色などを細かく指定できます。色変更だけでなく、カラムを複数行に分けて表示するグリッド機能、角丸具合の設定、スクロールバーの横幅サイズなどのオプションも用意されています。
本拡張機能をインストールして、設定ページで色変更することで反映されます。一時的に元のスタイルに戻す機能も用意されています。色は、カラーコードで指定できます。
ツイートデックの色を変更したい方に役立つかもしれません。本記事は、Chrome拡張機能の紹介ですが、Firefoxアドオンもありました。
2023年8月以降、「TweetDeck」は無料で使えなくなり、有料の「XPro」という名称になりました。
僕は、加入しておらず、加入する気もないため、現在は「TweetDeck(XPro)」を使っていません。そのため、有料になった現在でも使えるのかは不明です。使えなくなっていたとしても、僕はあてになりません。
リリース元:ColorDeck
記事執筆時のバージョン:1.3.10(2021年9月6日)
インストール方法
Chromeウェブストアからインストールできます。
Firefoxをご利用の方は、以下のリンクからインストールできます。ただし、最終更新日がChrome拡張機能は2021年9月に対して、Firefox版は2017年8月でした。かなり古いので、現在でも正常に動作するかは不明です。僕は試していません。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

インストールしたら、自動的に拡張機能が有効になります。導入した状態でツイートデックを開くと、「COLOR DECK」のアイコンが一瞬表示されて、ツイートデックが開きます。ちゃんと本拡張機能が認識されてるよ~ということです。
使い方
拡張機能をインストールすると、自動的に設定ページが開きます。開かない場合or2回目以降は、拡張機能メニュー内にある「![]() 」ボタンをクリックすることで開けます。
」ボタンをクリックすることで開けます。

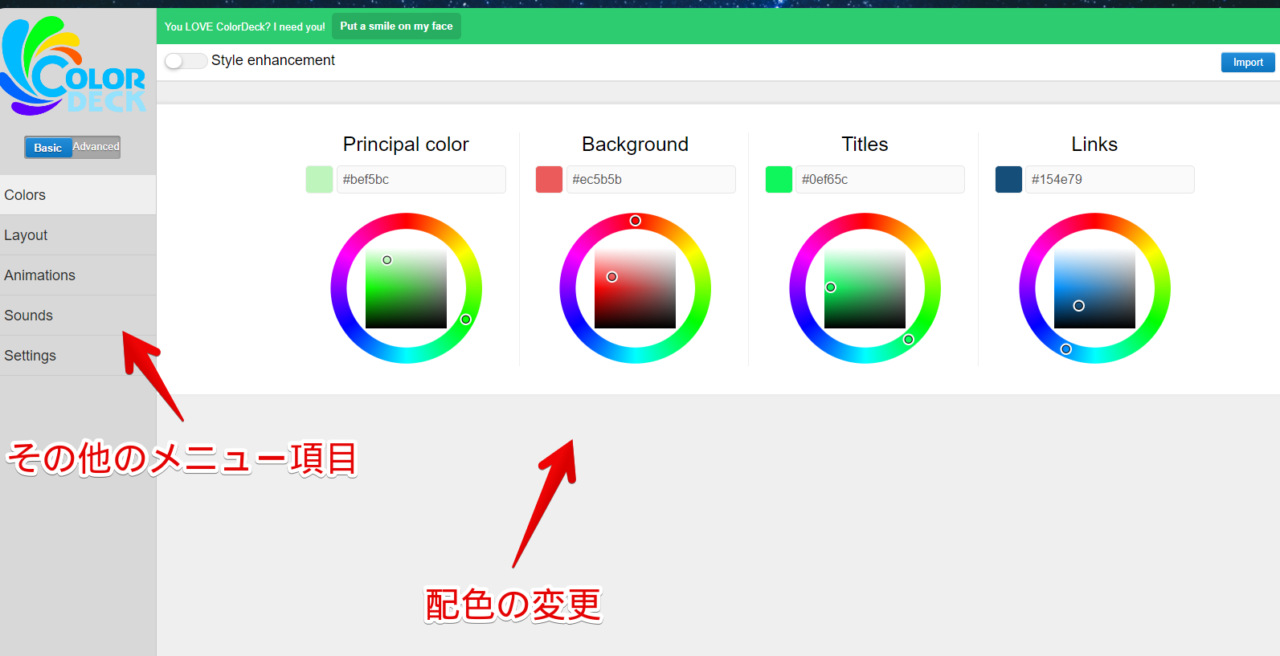
新しいページで本拡張機能の設定ページが開きます。左側にメニュー項目があります。

配色の変更(Colors)
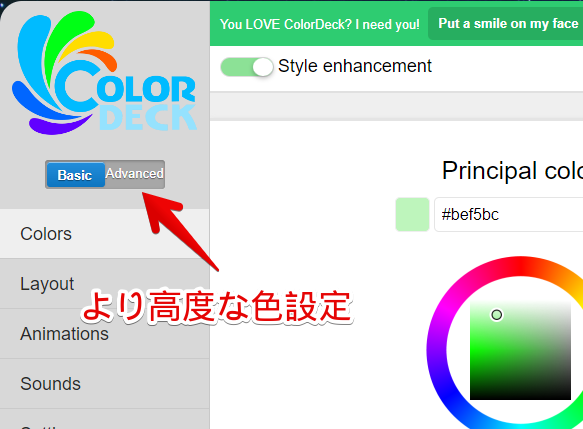
上部にある「Style enhancement(スタイルの有効化)」をオンにします。逆に、色設定は保持したまま、一時的にデフォルトのデザインに戻したい時はオフにします。

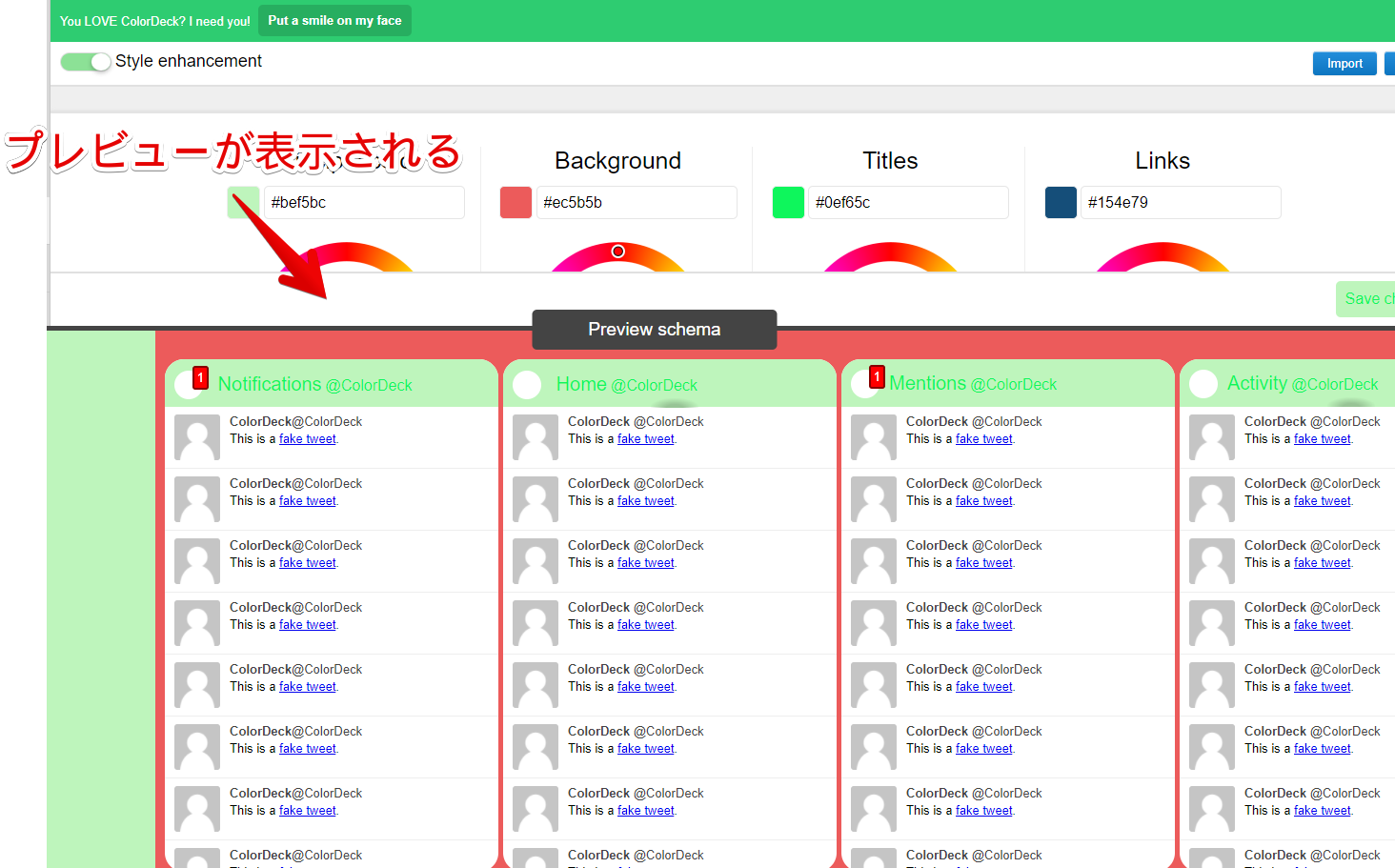
オンにすると、画面下半分にプレビューが表示されます。ここを確認しながら配色を変更します。

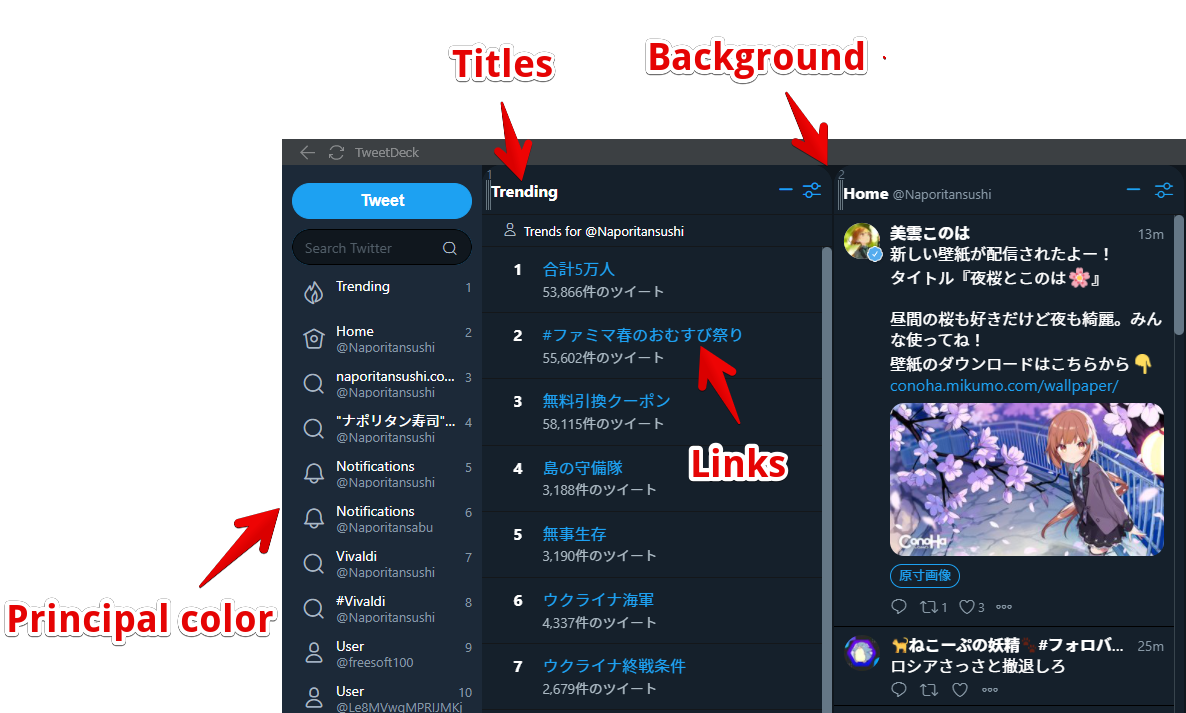
| Principal color | メインカラー(左側項目、カラムタイトルの背景など) |
| Background | カラム以外の背景色 |
| Titles | タイトル |
| Links | リンク |
以下のようになっています。

より高度な色設定をしたい場合は、左上の「Basic」を「Advanced」にします。

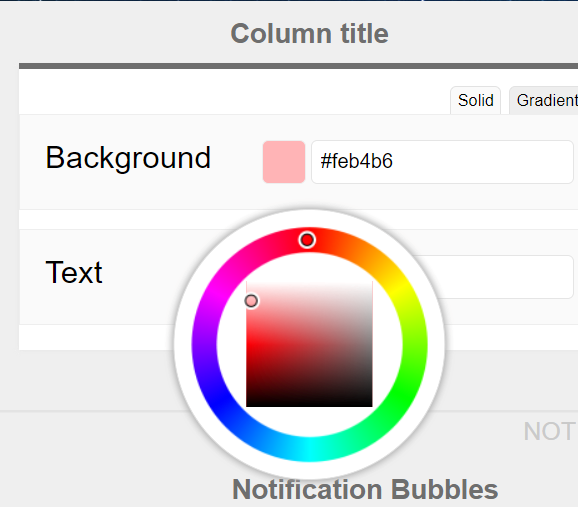
「Advanced」にすることで、タイムラインの背景色、通知の色も変更できるようになります。色変更は、HTMLカラーコードを直接入力するか、ポップアップ内で好きな色を指定できます。

色を変更して反映させたい場合は、必ず「![]() 」をクリックします。クリックしないと反映されません。クリックすると、ツイートデックのページに反映されます。既に開いている場合でもリロードすることなく、自動的に変わります。
」をクリックします。クリックしないと反映されません。クリックすると、ツイートデックのページに反映されます。既に開いている場合でもリロードすることなく、自動的に変わります。
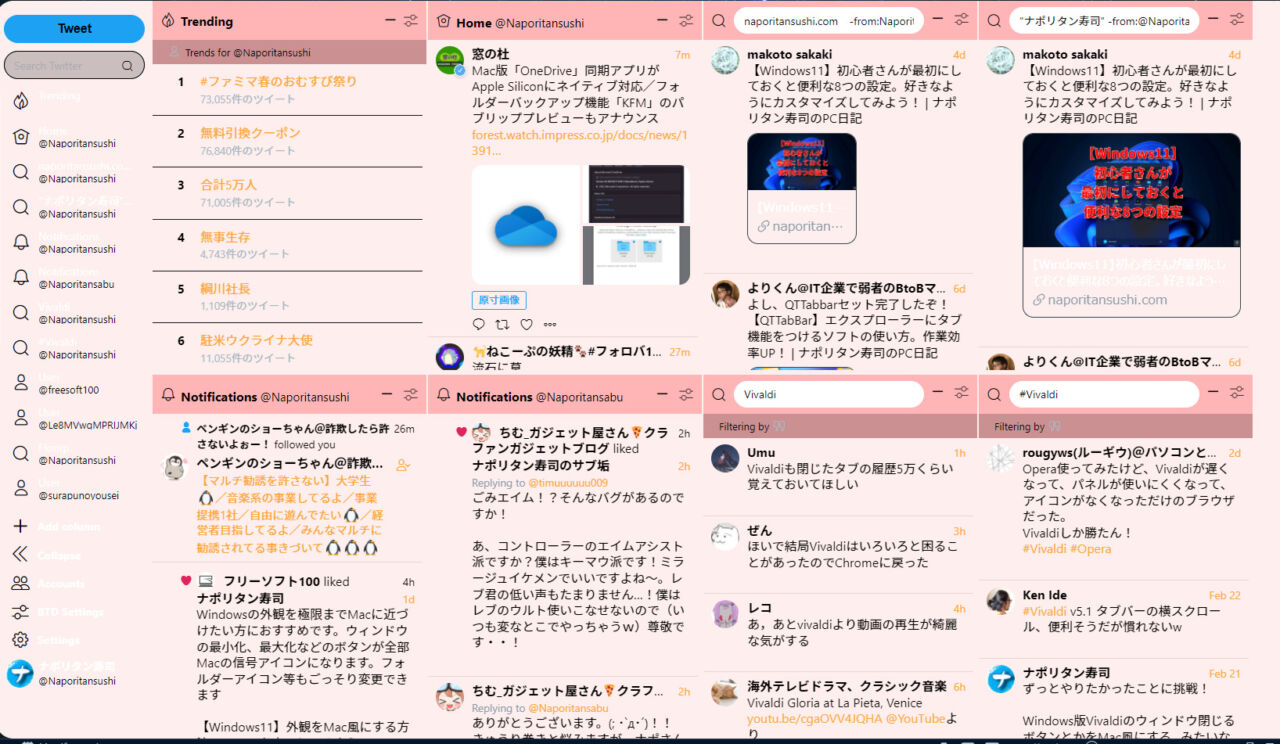
試しに、当サイト風にしてみた画像を貼っておきます。

個人的にはダークモードの方が好きです。

他にもいくつか適当に作成してみた配色のスクリーンショットを貼っておきます。
砂漠とサボテンをイメージしたテーマ

深海をイメージしたテーマ

緑をイメージしたテーマ

桜をイメージしたテーマ

好きなように変更できます。
トレンド、ツイート以外のタイムラインの背景色の変更はできませんでした。(僕が設定項目見逃しているだけかもしれませんが)

こちらも色変更したい場合は、ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot」を使うことでできます。詳しくはこちらに飛んでみてください。
レイアウトの変更(Layout)

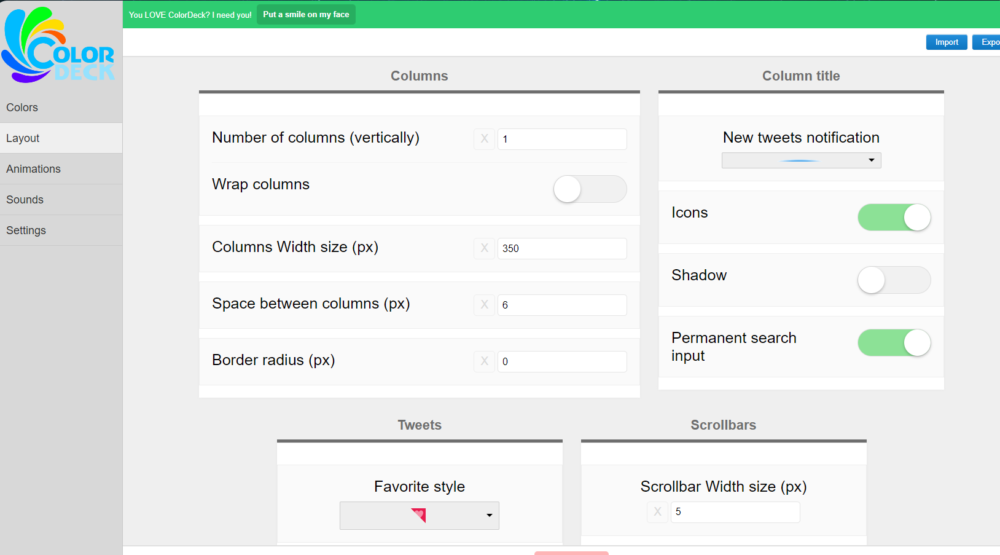
色以外のレイアウトの部分を設定できます。
| Columns | |
| Number of columns (vertically) | 列数 |
| Wrap columns | カラムの折り返しのオンオフ切り替え |
| Columns Width size (px) | 列幅のサイズ |
| Space between columns (px) | 列間のスペース |
| Border radius (px) | 角丸具合 |
| Column title | |
| New tweets notification | 新着ツイート通知 |
| Icons | アイコン |
| Shadow | 影 |
| Permanent search input | 常時検索入力状態にする |
| Tweets | |
| Rounded avatars | 丸みを帯びたアバター画像 |
| “Replying to" | リプライツイートのスタイル |
| Scrollbars | |
| Scrollbar Width size (px) | スクロールバーの横幅 |
| Border radius (px) | スクロールバーの角丸具合 |
| Profile | |
| Style | プロフィールのスタイル |
それぞれの項目の横にある「![]() 」をクリックすることで、デフォルトの設定に戻せます。色々変更して、やっぱり元に戻したい時、活用してみましょう。
」をクリックすることで、デフォルトの設定に戻せます。色々変更して、やっぱり元に戻したい時、活用してみましょう。
Number of columns(列数の変更)
カラムを複数行に分けて分割できます。デフォルトは1です。例えば、2にした場合は、以下のようになります。上下にカラムが並びます。大量のカラムを表示している方は、2列くらいにした方が見やすいかもしれません。

Columns Width size(カラムの横幅)
カラムの横幅を調整できます。デフォルトでは350pxになっています。例えば、200pxと500pxにした比較画像を貼っておきます。1ページに多くのカラムを表示させたい場合は数字を小さくしましょう。

僕は、キーに別の機能を割り当てるソフト「AutoHotkey」を使って、マウスのサイドボタン+ホイール回転で横スクロールできるようにしているので、1ページに多くのカラムを表示させたいといった欲がありません。よって、デフォルトの350pxのままです。
「5ボタンマウス」を持っている方は、サイドボタン+ホイール回転した時に、横スクロールできるようにしておくと、色々な場面で便利だと思います。
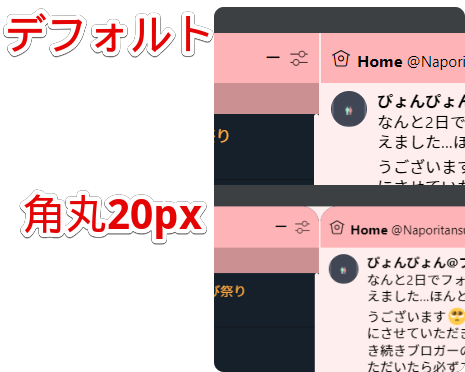
Border radius(カラムの角丸具合)
角丸具合を調整できます。デフォルトは0=カクカクです。20にした時の比較画像を貼っておきます。

Icons(カラム横のアイコン表示)
カラムの横のアイコンを表示するかどうかオンオフできます。オフにすると見栄えがスッキリしますが、アイコンクリックで、トップに戻る機能が使えなくなるので注意です。

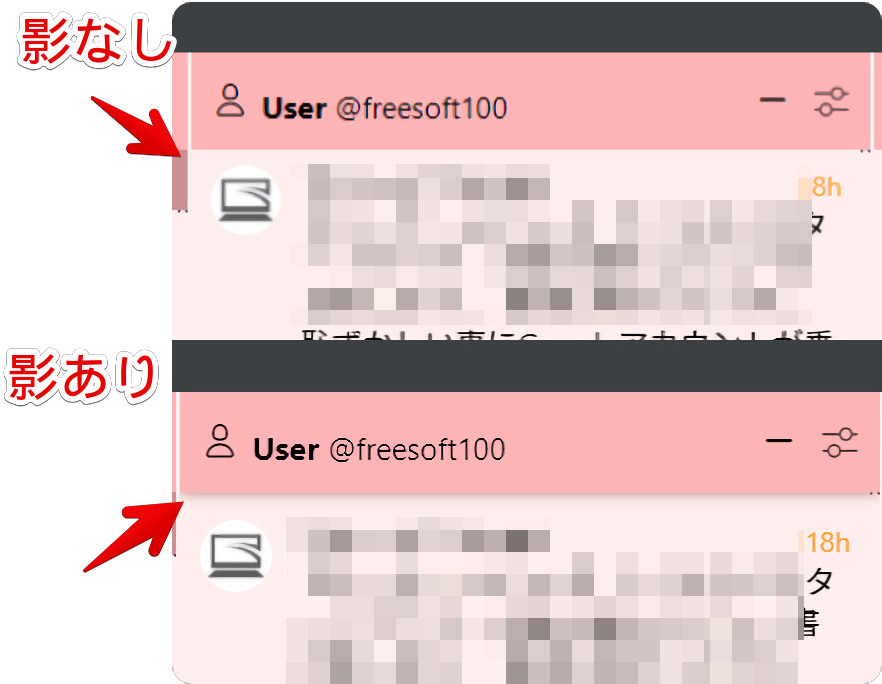
Shadow(カラムタイトル下の影)
カラムタイトルの下に影をつけるかつけないかの設定です。正直あんまり違いは感じられませんでした。配色によっては、結構見栄えが変わるかもしれません。

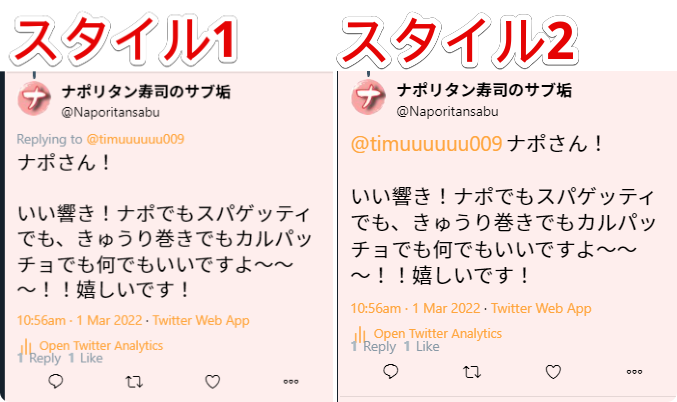
“Replying to"(リプライのスタイル)
返信(リプライ)のデザインを変更できます。デフォルトではスタイル1になっています。
スタイル2にすると、リプライのユーザー名の横から本文が表示されます。少しでもシュッとしたい場合は、スタイル2にするといいかなぁと思います。個人的には、少しごちゃごちゃすると思ったので、スタイル1が好きです。

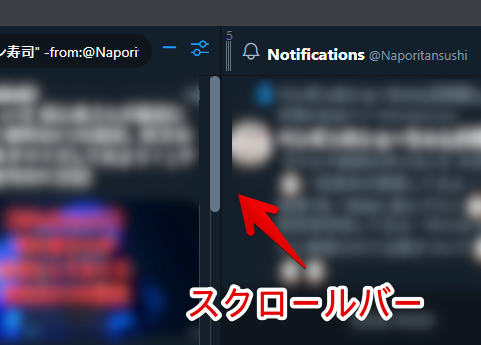
Scrollbar Width size(スクロールバーの横幅)
スクロールバーの横幅を調整できます。デフォルトでは5pxになっています。0にすると、綺麗さっぱり消えます。スッキリさせたい方は0、または1pxがおすすめです。

Profile Style
プロフィールのスタイルを変更できます。ただし、僕の環境だとスタイル2はデザイン崩れが起こって見にくくなりました。このままスタイル1がおすすめです。

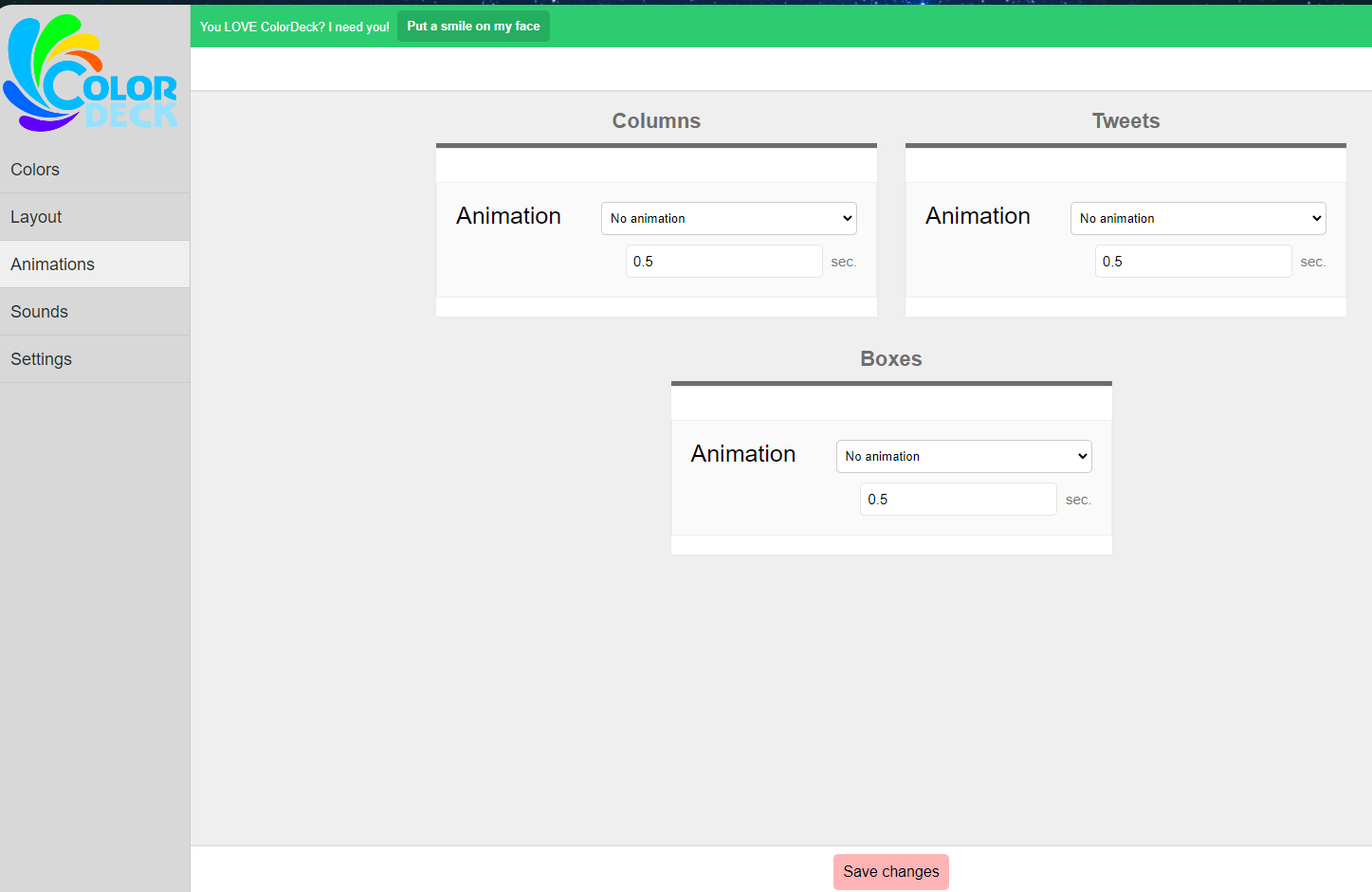
アニメーション(Animations)
アニメーションを設定できます。

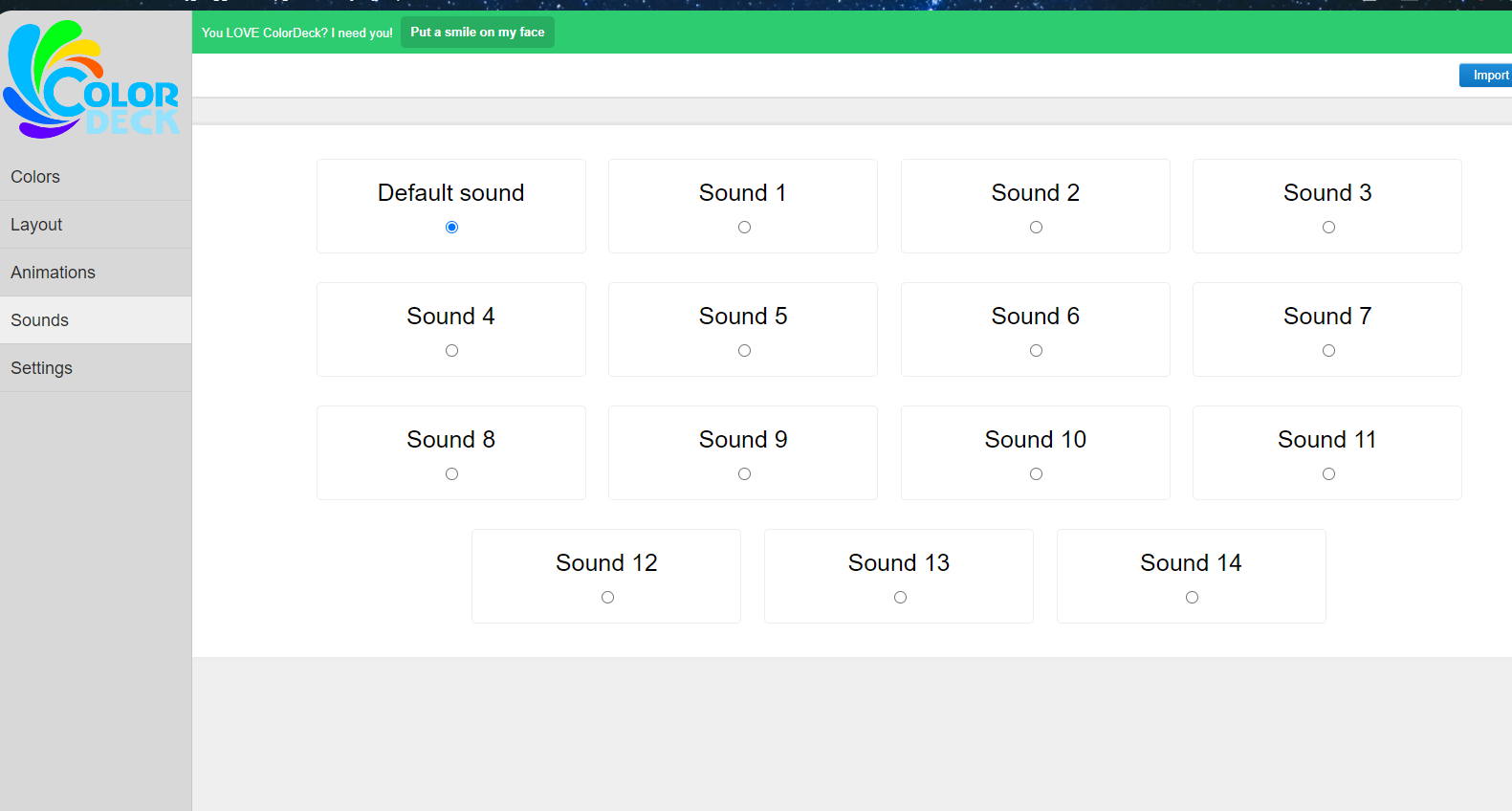
音(Sounds)
通知音を変更できます。14種類ほど用意されています。

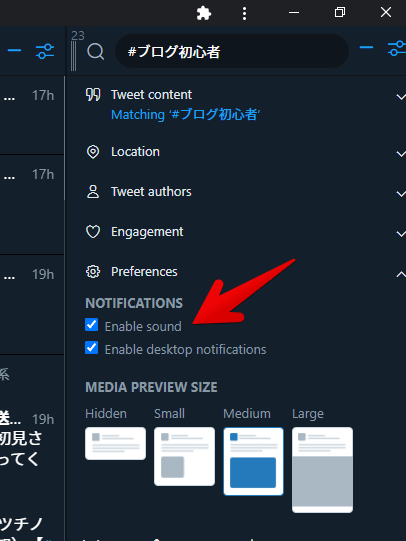
カラムで音を再生するように設定していないと、再生されないので注意です。通知してほしいカラムの「![]() 」をクリック→Preferences→「Enable sound」にチェックします。
」をクリック→Preferences→「Enable sound」にチェックします。

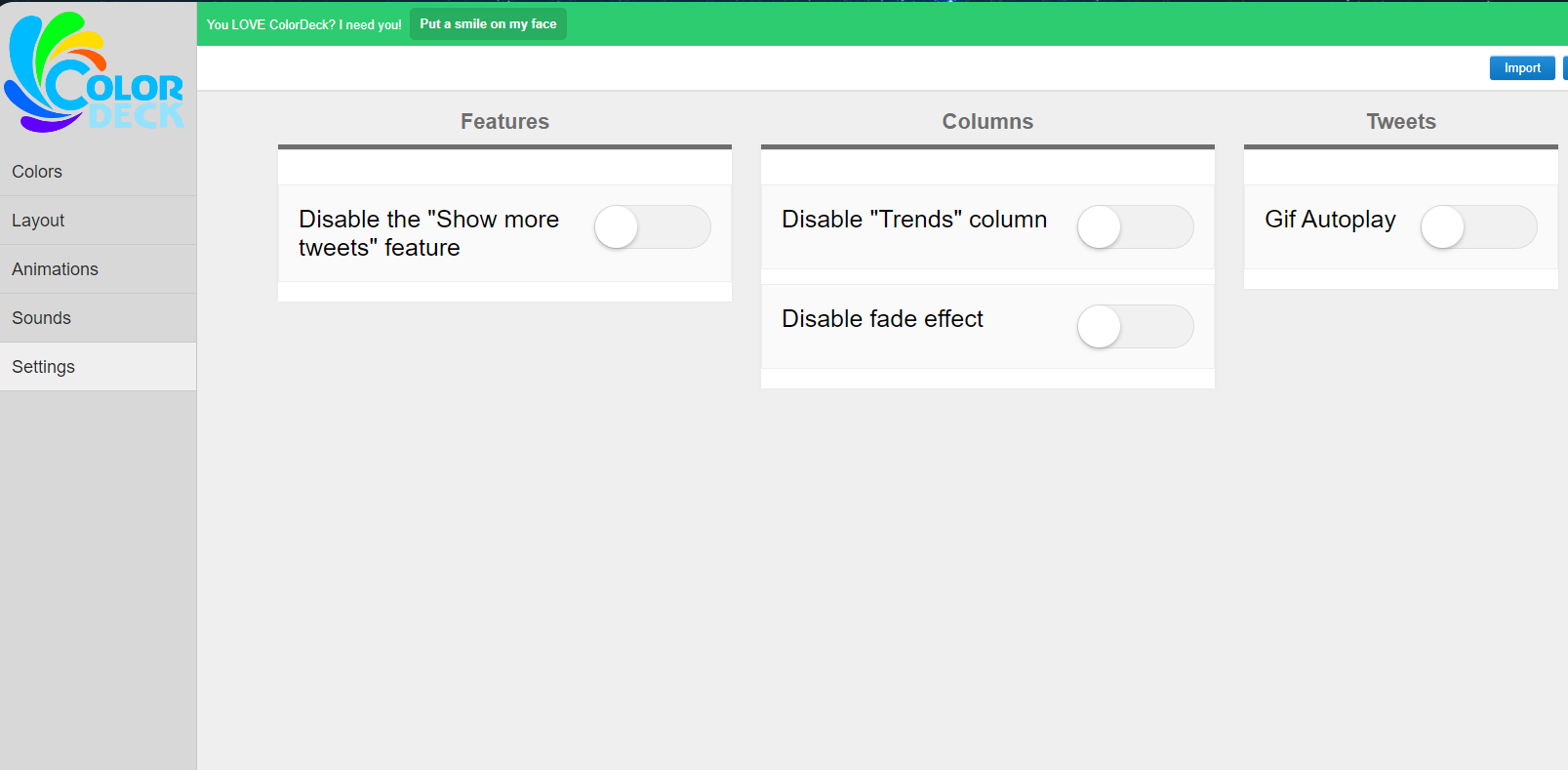
Settings(設定)
その他の設定ができます。

| Disable the “Show more tweets" feature | 「ツイートをもっと表示する」機能を無効にする |
| Disable “Trends" column | 「トレンド」欄を無効にする |
| Disable fade effect | フェード効果を無効にする |
| Gif Autoplay | GIFの自動再生 |
【おまけ】トレンド一覧の色も変更
本拡張機能だけでは調整できないので、別の拡張機能を利用します。ウェブサイトに自分で書いたCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。極論、こっちで全部色変更できるんですが、初心者だと設定するだけでも大変です。
既にインストールしている方は、スタイルシートに書き込むだけです。インストールしていない場合は、下記記事を参考にしてみてください。ツイートデックだけでなく、他のウェブサイトを自分好みのデザインに変更できるChrome拡張機能です。
インストールできたら、以下のCSSを書き込みます。
/*トレンド、ツイート以外の背景色変更*/
html.dark .bg-color-twitter-midnight-dark-gray,
html.dark .column-panel {
background-color: #15202b !important; /*ここを好きな色に変更する*/
}
/*トレンド一覧の境界線*/
html.dark .border-divider {
border-bottom: 1px solid #14171a !important; /*ここを好きな色に変更する*/
}「#15202b」と「#14171a」の部分に、それぞれ好きな色を指定します。トレンドの背景色が変更されます。

感想
以上、PCウェブサイト版「TweetDeck」を好きな配色、レイアウトにできるChrome拡張機能「ColorDeck for Tweetdeck(カラーデック・フォー・ツイートデック)」についてでした。
自分の好きな配色にできる点、2列表示にできる点が特徴かなと思いました。配色に迷ったら、「Color Hunt」などで探してみるといい配色が見つかるかもしれません。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉