【Twitter】画像左下に「ALT」テキストを表示させるCSS
2024年3月頃から、PCウェブサイト版「Twitter」のタイムライン上で、画像にALT属性(代替テキスト)が設定されている場合、左下に表示されていた「ALT」というテキストが表示されなくなりました。読者様に教えていただきました。
以前は、画像に付いている場合、「ALT」と書かれていました。

記事執筆時点では、ツイートをクリックしてそのツイートだけの詳細ページを開くことで、表示されます。なぜかタイムライン上からは確認できなくなりました。

イーロン・マスクさんに買収されてからの「Twitter」は、頻繁に仕様を変えてきます。今回もその一環で、フィードバックによってはまた以前の仕様に戻る可能性がありますが、それまで我慢できない方は、CSSを利用することで簡易的ですが、復活できます。
ALT属性が設定されている画像がタイムラインにある場合、その画像の左下に「ALT」と表示します。あくまで自身の環境上(PC)だけの反映です。他人のPCには一切影響しません。ツイート主がCSSを書き込んだどころで、見る側全員に影響される…というものではありません。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使って、CSSを適用して、ブラウザ上で閲覧すると反映されるかもしれません。どちらにせよアプリ版ではできないと思います。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
タイムライン上の画像左下にあった「ALT」表示を復活させるCSS
「Twitter」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

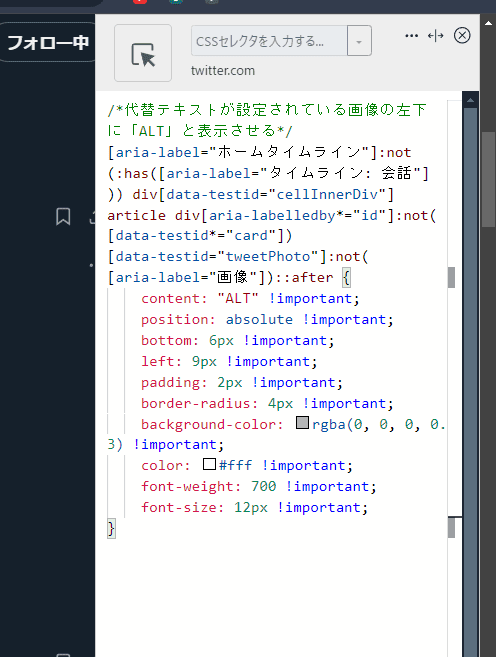
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*代替テキストが設定されている画像の左下に「ALT」と表示させる*/
[aria-label="ホームタイムライン"]:not(:has([aria-label="タイムライン: 会話"])) div[data-testid="cellInnerDiv"] article div[aria-labelledby*="id"]:not([data-testid*="card"]) [data-testid="tweetPhoto"]:not([aria-label="画像"]):not(:has([aria-label="埋め込み動画"]))::after {
content: "ALT" !important;
position: absolute !important;
bottom: 6px !important;
left: 9px !important;
padding: 2px !important;
border-radius: 4px !important;
background-color: rgba(0, 0, 0, 0.3) !important;
color: #fff !important;
font-weight: 700 !important;
font-size: 12px !important;
}以下、簡単に上記CSSの解説を書きます。興味ない方はスルーしてください。
ALT属性が設定されていない画像は「[aria-label="画像"]」というコードになっていて、ALT属性が設定されている場合は、「aria-label」の中身にテキストが書いてあったので、「:not」を使って、「[aria-label="画像"]」じゃない時=ALT属性がある場合…という判定にしています。
ツイート詳細ページを開くと、従来どおりALTが表示されるので、二重に被って表示されないよう「:not(:has([aria-label="タイムライン: 会話"]))」というコードで、詳細ページをCSS動作の対象外にしています。
最初に作成したCSSだと、画像だけでなく動画にも表示されてしまったので、「:not(:has([data-testid="videoPlayer"]))」を使って、動画は除外しています。
「content」で「ALT」という文字を表示するようにしています。
「bottom」が画像の下からどのくらいの位置に配置するかです。数値を大きくすればそれだけ上に移動します。「0」にすると画像の最下部に表示されます。「left」は左からどのくらいの場所に配置するかです。
「padding」が余白具合、「border-radius」が角丸具合、「background-color」が背景色です。こちらのサイトなどを活用して、HTMLカラーコードを書くことで色を変えられます。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:twitter.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
タイムラインを開いて、ALTが設定されている画像を探します。「Twitter ALT lang:ja」とかで検索したらヒットすると思います。僕のツイートでもOKです。
2024年3月から非表示になったはずの「ALT」テキストが、タイムライン上からも確認できます。あくまで僕が見様見真似で、以前の装飾風にしているだけなので、完璧な復活ではないです。「微妙に公式の装飾とちゃうな…」となったらすみません。

注意点ですが、実際にALTの内容を確認しようと思ったら、ツイート詳細ページを開かないといけません。本記事のCSSは、ALTがあるかどうかの単なる目印にすぎません。

ALTが設定されていない画像は、これまで通り何も装飾しません。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「twitter.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
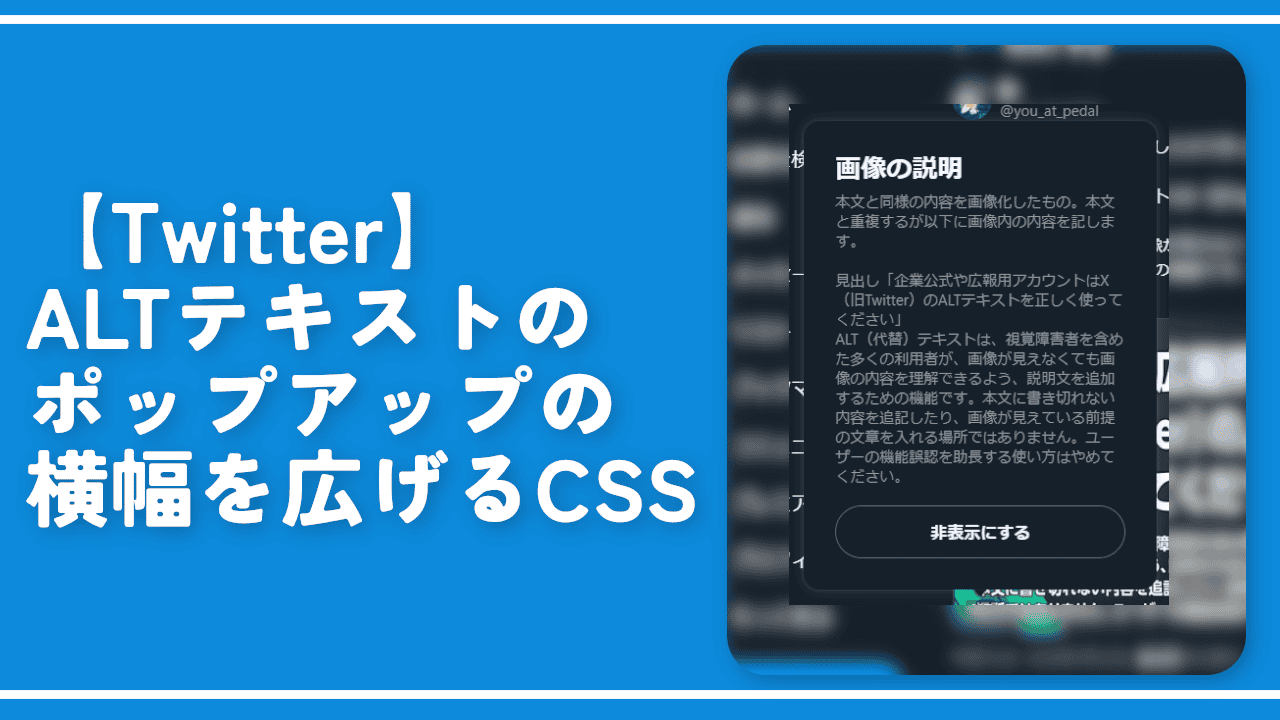
ALT属性のポップアップサイズを変更する記事紹介
画像のALT属性ポップアップを好きなサイズに広げるCSS記事も書いています。広げることで長文の代替テキストを読みやすくなります。
感想
以上、PCウェブサイト版「Twitter」で、2024年3月頃から表示されなくなったタイムライン上の画像左下にある「ALT」を無理やり表示させるCSSでした。
他にも「Twitter」関連の記事を書いているので、良かったらカテゴリーやサイト内検索を活用してみてください。












 【マウスコンピューター】「G-Tune PP-Z-3070Ti」を買ったぞ!
【マウスコンピューター】「G-Tune PP-Z-3070Ti」を買ったぞ! 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Twitter UI Customizer】Xをカスタマイズできる拡張機能
【Twitter UI Customizer】Xをカスタマイズできる拡張機能 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【be LEGEND】僕が飲んだプロテインを紹介するだけの記事
【be LEGEND】僕が飲んだプロテインを紹介するだけの記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 【Android】Windows版ニアバイシェアで楽々データ転送!
【Android】Windows版ニアバイシェアで楽々データ転送! ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉